Promise基本使用 宏队列微队列
Posted MaNqo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Promise基本使用 宏队列微队列相关的知识,希望对你有一定的参考价值。
Promise
–准备–
区别实例对象与函数对象
-
函数对象: 将函数作为对象使用时, 简称为函数对象
-
实例对象: new 函数产生的对象,简称为对象
回调函数的分类
-
同步回调:
理解: 立即执行, 完全执行完了才结束, 不会放入回调队列中
例子: 数组遍历相关的回调函数 / Promise的excutor函数// 1. 同步回调函数 const arr = [1, 3, 5] arr.forEach(item => { console.log(item); }) console.log('forEach()之后'); -
异步回调:
理解: 不会立即执行, 会放入回调队列中将来执行
例子: 定时器回调 /ajax回调/ Promise的成功|失败的回调// 2. 异步回调函数 setTimeout(() => { console.log('timerout'); // 异步回掉函数会放到队列中进行 }, 0) console.log('setTimeout()之前'); -
错误的类型
Error: 所有错误的父类型
ReferenceError: 引用的变量不存在
TypeError: 数据类型不正确的错误
RangeError: 数据值不在其所允许的范围内
SyntaxError: 语法错误// 常见的内置错误 // 1) ReferenceError: 引用的变量不存在 console.log(a); console.log('-------'); // 没有捕获error,下面的代码不会执行 -
错误处理
捕获错误:try ... catch// 捕获错误 try { let b; console.log(b.xxx); } catch (error) { console.log(error.message); console.log(error.stack); }抛出错误:
throw error// 抛出错误 function sth() { if (Date.now() % 2 === 1) { console.log('当前任务为奇数,可以执行'); } else { // 如果异常,由调用者处理 throw new Error('当前事件为偶数,无法执行'); } } // 捕获处理异常 try { sth(); } catch (error) { console.log(error.message); } -
错误对象
message属性: 错误相关信息
stack属性: 函数调用栈记录信息
// 常见的内置错误
// 1) ReferenceError: 引用的变量不存在
console.log(a);
console.log('-------'); // 没有捕获error,下面的代码不会执行
1.1 Promise基本使用
a. 抽象表达
Promise是JS中进行异步编程的新解决方案(旧的是纯回调)
b. 具体表达
- 语法上:Promise是一个构造函数
- 功能上:promise对象用来封装一个异步操作并可以获取其结果
// 1. 创建一个新的promise对象
const p = new Promise((resolve, reject) => {// 执行器函数 同步回调
console.log('执行 excutor')
// 2. 执行异步操作任务
setTimeout(() => {
const time = Date.now() // 如果当前时间是偶数就代表成功, 否则代表失败
// 3.1. 如果成功了, 调用resolve(value)
if (time % 2 == 0) {
resolve('成功的数据, time=' + time)
} else {
// 3.2. 如果失败了, 调用reject(reason)
reject('失败的数据, time=' + time)
}
}, 1000);
})
console.log('new Promise()之后')
// setTimeout(() => {
p.then(
value => { // 接收得到成功的value数据 onResolved
console.log('成功的回调', value)
},
reason => {// 接收得到失败的reason数据 onRejected
console.log('失败的回调', reason)
}
)
// }, 2000);
-
指定回调函数的方式更加灵活:
旧的: 必须在启动异步任务前指定
promise: 启动异步任务 => 返回promise对象 => 给promise对象绑定回调函数(甚至可以在异步任务结束后指定) -
支持链式调用, 可以解决回调地狱问题
什么是回调地狱? 回调函数嵌套调用, 外部回调函数异步执行的结果是嵌套的回调函数执行的条件
回调地狱的缺点? 不便于阅读 / 不便于异常处理
解决方案? promise链式调用
终极解决方案?async/await
/*
回调地狱
*/
doSomething(function(result) {
doSomethingElse(result, function(newResult) {
doThirdThing(newResult, function(finalResult) {
console.log('Got the final result: ' + finalResult)
}, failureCallback)
}, failureCallback)
}, failureCallback)
/*
使用promise的链式调用解决回调地狱
*/
doSomething()
.then(function (result) {
return doSomethingElse(result)
})
.then(function (newResult) {
return doThirdThing(newResult)
})
.then(function (finalResult) {
console.log('Got the final result: ' + finalResult)
})
.catch(failureCallback) // 任何一个发生异常都传入这里
/*
async/await: 回调地狱的终极解决方案
*/
async function request() {
try {
const result = await doSomething()
const newResult = await doSomethingElse(result)
const finalResult = await doThirdThing(newResult)
console.log('Got the final result: ' + finalResult)
} catch (error) {
failureCallback(error)
}
}
1.2 Promise的状态改变
-
pending变为resolved
-
pending变为rejected
说明:只有这两种,且promise对象只能改变一次
无论成功还是失败,都会有一个结果数据
成功的结果数据一般称为value,失败的结果数据一般称为reason
1.3 Promise的基本流程
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Xy1Y4spP-1620915617264)(D:\\front-end\\markdown\\前端\\img\\es6\\Promise运行流程.png)]
2.1 Promise的API
- Promise构造函数: Promise (
excutor) {}
excutor函数: 同步执行 (resolve, reject) => {}
resolve函数: 内部定义成功时我们调用的函数 value => {}
reject函数: 内部定义失败时我们调用的函数 reason => {}
说明:excutor会在Promise内部立即同步回调,异步操作在执行器中执行 Promise.prototype.then方法: (onResolved, onRejected) => {}
onResolved函数: 成功的回调函数 (value) => {}
onRejected函数: 失败的回调函数 (reason) => {}
说明: 指定用于得到成功value的成功回调和用于得到失败reason的失败回调
返回一个新的promise对象Promise.prototype.catch方法: (onRejected) => {}
onRejected函数: 失败的回调函数 (reason) => {}
说明: then()的语法糖, 相当于: then(undefined,onRejected)Promise.resolve方法: (value) => {}
value: 成功的数据或promise对象
说明: 返回一个成功/失败的promise对象Promise.reject方法: (reason) => {}
reason: 失败的原因
说明: 返回一个失败的promise对象Promise.all方法: (promises) => {}
promises: 包含n个promise的数组
说明: 返回一个新的promise, 只有所有的promise都成功才成功, 只要有一个失败了就直接失败Promise.race方法: (promises) => {}
promises: 包含n个promise的数组
说明: 返回一个新的promise, 第一个完成的promise的结果状态就是最终的结果状态
new Promise((resolve, reject) => { setTimeout(() => { // resolve('成功的数据') reject('失败的数据') }, 1000)}).then( value => { console.log('onResolved()1', value) }).catch( reason => { console.log('onRejected()1', reason) })// 产生一个成功值为1的promise对象const p1 = new Promise((resolve, reject) => { setTimeout(() => { resolve(1) }, 100);})const p2 = Promise.resolve(2)const p3 = Promise.reject(3)// p1.then(value => { console.log(value) })// p2.then(value => { console.log(value) })// p3.catch(reason => { console.log(reason) })// const pAll = Promise.all([p1, p2, p3])const pAll = Promise.all([p1, p2])pAll.then( values => { console.log('all onResolved()', values) }, reason => { console.log('all onRejected()', reason) })const pRace = Promise.race([p1, p2, p3])pRace.then( value => { console.log('race onResolved()', value) }, reason => { console.log('race onRejected()', reason) })
2.2 Promise的一些 问题
1. 如何改变promise的状态?
(1)resolve(value): 如果当前是pending就会变为resolved
(2)reject(reason): 如果当前是pending就会变为rejected
(3)抛出异常: 如果当前是pending就会变为rejected
let p = new Promise((resolve, reject) => { //resolve('Promise状态会被标记为resolved') // reject('Promise状态会被标记为rejected') throw new Error('Promise状态会被标记为rejected')});
2.一个promise指定多个成功/失败回调函数, 都会调用吗?
当promise改变为对应状态时都会调用
let p = new Promise((resolve, reject) => { throw 3;});// 两个then都会进行p.then( value => { console.log('value1', value) }, reason => { console.log('reason1', reason) // reason1 3 })p.then( value => { console.log('value2', value) }, reason => { console.log('reason2', reason) // reason2 3 })
3. 改变promise状态和指定回调函数谁先谁后?
(1)都有可能, 正常情况下是先指定回调再改变状态, 但也可以先改状态再指定回调
(2)如何先改状态再指定回调?
①在执行器中直接调用resolve()/reject()
②延迟更长时间才调用then()
(3)什么时候才能得到数据?
①如果先指定的回调, 那当状态发生改变时, 回调函数就会调用, 得到数据
②如果先改变的状态, 那当指定回调时, 回调函数就会调用, 得到数据
// 常规: 先指定回调函数, 后改变的状态new Promise((resolve, reject) => { setTimeout(() => { resolve(1) // 后改变的状态(同时指定数据), 异步执行回调函数 }, 1000);}).then(// 先指定回调函数, 保存当前指定的回调函数 value => { }, reason => { console.log('reason', reason) })// 如何先改状态, 后指定回调函数// 第一种new Promise((resolve, reject) => { resolve(1) // 先改变的状态(同时指定数据) 同步执行}).then(// 后指定回调函数, 异步执行回调函数 // .then是同步执行的,同步指定回调函数。 // 回调函数才是异步执行的 value => { console.log('value2', value) }, reason => { console.log('reason2', reason) })console.log('-------')// 第二种const p = new Promise((resolve, reject) => { setTimeout(() => { resolve(1) // 后改变的状态(同时指定数据), 异步执行回调函数 }, 1000);})setTimeout(() => { p.then( value => { console.log('value3', value) }, reason => { console.log('reason3', reason) } )}, 1100);
4. promise.then()返回的新promise的结果状态由什么决定?
(1)简单表达: 由then()指定的回调函数执行的结果决定
(2)详细表达:
①如果抛出异常, 新promise变为rejected, reason为抛出的异常
②如果返回的是非promise的任意值, 新promise变为resolved, value为返回的值
③如果返回的是另一个新promise, 此promise的结果就会成为新promise的结果
new Promise((resolve, reject) => { // resolve(1) reject(1)}).then( value => { console.log('onResolved1()', value) // return 2 // 这个就是下面成功的返回值,如果没有写就是undefined // return Promise.resolve(3) // return Promise.reject(4) throw 5 }, reason => { console.log('onRejected1()', reason) // 1 // return 2 // return Promise.resolve(3) // return Promise.reject(4) throw 5 }).then( value => { console.log('onResolved2()', value) // 5 }, reason => { console.log('onRejected2()', reason) })
5. promise如何串连多个操作任务?
(1) promise的then()返回一个新的promise, 可以开成then()的链式调用
(2) 通过then的链式调用串连多个同步/异步任务
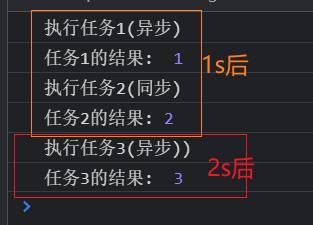
new Promise((resolve, reject) => { setTimeout(() => { console.log("执行任务1(异步)") resolve(1) }, 1000);}).then( value => { console.log('任务1的结果: ', value) console.log('执行任务2(同步)') return 2 }).then( value => { console.log('任务2的结果:', value) return new Promise((resolve, reject) => { // 启动任务3(异步) setTimeout(() => { console.log('执行任务3(异步))') resolve(3) }, 1000); }) }).then( value => { console.log('任务3的结果: ', value) })// 执行结果:

6. promise异常传透?
(1)当使用promise的then链式调用时, 可以在最后指定失败的回调,
(2)前面任操作出了异常, 都会传到最后失败的回调中处理
7.中断promise链?
(1)当使用promise的then链式调用时, 在中间中断, 不再调用后面的回调函数
(2)办法: 在回调函数中返回一个pending状态的promise对象
new Promise((resolve, reject) => { // resolve(1) reject(1)}).then( value => { console.log('onResolved1()', value) return 2 }, // reason => {throw reason} <-没写相当于写了这个).then( value => { console.log('onResolved2()', value) return 3 }, reason => { throw reason }).then( value => { console.log('onResolved3()', value) }, reason => Promise.reject(reason)).catch(reason => { console.log('onReejected1()', reason) // throw reason // return Promise.reject(reason) /* 补充:箭头函数紧跟大括号(相当于跟了一个函数) 没有后面的语句就相当于return的东西 */ return new Promise(() => { }) // 返回一个pending的promise 中断promise链}).then( value => { console.log('onResolved3()', value) }, reason => { console.log('onReejected2()', reason) })
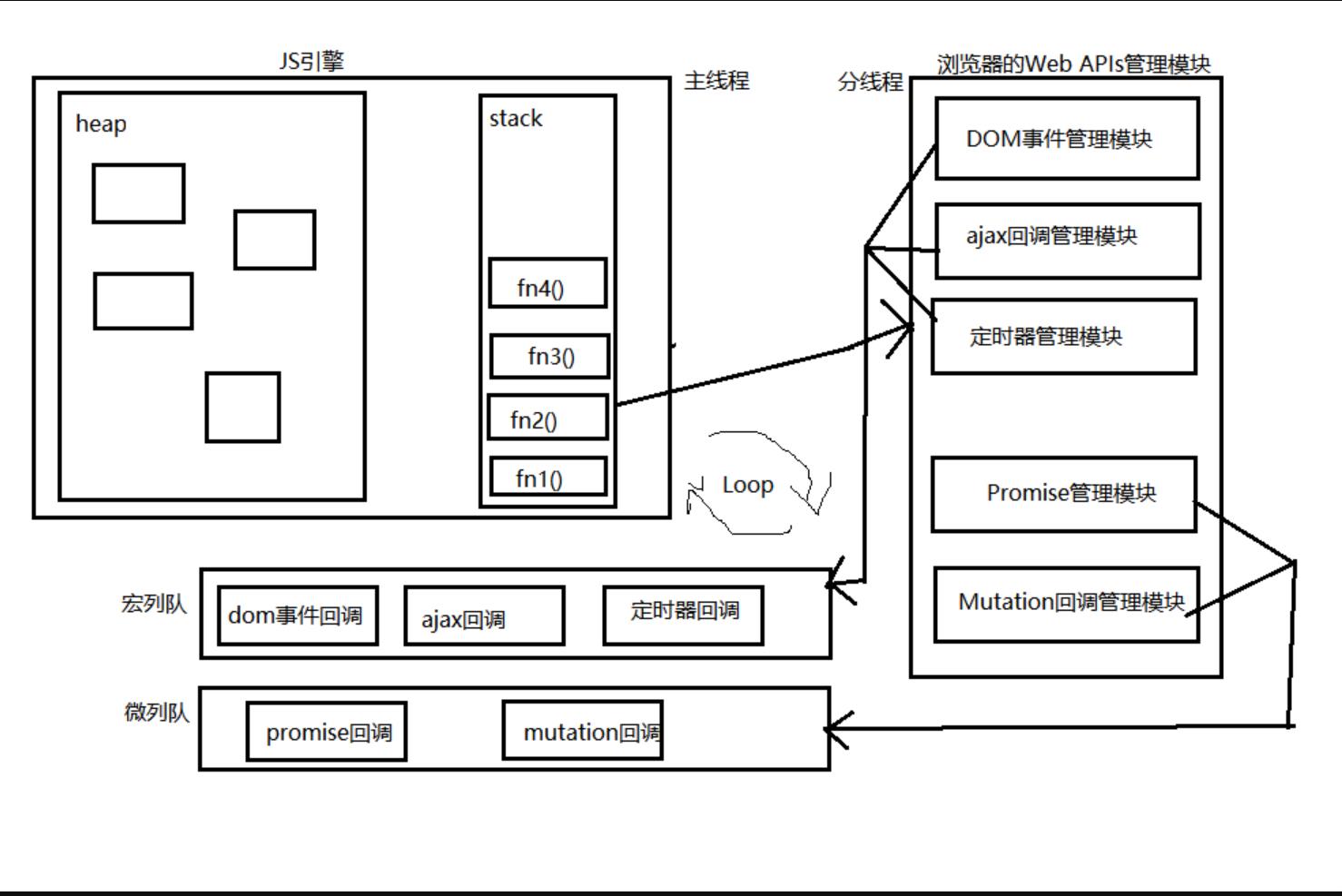
3. 宏队列和微队列
- 宏队列: 用来保存待执行的宏任务(回调), 比如: 定时器回调/DOM事件回调
ajax回调 - 微队列: 用来保存待执行的微任务(回调), 比如: promise的回调
MutationObserver的回调 JS执行时会区别这2个队列
JS引擎首先必须先执行所有的初始化同步任务代码
每次准备取出第一个宏任务执行前, 都要将所有的微任务一个一个取出来执行
setTimeout(() => { // 会立即放入宏队列 console.log('setTimeout1') Promise.resolve(3).then(value => { console.log('onResolved3', value) })}, 0)setTimeout(() => { console.log('setTimeout2')}, 0)Promise.resolve(1).then( value => { // 会立即放入微队列 console.log('onResolved1', value) })Promise.resolve(2).then(value => { console.log('onResolved2', value)})//浏览器执行结果 /* onResolved1 1 onResolved2 2 setTimeout1 onResolved3 3 setTimeout2 */

以上是关于Promise基本使用 宏队列微队列的主要内容,如果未能解决你的问题,请参考以下文章