Android 帧动画 xml 方式实现
Posted 早起的年轻人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 帧动画 xml 方式实现相关的知识,希望对你有一定的参考价值。
在码农的世界里,优美的应用体验,来源于程序员对细节的处理以及自我要求的境界,年轻人也是忙忙碌碌的码农中一员,每天、每周,都会留下一些脚印,就是这些创作的内容,有一种执着,就是不知为什么,如果你迷茫,不妨来瞅瞅码农的轨迹。
如果你有兴趣 你可以关注一下公众号 biglead 来获取最新的学习资料。
将一组动作相近的图片组合在一起,然后按照一定的时间来播放,就会形成一个动画,我们可以称之为帧动画。

在 android 中可通过结合 xml 的方式来轻松实现。
1 创建 xml 动画文件
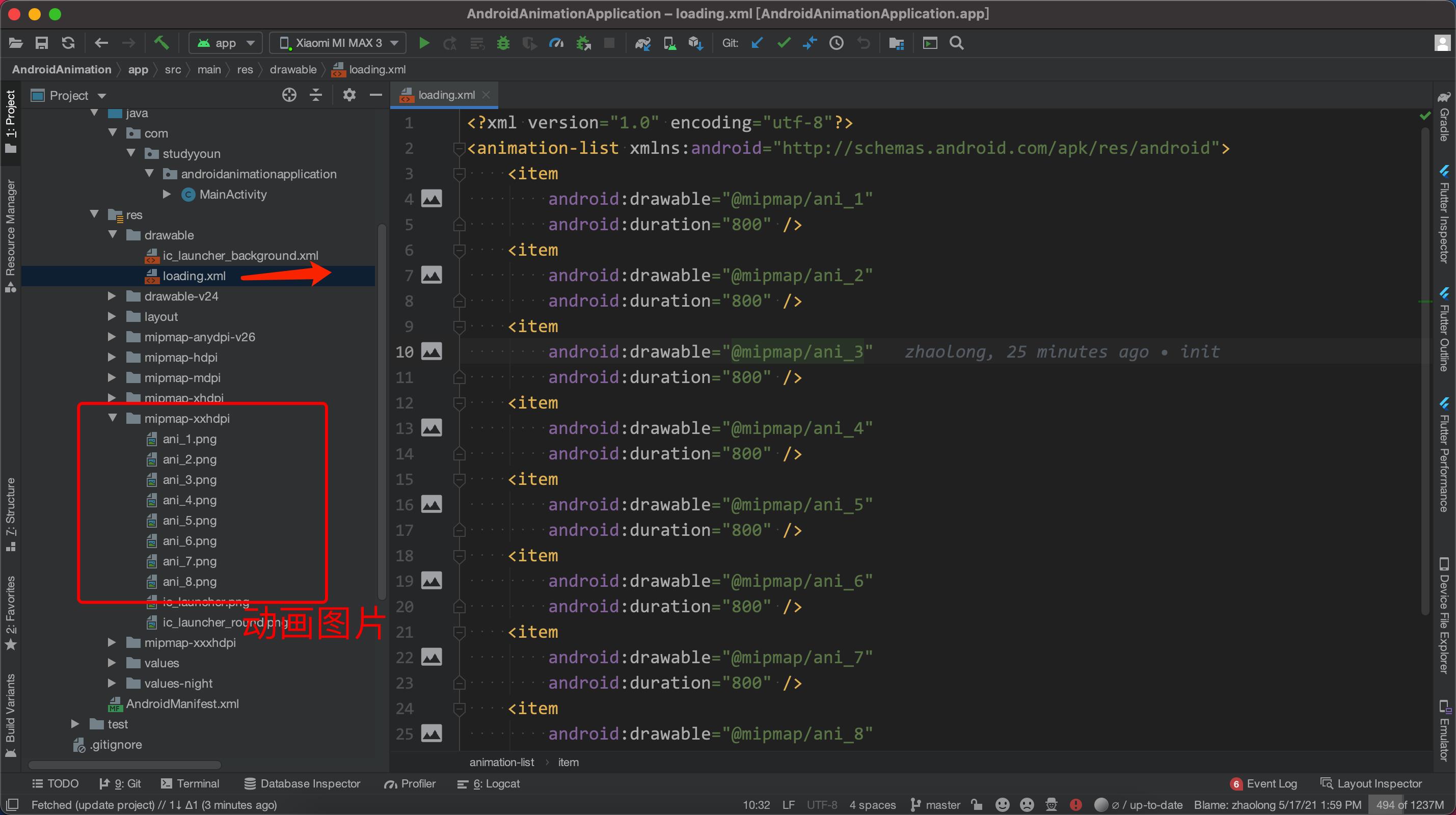
在 Android 项目工程中的 drawable 目录下创建动画文件,如我这里创建的 loading.xml

如以下4张静态图
图片 ani_1 :

图片 ani_2:

图片 ani_3:

图片 ani_4:

<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false"
>
<item
android:drawable="@mipmap/ani_1"
android:duration="800" />
<item
android:drawable="@mipmap/ani_2"
android:duration="800" />
<item
android:drawable="@mipmap/ani_3"
android:duration="800" />
<item
android:drawable="@mipmap/ani_4"
android:duration="800" />
<item
android:drawable="@mipmap/ani_5"
android:duration="800" />
<item
android:drawable="@mipmap/ani_6"
android:duration="800" />
<item
android:drawable="@mipmap/ani_7"
android:duration="800" />
<item
android:drawable="@mipmap/ani_8"
android:duration="800" />
</animation-list>
设置android:oneshot属性为true,表示此次动画只执行一次,最后停留在最后一帧。设置为false则动画循环播放。文件可以添加为Image背景,触发的时候播放。
2 加载使用
在你的 Activity 中,直接将这个动画文件使用一个 ImageView 来加载显示,代码如下:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView lImageView = findViewById(R.id.imageview);
//设置图片
lImageView.setImageResource(R.drawable.loading);
//动
AnimationDrawable lAnimationDrawable = (AnimationDrawable) lImageView.getDrawable();
lAnimationDrawable.start();
}
}
动起来的效果是这样的

3 聊一聊 AnimationDrawable
Drawable animation可以加载Drawable资源实现帧动画。AnimationDrawable是实现Drawable animations的基本类
有时 调用了 AnimationDrawable.start方法来启动动画,但是并没有出现效果。
3.1 使用 ViewTreeObserver
ViewTreeObserver.OnPreDrawListener lOnPreDrawListener=new ViewTreeObserver.OnPreDrawListener(){
@Override
public boolean onPreDraw() {
lAnimationDrawable.start();
return true; //注意此行返回的值
}
};
//绑定视图观察者
lImageView.getViewTreeObserver().addOnPreDrawListener(lOnPreDrawListener);
3.2 使用 RunAnim
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
start3();
}
private AnimationDrawable mAnimationDrawable;
public void start3() {
ImageView lImageView = findViewById(R.id.imageview);
//设置图片
lImageView.setImageResource(R.drawable.loading);
//动
mAnimationDrawable = (AnimationDrawable) lImageView.getDrawable();
RunAnim runAnim = new RunAnim();
runAnim.execute("");
}
class RunAnim extends AsyncTask<String, String, String> {
@Override
protected String doInBackground(String... params) {
if (!mAnimationDrawable.isRunning()) {
mAnimationDrawable.stop();
mAnimationDrawable.start();
}
return "";
}
}
}
3.3 在 Activity 的 onWindowFocusChanged 中调用
@Override
public void onWindowFocusChanged(boolean hasFocus)
{
mAnimationDrawable.start();
super.onWindowFocusChanged(hasFocus);
}
完毕
以上是关于Android 帧动画 xml 方式实现的主要内容,如果未能解决你的问题,请参考以下文章