从最新 macOS 看视觉设计乐趣的回归
Posted 有关设计的奇妙问题
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从最新 macOS 看视觉设计乐趣的回归相关的知识,希望对你有一定的参考价值。
以绘制拟物形态著称的设计师 Michael Flarup 写了一篇基于苹果新 macOS Big Sur 图标设计的感想,一起来看看吧~
终于等到这一刻了。
让视觉设计的乐趣回归——是我一直在工作、写作、视频和讲座中所倡导的,为这一刻我等了七年。
通过重新设计 macOS 11 Big Sur,Apple 为许多用户界面和应用程序进行了改变和升级。材料和尺寸已经回归用户界面,Apple 为 macOS 附带的每个应用程序和对应图标都进行了深度、纹理和照明的再设计。这可谓是一个 macOS 史上的重大事件,其影响可能远超大多数人的想象。
与许多设计中的重大改变一样,这会带来许多观点。人们将因此尝试这个新方向,并判断优劣(例如拟态化设计)。人们会在落实过程中找到问题所在,产生不同的观点,并在这些问题之中摇摆不定。这将带来一段时间的调整,也有很多要讨论的地方,但我认为这并非重点。
这是视觉设计角色的一大变化,我们当中的一些人一直在为之努力。这只是一个开始,但我认为我们正处于一个新时代的风口浪尖。

设计是如何演变到今天的
要真正理解这一变化,你需要了解 2013 年 ios 7 推出时发展方向。用一句话概括:iOS 7,具有最简约的 UI、空白版面排布和杂志般的排版…这些特点在视觉设计的转变中承担了重要的角色。

在极简主义的范式下,视觉设计的角色和重要性被削弱了。一个成功的界面在视觉上很难引起人们的注意。用户界面所具有的视觉装饰越少,就被认为越有效和干净。那时,尽可能少的界面就是最好的界面。
从许多方面来看,界面的高度扁平化其实是对在此之前的拟物时代的一种反弹。这象征着那位工业设计师的梦想成真:我们身边数字生活的 Jony Ive 化。
这种想法的主旨是通过摆脱来自真实世界的愚蠢的、冗余的元素,进而将其用最简约的形式进行抽象化表达。并让界面自然发展且变得轻量化。在这种理念下,设计师的工作目标是高效且尽可能减少复杂元素,快速传达功能及吸引用户。
这也带来了设计的民主化。视觉设计门槛的降低,整个行业变得更加平易近人,带领新一代设计师们进入了对简约主义高度重视的时代。并涌现出许多新工具来为设计师们提供服务,以及吸引一系列设计角色(UX 设计师,UI 设计师,交互设计师,品牌设计师,产品设计师)加入到这一行业中来。
我们很容易被 UI 演变的故事所吸引。需要讨论的是, iOS 7 出现的时代,是否是它应该进行重组和树立新范式的时候。我不认为将简洁作为设计的支柱有什么问题。但当它成为唯一支柱时,问题就会显露。
我在 2018 年的帖子“重拾拟态设计”中曾提到(https://blog.prototypr.io/bringing-back-skeuomorphic-design-d211cc1c22d2):
“我一直在说的是,设计可以是我们想要的任何东西。我们应该努力使愉悦和令人难忘的体验适合人们所处的情境,而不受任意限制。
如今的设计上开始具有了趋同性,我认为我们可以挑战一下,如果我们愿意放弃一些极简主义的想法,并考虑如何为设计注入乐趣,并开始考虑形式而非功能,让我们以优化体验的名义进行修饰。我们会因与众不同的元素的出现而感到兴奋。”
一直关注我作品的人们(http://www.pixelresort.com)能幸运的辨识出我在说出这些话后的一些行动。我在大多数作品中践行了这一观点,而且我很幸运地遇到了有着相关品牌设计需求的客户。观看过我视频或在我的图标设计研讨会上听过我的演讲的人,都对品牌思维有所了解。这重新点燃了人们对设计乐趣的追求。
把极简主义作为视觉设计总体目标的问题,是在于这会对情感产生约束。当设计的目标是尽可能的消除其有效性时,这就很难为其情感表达留出空间。艺术与设计交叉的空间可以为讨论留出空间和温床,在完成一个设计推演后,一些设计话题可能仍然值得被持续讨论。
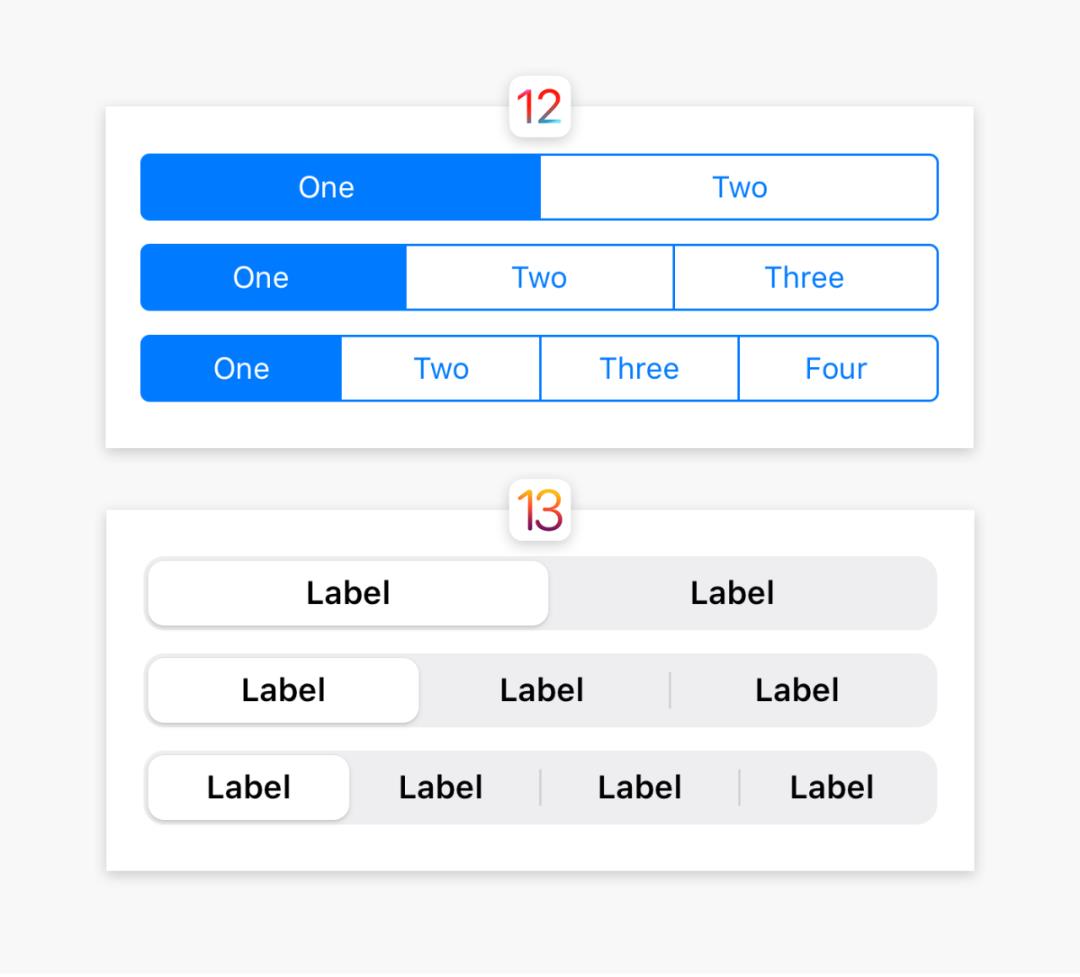
iOS 7 发行至今,Apple 又从极度简化的状态有所回归。文字标签又变回了按钮,细微的渐变再次出现,触觉上的模拟再次回归到用户界面。

我们已经看到很多人的设计产出开始平衡拟物状态和扁平化之间的关系。但是 iOS 14 仍保持了大范围的扁平。图标采用了标志置于彩色背景的样式。应用图标上逼真的光影效果在整个平台中呈现的仍是明显的突出效果,而非适宜。
回归
通过重新设计 macOS 11,Apple 仍有机会推崇在其他平台上仍然盛行的极简主义。许多人认为这会产生某种视觉上的统一,而且苹果自己所倡导的极简主义,将会吞噬 Mac 的视觉设计中任何现实自我表现力的机会。
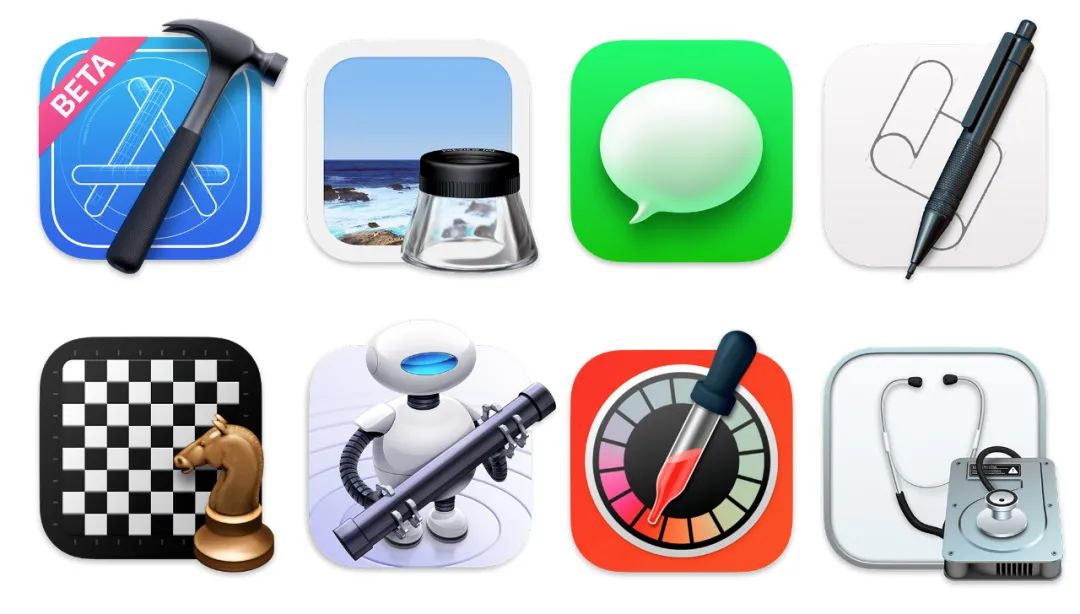
为什么苹果没有这么做?苹果并没有挑战自身,把自己当作一家特别感性的公司来对待,我们之前已经看到他们做出过各种视觉上的重大变化。但是随后在 WWDC 2020 中,macOS Big Sur 的更新向数百万人直播展示,它重新设计了所有新图标和规则,形成了“逼真的渲染风格”。

Apple 最新公布的 HIG 人机交互指南提到:
“在macOS 11中,应用程序图标的设计语言提高了与所有平台的一致性,同时保留了macOS图标所特有的逼真的渲染风格。应用程序图标结合了圆角矩形形状,正面的视角和一致的阴影效果,以提供统一的视觉体验。
尽管设计语言强烈鼓励视觉上的一致性,但它并不排除明智的表现力。例如,“预览”,“ Xcode”和“文本编辑”图标继续结合最能传达应用程序核心目的的物理对象的描述,同时融合了新的形状,视角和阴影。”
这真的不错,这使它们与其他平台保持一致,但是它们还具有材质,照明和光线传播等功能。他们中的一些人以一种只能被称为「拟形」的样式描绘物理对象。

对此,很多人都有很多话要说,但是让我们暂时忘记这是如何设计的,转而思考一下这种现象对于整个视觉设计意味着什么。
苹果公司在这里实质上的意思是允许「明智的表达」,并且鼓励采用逼真的渲染风格。
要真正理解这带来的影响,则必须了解 Apple 在更大的设计行业中的影响力。作为世界上大多数创意人士的工作平台,iOS 和 macOS 的 UI 长期持续的面对着我们。范式转移清楚地证明,iOS 7 和扁平式设计适用于任何从应用程序到图标再到网站的所有内容,而 Apple 扮演了重要的角色。
此次重新设计 macOS 过程中,苹果并没有选择单一的设计指导方案。实际上,他们利用了表现力,深度,高斯模糊阴影,倾斜照明和真实逼真的物体。当然有时,这并不完全一致,并且会在部分地方失去了表现力,但总的来说,这就像打开了绿色指示灯一样,这提高了表现力,并在最终的视觉设计中带来更多乐趣。这不只是为了怀旧而保留它,而是更进一步。他们对其进行了改进,并将在今年晚些时候将其推向数百万的 Mac 用户。
Apple 正通过这种方式带领视觉设计表现力的回归,这是我们近十年来从未见过的。就像禁令被取消一样有趣。这将降低简约风格对视觉设计的约束,并从各方面提升设计的门槛。
激烈的视觉竞争将会出现。距 WWDC 已经过去许久,各类设计网站上充斥着应用程序图标的重新设计方案,我在作品中已经至少看到 3 个主要的图标集了。
即使 Apple 从未打算将这种样式用于 iOS 或 iPadOS 之上,我们仍将看到这种风格的传播。自公告发布以来,我每天都会查询我的应用程序图标设计服务。从我所在的视角看来,可以感觉到风格间的隔阂已经被打破。其造成的波动和影响程度尚不能确定,但可以确信改变将从此时开始。
对此还有很多其他有趣的观点,值得在未来持续讨论。在这一视觉设计体系下,还没能走出一系列知名的设计师。我们将如何进行相关训练?在过去的一周中,我已经看到许多人尝试通过 Figma, XD 和 Sketch 完成他们从未进行过的工作。人们会切换回 Photoshop 吗?Adobe 会组织相关活动吗?
有关将维度化与显示结合,也有着一个有趣的想法,这与 AR 有关。平面简约的 UI 和图像无法很好地融入现实世界。尖锐的元素会对人们构成威胁,因此我们将目光转向更柔和,更圆滑,平易近人的设计,这些设计将更轻松地实现在后苹果眼镜世界中混合现实效果的实现。
愤世嫉俗的人会说,摆锤将在几年内恢复平稳,这是设计趋势周期性的一部分。我不认为钟摆会一直向后摆动。当然,时尚是设计的一个方面:今天流行的明天将不再流行。但是我认为这更多的是一种平衡,而不是摇摆不定。乐趣和明智表现力的回归与留存,并不是因为时尚已经改变,而是因为它具有价值。我们似乎失去了辨识这一点的能力。
就目前而言,作为多年来一直倡导视觉设计应更具表现力和乐趣的人,我对这一风格的复出感到无比高兴,并看到它在未来造成的有趣影响。
原文:applypixels.com/blog/comeback
译者:Mix
往期干货文章回顾:
PS:喜欢的就点个赞或在看吧~新号没有留言功能,欢迎在后台与我们互动
以上是关于从最新 macOS 看视觉设计乐趣的回归的主要内容,如果未能解决你的问题,请参考以下文章