关于post请求无法传递headers的token,而get可以
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于post请求无法传递headers的token,而get可以相关的知识,希望对你有一定的参考价值。
参考技术A 关于预请求的发送:之前一直报“签名验证不通过”,如下图,可以看到只有一个请求,并非预请求
说明这是一个简单请求,究其原因是我在api拦截器加了这个:
尝试把post方法设置的
'Content-Type'] = 'application/x-www-form-urlencoded;charset=UTF-8'
拿掉了,注释掉之后。token就可以传了,可以看到一次发了两个请求,其中第一个为预请求,也就是下图的这个options请求
就是这个设置导致了post请求是简单请求,从而不符合了后端的预请求检测逻辑
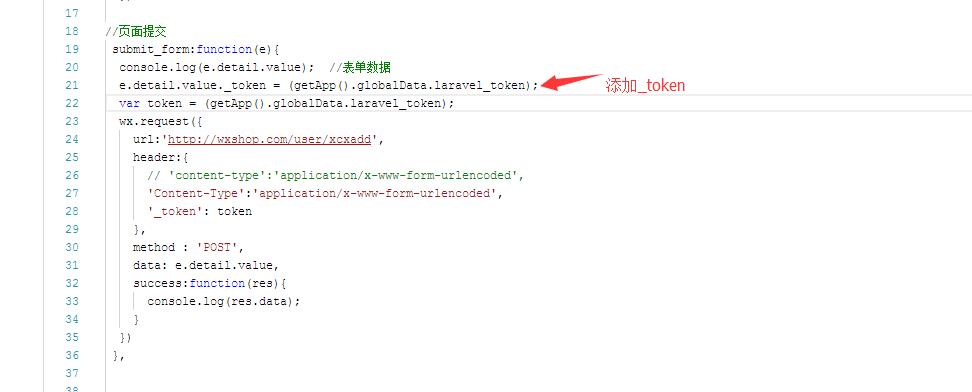
小程序POST请求laravel后台,_token怎么传递
图一:小程序图二:传递数据图三:程序报错(本人菜鸡,不知道小程序和laravel对接需不需要先决条件,还请大佬们指点)

在页面上添加csrf token的存放域
<meta name="csrf-token" content=" csrf_token() ">然后在ajax请求头上把csrf token传进去
headers:
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
);
laravel官方文档的csrf章节有详细的示例
小哥 我这是小程序直接请求laravel 怎么又编程页面请求ajax请求了
以上是关于关于post请求无法传递headers的token,而get可以的主要内容,如果未能解决你的问题,请参考以下文章