Flutter Widget -Text
Posted dingwen_blog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter Widget -Text相关的知识,希望对你有一定的参考价值。
Flutter Widgets
Flutter 2.0.0 • channel stable • https://github.com/flutter/flutter.git
Framework • revision 60bd88df91 (10 weeks ago) • 2021-03-03 09:13:17 -0800
Engine • revision 40441def69
Tools • Dart 2.12.0
1.材料设计根控件 MaterialApp
2.页面基础布局 Scaffold
3.文本widget Text
一、概览图

二、Text?
Text是Flutter中关于文本的小部件。一切关于文本的配置都可以完成。
三、详细
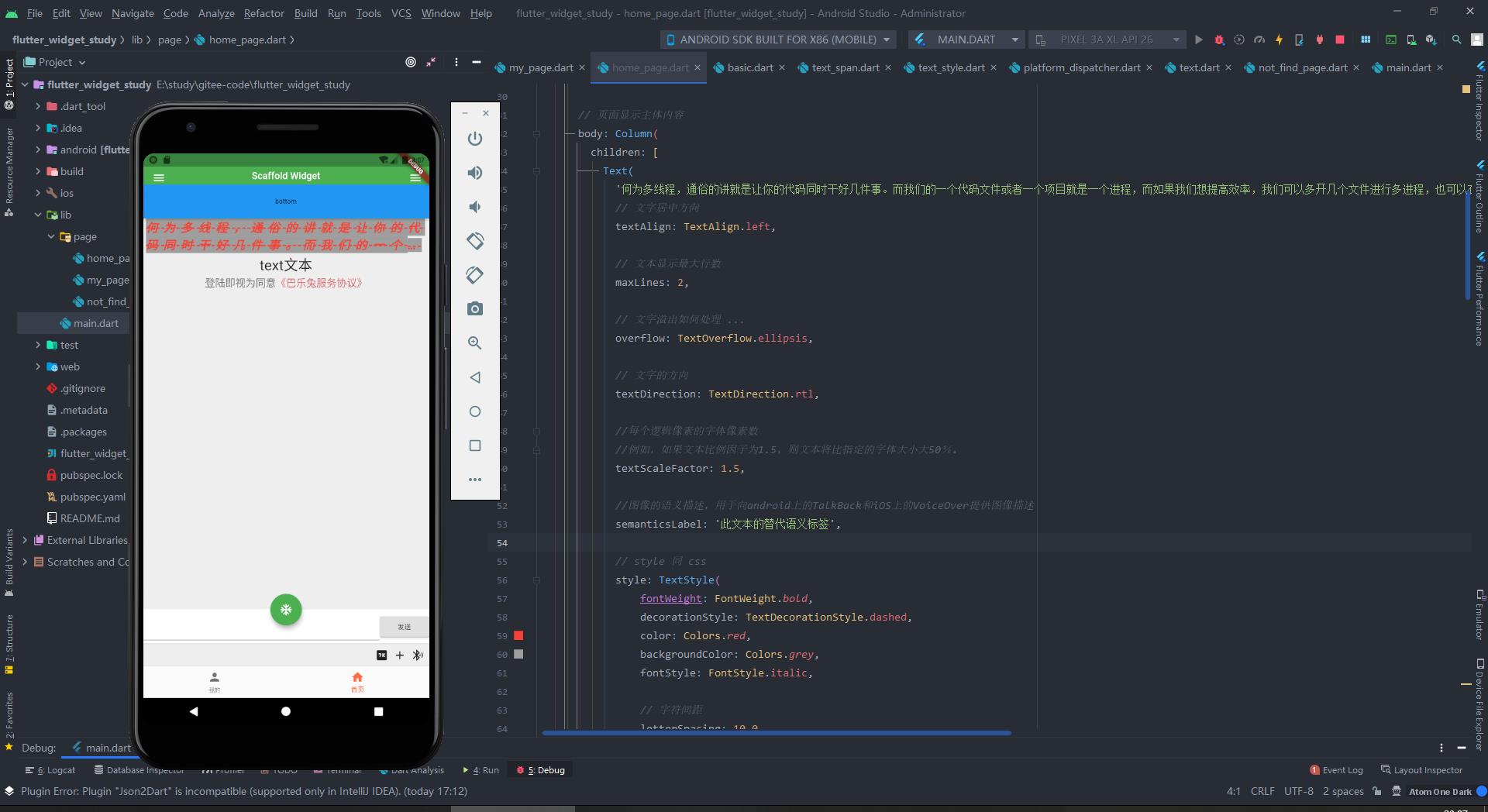
Text(
'何为多线程,通俗的讲就是让你的代码同时干好几件事。而我们的一个代码文件或者一个项目就是一个进程,而如果我们想提高效率,我们可以多开几个文件进行多进程,也可以在进程中创建多线程(多写几个方法),但是多进程比较耗费资源,所以一般推荐多线程,在代码里,让代码做几个文件做的事。多线程编程可以让我们的代码拥有更高效率。',
// 文字居中方向
textAlign: TextAlign.left,
// 文本显示最大行数
maxLines: 2,
// 文字溢出如何处理 ...
overflow: TextOverflow.ellipsis,
// 文字的方向
textDirection: TextDirection.rtl,
//每个逻辑像素的字体像素数
//例如,如果文本比例因子为1.5,则文本将比指定的字体大小大50%。
textScaleFactor: 1.5,
//图像的语义描述,用于向android上的TalkBack和ios上的VoiceOver提供图像描述
semanticsLabel: '此文本的替代语义标签',
// style 同 css
style: TextStyle(
fontWeight: FontWeight.bold,
decorationStyle: TextDecorationStyle.dashed,
color: Colors.red,
backgroundColor: Colors.grey,
fontStyle: FontStyle.italic,
// 字符间距
letterSpacing: 10.0,
// 单词间距
wordSpacing: 10.0,
decoration: TextDecoration.lineThrough,
decorationThickness: 2.0),
),
Text.rich(TextSpan(
text: 'text',
style: TextStyle(fontSize: 30.0),
children: [
TextSpan(
text: '文本',
recognizer: TapGestureRecognizer()..onTap = () {
print('手势控制');
})
])),
// 多种文本风格
RichText(
text: TextSpan(
text: "登陆即视为同意",
style: TextStyle(color: Color(0xAA333333),fontSize: 18),
children: [
TextSpan(
text: "《巴乐兔服务协议》", style: TextStyle(color: Color(0xAACE1928))),
]),
textDirection: TextDirection.ltr,
)
以上是关于Flutter Widget -Text的主要内容,如果未能解决你的问题,请参考以下文章
Flutter 中 stateless 和 stateful widget 的区别[Flutter专题60]