js怎么取QueryString并赋值给video的src属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js怎么取QueryString并赋值给video的src属性相关的知识,希望对你有一定的参考价值。
假设你用的是ASP或者ASP.NET,可以在ASP页面里,直接通过服务器代码获取QueryString的值,传递给JS变量。其他方法类似
<script>
var url='<%=Request["videourl"] %>';
document.getElementById("video").src = url;
</script> 参考技术A js:根据循环切换条件可以用document.getElementById("").src=""设置,或者juqery:("#id").attr("src","图片名称");本回答被提问者和网友采纳
Ajax获取到后台json数据,然后怎么取其中name的值赋值给li标签里面
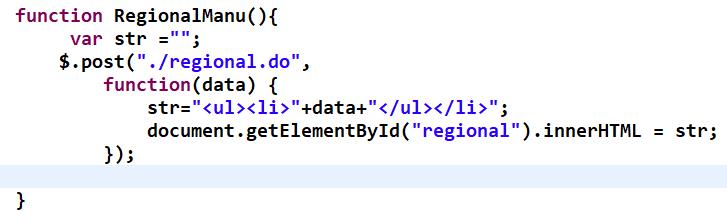
有多少个name就生成多少个li标签,然后放在id=“regional”的div里面。自己写的代码中显示结果为第三个图,请问代码还需要怎么处理

2、用的ajax,jstl是没有用的
3、把你$.post中得到的数据data转化成json。遍历参考如下
packJson = [ "name":"nikita", "password":"1111", "name":"tony", "password":"2222" ]; for(var p in packJson)//遍历json数组时,这么写p为索引,0,1 alert(packJson[p].name + " " + packJson[p].password);
4、你的data转json eval('(' + data+ ')')
5、你的ul应该在最外层。遍历的时候在ul里面加li。最后把<ul><li></li><li></li><ul/> html到对应的div
6、等以后会用了,再考虑兼容性本回答被提问者和网友采纳
以上是关于js怎么取QueryString并赋值给video的src属性的主要内容,如果未能解决你的问题,请参考以下文章