JavaScript 中使用正则表达式
Posted 流楚丶格念
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 中使用正则表达式相关的知识,希望对你有一定的参考价值。
文章目录

一、javascript 中使用正则表达式
创建正则对象
方式1:
var reg = new Regex('\\d', 'i');
var reg = new Regex('\\d', 'gi');
方式2:
var reg = /\\d/i;
var reg = /\\d/gi;
参数
| 标志 | 说明 |
|---|---|
| i | 忽略大小写 |
| g | 全局匹配 |
| gi | 全局匹配+忽略大小写 |
正则匹配
// 匹配日期
var dateStr = '2035-10-10';
var reg = /^\\d{4}-\\d{1,2}-\\d{1,2}$/
console.log(reg.test(dateStr));
匹配正则 .test(“xxx”);
后面加上.test("你需要匹配的内容")进行测试即可
例如:
console.log(/./.test("除了回车换行以为的任意字符"));//true
console.log(/.*/.test("0个到多个"));//true
console.log(/.+/.test("1个到多个"));//true
console.log(/.?/.test("哈哈"));//true
console.log(/[0-9]/.test("9527"));//true
console.log(/[a-z]/.test("what"));//true
console.log(/[A-Z]/.test("Are"));//true
console.log(/[a-zA-Z]/.test("干啥子"));//false
console.log(/[0-9a-zA-Z]/.test("9ebg"));//true
console.log(/b|(ara)/.test("abra"));//true
console.log(/[a-z]{2,3}/.test("arfsf"));//true
console.log(/\\d/.test("998"));//true
console.log(/\\d*/.test("998"));//true
console.log(/\\d+/.test("998"));//true
console.log(/\\d{0,}/.test("998"));//true
console.log(/\\d{2,3}/.test("998"));//true
console.log(/\\D/.test("eat"));//true
console.log(/\\s/.test(" "));//true
console.log(/\\S/.test("嘎嘎"));//true
console.log(/\\w/.test("_"));//true
console.log(/\\W/.test("_"));//true
正则表达式案例
1.验证密码强弱
https://yangyongli.blog.csdn.net/article/details/116397469
2.验证邮箱:
验证邮箱:[0-9a-zA-Z_.-]+[@][0-9a-zA-Z._-]+([.][a-zA-Z]+){1,2}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
请您输入邮箱地址:<input type="text" value="" id="email"/> *<br/>
<script>
//如果输入的是邮箱,那么背景颜色为绿色,否则为红色
//获取文本框,注册失去焦点的事件
document.getElementById("email").onblur = function () {
//判断这个文本框中输入的是不是邮箱
var reg = /^[0-9a-zA-Z_.-]+[@][0-9a-zA-Z_.-]+([.][a-zA-Z]+){1,2}$/;
if (reg.test(this.value)) {
this.style.backgroundColor = "green";
} else {
this.style.backgroundColor = "red";
}
};
</script>
</body>
</html>
3.验证中文名字
验证中文名字[\\u4e00-\\u9fa5]
正则提取

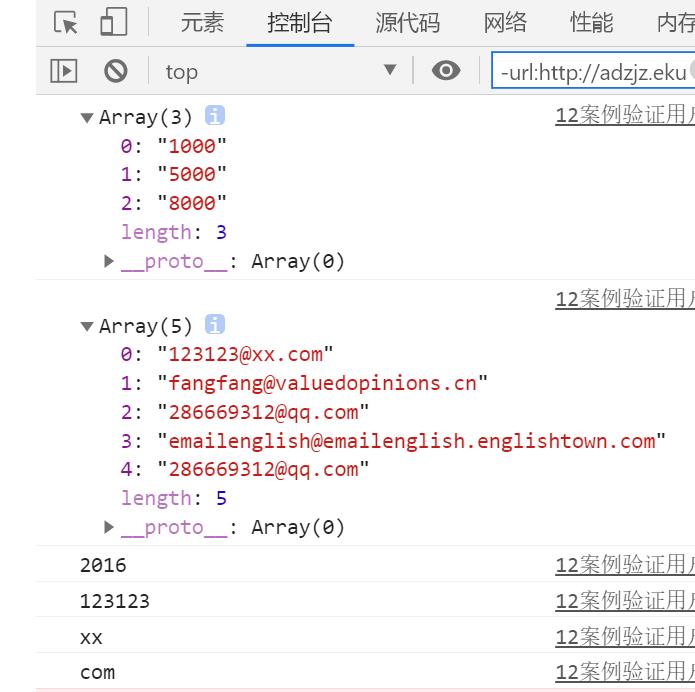
// 1. 提取工资
var str = "张三:1000,李四:5000,王五:8000。";
var array = str.match(/\\d+/g);
console.log(array);
// 2. 提取email地址
var str = "123123@xx.com,fangfang@valuedopinions.cn 286669312@qq.com 2、emailenglish@emailenglish.englishtown.com 286669312@qq.com...";
var array = str.match(/\\w+@\\w+\\.\\w+(\\.\\w+)?/g);
console.log(array);
// 3. 分组提取
// 3. 提取日期中的年部分 2015-5-10
var dateStr = '2016-1-5';
// 正则表达式中的()作为分组来使用,获取分组匹配到的结果用Regex.$1 $2 $3....来获取
var reg = /(\\d{4})-\\d{1,2}-\\d{1,2}/;
if (reg.test(dateStr)) {
console.log(RegExp.$1);
}
// 4. 提取邮件中的每一部分
var reg = /(\\w+)@(\\w+)\\.(\\w+)(\\.\\w+)?/;
var str = "123123@xx.com";
if (reg.test(str)) {
console.log(RegExp.$1);
console.log(RegExp.$2);
console.log(RegExp.$3);
}
正则替换

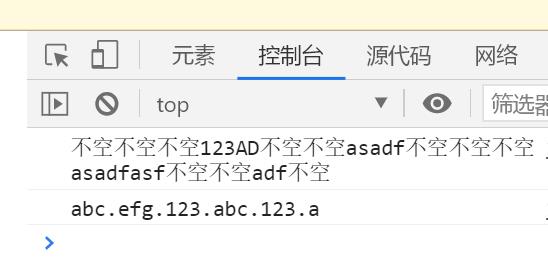
// 1. 替换所有空白
var str = " 123AD asadf asadfasf adf ";
str = str.replace(/\\s/g,"xx");
console.log(str);
// 2. 替换所有,|,
var str = "abc,efg,123,abc,123,a";
str = str.replace(/,|,/g, ".");
console.log(str);
二、正则功能函数封装
var regBirthday = /^\\d{4}-\\d{1,2}-\\d{1,2}$/;
addCheck(txtBirthday, regBirthday, "请输入正确的出生日期");
//给文本框添加验证
function addCheck(element, reg, tip) {
element.onblur = function () {
//获取当前文本框对应的span
var span = this.nextElementSibling;
//判断验证是否成功
if(!reg.test(this.value) ){
//验证不成功
span.innerText = tip;
span.style.color = "red";
// 判断正确:代码任意
}else{
//验证成功
span.innerText = "";
span.style.color = "";
// 判断失败:代码任意
}
};
}
三、综合案例:表单信息验证
内容过多,各位请移驾另一篇博客:
https://yangyongli.blog.csdn.net/article/details/116398380
以上是关于JavaScript 中使用正则表达式的主要内容,如果未能解决你的问题,请参考以下文章