腾讯云 -对象存储 -文件上传
Posted david_远
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了腾讯云 -对象存储 -文件上传相关的知识,希望对你有一定的参考价值。
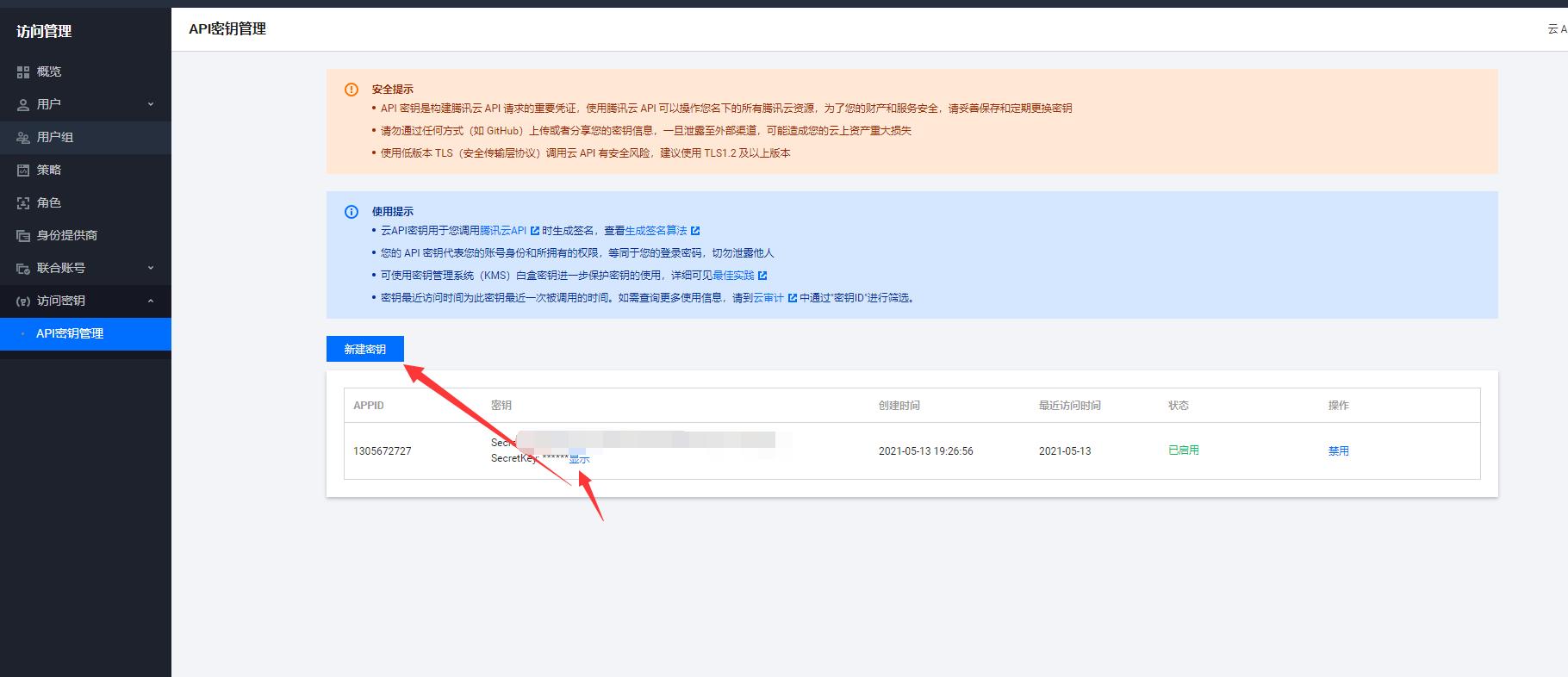
获取API密钥

获取您的项目 SecretId 和 SecretKey。
建议保存至本地
安装 SDK
这里我们使用的javascript SDK
script引入方法:
<script src="https://unpkg.com/cos-js-sdk-v5/dist/cos-js-sdk-v5.min.js"></script>
webpack 引入方式
通过npm i cos-js-sdk-v5 --save安装 SDK 依赖,支持 webpack 打包的场景,您可以用 npm 引入作为模块,代码如下:
var COS = require('cos-js-sdk-v5')
或
import COS from 'cos-js-sdk-v5'
使用
html文件
<input id="file-selector" type="file">
<script src="dist/cos-js-sdk-v5.min.js"></script>
<script>
var cos = new COS({
SecretId: 'COS_SECRETID', // 身份识别 ID
SecretKey: 'COS_SECRETKEY', // 身份密钥
});
var Bucket = 'examplebucket-1250000000'; /*存储桶名称*/
var Region = 'COS_REGION'; /* 存储桶所在地域,必须字段 */
cos.putObject({
Bucket: Bucket , // 存储桶
Region: Region , // 地域
Key: name, // 文件名
Body: data, // 要上传的文件对象
StorageClass: 'STANDARD', // 上传的模式类型 直接默认 标准模式即可
onProgress: (progressData) => {
this.percent = progressData.percent * 100
}
}, (err, data) => {
console.log(err || data)
})
</script>
Vue中:
<!-- 上传-->
<el-upload
list-type="picture-card"
:limit="4"
action="#"
:file-list="fileList"
:on-change="change"
:on-preview="preview"
:accept="typeList"
:before-upload="beforeUpload"
:on-remove="handleRemove"
>
<i class="el-icon-plus" />
</el-upload>
<!-- 进度条-->
<el-progress
v-show="showPercent" // 是否显示
style="width: 180px"
:percentage="percent" //进度 data中有定义
/>
var cos = new COS({
SecretId: 'COS_SECRETID', // 身份识别 ID
SecretKey: 'COS_SECRETKEY', // 身份密钥
});
var Bucket = 'examplebucket-1250000000'; /*存储桶名称*/
var Region = 'COS_REGION'; /* 存储桶所在地域,必须字段 */
upload (params) {
this.currentImageUid = params.file.uid
if (params.file) {
// 执行上传操作
Bucket: Bucket , // 存储桶
Region: Region , // 地域
Key: name, // 文件名
Body: data, // 要上传的文件对象
StorageClass: 'STANDARD', // 上传的模式类型 直接默认 标准模式即可
// 开启进度条
onProgress: (progressData) => {
// 实时监控改变data中定义的percent值
this.percent = progressData.percent * 100
}
}, (err, data) => {
console.log(err || data)
})
}
},
其他操作可看官方文档
腾讯云对象存储文档
以上是关于腾讯云 -对象存储 -文件上传的主要内容,如果未能解决你的问题,请参考以下文章