520表白网站
Posted 奇妙代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了520表白网站相关的知识,希望对你有一定的参考价值。
520网站
一、前言
二、作品简介
三、表白小网站的修改
四、总结及其获取方式
一、前言
马上520了,有男朋友或者女朋友的小伙伴呢,可能又带来一个烦恼了,又是一个烦人的520,我该准备什么东西给我的女朋友(男朋友)呢。
对于女朋友的话送包包?(好像太贵了,当然了便宜的呢感觉又不好意思送或是送不出手,怪怪的)为她买衣服?(万一买了不喜欢怎么办,退也不是,不退也不是),送花(这里建议各位小伙伴们,不是比如求婚,结婚等比较有重要意义的情况下,千万别送花给自己的女朋友,首相是花它本身除了观赏或是载种,说实在的真没有什么意思,比如玫瑰等不是用来栽种的花都是摆着直到枯萎或是占面积丢弃)…
再来说一男朋友的吧,对于会抽烟的男朋友送打火机送钱包等的(拜托我自己就是一个男的打火机真的还是1块钱的最好用;钱包的话可以但是现在都基本就是一个手机了啊,也不带钱包啊)


现在就由我来给大家分享一下吧,实际上上述所说的东西都是比较常见的东西或是事物,对于小女生的喜欢什么呢,喜欢新鲜的事物啊,喜欢比较看似平常但又显得比较高大尚的东西,要说是视频的话按理来说还是可以的但是你想啊,现在的抖音视频那么多,那么多的火,做视频让自己的女朋友开心的过好这个520好像有点难哟;男生的略过了吧
所以就用大家的熟悉的一个词语“网站”来给自己的女朋友开心的度过这个520吧,这个词语在大数据时代的生活中已经是最为常见的词语之一了吧,但是我们的生活中比如淘宝、天猫等。但是这些好像没什么啊。但是假设说在这个网站上突然看到你们的合照,你们的点点滴滴,这时可能就是一个完全不同的网站了哟,你觉得呢。
二、作品简介
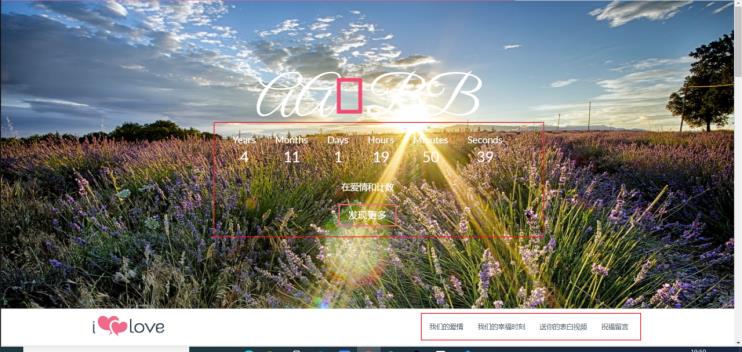
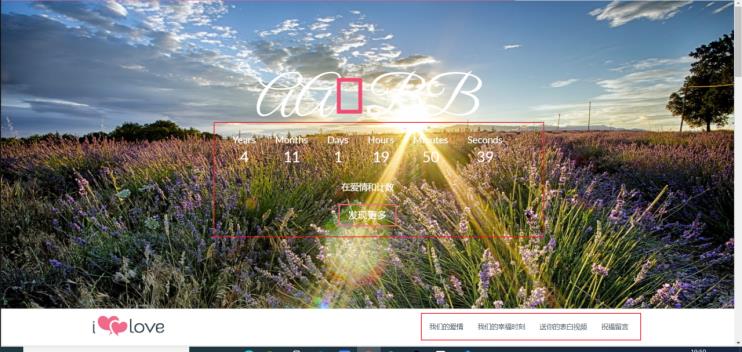
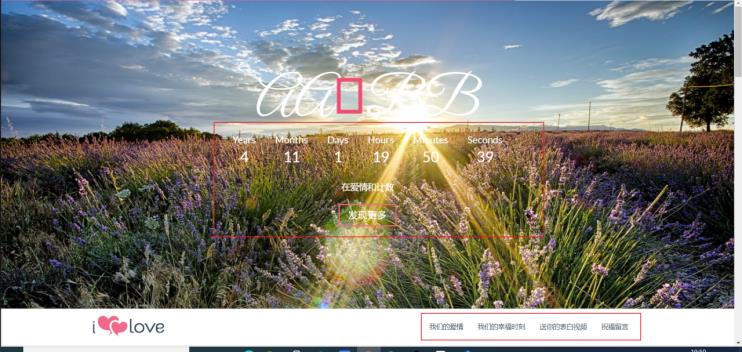
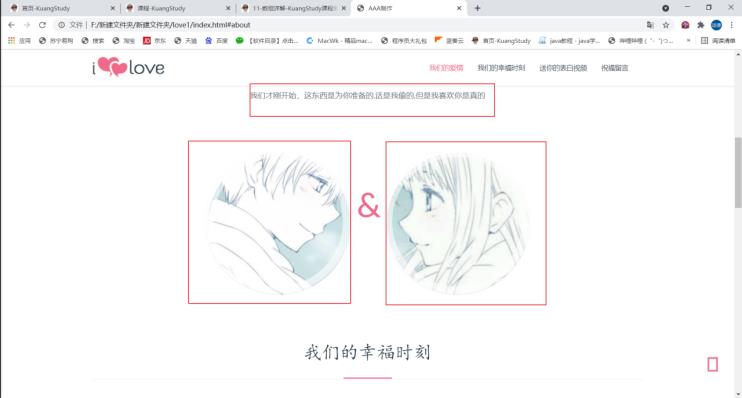
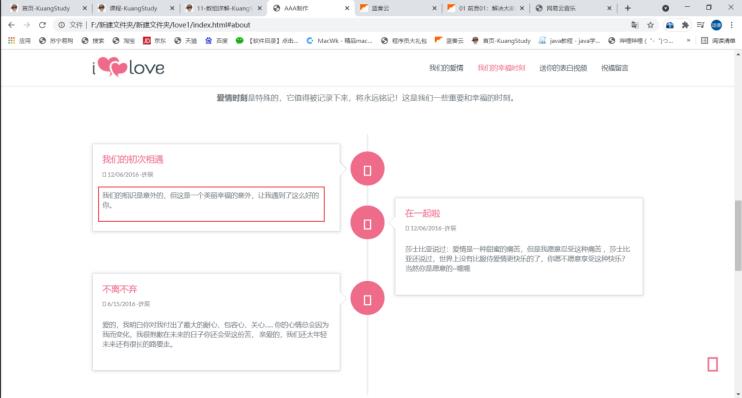
呈现的效果图为下图:



1、其次该生日祝福里面涉及到的JS文件呢,可以不需要过深的研究,只需要给你一个JS文件会用即可
2、html CSS JS这些代码我就不做过多的解释说明了,基本标签都是代表它单词的字面上的意思,有时呢可以说只能靠自己背了,
3、该相册不建议用(Google Chrome,Firefox,星愿)等打开,因为这些浏览器可能会加载不出背景音乐这个问题,建议用Microsoft Edge和360浏览器打开不会出现加载不出音乐等的效果),部分效果图呢也就是上面呈现出来了
由于代码比较多,都是相互之间连在一起的,谁也不能少了谁,所以这里就不在放源码了
三、表白小网站的修改
一个用来记录我们点滴的表白代码
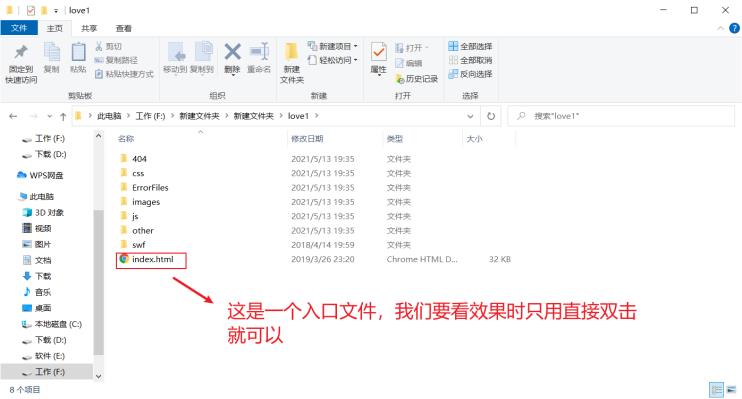
第一步:首先我们来提前预览一下

这里我们只用知道入口文件就可以其他代码我们是改不到的

双击进来以后我们会看到这样一个界面在我们的浏览器上打开,这里需要一定的时间去加载,我们只用专心等待他加载完成就可以了

当我们看到这个界面时就政明我们已经加载成功了,其中上面的很多文字及图片是可以更改的,相面我们将教大家如何去更改
第二步:把效果中的效果更改为我们想要的效果
第一个界面:首先我们还是从第一个界面说起,如下:

我想大家看到这个界面时最想更改的就是上面的两个大字和下面的时间对吧!!!,上面的两个大字分别可以对应两个爱人的名字所以我相信大家一定迫切的把自己的名字加上去;时间时你们爱情的见证,
所以时间也给大家教一下要怎么去改,“很简单!!!”

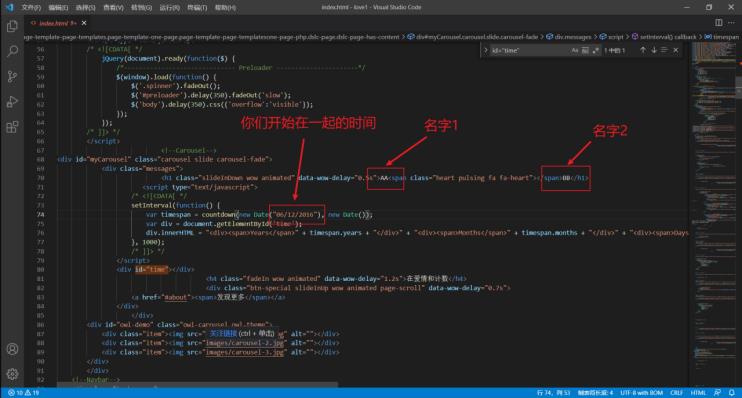
这个界面呢就是我们的入口文件index.html用我们的编辑器打开时的样子了,可能代码量有点大,但是不怕的,你们仔细的看一下左边是不是有一个向下递增的一排阿拉比数字,这个呢代表的就是我们代码的行数,大家只用对应着去找就就可以了
1、更改两个大字AA&BB

我们在index.html中可以看到,在第70行的位置是不是有对应的AA和BB出现,我们只用把这里改为我们想要的名字即可,是不是很简单呀!!!
2、更改时间,这里是一个计数器,他记录的时间时在一起的时间
 其实这个的原理也是一样的,在index.html中我们是不是看到我在第74行也把你个时间给圈出来了呀,这个就是我们要设置的两人开始在一起的时间,只需要按照他原来有的样式进行更改就可以,这里要注意的是他是按照(“日/月/年”)的格式来定义的,真的很简单吧!!!
其实这个的原理也是一样的,在index.html中我们是不是看到我在第74行也把你个时间给圈出来了呀,这个就是我们要设置的两人开始在一起的时间,只需要按照他原来有的样式进行更改就可以,这里要注意的是他是按照(“日/月/年”)的格式来定义的,真的很简单吧!!!
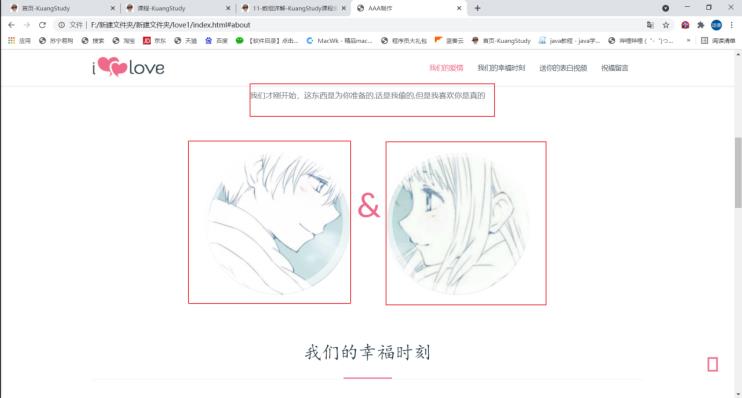
第二个页面:这个我教大家修改这两张情侣头像吧

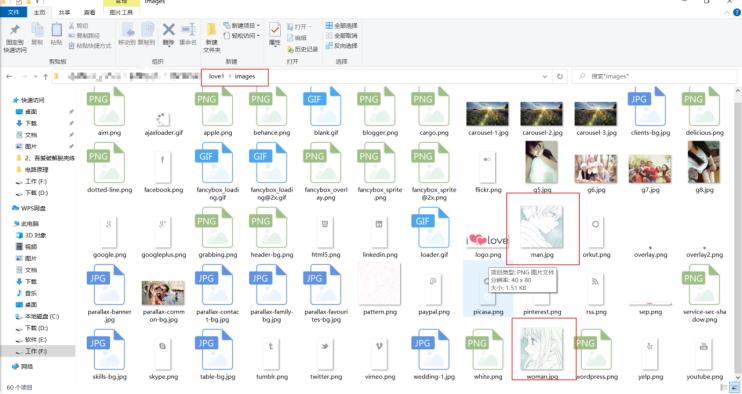
修改图片我考虑到大家可能是小白就不涉及到源码了哦!!!首先我们找到我们的资源管理器中存放图片的文件夹

图片一般都会放在images的文件夹中,在下面我们会看到对应的两张图片man.jpg和woman.jpg的两张图片,我们只用把这两张图片进行同名更改就可以了比如我们想要更换man.jpg图片时,我们就要把我们的图片(图片名.后缀)给他重命名为(man.jpg),必须保持后缀也是一样的,改好以后我们的图片也就会相应的跟着变动了。
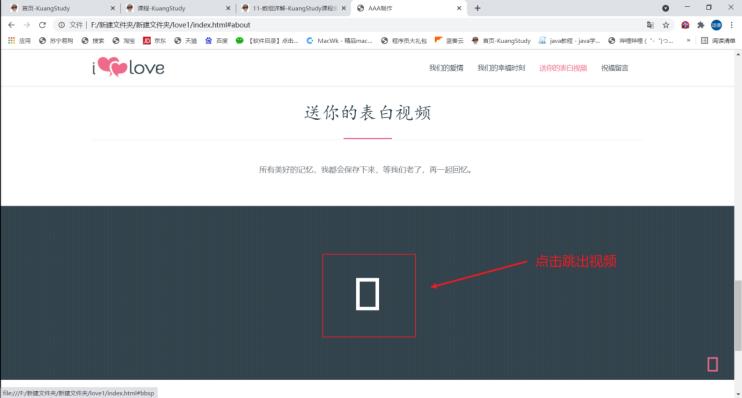
第三个页面:这里只有文字我们等会同意来教大家
第四个页面:更改视频和音频


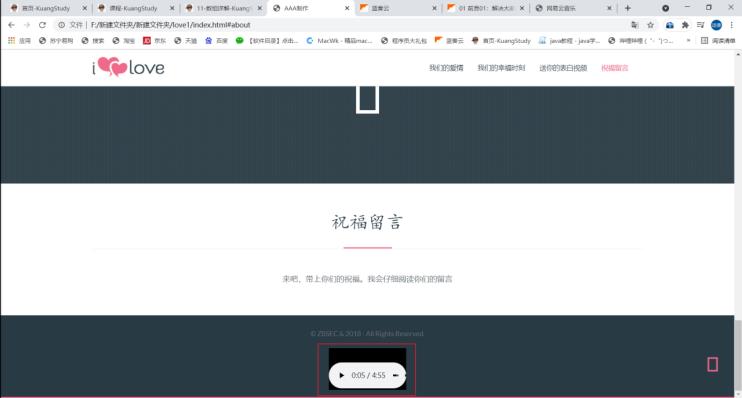
这里更改视频和音频的方法和图片的方法时一样的都只需要同名更改文件即可

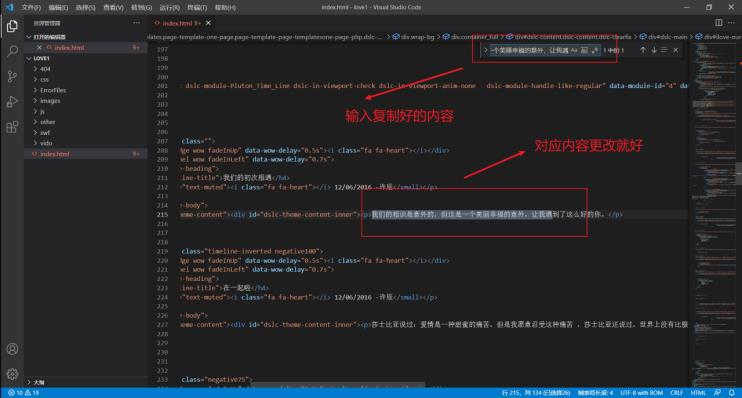
最后:来教大家更改文字吧

我们把文字复制起来然后到编辑器上搜索并更改文字内容,文中所有文字都可以这样来修改**

四、总结及其获取方式
该网站还会比较有趣与经典的,如果需要改进的地方呢可以自行下载源代码下去研究,可以在这些功能及其原理上进行设计,可以在此基础中融入很多东西,比如更多的表白或者逗女朋友开心的动画作品,比如生日祝福,雪花表白,3d相册等都是可以加在里面的,如果完完全全的想要独自做出来的话,不过也是需要长期的实践与积累才能实现它的嘛。编程嘛还是需要多敲代码嘛,只看不实践那可能是看不到效果的哟…。
如果大家遇到什么问题的话也可以私信,或者加联系方式可以有人在线指导大家的,如有需要可以添加(也可以联系博主获取并指导)
以下是提取或下载该文件的网盘链接:
链接:
网盘下载:https://pan.baidu.com/s/1tyjx4mp2P4Icu6NWpXqnmg
提取码:5678
可能需要各位小伙伴又要少吃一顿肉咯3.33
点个赞让我知道你来过哟!!!
点个赞让我知道你来过哟!!!
可以来我的界面看往期的博客!!!
如有什么需要可以私信
如有什么需要可以私信
如果有任何问题私信没有及时回复小伙伴们可以添加以下微信号咨询:
微信号:ych520cyy
或是qq:3364193252(尽量是qq,微信加多了我微信会被加过多,账号异常等问题)
一般都会回复和指导大家的,祝所有小情侣都能天天快快乐乐的哟
祝各位各位小情侣开心的度过每一个520哟

以上是关于520表白网站的主要内容,如果未能解决你的问题,请参考以下文章