android 表单信息提交与设计之美
Posted AnalyzeSystem
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android 表单信息提交与设计之美相关的知识,希望对你有一定的参考价值。
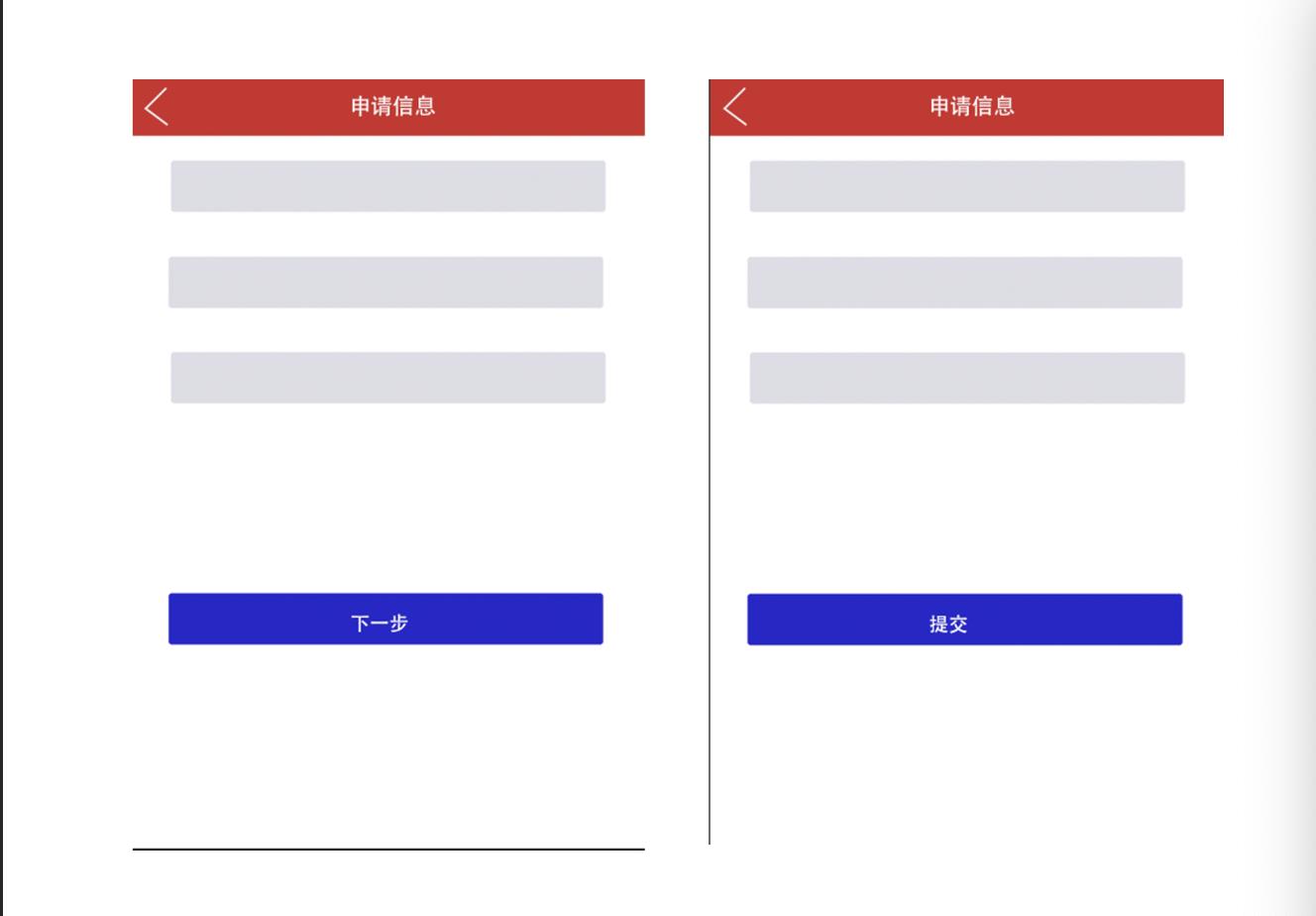
需求如下:一个界面多个fragment表单信息,每个fragment表单信息检查输入信息符合规则才能到下一个fragment表单,在最后一个表单提交所有信息到服务器,系统返回和自定义返回按钮依次回退fragment后再退出activity


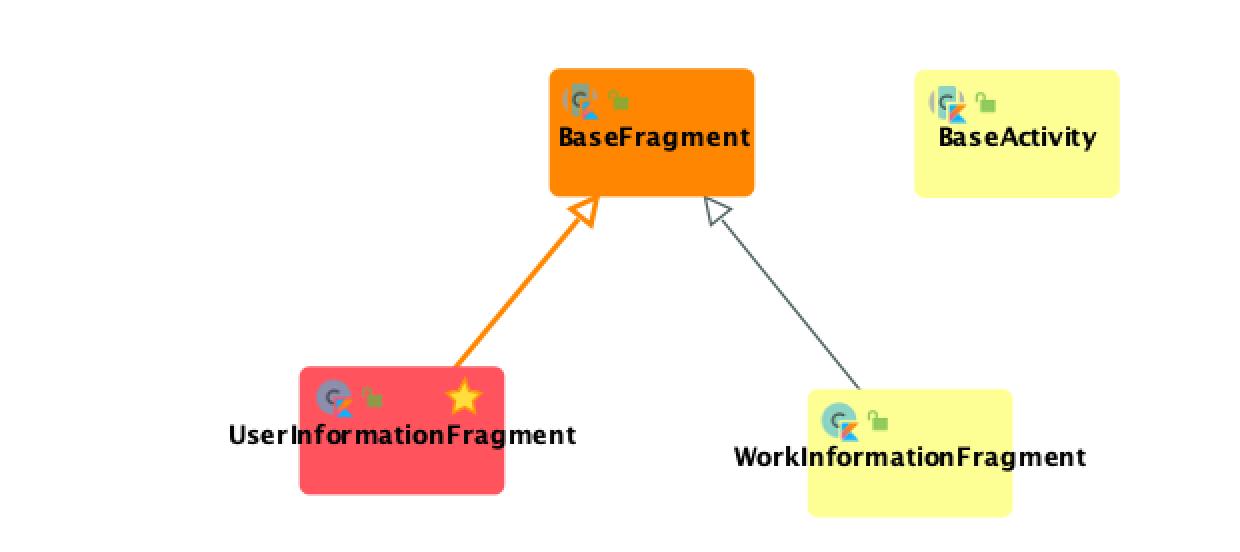
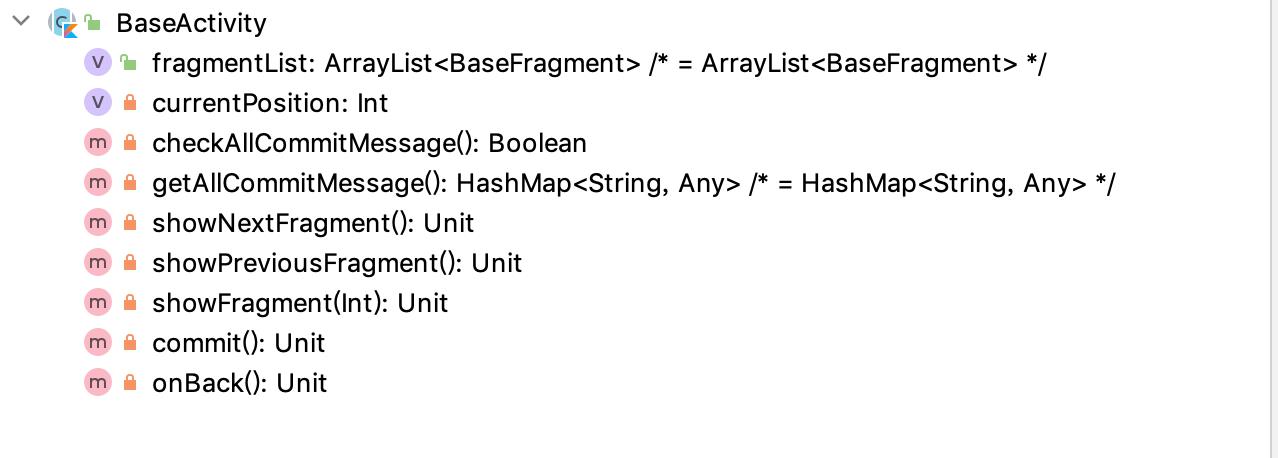
思索之余定下UML图如下

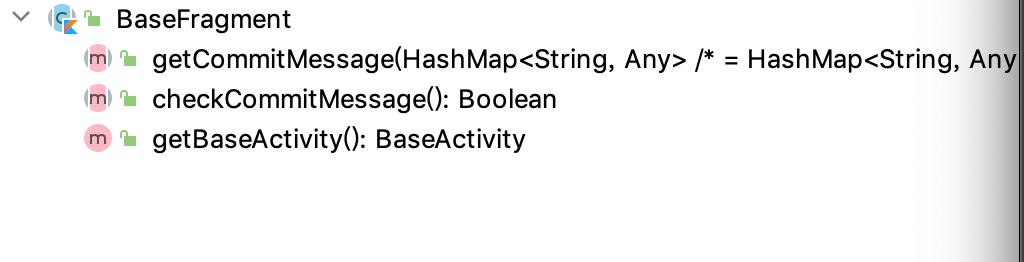
编码的时候开始思考如何让代码写的更优雅一些,让代码更具有可读性?首先我们要确定我们必须要做的事:检查输入内容是否符合规则和获取表单信息用于请求提交到服务器

切换fragment具体实现放在BaseActivity,BaseFragment有BaseActivity就可以直接调用,系统返回键和自定义返回键的拦截回退fragment自然也就再BaseActivity实现,这样每个fragment都可以方便调用

下面是一段伪代码块关于BaseActivity
abstract class BaseActivity : AppCompatActivity(){
var fragmentList:ArrayList<BaseFragment> = ArrayList()
private var currentPosition = 0
public fun checkAllCommitMessage():Boolean{
var flag = true
for (i in 0 until fragmentList.size){
if(!fragmentList[i].checkCommitMessage()){
flag = false
break
}
}
return flag
}
public fun getAllCommitMessage():HashMap<String,Any>{
var map = HashMap<String,Any>()
for (i in 0 until fragmentList.size){
fragmentList[i].getCommitMessage(map)
}
return map
}
public fun showNextFragment(){
currentPosition += 1
}
public fun showPreviousFragment(){
currentPosition -= 1
}
public fun showFragment(position:Int){
currentPosition = position
}
public fun commit(){
var commitMap = getAllCommitMessage()
}
public fun onBack(){
if(currentPosition!=0){
showPreviousFragment()
}else{
finish()
}
}
}
根据上面两个Base类,编写一个测试类Fragment 如下
class UserInformationFragment : BaseFragment(){
override fun getCommitMessage(map: HashMap<String, Any>): HashMap<String, Any> {
map.apply {
map["name"] = "idea"
map["age"] = 18
}
return map
}
override fun checkCommitMessage(): Boolean {
var flag = true
if(!InputHelper.check(name.text.toString(),age.text.toString())){
flag = false
}
return flag
}
}
当你在Fragment需要调用接口提交数据时候,下面一行代码就能搞定
class WorkInformationFragment : BaseFragment(){
fun commit(){
getBaseActivity().commit()
}
}

代码这样写,fragment看起来是不是更简洁明了了,思维逻辑是不是更清晰了呢?
划水的博主在此跪求铁打的读者:老铁留下你的观点呗!
以上是关于android 表单信息提交与设计之美的主要内容,如果未能解决你的问题,请参考以下文章