webpack 图片处理和优化
Posted 书和咖啡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack 图片处理和优化相关的知识,希望对你有一定的参考价值。
本节我们来学习如何在 webpack 中处理和优化图片。前面我们讲过,webpack 中只有 JS 类型文件才能够被识别并直接打包,其他类型的文件,例如 CSS、JS、图片等,则需要通过特定的 loader 来进行加载打包。
而在实际项目中,我们也会经常用到图片,所以本节我们就来看一下如何在 webpack 中打包图片。
如何在webpack中打包图片
在 webpack 中打包图片要用到 file-loader 或者 url-loader 加载器,这两个加载器的功能基本一样,但是还是存在一些区别:
file-loader:能够根据配置项复制使用到的资源到构建之后的文件夹,并且能够更改对应的链接。url-loader:包含file-loader的全部功能,并且能够根据配置将符合配置的文件转换成Base64方式引入,将小体积的图片Base64引入项目可以减少 http 请求,也是一个前端常用的优化方式。
下面我们使用 url-loader 为例,说明一下在 webpack 中打包图片的方法。
示例:
例如继续使用之前的 xkd_webpack 项目,在项目根目录下创建一个用于存放图片的 images 文件夹。然后在这个文件夹下面任意添加一张图片,例如img1.png。
然后我们在 xkd.css 中使用这张图片,代码如下所示:
html{
background: url("./images/img1.png") no-repeat center;
}
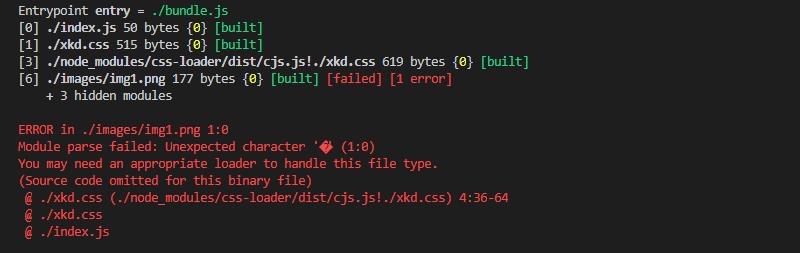
然后我们可以执行打包命令,但是此时会报一个错误,如下图所示:

这个错误告诉我们,需要使用一个 loader 来处理图片这种类型的文件。所以我们需要安装 url-loader 加载器,并在配置文件中添加相关配置。
安装url-loader
安装 url-loader 的命令很简单,如下所示:
npm install url-loader --save-dev
安装好后,我们需要在 webpack.config.js 文件中的 module.rules 数组中添加 url-loader 的相关配置,例如下面这段配置代码:
module:{
rules:[
{
test: /\\.(png|jpg|gif|svg)$/,
use: 'url-loader'
}
]
}
此时我们再次执行打包命令,就能成功进行打包啦。
虽然打包成功,但是我们会发现,图片 img1.png 打包后,图片名称发生了变化,变为了 85d4f87317b6c14d541b3e1bcd9d2662.png。
如果我们希望在打包后,图片名称不变,并且能够添加到指定目录下,可以在 rules 中添加一个 options 属性,如下所示:
module:{
rules:[
{
test: /\\.(png|jpg|gif|svg)$/,
use:[{
loader: 'url-loader',
options: {
name: 'images/[name].[ext]'
},
}]
}
]
}
这样我们执行打包命令后,会在dist 目录下生成一个 images 文件夹,文件夹中的就是打包好的图片,且图片名称和打包前保持不变。
图片优化
要优化图片其实就是控制图片的质量,压缩图片的大小。上面我们虽然成功将图片进行了打包,但是图片大小并没有变化。webpack 在进行打包时,会根据配置文件 webpack.config.js 中对 url-loader 的 limit 大小设置来对图片进行处理,小于 limit 的图片转化成 base64 格式,其余不做操作。对于比较大的图片我们可以用 image-webpack-loader 来压缩图片。
示例:
首先安装 image-webpack-loader,命令如下所示:
npm install image-webpack-loader --save-dev
然后修改 webpack.config.js 中的配置,如下所示,执行打包命令后图片就会成功被压缩:
{
test: /\\.(png|jpg|gif|svg)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 10000,
name: 'images/[name].[ext]'
}
},
{
loader:'image-webpack-loader',
options: {
bypassOnDebug: true,
}
}
]
}
链接:https://www.9xkd.com/
以上是关于webpack 图片处理和优化的主要内容,如果未能解决你的问题,请参考以下文章