解决axios通过for循环向同一个接口发送请求后渲染出现的问题
Posted MaNqo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决axios通过for循环向同一个接口发送请求后渲染出现的问题相关的知识,希望对你有一定的参考价值。
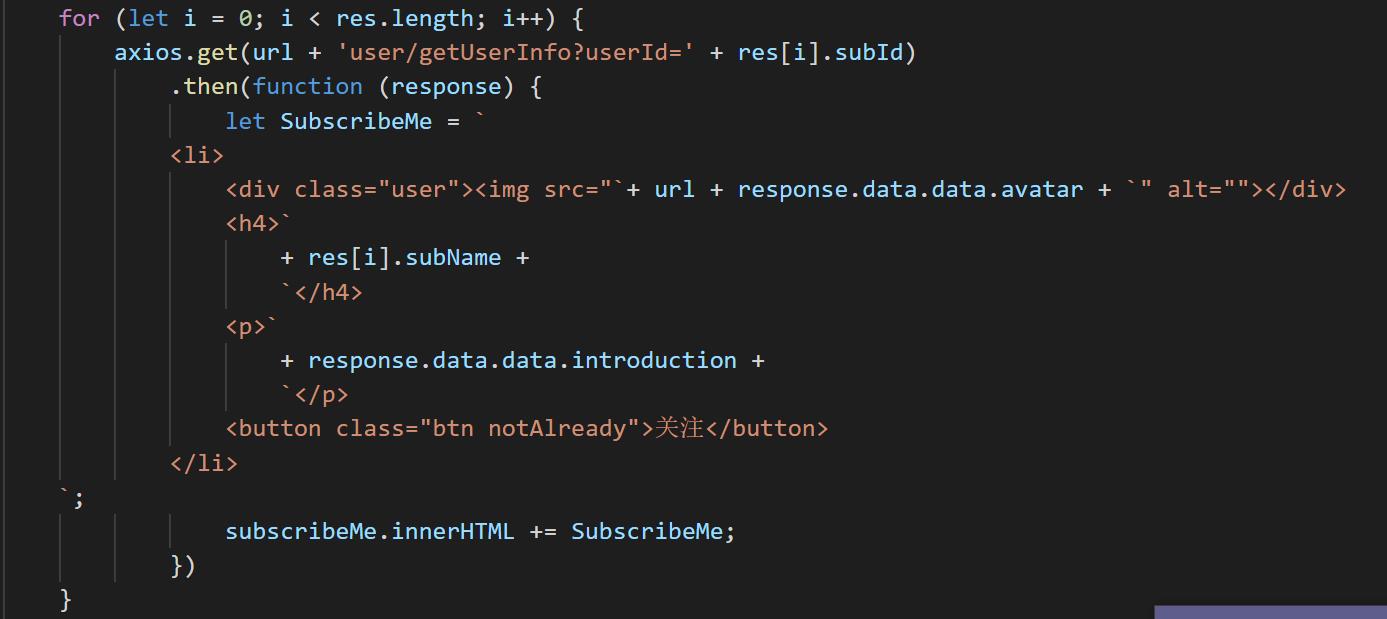
最近在做一个项目的过程中,发现用for循环渲染出来的列表会发生乱序的情况。
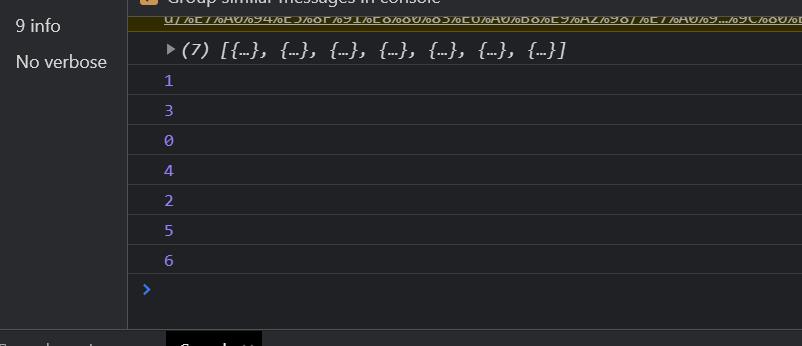
下图是在axios请求中打印出来的索引号。


思考了许久发现,是因为用for循环来发送axios请求时,for循环的发生时间是很短的,但是axios请求需要发生一段不确定的时间,存在先发送请求而慢结束的情况,而这就导致了渲染顺序的乱序情况。
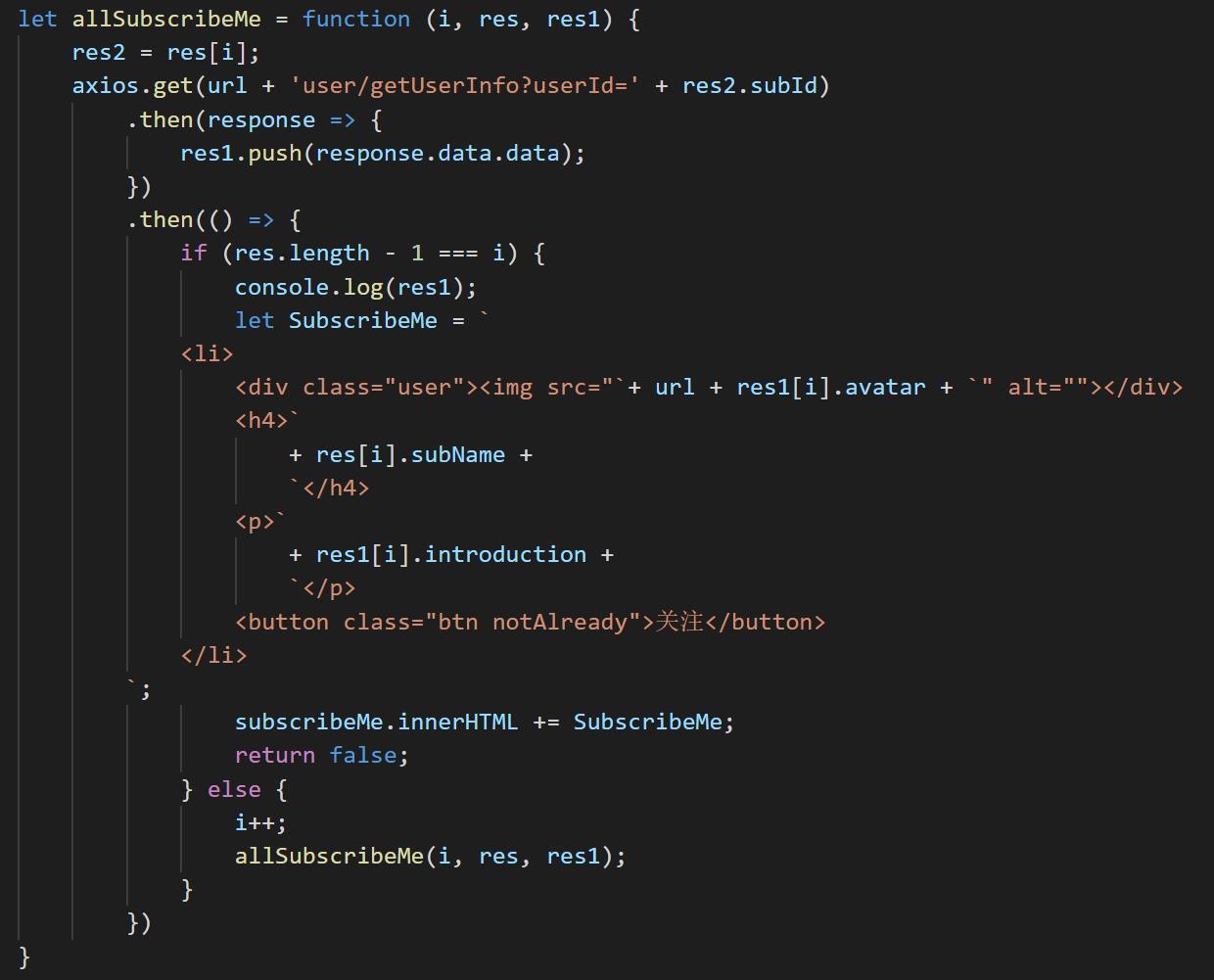
解决方案
利用promise,then(异步变同步)的方式,通过递归将每一个请求的结果都push到一个数组里面,在把这个数组里面的数据取出来用。亲测有效,就是异步变同步的话速度相对会比较慢。

如果大佬有更好的方法还请多多指教orz
以上是关于解决axios通过for循环向同一个接口发送请求后渲染出现的问题的主要内容,如果未能解决你的问题,请参考以下文章