JavaScript学习(七十五)—图解浅拷贝和深拷贝
Posted 乘风破浪的程序媛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript学习(七十五)—图解浅拷贝和深拷贝相关的知识,希望对你有一定的参考价值。
javascript学习(七十五)—图解浅拷贝和深拷贝
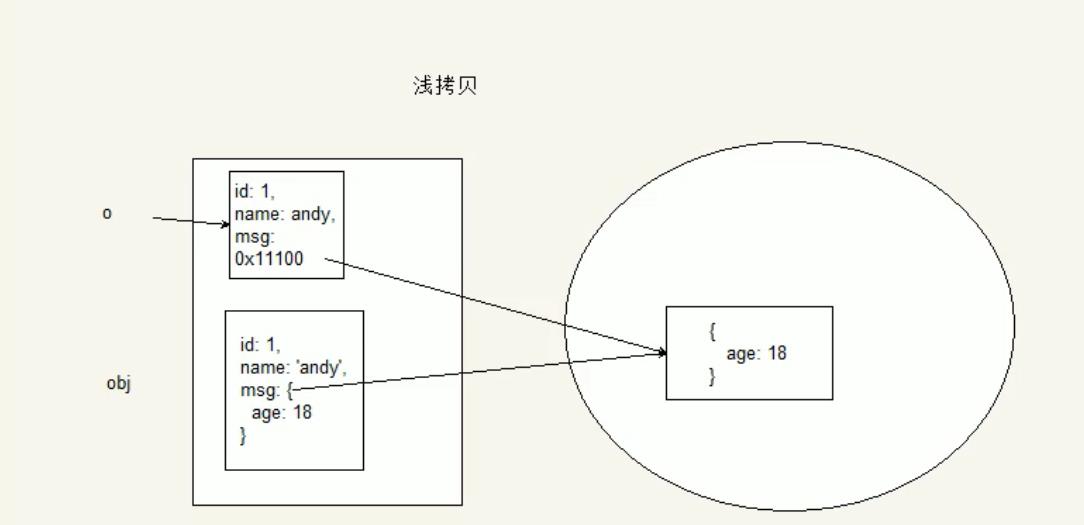
浅拷贝
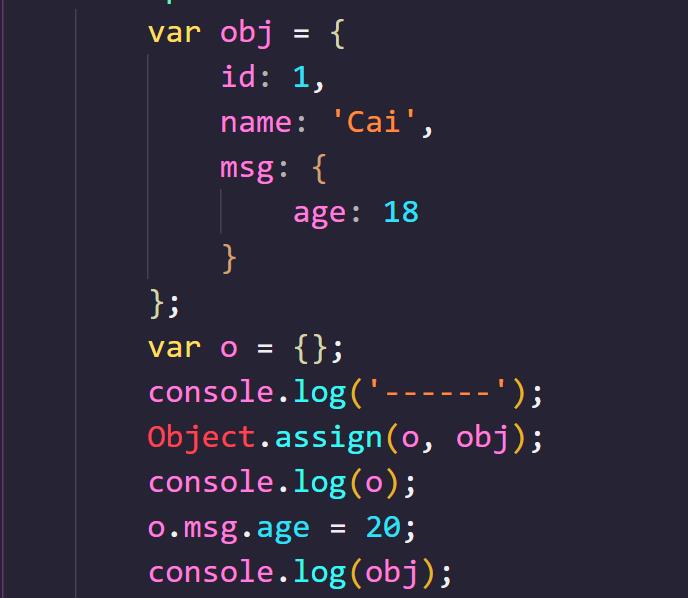
浅拷贝只是拷贝一层,更深层次对象级别的只拷贝引用
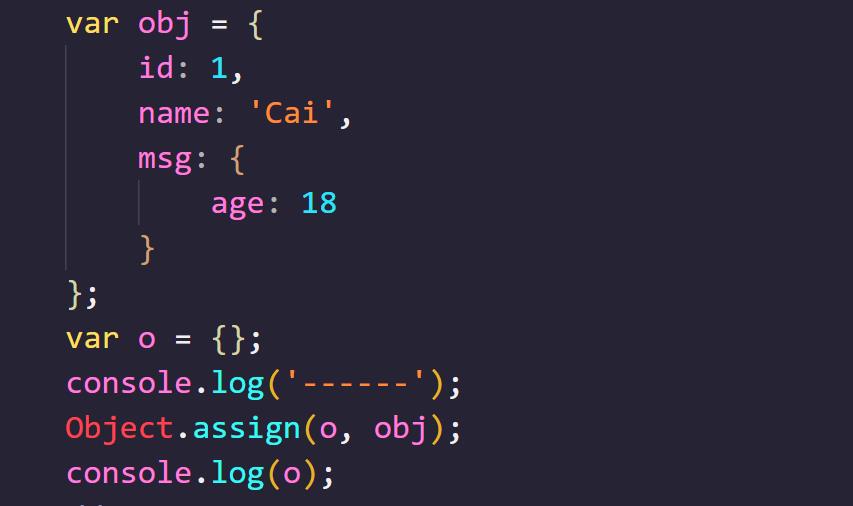
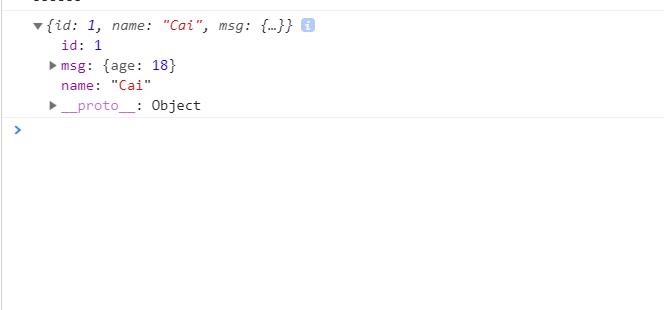
Object.assign(target, ...sources);ES6新增方法可以浅拷贝





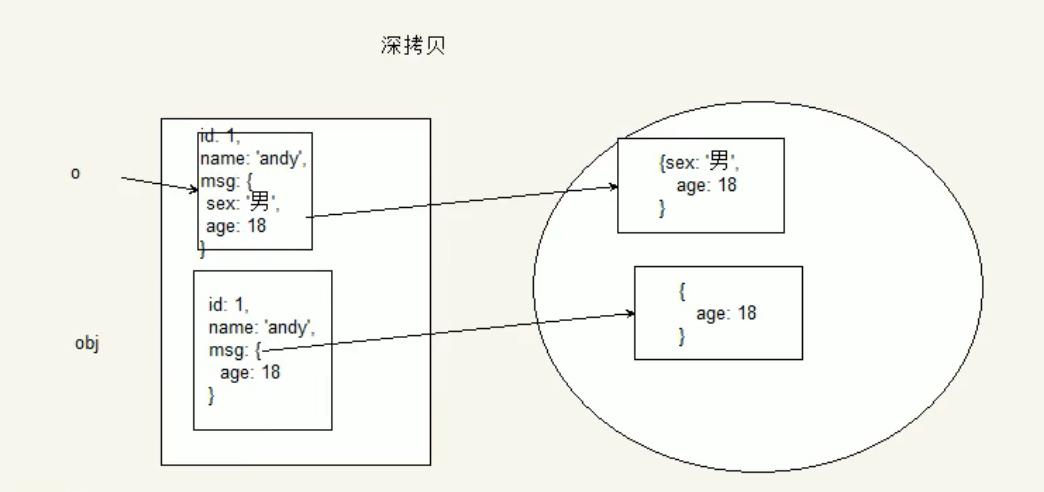
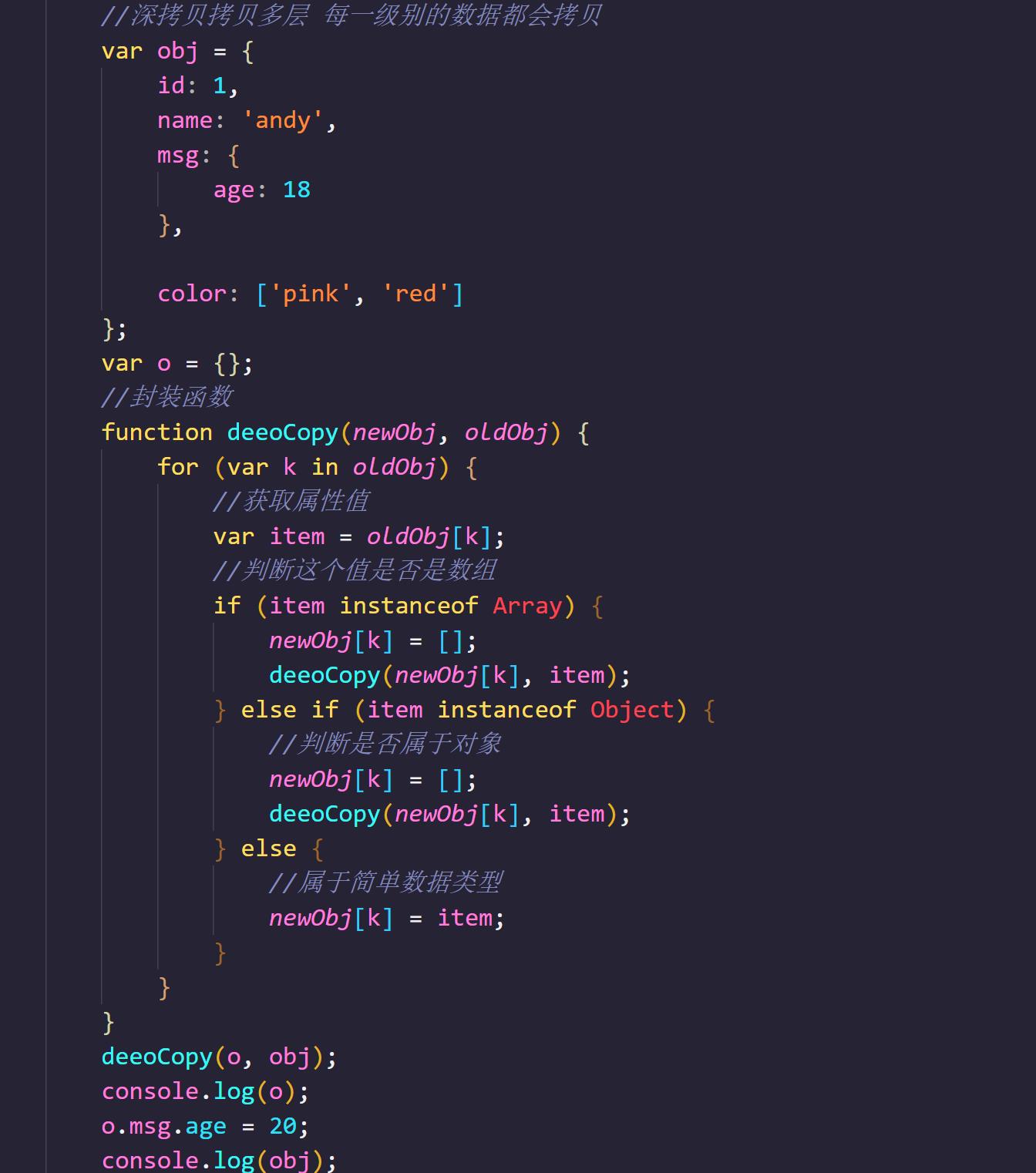
深拷贝
深拷贝拷贝多层,每一级别的数据都会拷贝



以上是关于JavaScript学习(七十五)—图解浅拷贝和深拷贝的主要内容,如果未能解决你的问题,请参考以下文章