HBuilderX配置SCSS
Posted 二木成林
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HBuilderX配置SCSS相关的知识,希望对你有一定的参考价值。
学习视频地址:https://www.bilibili.com/video/BV1Zg4y1v75U?p=1
相关介绍
安装
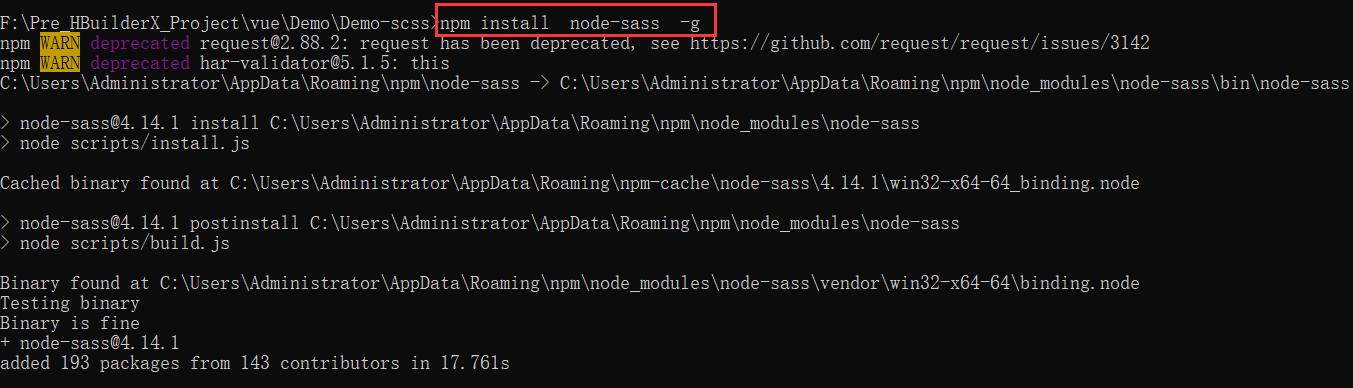
安装node-sass
npm install node-sass -g
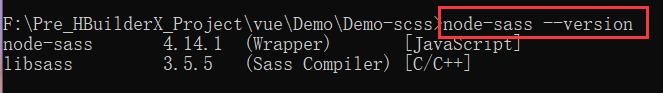
查看是否安装成功
node-sass --version
如果安装得太慢,可以切换为国内的镜像。
HBuilderX配置scss
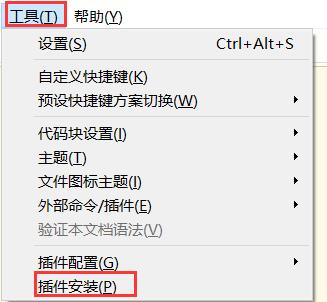
工具——>插件安装

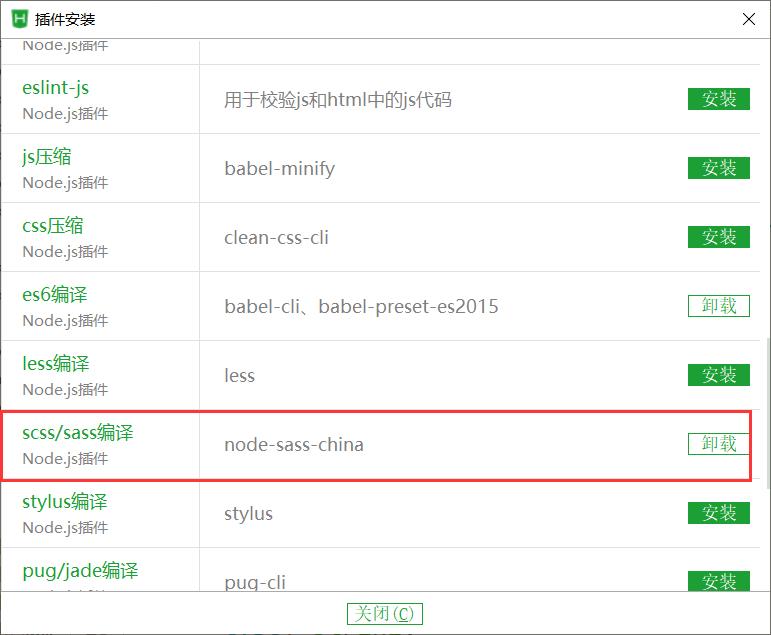
安装插件

重启HBuilderX,然后创建一个test.scss文件,可任意输入scss内容
$width: 1600px;
$pen-size: 3em;
#app {
height: $width;
font-size: $pen-size;
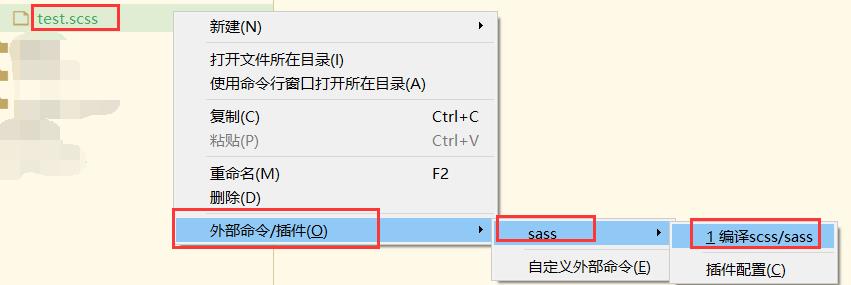
}选中test.scss文件,右键单击出现面板:外部命令/插件——>sass——>编译scss/sass

编译完成后,可以在test.scss同级目录看到生成的test.css文件

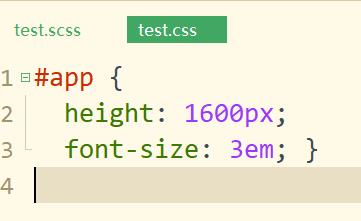
其中test.css结果为

以上是关于HBuilderX配置SCSS的主要内容,如果未能解决你的问题,请参考以下文章
[HBuilderX开发uniapp]自动代码格式化插件安装及配置