Mac系统下搭建静态个人博客——Hexo框架
Posted UDK_KL.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Mac系统下搭建静态个人博客——Hexo框架相关的知识,希望对你有一定的参考价值。
前期准备
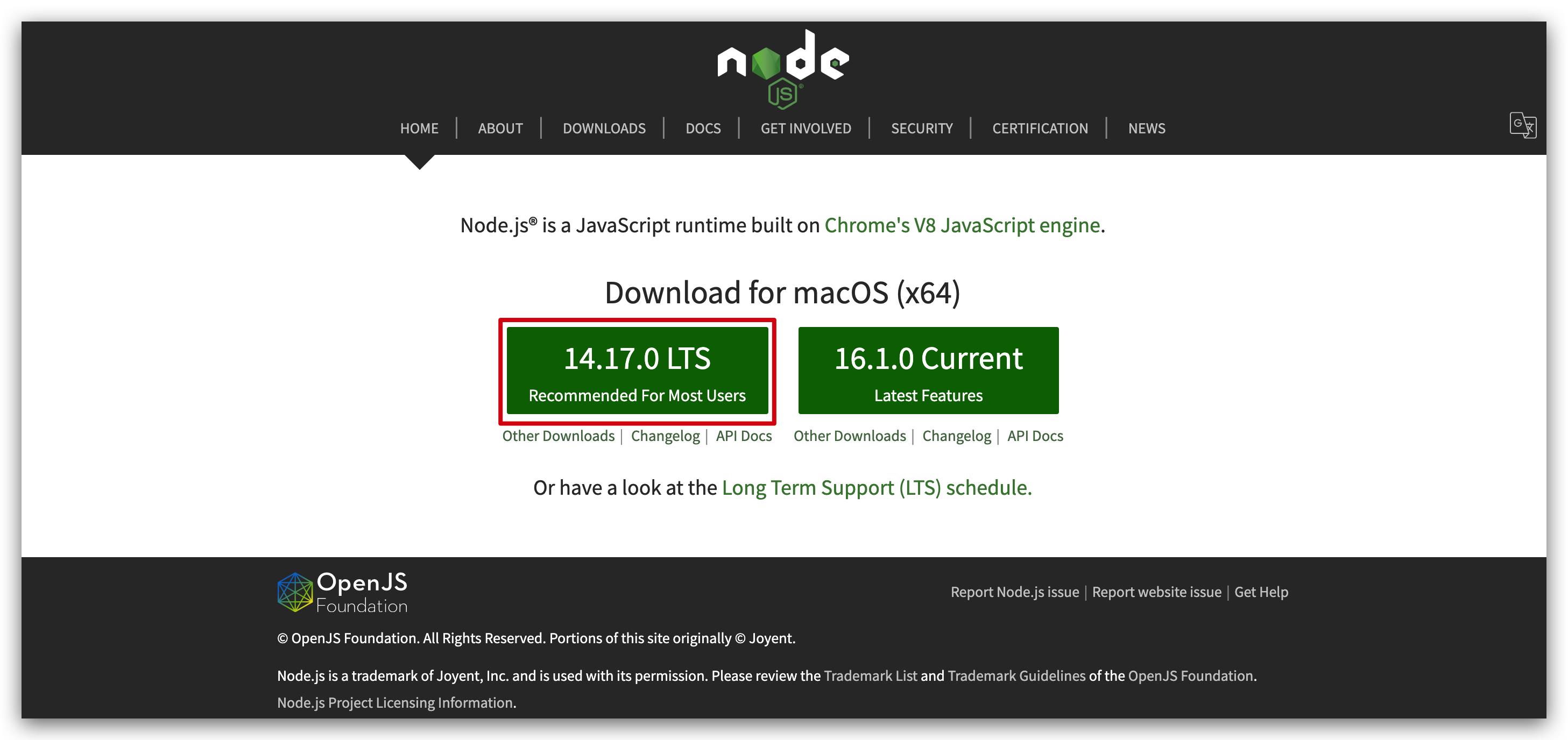
首先前往Node.js的官网下载LTS版本的Node.js并安装

打开终端并进入管理员模式
sudo su

输入密码后进入管理员模式

借助cnpm包管理器安装Hexo博客框架
由于国内镜像源较慢,这里使用淘宝的镜像源
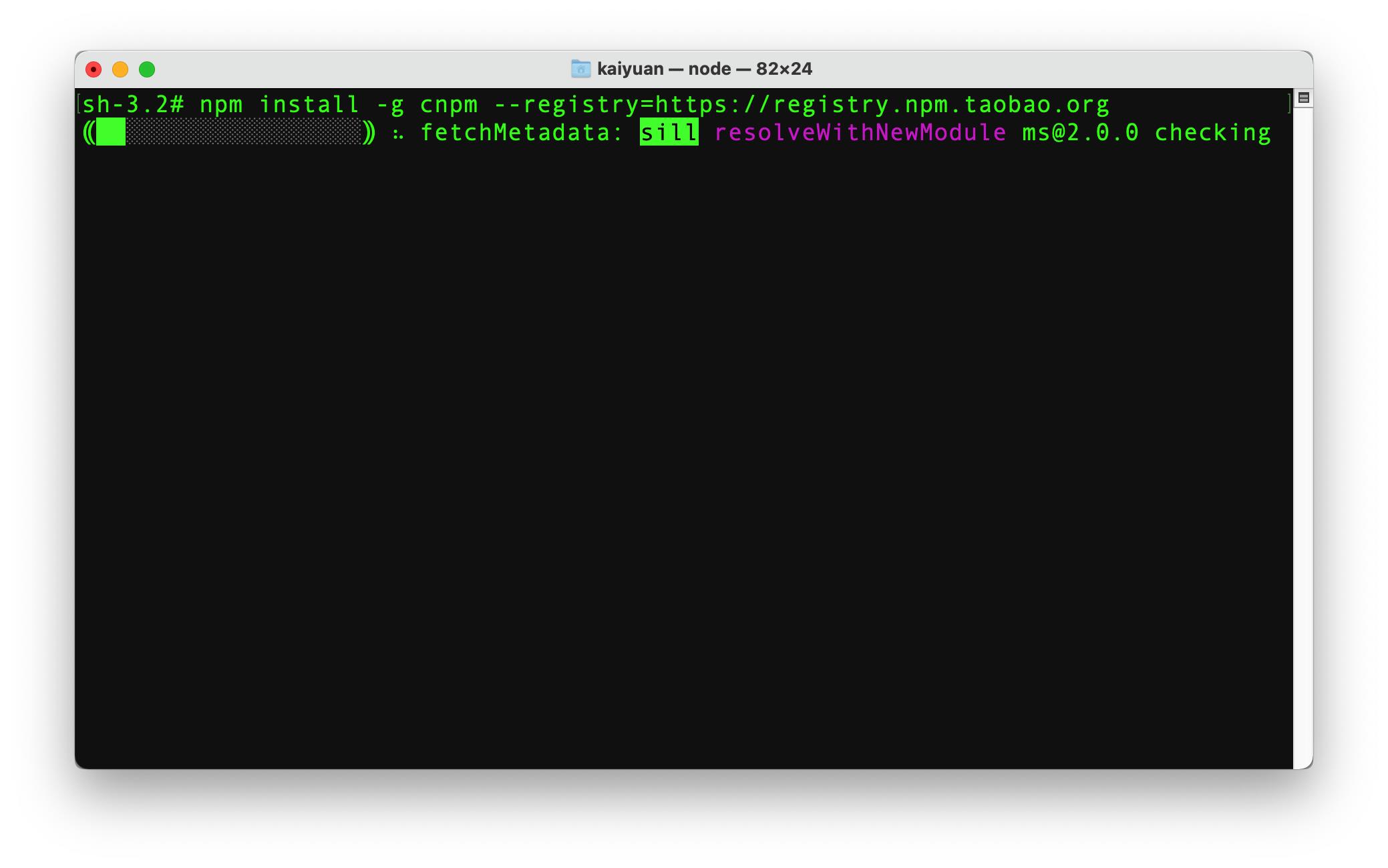
打开终端输入如下指令使用淘宝镜像源
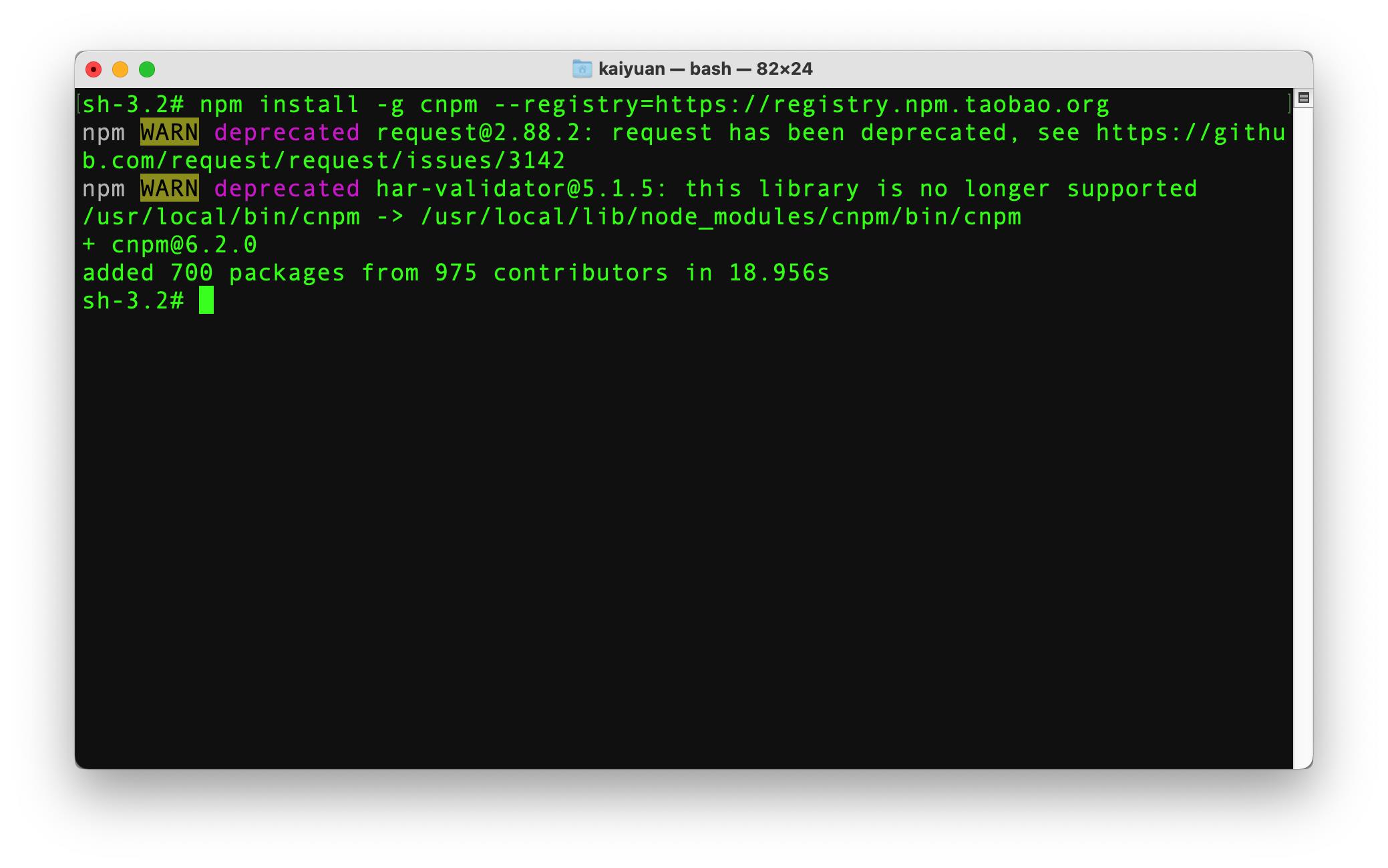
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果输入无误会出现如下界面

安装完成

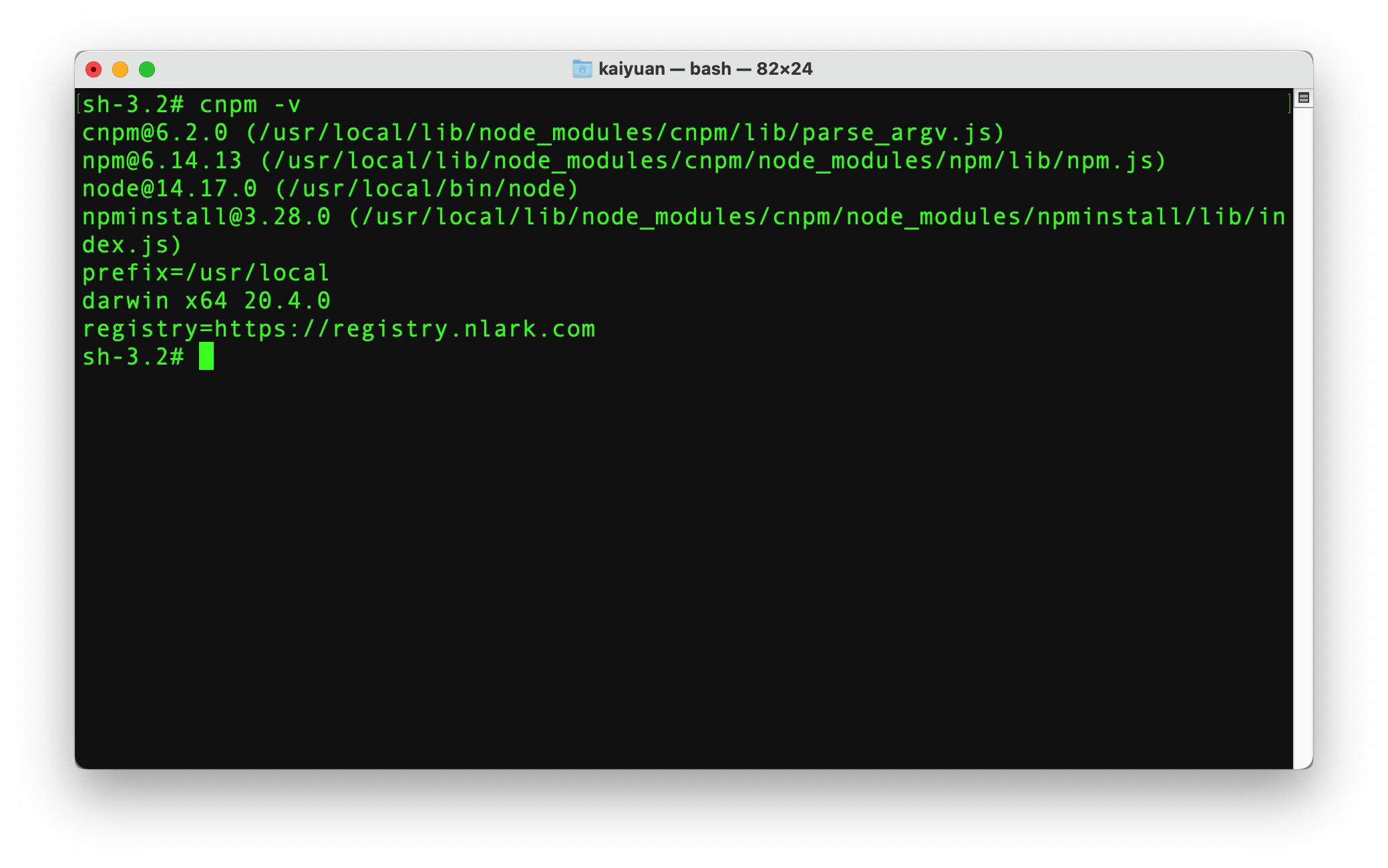
输入以下指令查看是否安装成功
cnpm -v

cnpm安装Hexo框架
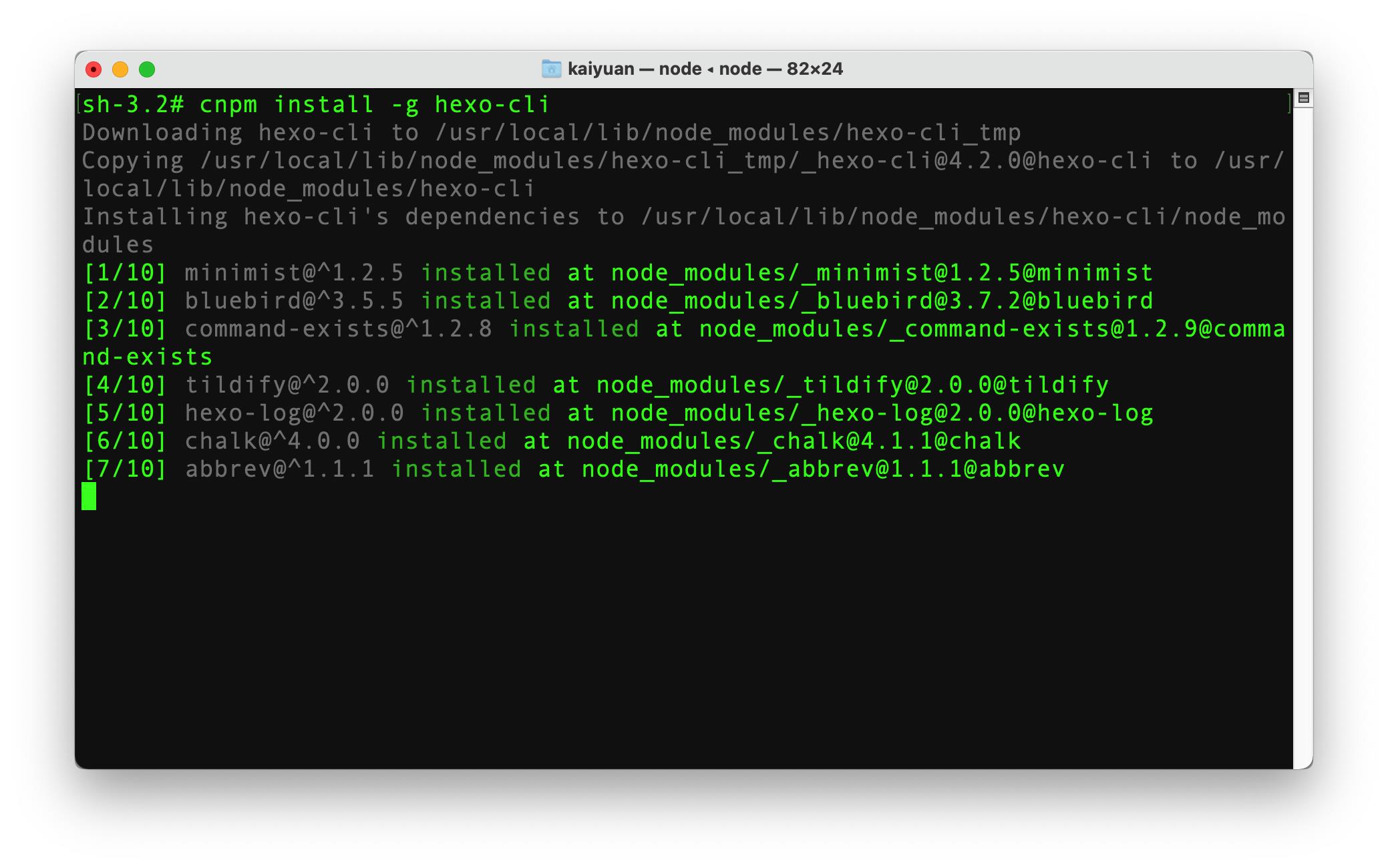
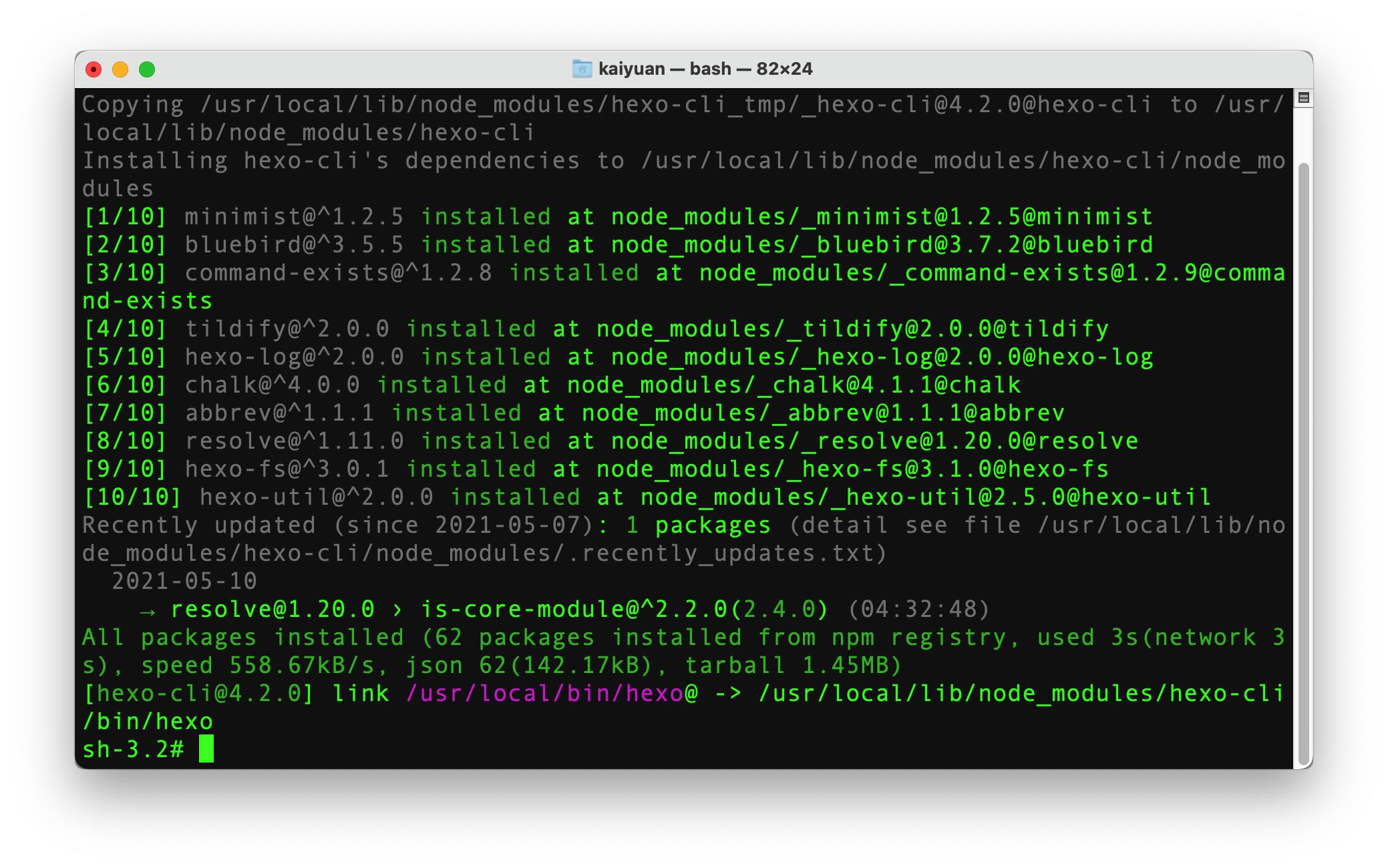
终端中输入指令
cnpm install -g hexo-cli


通过一下指令验证是否安装成功
hexo -v

新建一个以blog为名的文件夹,之后的搭建过程中如若出现不可修复的错误,直接删除blog文件夹重来即可
mkdir blog

进入blog文件夹
cd blog/
初始化博客
sudo hexo init

初始化成功

启动博客
hexo s

此时博客已经在本地的http://localhost:4000地址启动成功,将此地址复制到浏览器打开

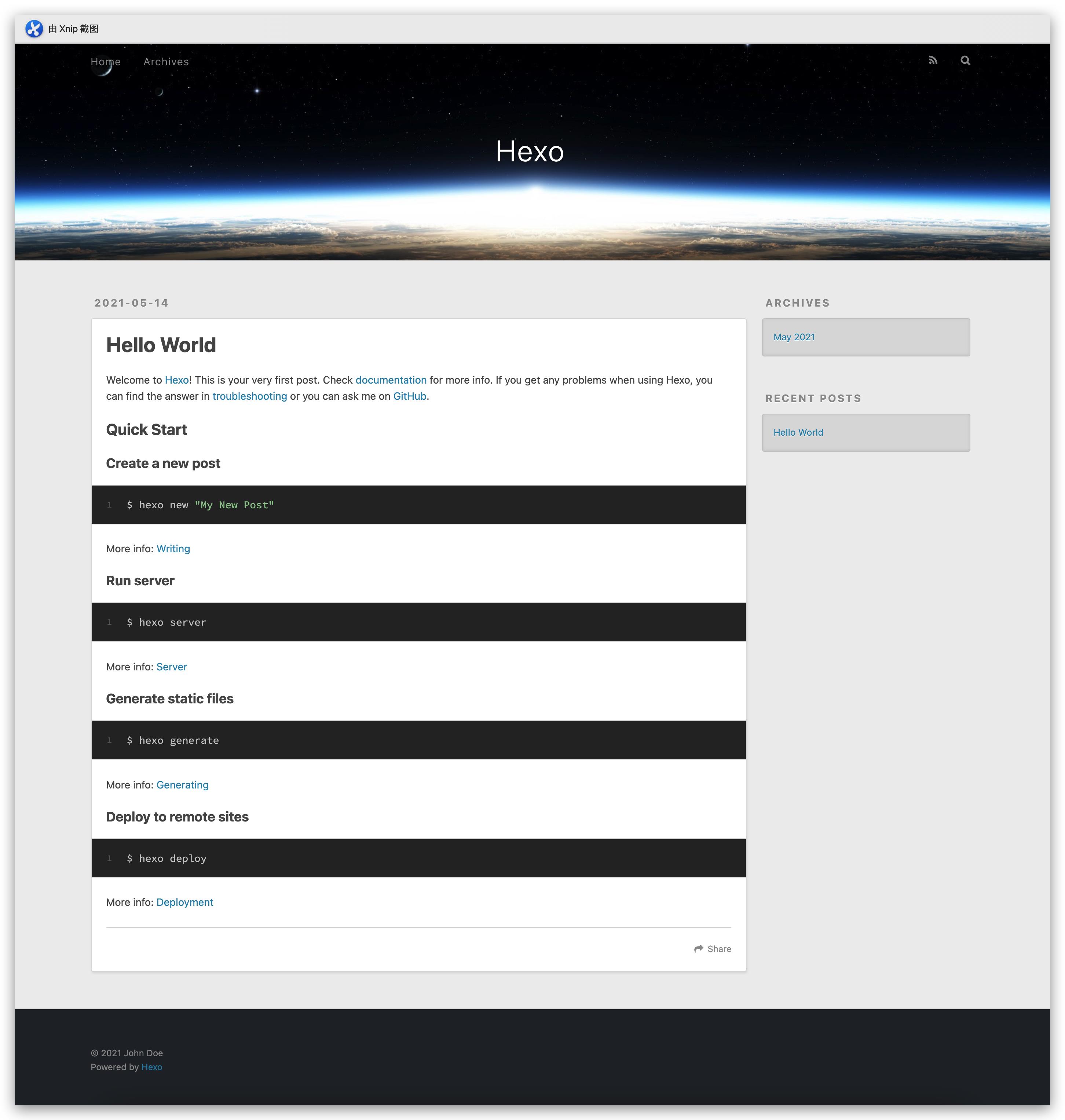
可以看到博客已经能够成功从本地访问
具体新建博客等命令已在当前页面的写出,本文不再赘述
注意新建或修改博客内容时要重启博客
将博客部署到GitHub
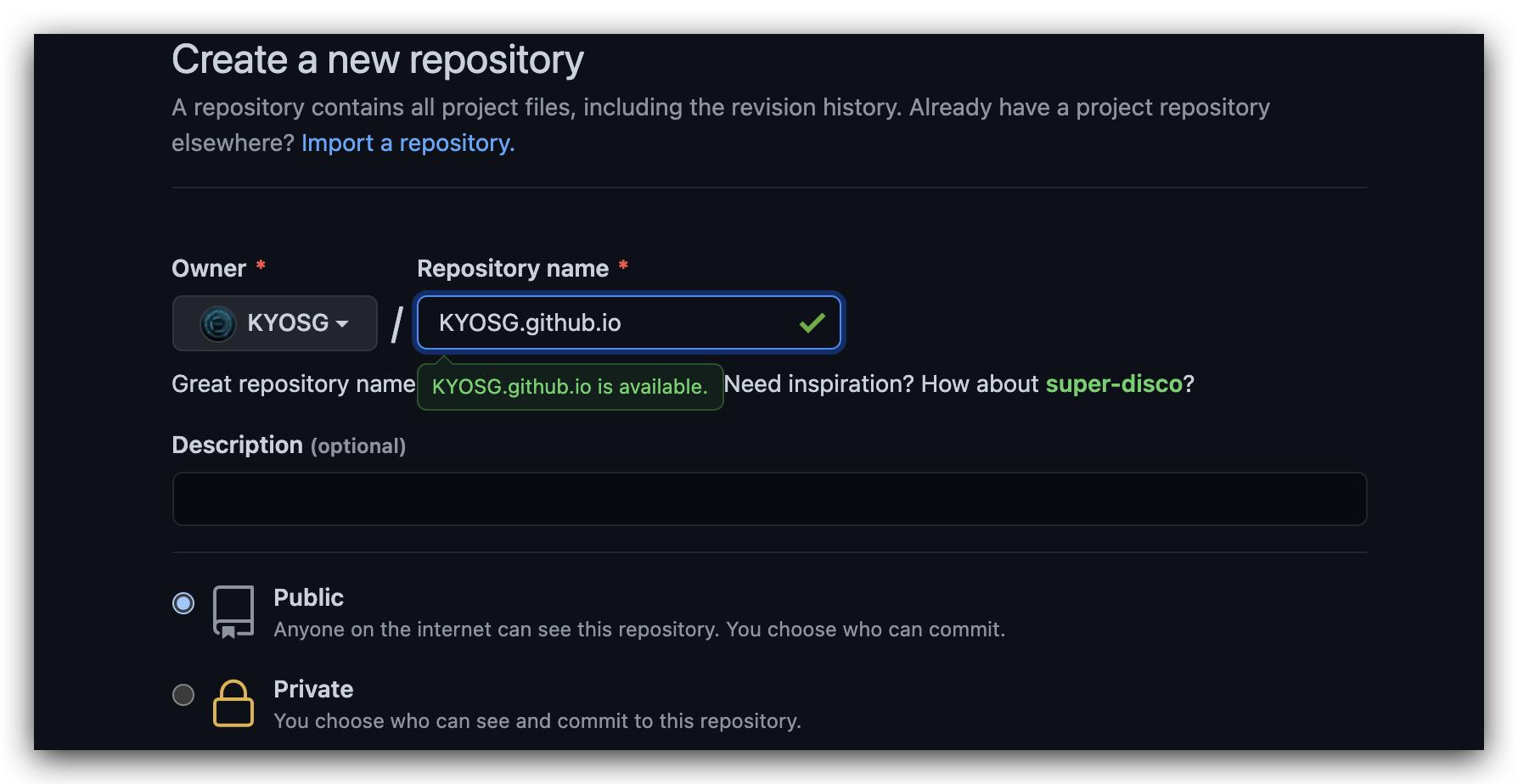
登录到GitHub并新建一个仓库,注意仓库名的命名格式必须是用户名.github.io

回到终端,在blog目录下安装一个部署到GitHub的插件
cnpm install --save hexo-deployer-git

打开并修改配置文件
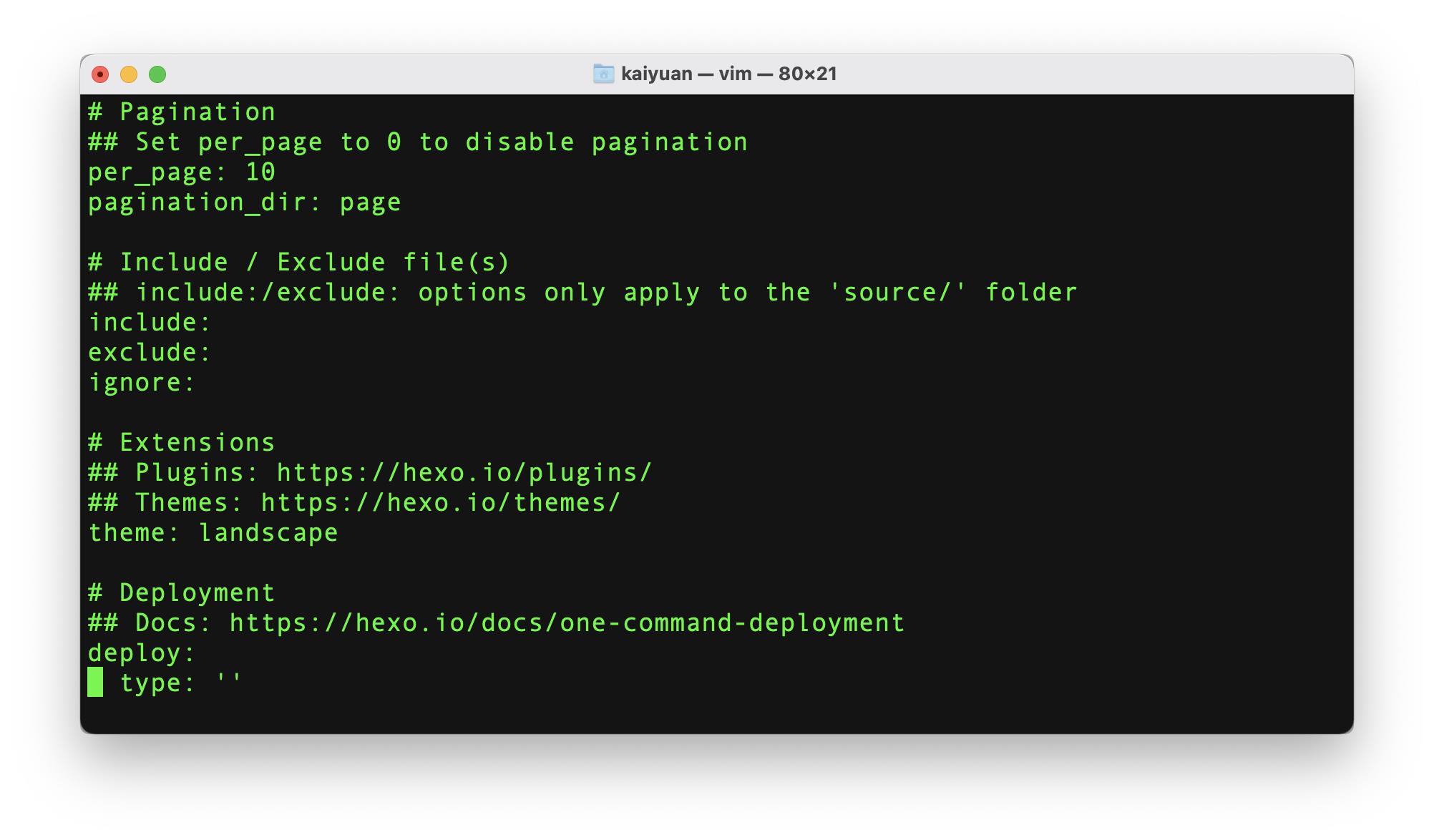
vim _config.yml

按i键进入insert编辑模式
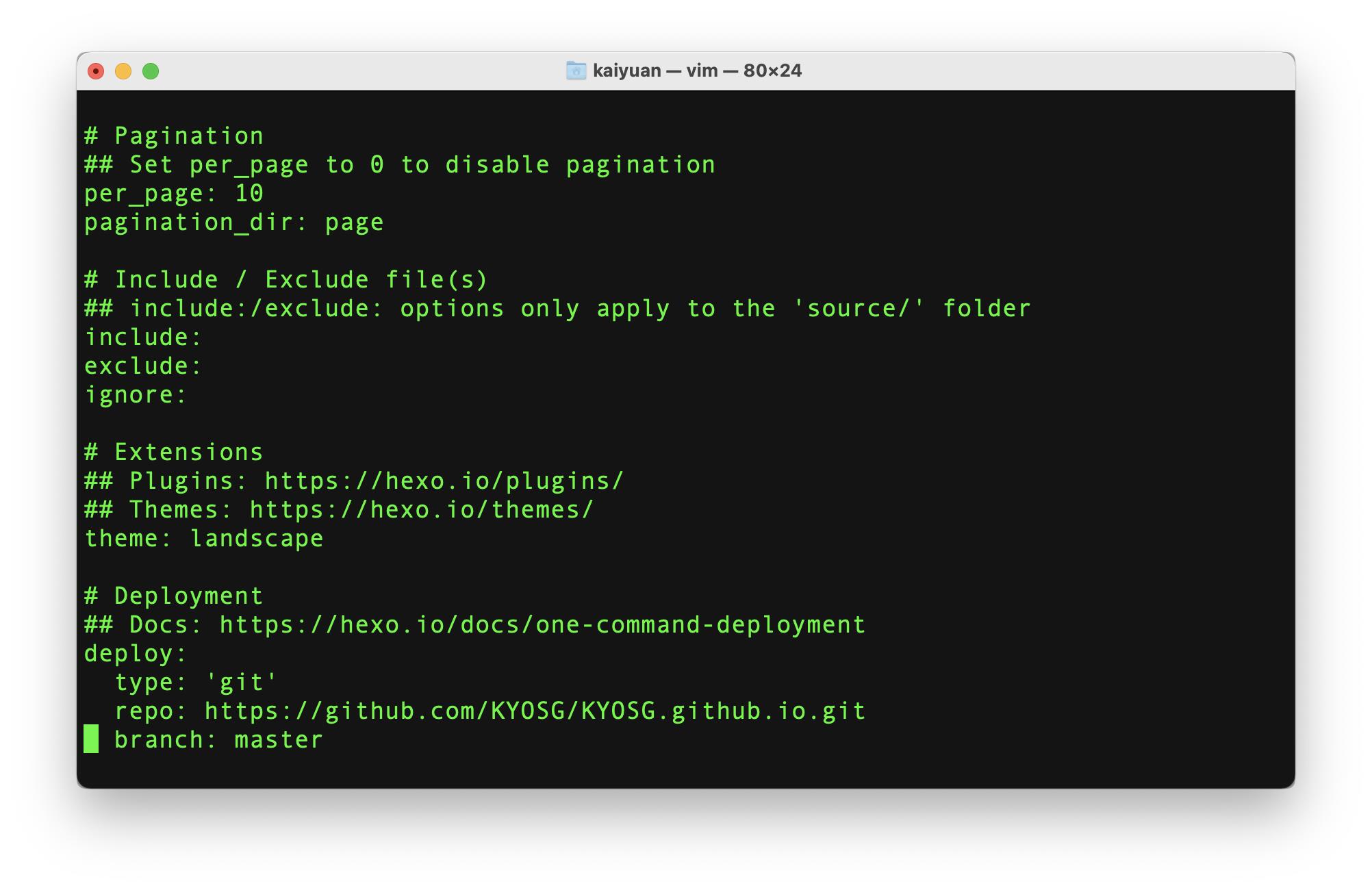
下拉到最底部并按如下样式填写

其中repo后方是刚才新建的仓库的网址+.git
注意冒号后面空一格
按esc键退出insert模式
保存文件
:wq
部署到远端
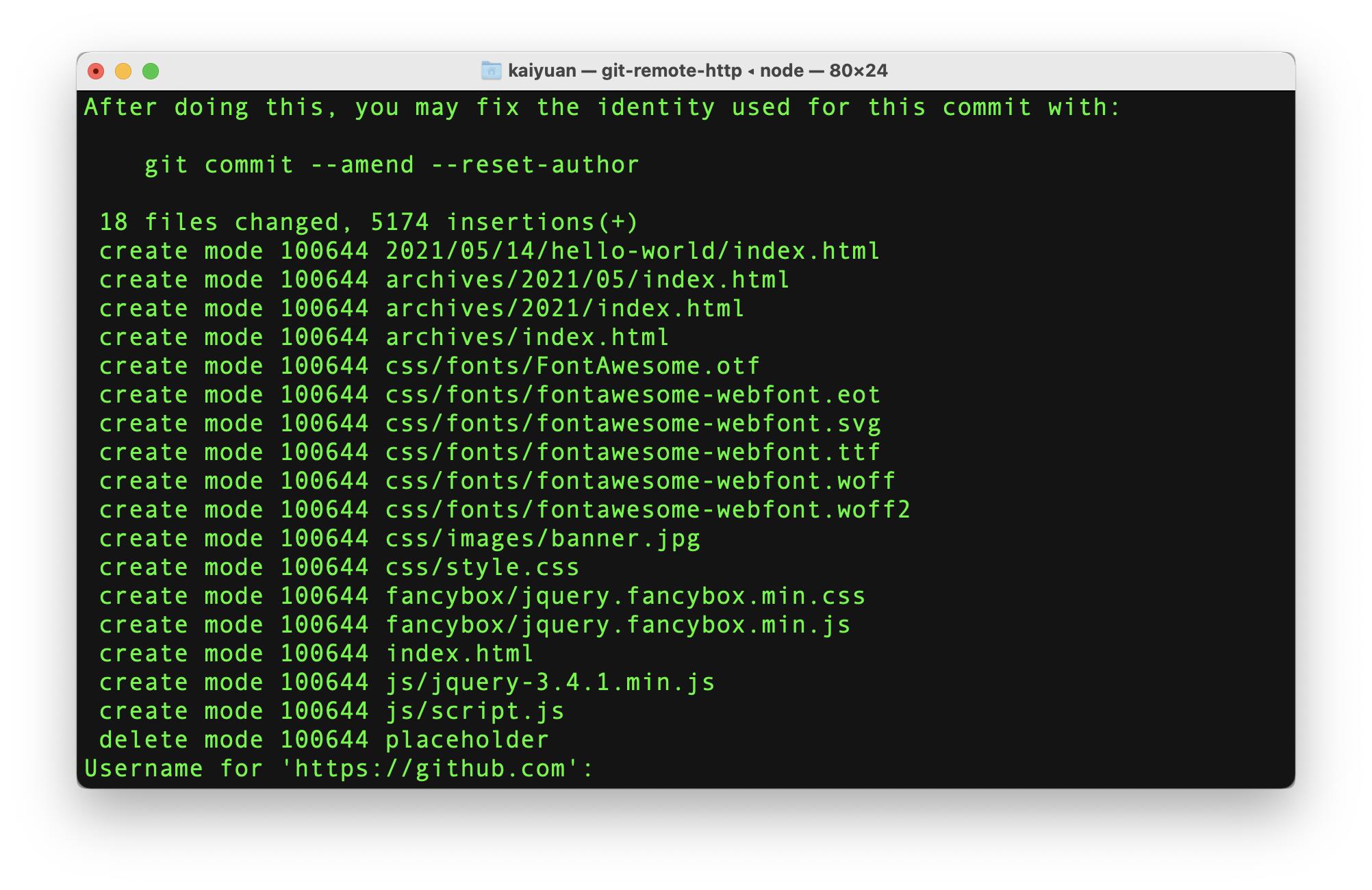
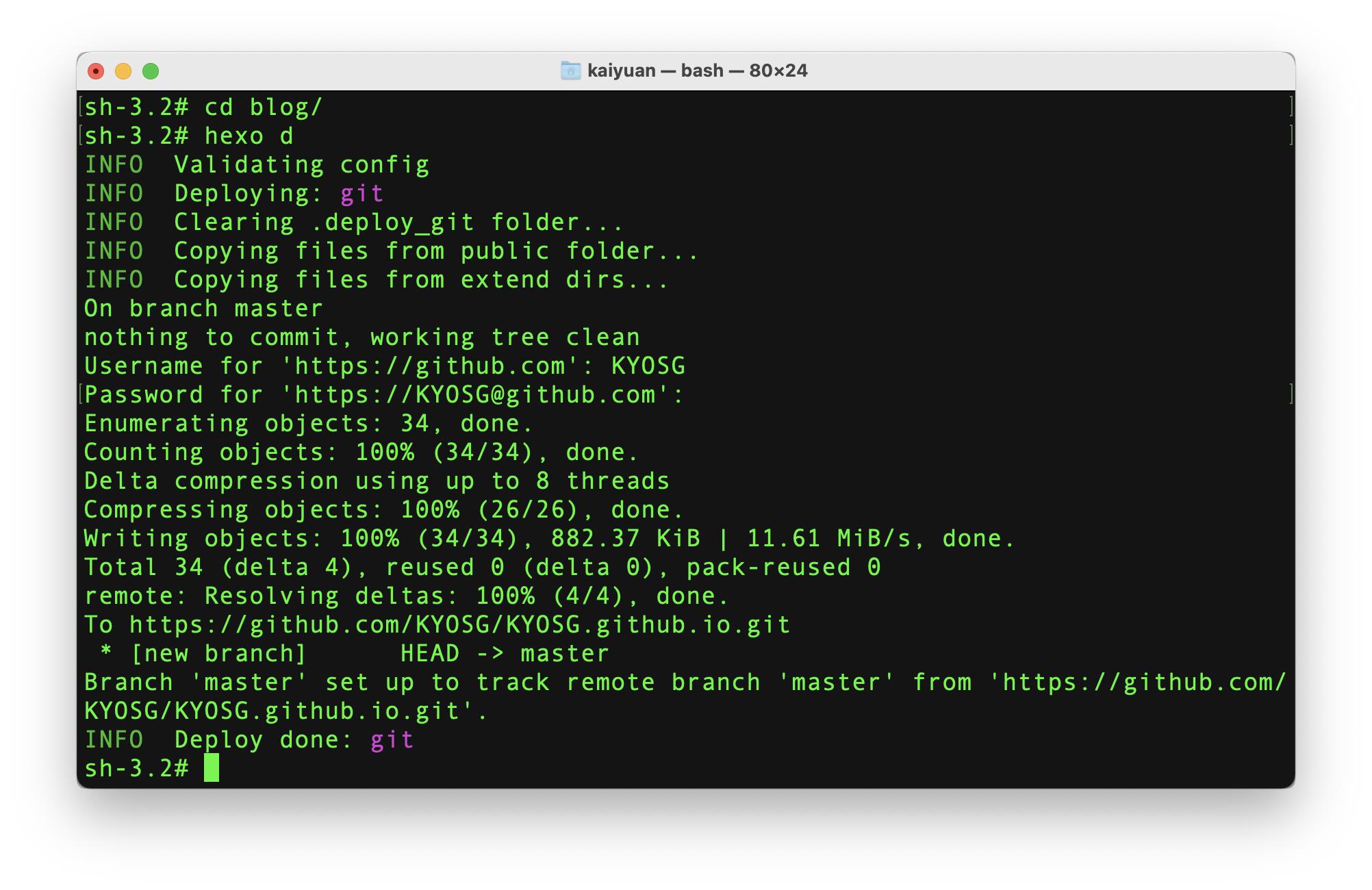
hexo d

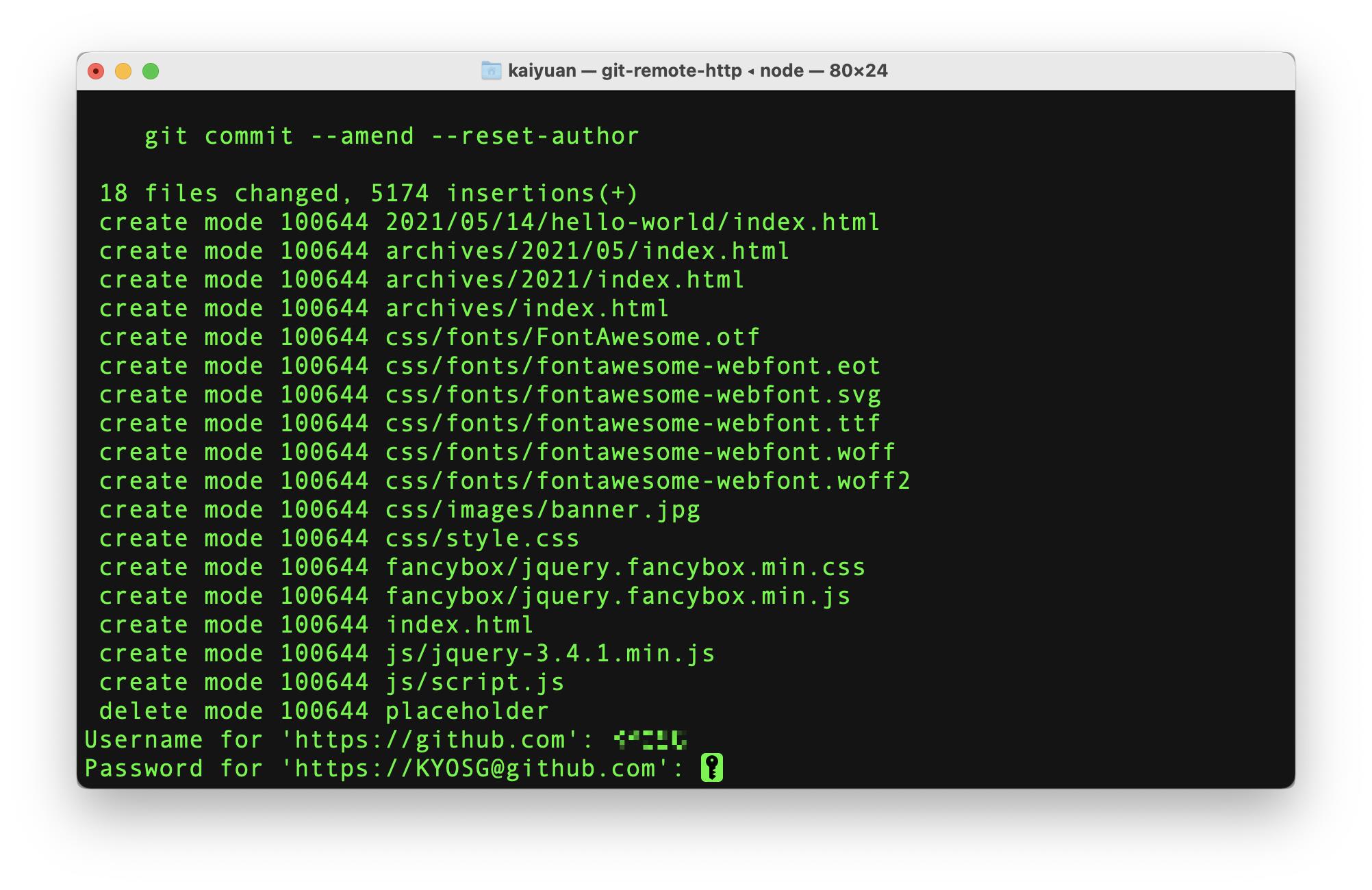
输入GitHub的用户名和密码

登陆成功后会自动推送博客内容

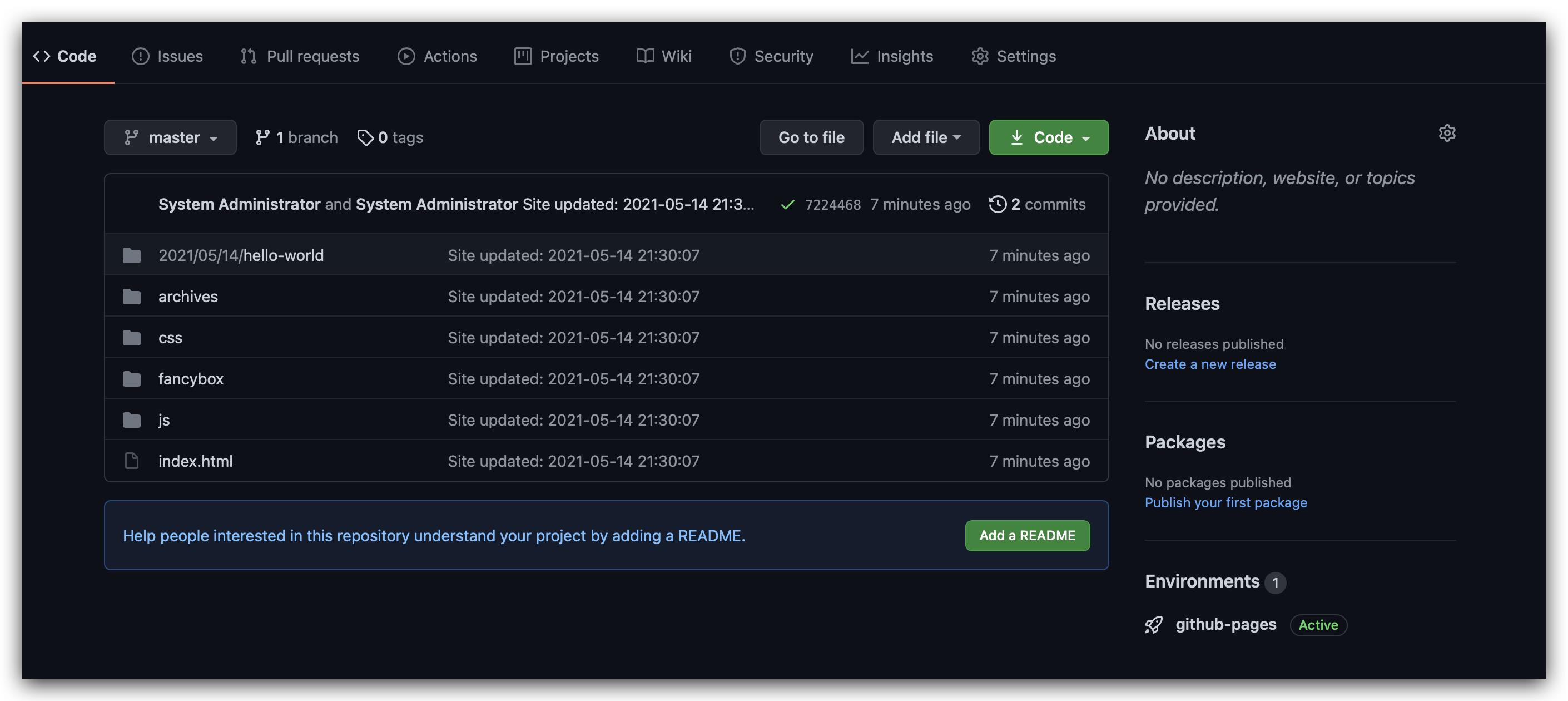
刷新一下仓库页面可以看到博客内容已经推送完毕

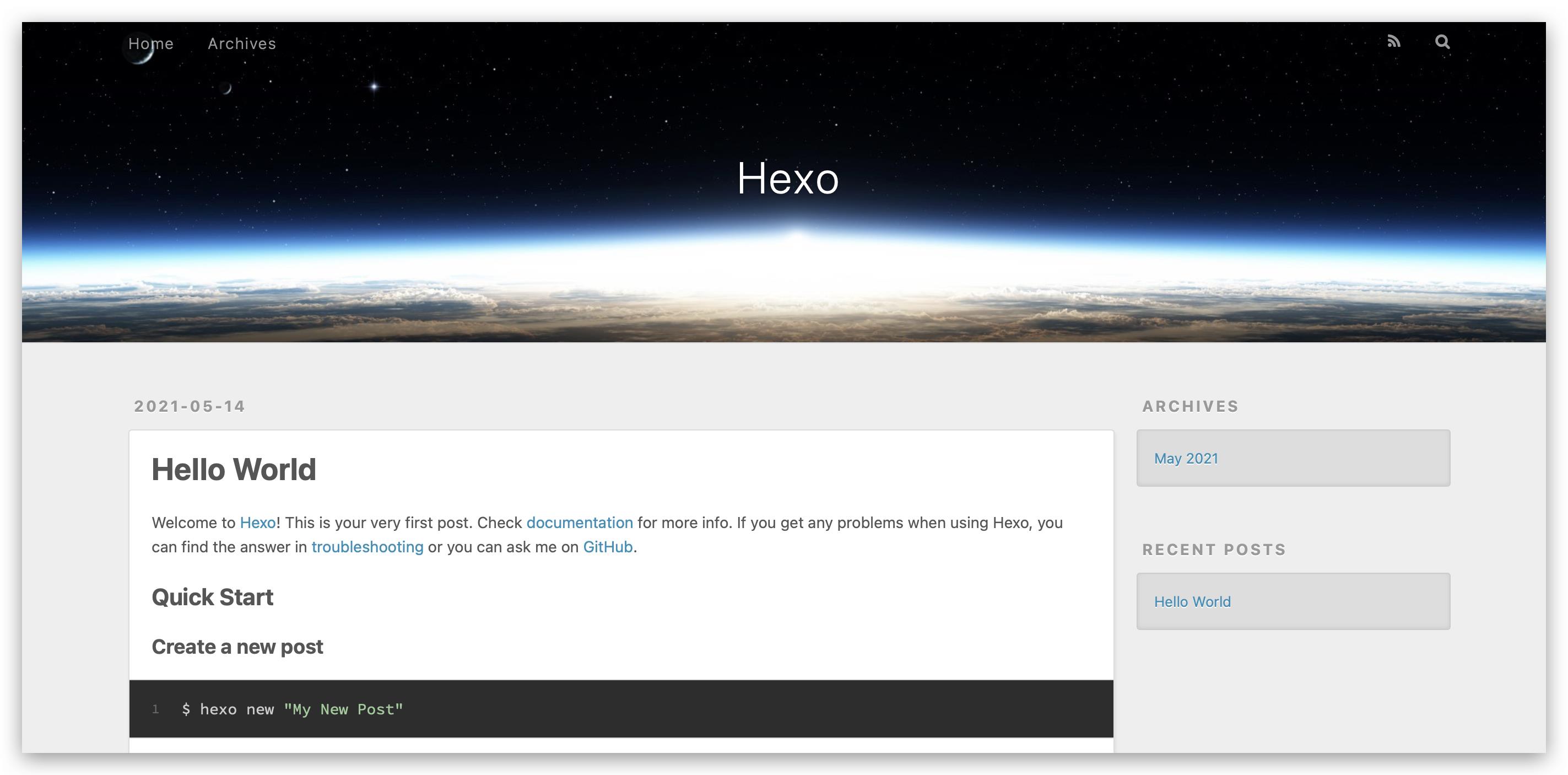
此时在浏览器中输入之前填入的仓库名
用户名.github.io

可以看到,博客已经部署成功
以上是关于Mac系统下搭建静态个人博客——Hexo框架的主要内容,如果未能解决你的问题,请参考以下文章