css设置背景图片不显示问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css设置背景图片不显示问题相关的知识,希望对你有一定的参考价值。
<style type="text/css">
<!--
body
background-image:url(../img/background.gif);
font: "微软雅黑";
background-repeat: repeat;
h1
margin: 2px;
h2,h3,h4,h5
font-size: 22px;
color: darkgrey;
p
font: 16px;
height: 2;
a
text-decoration: none;
font-size: 20px;
-->
</style>
我是拿hbuilder编的路径应该没有问题
代码编写有问题。
解决的方法和详细的操作步骤如下:
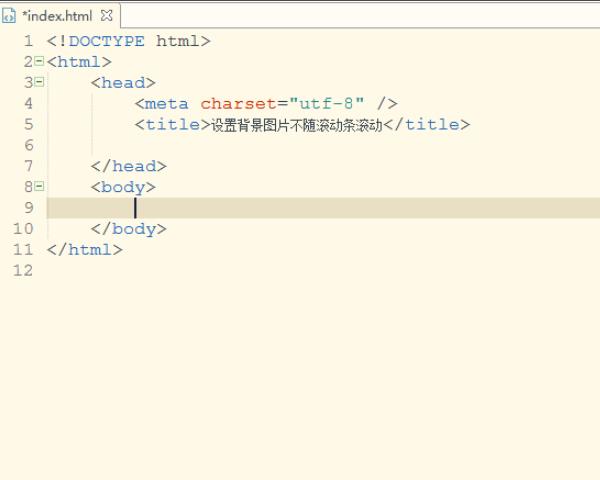
1、第一步,打开html开发软件并创建一个新的html代码页面,见下图,转到下面的步骤。

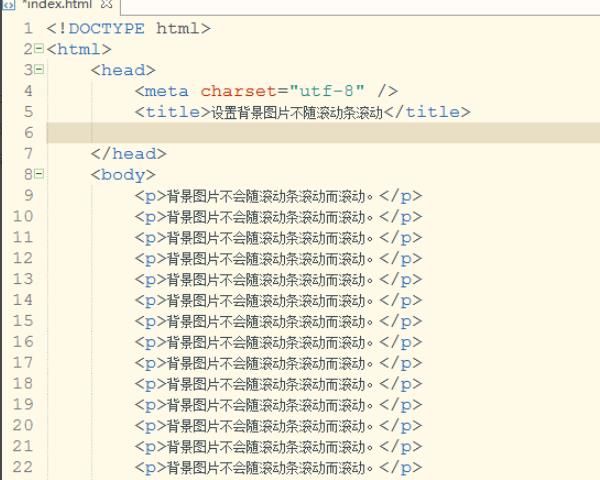
2、第一步,执行完上面的操作之后,在html代码页面的<body>标记中输入多行段落文本,当浏览器在移动条上滚动时,浏览器用于在查看图片时在滚动条上滚动,见下图,转到下面的步骤。

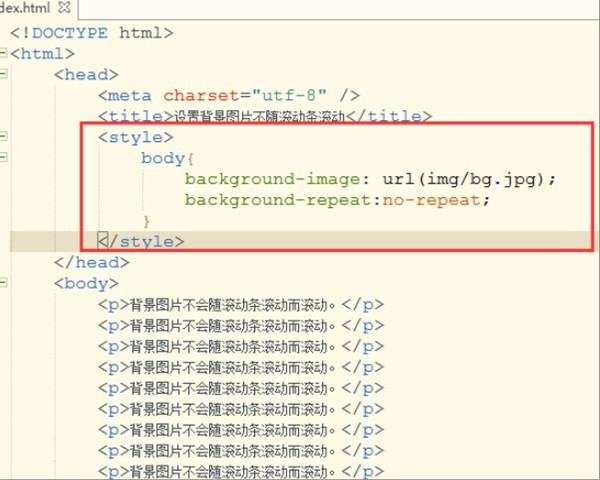
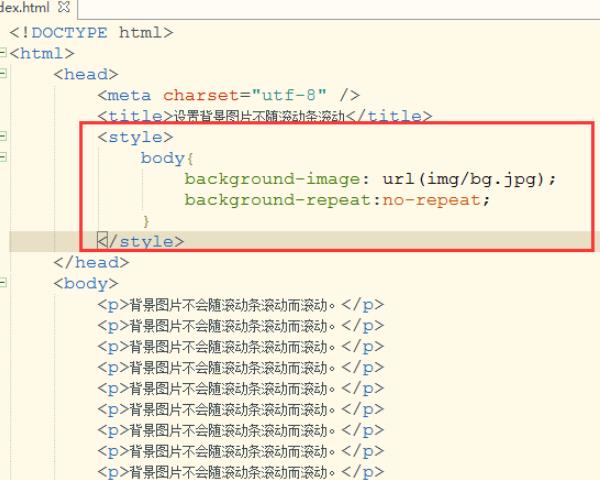
3、第一步,执行完上面的操作之后,设置背景图片样式,在右边的<title>标记之后创建一个<style>标记,然后在该标记中设置<body>标记的背景图像,并且不会重复该背景图像,见下图,转到下面的步骤。

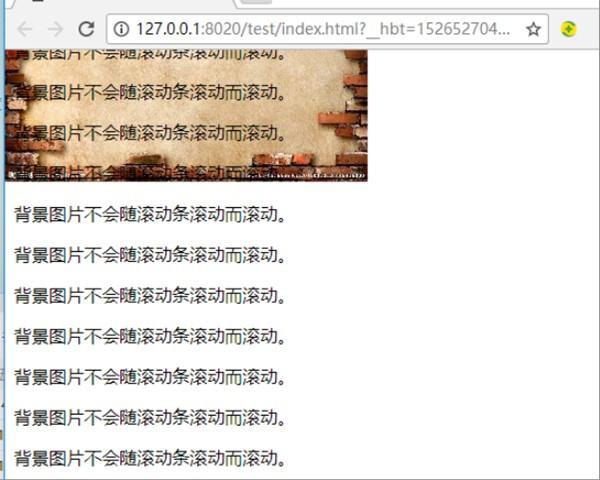
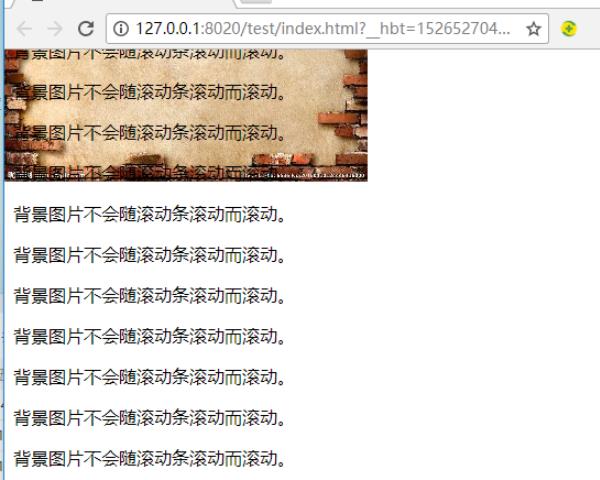
4、第一步,执行完上面的操作之后,保存html代码,使用浏览器将其打开,这时,滚动浏览器滚动条,发现背景图像与浏览器滚动条的滚动一起滚动,见下图,转到下面的步骤。

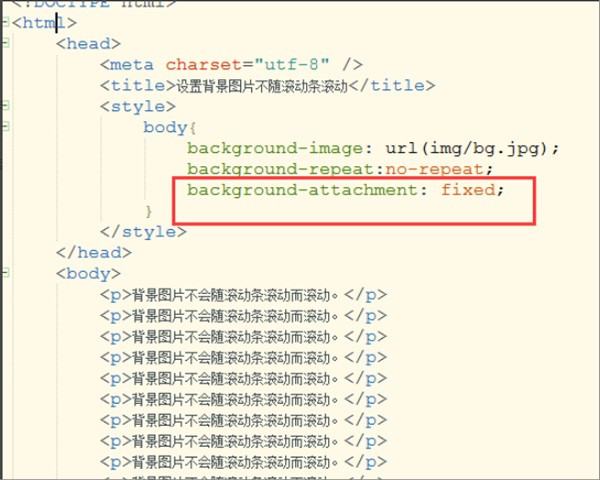
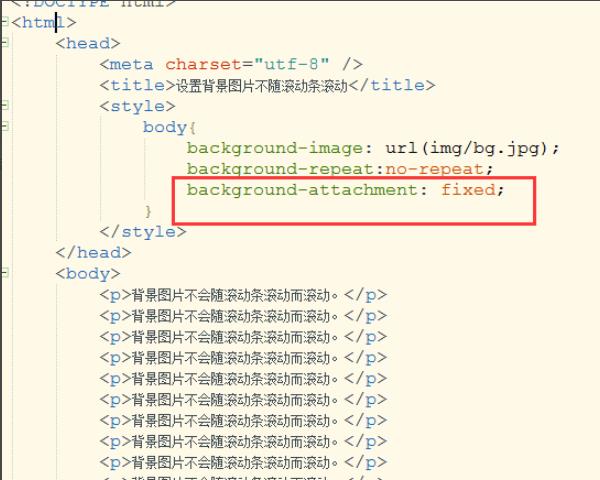
5、第一步,执行完上面的操作之后,使用“background-attachment: fixed”设置为不使用滚动条滚动的问题,返回html代码页并添加“background-attachment: fixed”即可,见下图。这样,以上的问题就解决了。

1、打开html开发软件,新建一个html代码页面。

2、在html代码页面的<body>标签里面输入多行段落文字,用于后面浏览器滚动条滚动的时候查看图片时候随滚动条而滚动条。

3、设置背景图片样式。在<title>标签后面创建一个<style>标签,然后在这个标签里设置<body>标签的背景图片,以及背景图片不重复。

4、保存html代码后使用浏览器打开,这个时候滚动浏览器滚动条发现背景图片是随浏览器滚动条的滚动而滚动的。

5、使用background-attachment: fixed设置背景图片不随滚动条而滚动。回到html代码页面,在body样式中添加上background-attachment: fixed即可。

6、保存html代码页面后刷新浏览器,这个时候滚动浏览器滚动条发现背景图片已经固定不随浏览器滚动而滚动了。
参考技术B背景图片不显示的问题。可能有以下几个原因:
图片路径不正确。找不到图片当然不显示。
背景元素没有宽度和高度。当元素没有宽高时,背景是显示不出来的。背景不会撑开元素。
css代码写错了。错误的写法,当然显示不了。
忘记给需要显示背景的元素增加有背景的css类(估计没人会犯这错,但还是提出来吧)
元素不具备块属性。当元素不具有块属性的时候设置的高宽是无效的。所以也不会显示图片
被同名css类的样式所覆盖。假设前面有命名.bg设置了background显示图片,后面又命名了.bg又设置了background显示颜色。
根据经验,最大的可能就是第2点和3点
正确的示例
.bgwidth: 400px;
height: 400px;
display: block;
background: url( 图片地址 );
参考技术C 1、css没有被调用;请检查css调用是否成功,
2、div设置错误容易导致背景图片高度太大则无法显示,
3、可以查看url路劲是否写对,background-image:url("../img/background.gif");
4、设置background-size,
5、div盒子没有内容,需要设置width、height,
6、元素一定要是块级元素;
7、打开控制台(按F12键)查看下CSS样式background-image; 参考技术D
css设置背景用的background,书写方式是.divbackgroud:url('1.jpg');,你看一下你的css写对了没有
图片不显示,还可能是因为图片的存放位置不对,如果你不清楚图片放在哪个文件夹应该怎么写,可以html文件跟图片放在一起,直接写backgroud:url('1.jpg');
DIV+CSS中复选框的背景颜色不显示,但是边框显示,为啥?
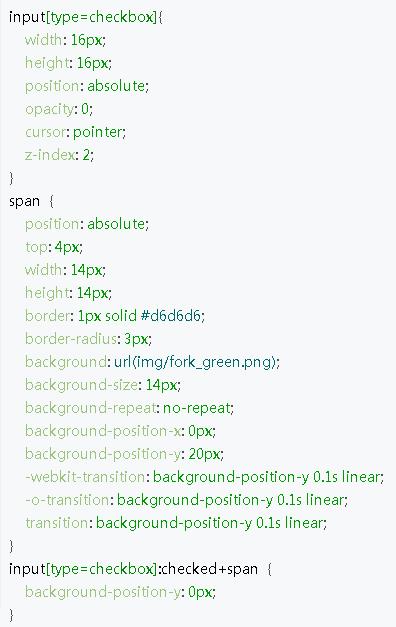
原生的checkbox样式不能满足咱们的需求。所以换种方式美化一下
首先,我们需要把checkbox的透明度设置为0: opacity: 0; 然后我们需要用到span,作为checkbox的选中状态显示。接着span一个背景icon,然后根据icon的分辨率尺寸大小设置背景图片的一些属性,关键是它: background-position-y: 20px;,目的是:当checkbox 未选中的时候,让背景图片挪到一个我们看不见的地方去,当checkbox 选中的时候,让背景图片再挪回来,也就是重置为0:background-position-y: 0px;,剩下的就是给它一个过渡效果,用户体验就更好啦,最后这样就达到我们的目的啦,具体代码如下:

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>checkbox美化</title>
</head>
<style type="text/css">
#remember-password-container
width: 80px;
height: 24px;
position: absolute;
top: 50%;
left: 50%;
margin:-12px 0 0 -40px ;
text-align: center;
#remember-password-container .remember-password-content
position: relative;
#remember-password-container input[type=checkbox]
width: 16px;
height: 16px;
position: absolute;
opacity: 0;
cursor: pointer;
z-index: 2;
font-size: initial;
#remember-password-container .remember-me-label
color: #000;
margin-left: 25px;
cursor: pointer;
#remember-password-container .remember-me-label::selection
background: rgba(0,0,0,0);
#remember-password-container span
position: absolute;
top: 4px;
width: 14px;
height: 14px;
border: 1px solid #d6d6d6;
border-radius: 3px;
background: url(img/fork_green.png);
background-size: 14px;
background-repeat: no-repeat;
background-position-x: 0px;
background-position-y: 20px;
-webkit-transition: background-position-y 0.1s linear;
-o-transition: background-position-y 0.1s linear;
transition: background-position-y 0.1s linear;
#remember-password-container input[type=checkbox]:checked+span
background-position-y: 0px;
</style>
<body>
<div id="remember-password-container">
<div class="remember-password-content">
<input type="checkbox" id="remember-me-checkbox">
<span></span>
<label class="remember-me-label" for="remember-me-checkbox">记住我 </label>
</div>
</div>
</body>
</html>
参考技术A复选框是 type="checkbox".
<input type="checkbox" style="background:#333; border:yellow 2px solid;" value="aaa"/>
<span style="background:#333; border:yellow 1px solid;">aaa</span>
<input type="checkbox" style="background:#333; border:#003 1px solid;" value="bbb"/>bbb
我试了一下,checkbox定义的border和bg都无效。

所以如果是想要给后面的字加bg和border的话,那就填个<span>好了
如果是要给前面那个选框添加背景什么的,要不就填个<div>把它放进去,然后给<div>定义样式?我没试过,你可以试试。
本回答被提问者和网友采纳 参考技术B 你是怎么写的?例如:
<input type="text" style="border: 1px solid #000;color: #999;background: #ccc;" value="" />
这样就可以了!
希望能帮到你!
以上是关于css设置背景图片不显示问题的主要内容,如果未能解决你的问题,请参考以下文章