offsetWidthclientWidthscrollWidth区别
Posted MaNqo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了offsetWidthclientWidthscrollWidth区别相关的知识,希望对你有一定的参考价值。
对offset、client、scroll这几个有关高度的值不是很熟悉,所以写了这篇博客~
元素scroll系列
![### [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bI5bNnhw-1620917488668)(D:\\front-end\\markdown\\前端\\img\\scroll系列属性.png)]](https://image.cha138.com/20210520/2ffaa44a16b74eccb5ab987833967892.jpg)
scroll系列的相关属性可以动态地得到该元素的大小,滚动距离等(真实内容高度)
元素被卷去的头部,用element.scrollTop;页面被卷去的头部,可以通过windows.pageYOffset获得
offset
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-scwASJEQ-1620917488670)(D:\\front-end\\markdown\\前端\\img\\offset.png)]](https://image.cha138.com/20210520/bd2301fe8a0e4e7c876a8bf6e8277b7b.jpg)
scroll

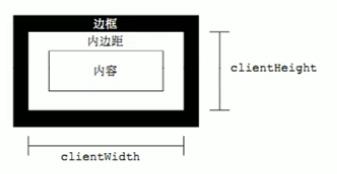
client

- offset系列经常用于获取元素位置 offsetLeft offsetTop
- client系列用于获取元素大小 clientWidth clientHeight
- scroll经常用于获取滚动距离 scrollTop scrollLeft
mouseover和mouseenter区别
mouseover鼠标经过自身盒子会触发,经过子盒子还会触发。mouseenter只会经过自身盒子触发
即mouseenter不会冒泡,它搭配的mouseleave也不会冒泡
动画函数封装
核心原理:通过定时器setInterval()不断移动盒子位置。
setInterval()
- 定时调用
- 将一个函数,每隔一段事件执行一次
- 参数: 1. 回调函数,该函数会每隔一段时间调用一次
2. 每次调用间隔的时间,单位是毫秒 - 返回值:返回一个number类型的数据,这个数字用来作为定时器的唯一标识
clearInterval()
- 用来关闭一个定时器
- 需要一个定时器的标识来作为参数
- 可以接受任意参数,如果参数是一个有效的定时器的标识,则停止对应定时器
setTimeout()
- 样式调用一个函数不马上执行,而是隔一段时间后在执行,而且只会执行一次
- 延时调用和定时调用的区别,定时调用会执行多次,而延时调用只会进行一次
- 样式调用和定时调用实际上是可以相互替换的
clearTimeOut()
var timer = setTimeout(function(){
console.log(1);
},2000)
clearTimeOut(timer);
节流阀
防止轮播图按钮连续点击造成播放过快
目的:当上一个函数动画内容执行完毕,再去执行下一个函数动画,让事件无法连续触发
核心实现思路:利用回调函数,添加一个变量来控制,锁住函数和解锁函数
开始设置一个变量var flag = true;
if(flag){flag = false; do sth} 关闭水龙头
利用回调函数,动画执行完毕,flag=true 打开水龙头
以上是关于offsetWidthclientWidthscrollWidth区别的主要内容,如果未能解决你的问题,请参考以下文章