websocket简单使用实例——多平台粉丝数获取
Posted Love丶伊卡洛斯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了websocket简单使用实例——多平台粉丝数获取相关的知识,希望对你有一定的参考价值。
目录
前言
WebSocket是一种在单个TCP连接上进行全双工通信的协议。WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。(参考:百度百科)
本文参考文章:阮一峰——WebSocket 教程 , 菜鸟教程——HTML5 WebSocket
websocket服务端:websocketd
操作系统:客户端:Windows,服务端:云服务器CentOS7
编程语言:html/CSS/JS , C语言,Shell (虽然有的算不上语言23333)
功能介绍:页面含3个测试功能,如下图

- 简单的测试浏览器是否适用,建立连接,发收数据,关闭连接。
- 发送特定数据,获取粉丝数。
- 每5秒获取一次粉丝数。
ps:本文的服务器暂时开放几天(服务器6月多就过期了)。
效果图
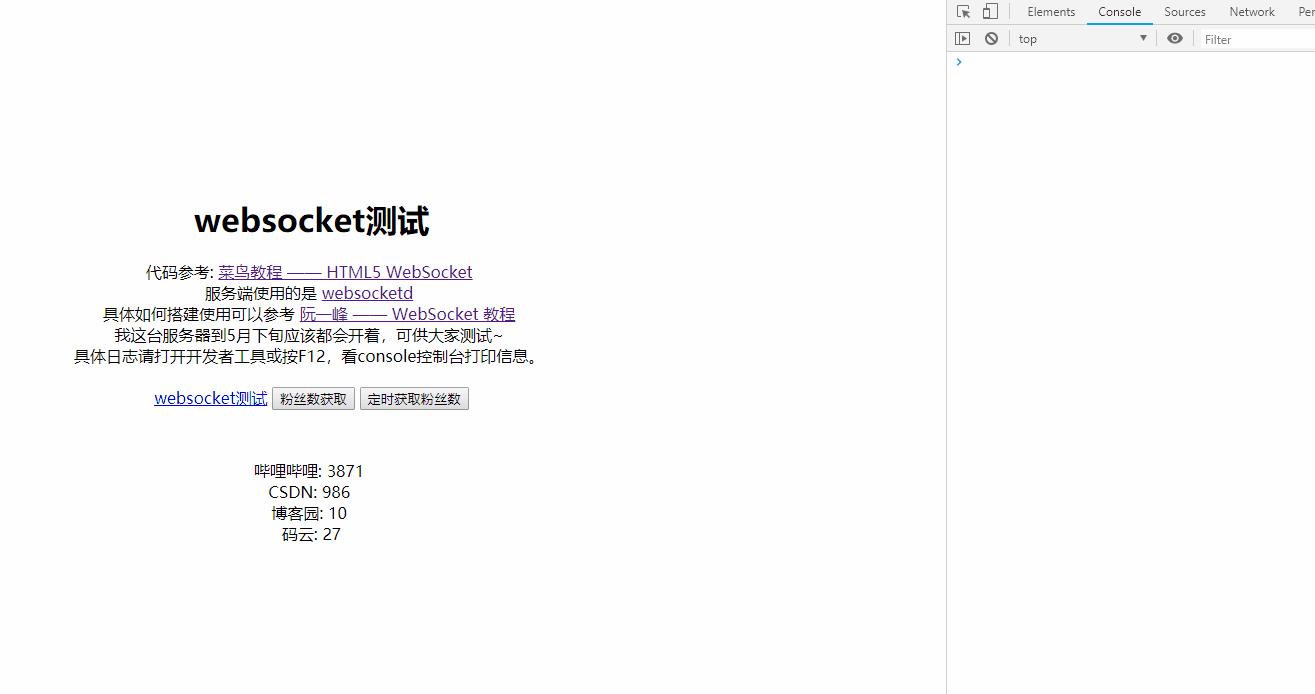
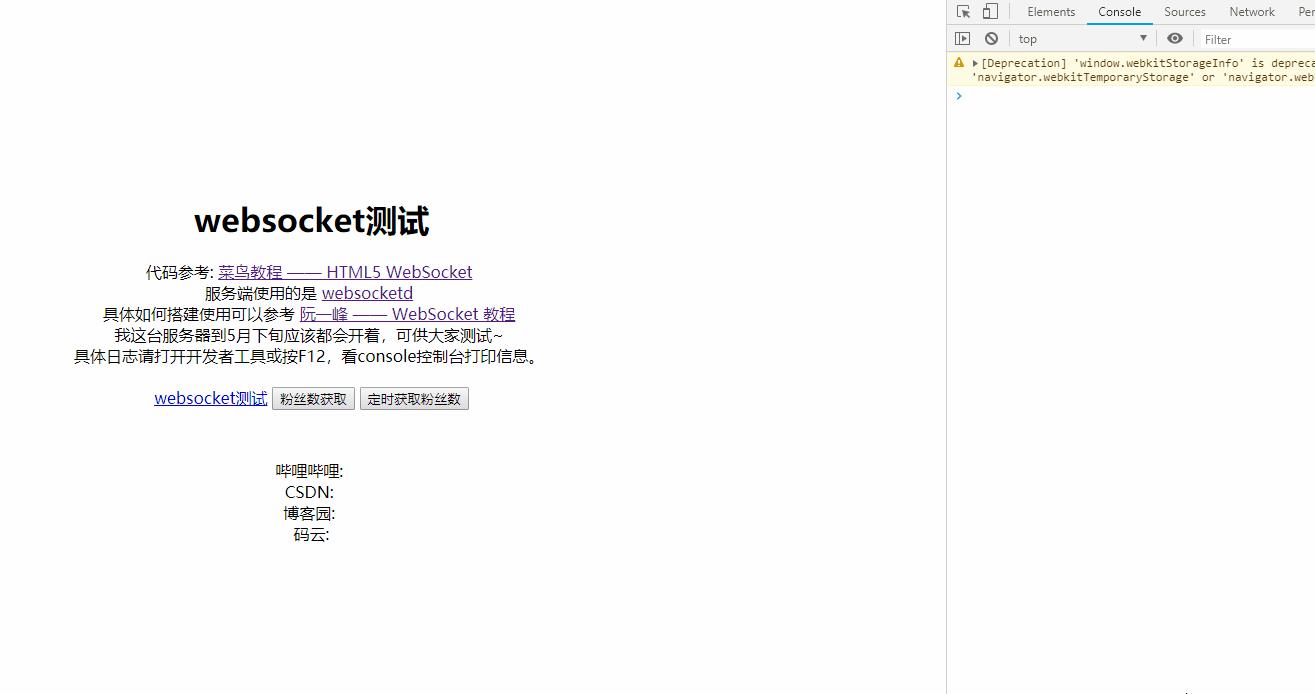
主页面

websocket测试 点击效果

粉丝数获取 效果

定时获取粉丝数 效果

环境搭建
websocketd
下载安装
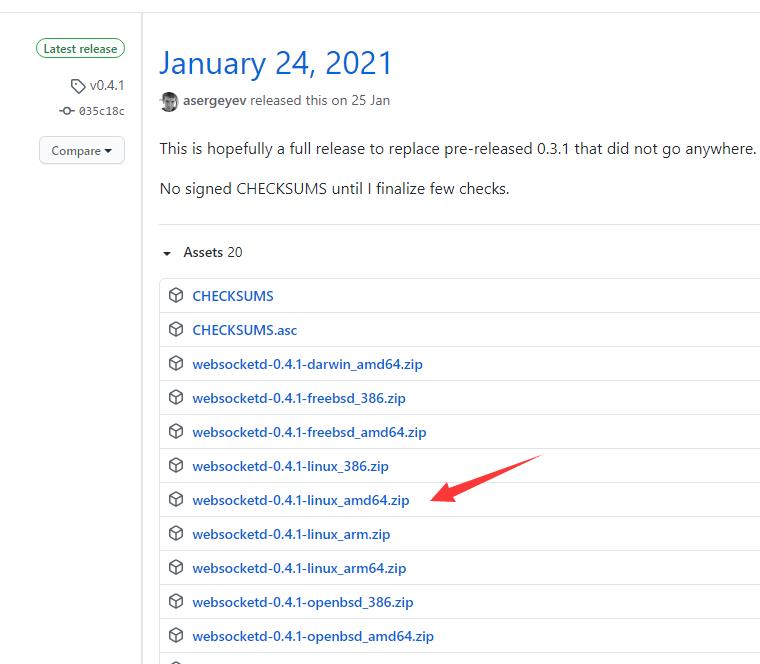
来到websocketd

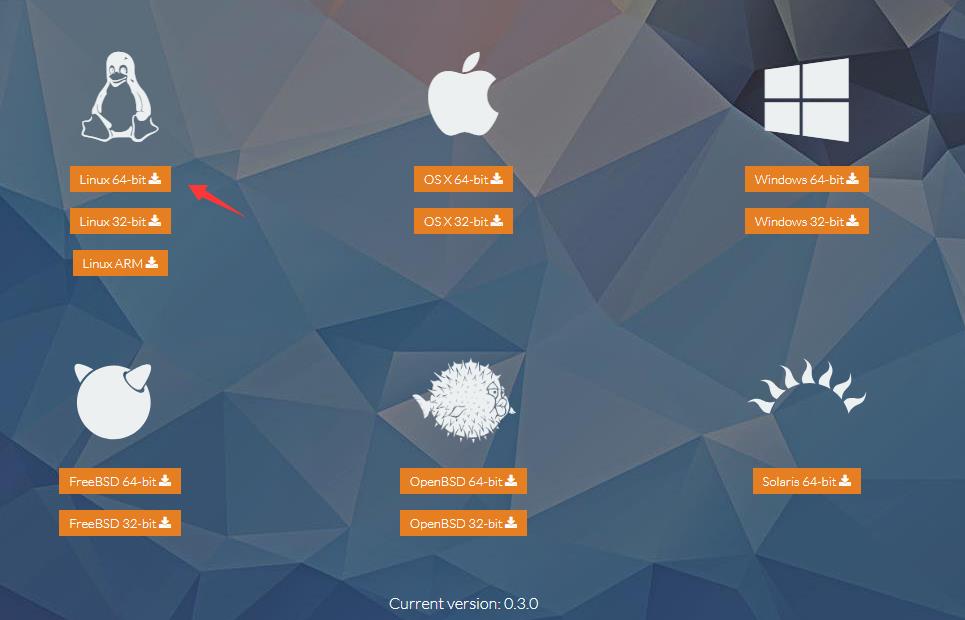
官网下载Linux版

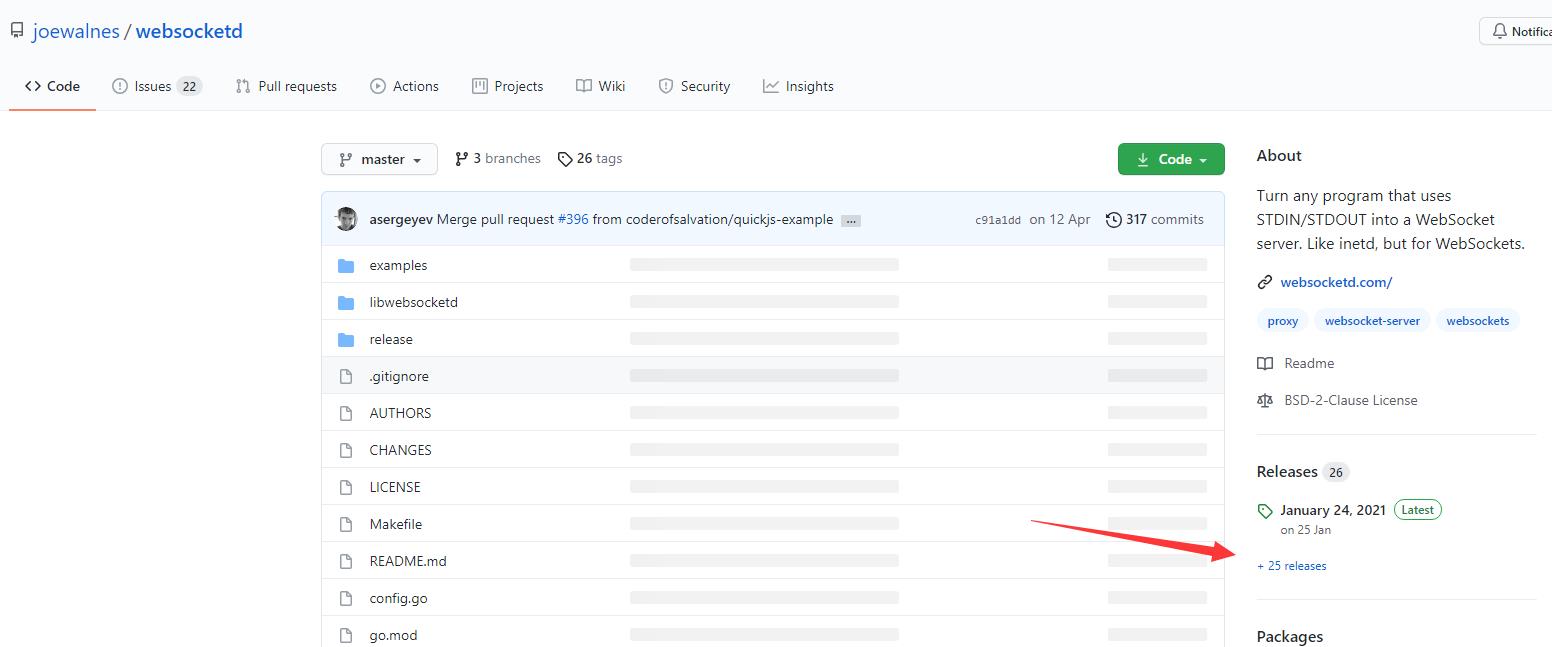
或者 github 下载releases版


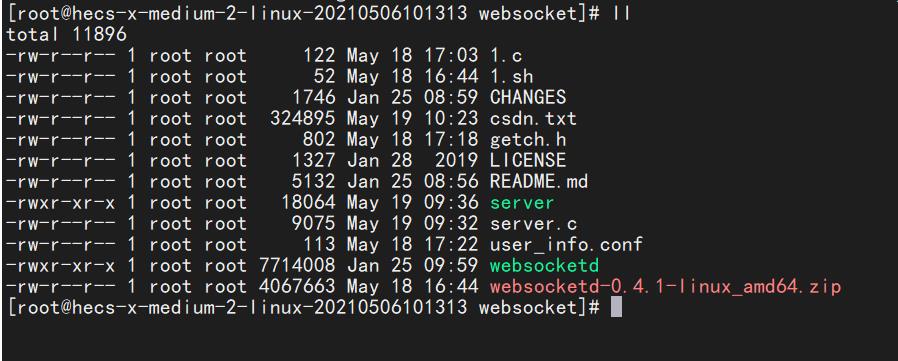
下载好后传到服务器,unzip解压,就可以直接使用了。
另外不要忘记安全组放行 你的TCP端口!!!

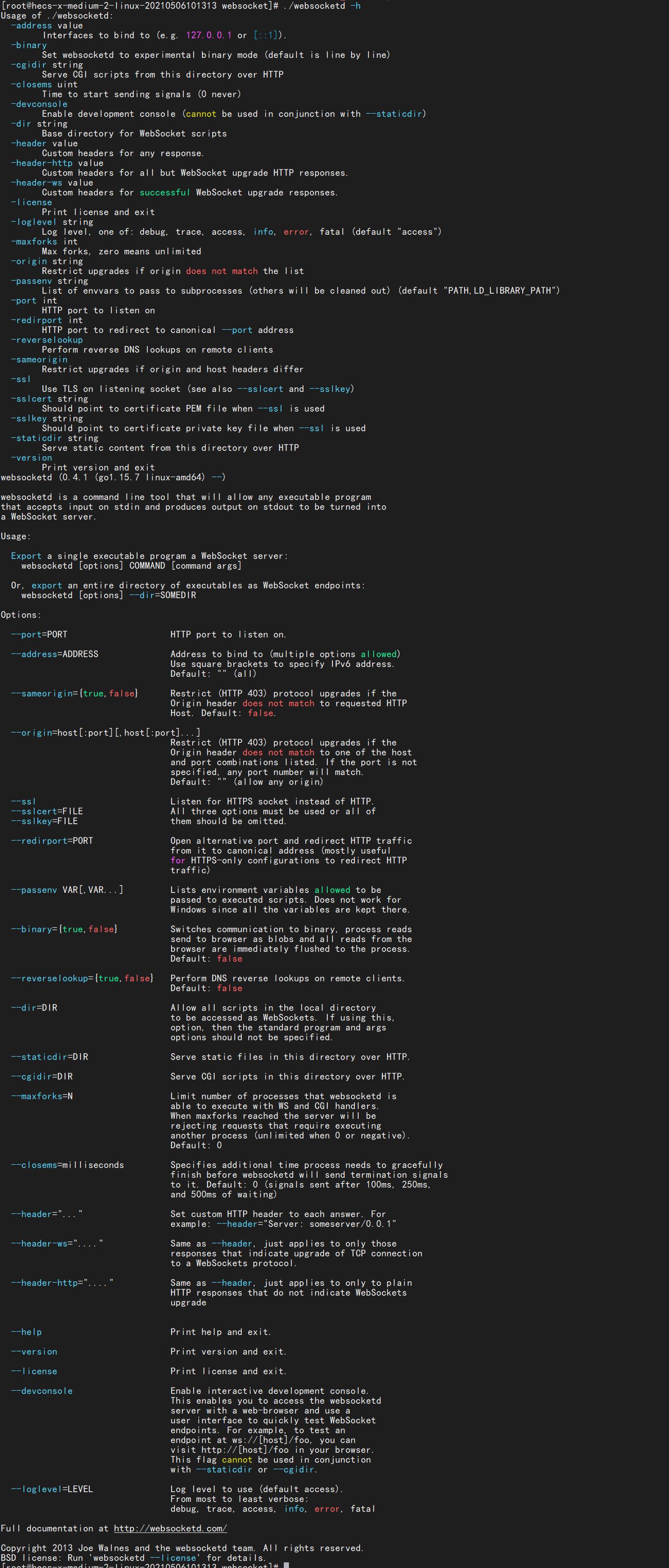
查看帮助 ./websocketd -h

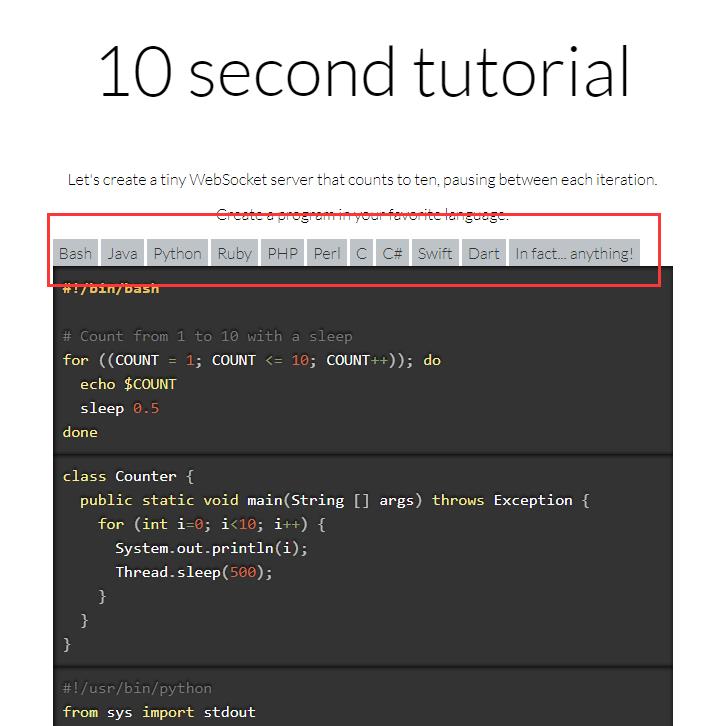
程序可以跑多种语言,官方提供了测试程序,官网首页 往下翻就看到了

例程运行
1.sh
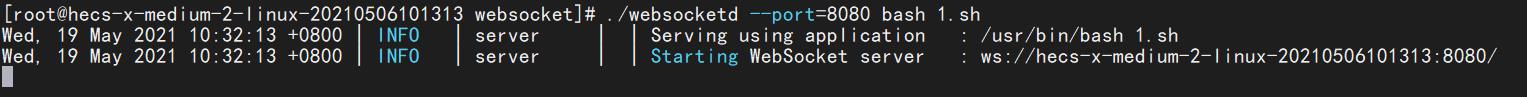
功能强大,我们简单测试就可以使用命令 ./websocketd --port=8080 bash 1.sh,./运行追加端口,再追加我们的服务端程序的运行命令即可。

#!/bin/bash
echo 1
sleep 1
echo 2
sleep 1
echo 3
实际效果

server
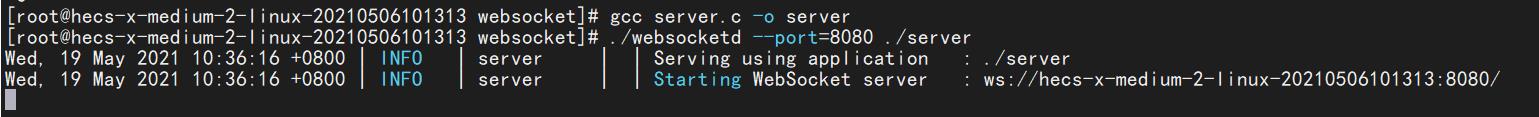
我们粉丝获取的例程运行如下,程序由C语言编写,gcc server.c -o server编译,效果图就是上面的图。

源码
web.html
Windows本地创建文件web.html,填入代码,浏览器运行即可。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>websocket</title>
<script type="text/javascript">
function WebSocketTest()
{
if ("WebSocket" in window)
{
alert("您的浏览器支持 WebSocket!");
// 打开一个 web socket
var ws = new WebSocket("ws://124.71.184.253:8080");
ws.onopen = function()
{
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send("发送数据\\n");
alert("数据发送中...");
};
ws.onmessage = function (evt)
{
var received_msg = evt.data;
console.log("recv:"+received_msg);
alert("数据已接收...");
};
ws.onclose = function()
{
// 关闭 websocket
alert("连接已关闭...");
};
}
else
{
// 浏览器不支持 WebSocket
alert("您的浏览器不支持 WebSocket!");
}
}
function WebSocketTest2()
{
if ("WebSocket" in window)
{
// alert("您的浏览器支持 WebSocket!");
// 打开一个 web socket
var ws = new WebSocket("ws://124.71.184.253:8080");
ws.onopen = function()
{
console.log("websocket 连接成功");
// Web Socket 已连接上,使用 send() 方法发送数据
// alert("数据发送中...");
// ws.send("get fans\\n");
ws.send("get fans\\n");
};
ws.onmessage = function (evt)
{
var received_msg = evt.data;
console.log("收到数据:"+received_msg);
if(received_msg.indexOf("error") != -1)
{
console.log("获取数据异常!");
}
else
{
if(received_msg.indexOf("bilibili") != -1)
{
var arr = received_msg.split(":");
document.getElementById("fans_bilibili").innerText = arr[1];
}
else if(received_msg.indexOf("csdn") != -1)
{
var arr = received_msg.split(":");
document.getElementById("fans_csdn").innerText = arr[1];
}
else if(received_msg.indexOf("cnblogs") != -1)
{
var arr = received_msg.split(":");
document.getElementById("fans_cnblogs").innerText = arr[1];
}
else if(received_msg.indexOf("gitee") != -1)
{
var arr = received_msg.split(":");
document.getElementById("fans_gitee").innerText = arr[1];
}
}
if(received_msg == "quit")
ws.close();
};
ws.onclose = function()
{
// 关闭 websocket
// alert("连接已关闭...");
console.log("websocket 已关闭");
};
}
else
{
// 浏览器不支持 WebSocket
alert("您的浏览器不支持 WebSocket!");
}
}
// 定时获取粉丝数 ms毫秒
function get_fans(ms)
{
setInterval(WebSocketTest2, ms);
}
</script>
</head>
<body style="text-align: center;">
<div style="margin: 200px 0px 50px 0px;">
<h1>websocket测试</h1>
<span>代码参考:</span>
<a href="https://www.runoob.com/html/html5-websocket.html">菜鸟教程 —— HTML5 WebSocket</a>
<br>
<span>服务端使用的是</span>
<a href="http://websocketd.com/" target="_blank">websocketd</a>
<br>
<span>具体如何搭建使用可以参考</span>
<a href="http://www.ruanyifeng.com/blog/2017/05/websocket.html">阮一峰 —— WebSocket 教程</a>
<br>
<span>我这台服务器到5月下旬应该都会开着,可供大家测试~</span>
<br>
<span>具体日志请打开开发者工具或按F12,看console控制台打印信息。</span>
<br>
<br>
<a href="javascript:WebSocketTest()">websocket测试</a>
<button onclick="WebSocketTest2()">粉丝数获取</button>
<button onclick="get_fans(5000)">定时获取粉丝数</button>
</div>
<div>
<span>哔哩哔哩:</span>
<span id="fans_bilibili"></span>
<br>
<span>CSDN:</span>
<span id="fans_csdn"></span>
<br>
<span>博客园:</span>
<span id="fans_cnblogs"></span>
<br>
<span>码云:</span>
<span id="fans_gitee"></span>
</div>
</body>
</html>
server
多平台粉丝获取程序,需要配合配置文件user_info.conf使用。
具体实例文件可参考文章:纯C配合Wget编写多平台粉丝数量实时统计程序,b站 博客等
文章含单独粉丝获取的视频讲解和代码仓库。
user_info.conf
speed:1
bilibili:你的主页URL后的ID,如:3709626
cnblogs:你的主页URL后的ID
csdn:你的主页URL后的ID
gitee:你的主页URL后的ID
github:你的主页URL后的ID
zhihu:你的主页URL后的ID
server.c
编译 gcc server.c -o server,运行./websocketd --port=8080 ./server
#include <stdio.h>
#include <stdlib.h>
#include <string.h>
#include <unistd.h>
#include "getch.h"
char fans_bilibili[10] = {};
char fans_cnblogs[10] = {};
char fans_csdn[10] = {};
char fans_gitee[10] = {};
char fans_github[10] = {};
char fans_zhihu[10] = {};
void bilibili(char* str); // 哔哩哔哩
void cnblogs(char* str); // 博客园
void csdn(char* str); // CSDN
void gitee(char* str); // 码云
void github(char* str); // GitHub
void zhihu(char* str); // 知乎
int main()
{
double speed = 1;
char id_bilibili[20] = {};
char id_cnblogs[80] = {};
char id_csdn[40] = {};
char id_gitee[40] = {};
char id_github[40] = {};
char id_zhihu[80] = {};
char buf[1024] = {};
FILE* f = NULL;
// 打开配置文件
f = fopen("user_info.conf", "r");
if (f == NULL)
{
printf("File user_info.conf access error! press any key to exit \\n");
getch();
exit(0);
}
int i = 0;
fscanf(f, "speed:%lf\\nbilibili:%s\\ncnblogs:%s\\ncsdn:%s\\ngitee:%s\\ngithub:%s\\nzhihu:%s\\n", &speed, id_bilibili, id_cnblogs, id_csdn, id_gitee, id_github, id_zhihu);
//printf("---------- config ----------\\nspeed:%lf\\nbilibili:%s\\ncnblogs:%s\\ncsdn:%s\\ngitee:%s\\ngithub:%s\\nzhihu:%s\\n---------------------------\\n", speed, id_bilibili, id_cnblogs, id_csdn, id_gitee, id_github, id_zhihu);
fgets(buf, sizeof(buf), stdin);
if(strcmp(buf, "get csdn\\n") == 0)
{
csdn(id_csdn); // CSDN
}
else if(strcmp(buf, "get bilibili\\n") == 0)
{
bilibili(id_bilibili);
}
else if(strcmp(buf, "get cnblogs\\n") == 0)
{
cnblogs(id_cnblogs);
}
else if(strcmp(buf, "get gitee\\n") == 0)
{
gitee(id_gitee);
}
else if(strcmp(buf, "get github\\n") == 0)
{
github(id_github);
}
else if(strcmp(buf, "get zhihu\\n") == 0)
{
zhihu(id_zhihu);
}
else if(strcmp(buf, "get fans\\n") == 0)
{
bilibili(id_bilibili); // 哔哩哔哩
cnblogs(id_cnblogs); // 博客园
csdn(id_csdn); // CSDN
gitee(id_gitee); // 码云
//github(id_github); // GitHub
//zhihu(id_zhihu); // 知乎
}
else
{
printf("%s", buf);
}
sleep(3);
printf("quit");
return 0;
}
// 哔哩哔哩
void bilibili(char* str)
{
//printf("in bilibili");
char id[20] = {};
char cmd[100] = {};
FILE* fp = NULL;
char buf[4096] = {};
char fans[10] = {};
int i = 0;
strcpy(id, str);
sprintf(cmd ,"wget -q https://api.bilibili.com/x/relation/stat?vmid=%s -O bilibili.txt", id);
system(cmd);
fp = fopen("bilibili.txt", "r");
if (fp == NULL)
{
printf("bilibili:File bilibili.txt access error! press any key to exit \\n");
getch();
exit(0);
}
i = 0;
while(1)
{
fscanf(fp, "%s", buf);
char *temp = strstr(buf, "follower");
if(temp == NULL)
{
memset(buf, 0, sizeof(buf));
continue;
}
temp += 10;
while(1)
{
if(temp[i] == '}' || temp[i] ==