JavaScript学习(七十一)—callapplybind学习总结
Posted 乘风破浪的程序媛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript学习(七十一)—callapplybind学习总结相关的知识,希望对你有一定的参考价值。
javascript学习(七十一)—call、apply、bind学习总结
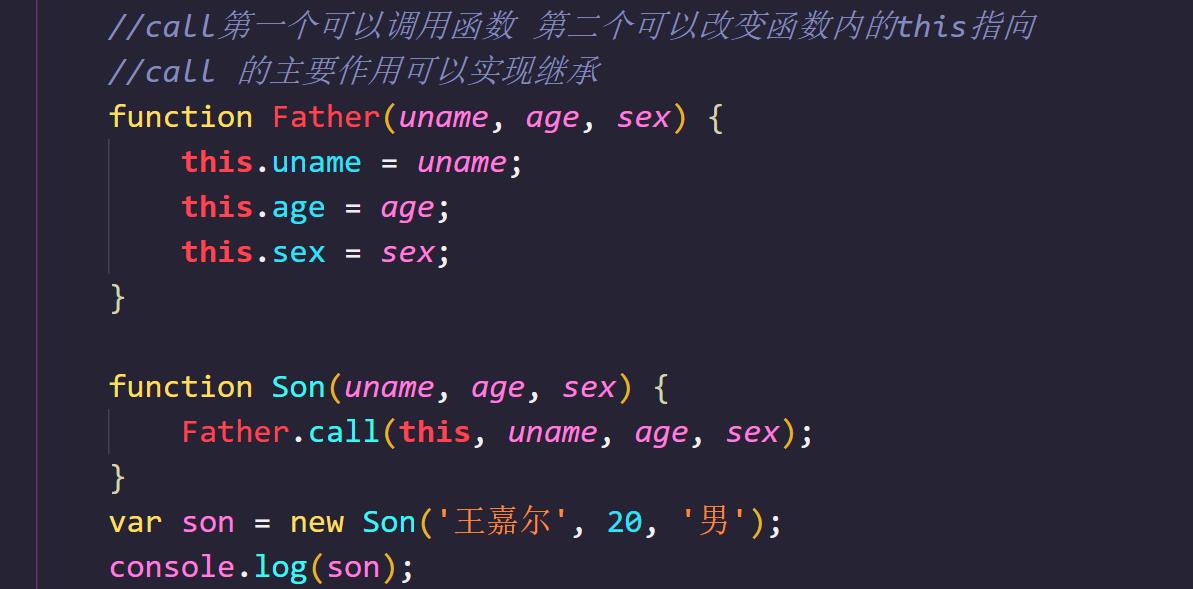
一、call方法
- call方法调用一个对象,简单的理解为调用函数的方式,但是它可以改变函数的this指向

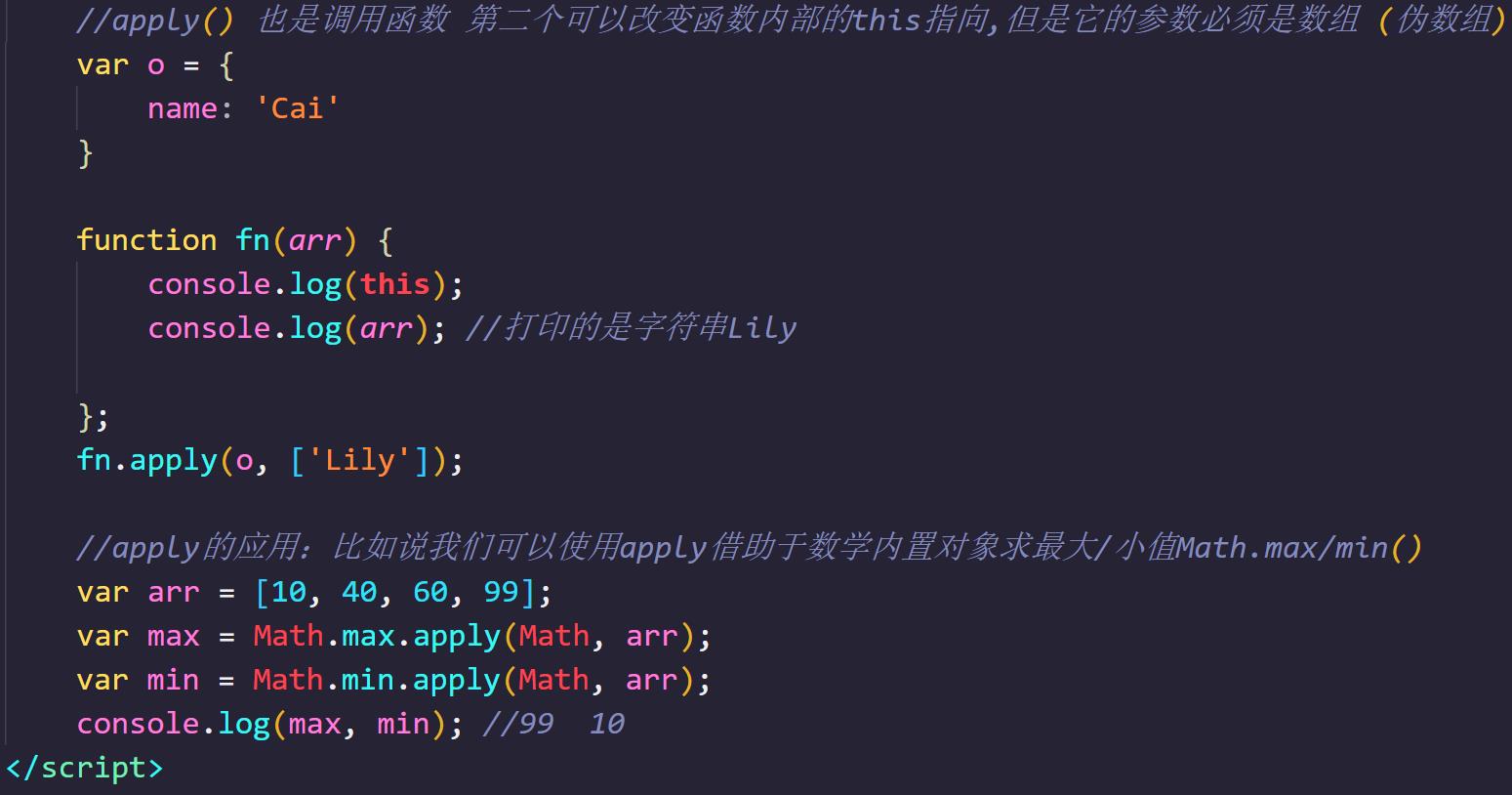
二、apply() 方法
- apply() 方法也是调用函数 第二个可以改变函数内部的this指向,但是它的参数必须是数组 (伪数组)

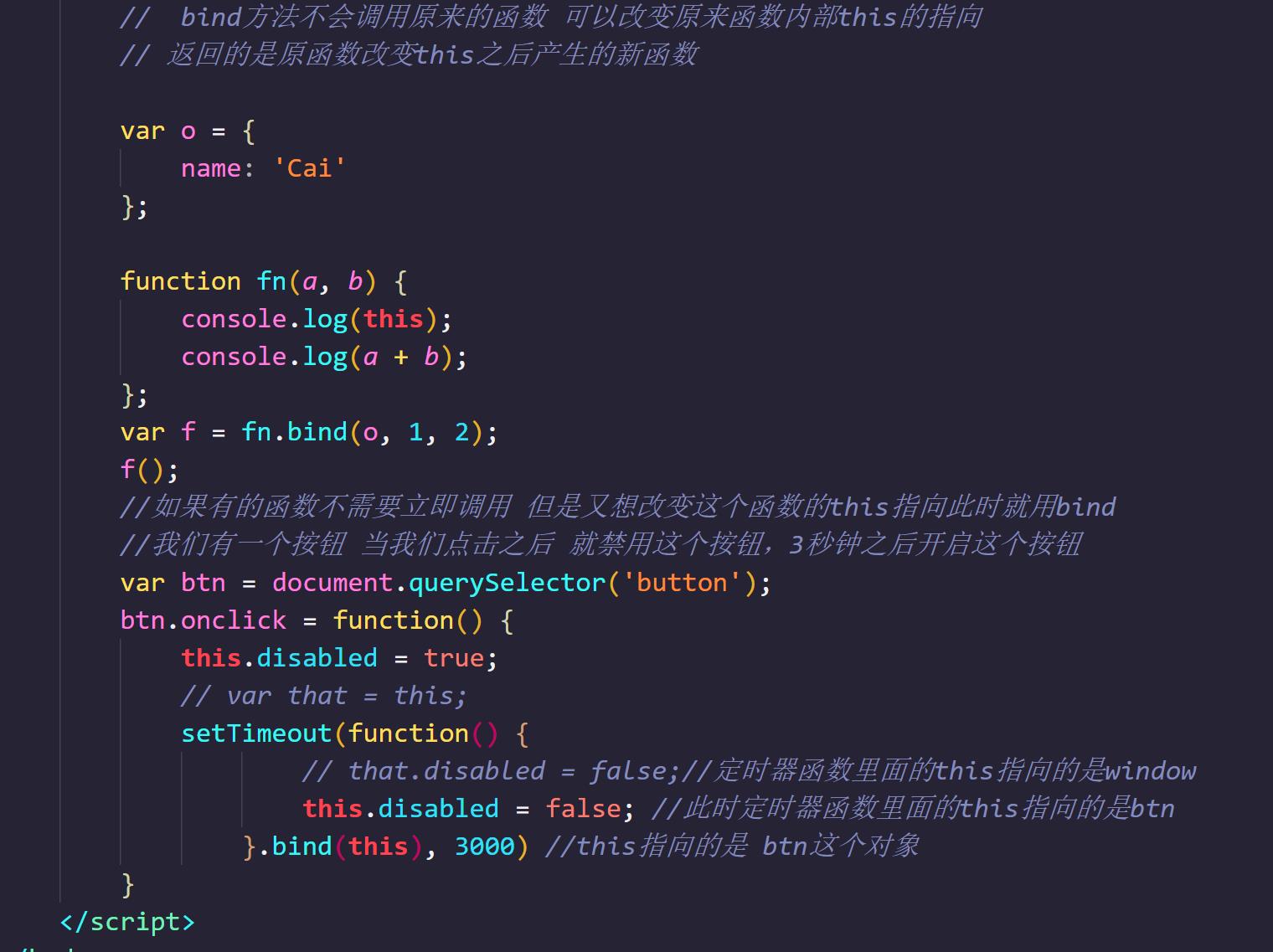
三、bind()方法 - bind()方法不会调用函数,但是可以改变函数内部的this指向
- 返回值:由指定的this值和初始化参数改造的原函数拷贝

四、call apply bind总结
相同点:都可以改变函数内部的this指向
不同点:
-
call和apply会调用函数、并且改变函数内部的this指向
-
call和apply传递的参数不一样,call传递参数 arg1,arg2…的形式,apply必须以数组的形式 [arg]
-
bind不会调用函数,可以改变内部函数的this指向
主要的应用场景
1、call经常做继承
2、apply经常跟数组有关系,比如借助于数学对象实现数组的最大值和最小值
3、bind不调用函数,但是可以改变this的指向,比如改变定时器内部的this指向
以上是关于JavaScript学习(七十一)—callapplybind学习总结的主要内容,如果未能解决你的问题,请参考以下文章