Flutter获取当前网络类型
Posted 早起的年轻人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter获取当前网络类型相关的知识,希望对你有一定的参考价值。
在码农的世界里,优美的应用体验,来源于程序员对细节的处理以及自我要求的境界,年轻人也是忙忙碌碌的码农中一员,每天、每周,都会留下一些脚印,就是这些创作的内容,有一种执着,就是不知为什么,如果你迷茫,不妨来瞅瞅码农的轨迹。
如果你有兴趣 你可以关注一下公众号 biglead 来获取最新的学习资料。
通过使用插件connectivity可以获取到当前设备是否联网,以及当前的网络类型是WIFI还是移动网络
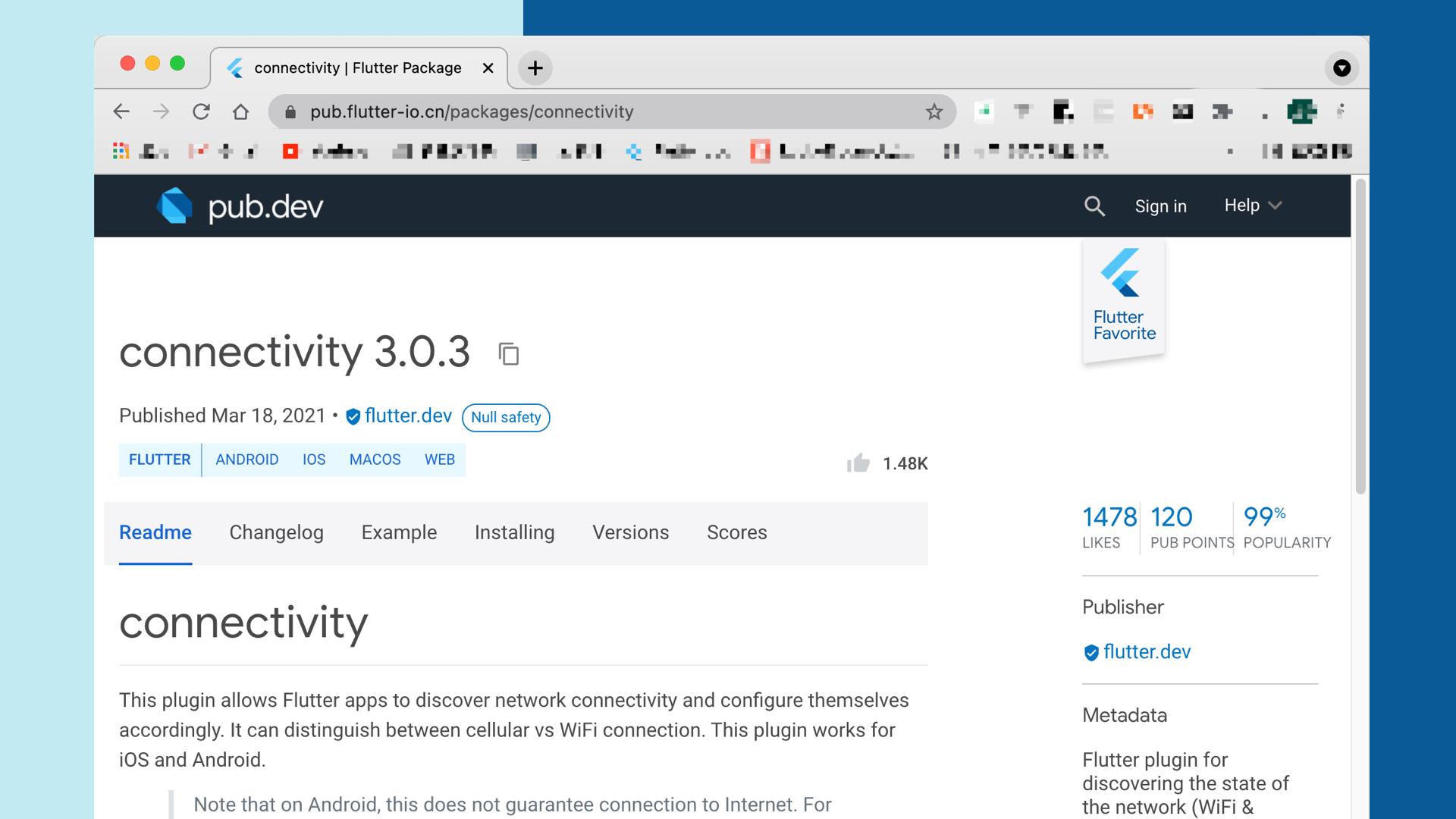
那么首先第一步就是去加载插件,首先去 pub仓库 搜索插件最新版本


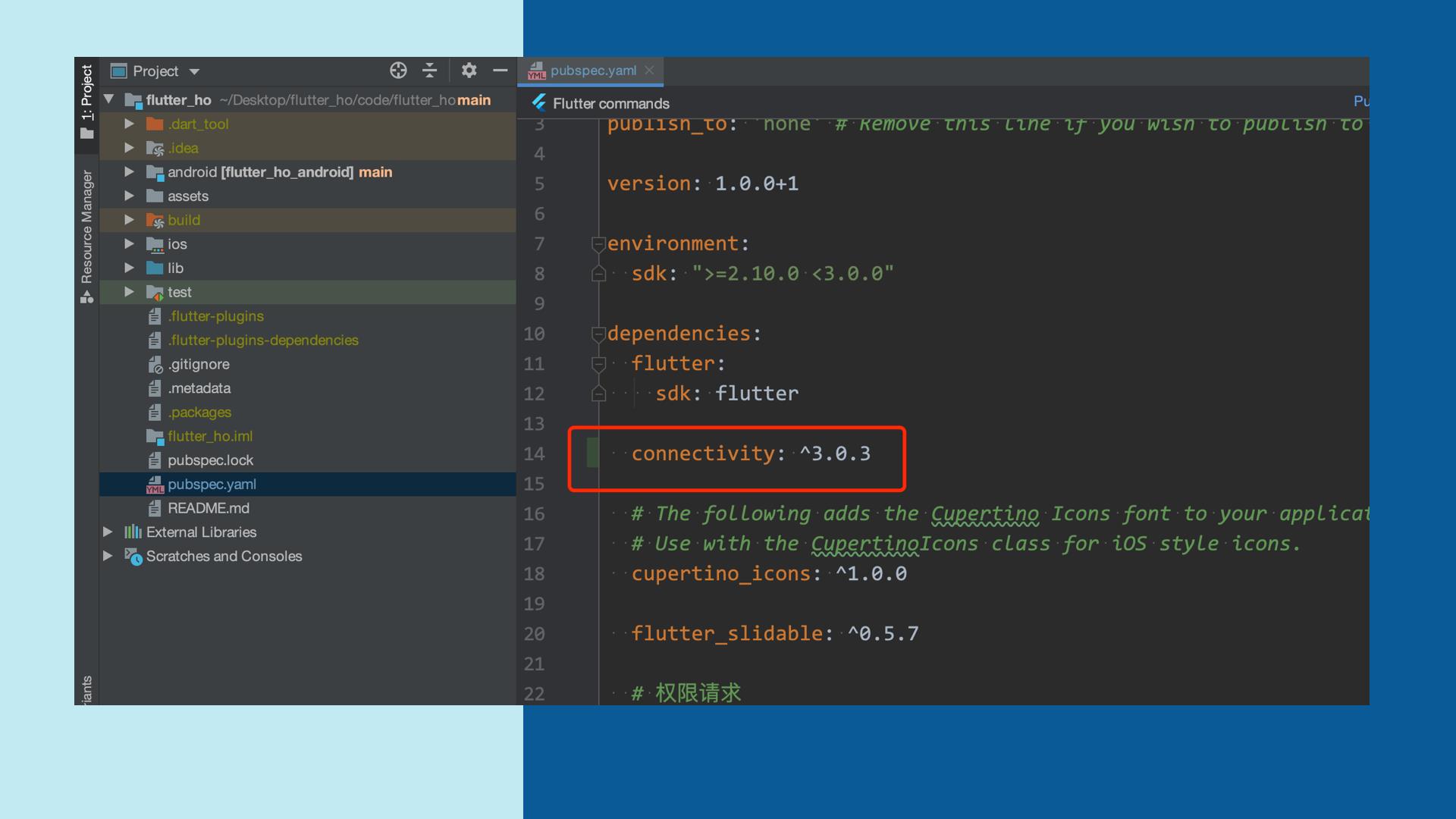
然后将最新版本添加到 Flutter 项目配置文件中

然后在使用的时候导入头文件
import 'package:connectivity/connectivity.dart';
//获取网络类型
String _netType;
void isConnectedType() async {
//获取网络连接类型
var connectivityResult = await (Connectivity().checkConnectivity());
if (connectivityResult == ConnectivityResult.mobile) {
// 网络类型为移动网络
_netType = "4G";
} else if (connectivityResult == ConnectivityResult.wifi) {
// 网络类型为WIFI
_netType = "WIFI";
}else{
_netType = "未联接";
}
setState(() {});
}
当然可以直接根据 connectivityResult 来判断是否联网
//判断是否联网
Future<bool> isConnected() async {
var connectivityResult = await (Connectivity().checkConnectivity());
return connectivityResult != ConnectivityResult.none;
}
当然当你的网络有变化时,还可以在这里设置监听
//添加网络切换监听
connectLiserner() async {
//获取Stream
Stream<ConnectivityResult> resultStream =
Connectivity().onConnectivityChanged;
//添加监听
resultStream.listen((event) {
//
});
}
完毕
不局限于思维,不局限语言限制,才是编程的最高境界。
以小编的性格,肯定是要录制一套视频的,随后会上传
有兴趣 你可以关注一下公众号 biglead 来获取最新的学习资料
以上是关于Flutter获取当前网络类型的主要内容,如果未能解决你的问题,请参考以下文章