Jquery ajax 请求跨域获取json数据,数据可以获得,但json解析的时候报错,请问有啥方法?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery ajax 请求跨域获取json数据,数据可以获得,但json解析的时候报错,请问有啥方法?相关的知识,希望对你有一定的参考价值。
$.ajax(
url: "http://m.weather.com.cn/data/101020100.html",
type: "post",
dataType:"jsonp",
jsonp:"callback",
success:function(data)
alert("success"+data);
,
error: function(xmlHttpRequest, textStatus, errorThrown)
alert("error"+textStatus + errorThrown);
);
通过firebug可以知道,页面json数据获取了,但解析的时候报错了,请问有什么方法可以获取数据不?或者纯文本也是可以的?
今天很邪门,本来一个get应该就OK的,搞的头大了,万恶的js!
String callback=request.getParameter("callback");//参数以实际定义为准
return callback+"("+ data+")"; 参考技术C 你这样能取到数据?callback都没带到url里
"http://m.weather.com.cn/data/101020100.html?callback="再试试追问
请问callback里面是我的回调函数?
还是jsonp对方服务器要支持才可以啊?
callback里面是你的回调函数名,你注意看url,这都是jquery封装好的,你可以看到callback=一串很长的随即字符串,这个就是你传过去的函数,相当于是把你的数据请求封装好成一个函数然后跨域执行这个函数,相当于脚本注入,你可以百度一下"jsonp原理",这个函数的返回值就是你的data
至于支持这个现在来说应该不存在了吧,都是支持的
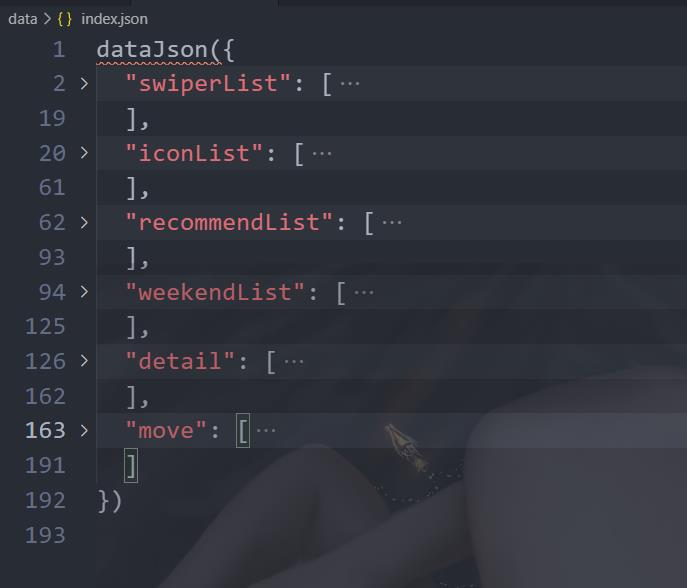
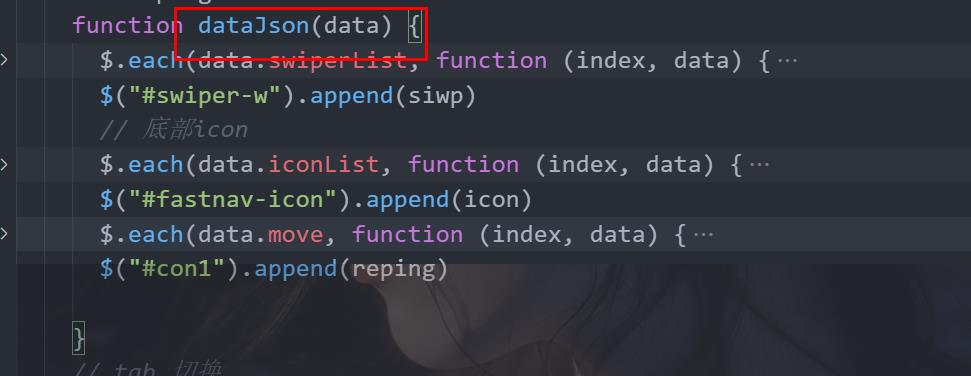
使用ajax获取本地json跨域问题
以上是关于Jquery ajax 请求跨域获取json数据,数据可以获得,但json解析的时候报错,请问有啥方法?的主要内容,如果未能解决你的问题,请参考以下文章