ReactNative进阶:ReactNative学习资料汇总
Posted No Silver Bullet
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ReactNative进阶:ReactNative学习资料汇总相关的知识,希望对你有一定的参考价值。

序
目前主流的移动跨平台技术方案大体可以分为三类,
- 使用原生内置浏览器加载
html5的Hybrid技术方案,采用此种方案的主要有Cordova、Ionic和微信小程序; - 使用
javascript语言进行开发,然后使用原生组件进行渲染,采用此方案的主要有React Native、Weex和轻快应用; - 使用自带的渲染引擎和自带的原生组件来实现跨平台,采用此种方案的主要是
Flutter。
对于其他的浏览器方案,基本可以抛弃了,相比较
React Native和Flutter,React Native和Flutter在应用开发上,效率差不多,不过要强调性能的话,还是Flutter为最佳选择。
前言
在Vue开发一段时间后,发觉自己遇到了瓶颈期。需要学习新技能激活自己,选择ReactNative开发移动端。
首先在环境搭建方面,自己时花费了2天的时间才将开发环境搭建好,有点费事费力,
设备选择:

环境搭建过程中,居然还区分芯片,也是醉了。
常见问题
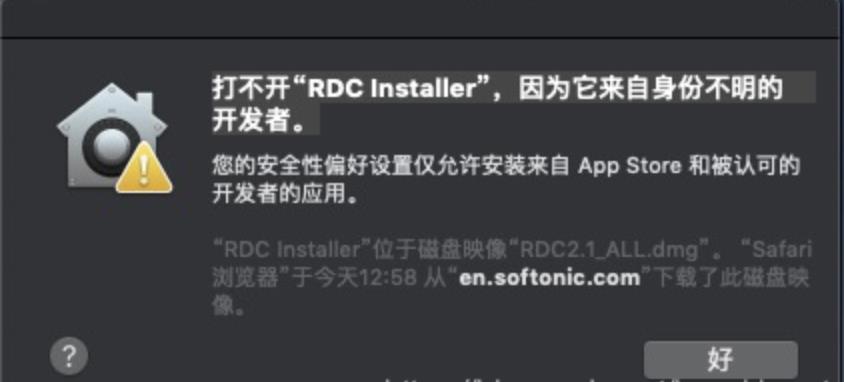
【MAC】打不开“XXXX Installer”,因为它来自身份不明的开发者。
MAC经常会安装一些非AppStore的软件会报安全提示,由于苹果系统安全策略问题。隔空传送接收的文件也会遇到上面的问题。
打不开“XXXX Installer”,因为它来自身份不明的开发者。

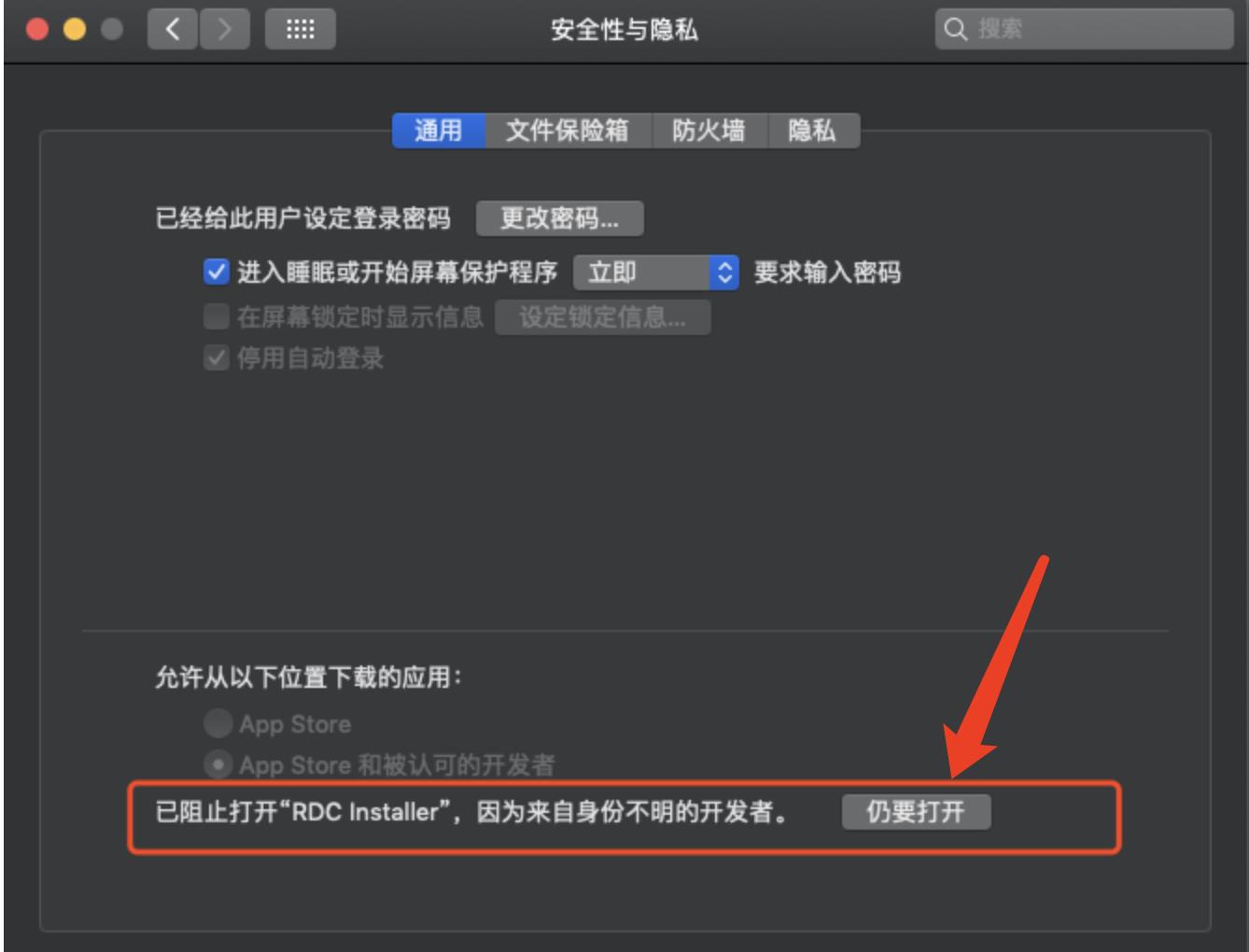
此时查看一下设置

mac 安装homebrew出错 Failed to connect to raw.githubusercontent.com port 443: Connection refused error
应用如下命令安装homebrew时,
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
开始一直报错Failed to connect to raw.githubusercontent.com port 443: Connection refused error: Error: 7,
原因:由于某些你懂的因素,导致GitHub的raw.githubusercontent.com域名解析被污染了。
解决办法:通过查询查询真实IP,然后修改hosts解决此问题。
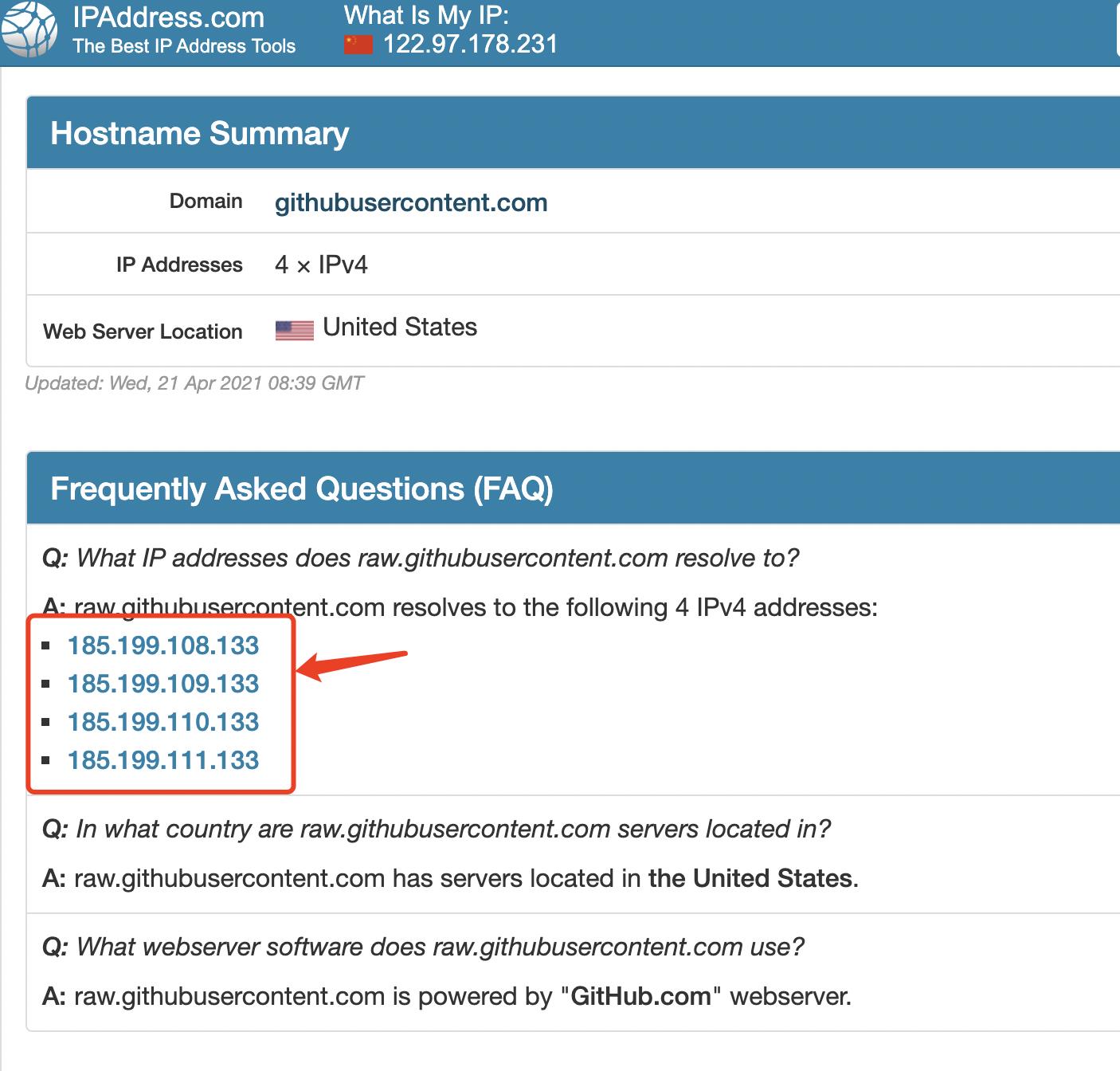
在https://www.ipaddress.com/查询raw.githubusercontent.com的真实IP。

可知,该域名对应实际IP为4个,选择其中一个IP进行hosts文件配置即可。
修改hosts
sudo vim /etc/hosts
添加如下内容:
185.199.111.133 raw.githubusercontent.com
Could not find tools.jar. Please check that /Library/Internet Plug-Ins/JavaAppletPlugin.plugin/Contents/Home contains a valid JDK installation.
解决方法一:
在~/.zshrc (或 ~/.bashrc )文件中加入一句
export JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk1.8.0_91.jdk/Contents/Home
注:根据自己的实际JDK路径修改上面的JDK路径。
查看JDK位置的命令 /usr/libexec/java_home -V(在MacOS11.1,执行这个命令可能看到两个路径,一个是JDK的实际路径,另一个是:/Library/Internet Plug-Ins/JavaAppletPlugin.plugin/Contents/Home(这个是JRE路径)。
解决方法二:
下载最新版的JDK并安装:
解决方法三:手动复制 tools.jar
执行如下操作:
sudo cp /Library/Java/JavaVirtualMachines/jdk1.8.0_211.jdk/Contents/Home/lib/tools.jar /Library/Internet\\ Plug-Ins/JavaAppletPlugin.plugin/Contents/Home/lib
注:根据自己的实际JDK路径修改上面的JDK路径
查看环境变量配置
在项目终端安装完brew之后,在另一项目下,输入brew -v ,提示“command not found”,怀疑是由于环境变量为配置导致的,执行如下操作:
vim ~/.zshrc
在文档中追加如下内容:
# 如果你不是通过android Studio安装的sdk,则其路径可能不同,请自行确定清楚
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
export PATH=/opt/homebrew/bin/:$PATH
export JAVA_HOME=/Library/Java/JavaVirtualMachines/adoptopenjdk-8.jdk/Contents/Home
保存之后,执行source ~/.zshrc ,使环境变量实时生效。
附:stack Overflow关于此问题的讨论
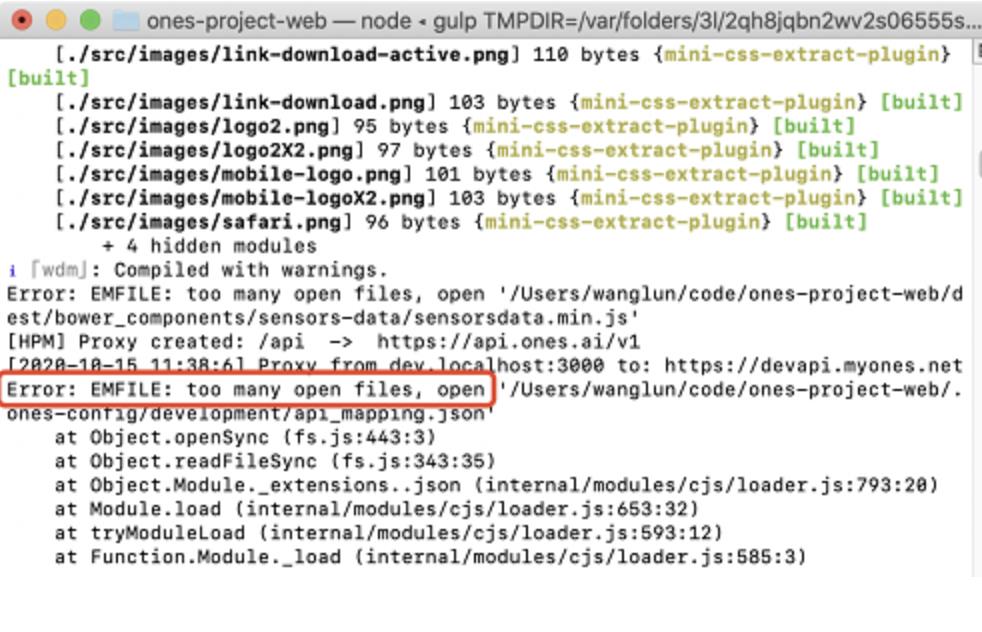
Error: EMFILE: too many open files错误
构建项目时终端反复出现Error: EMFILE: too many open files错误,经排查是因为项目较大,发布过程中已经超过了mac默认的文件监听上限,错误信息如下:

解决方式也比较简单,只要修改文件最大上限即可。
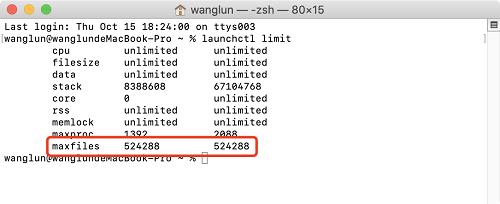
首先打开终端,输入launchctl limit并回车,可以看到下图:

注意,上图我是已经修改过了,正常情况最后一行的maxfiles为maxfiles 256 unlimited,因为只有256,确实很容易超出。
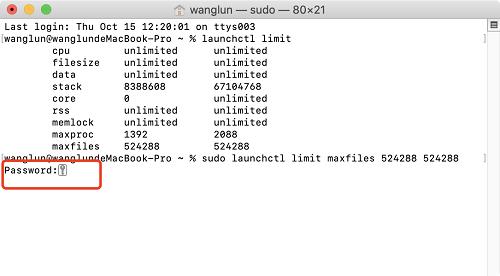
再次输入sudo launchctl limit maxfiles 524288 524288并回车,这里会提示输入密码:

这里的密码就是mac解锁密码,输入密码后即设置成功,再次输入launchctl limit回车,可以看到已经修改成功。
当然上述命令中的524288并不是硬性要求,随便什么数字都行,具体也请根据自身电脑配置情况来设置。
补充技能
由于之前均是使用公司Windows系统进行项目开发,现在使用个人Mac进行开发,Linux命令操作均需要进行技能学习。
先补充下,Mac下文档光标定位技能。
- 「
Command + 方向键上」将光标快速移动到整篇文本开头,类似的,「Command + 方向键下」快速移动到文章结尾。 - 「
Option + 方向键上」将光标移动到当前段落的开头,「Option + 方向键下」移动到当前段落的末尾。
需要注意,如果光标在段落的开头,「
Option + 方向键上」可以将光标移动到上一段落的开头,而光标在段落结尾时,「Option + 方向键下」则将光标移动到下一段落的结尾。
- 「
Command + 方向键左」,将光标移动到句子的开头,「Command + 方向键右」,则是移动到句子的末尾。 - 「
Option + 方向键左」,将光标移动到前一个单词,「Option + 方向键右」,将光标移动到单词。这里有几点要注意一下:
- 如果光标的初始位置在单词的开头,向前移动时,自动移动到前一个单词的开头。
- 如果光标的初始位置在单词的结尾,向后移动时,自动移动到后一个单词的结尾。
- 如果光标的初始位置在单词中间,则光标向前移动时,移动到当前单词的开头,向后移动时,移动到当前单词的结尾。
- 以按下组合键「
Option + Shift + 方向键上」,即可选中光标所在位置到段落开头的所有文本。按下「Option + Shift + 方向键下」,则是选中光标所在位置到段落结尾的所有文本。 - 「
Option + Shift + 方向键左/右」可以选中一个单词,「Command + Shift +左/右」可以选中一句话。
mac中delete键的5种用法
第一种:按 delete 键,实现 Windows 键盘上退格键的功能,也就是删除光标之前的一个字符(默认);
第二种:按 fn+delete 键,删除光标之后的一个字符;
第三种:按 option+delete 键,删除光标之前的一个单词(英文有效);
第四种:结合第二种,按住fn+option+delete,删除光标之后的一个单词;
第五种:选中文件后按 command+delete,删除掉该文件。
Visual Studio Code(VSCode) Mac应用快捷键
光标移动
- 移动到单词的最前面:
option + ← - 移动到单词最末尾:
option + → - 将当前行代码移动到上一行:
option + ↑ - 将当前行代码移动到下一行:
option + ↓ - 移动到当前行最前面:
cmd + ← - 移动到当前行最末尾:
cmd + → - 花括号之间跳转:
cmd + shift + \\ - 移动到文档第一行或最后一行:
cmd + ↑ / cmd + ↓
文本选择
基于单词,行,文档的光标操作加上个shift键,就可以移动光标的同时选择文本;例如,选择当前光标所在位置到当前行最前面的代码:cmd + ← + shift
删除操作
删除当前行光标后的所有字符:cmd + fn + delete
删除当前行光标前的所有字符:cmd + delete
删除当前单词光标后的字符:option + fn + delete
把当前单词光标前的字符删除:option + delete
添加注释 - 注释一行代码:cmd + /
- 注释一整段代码:option + shift + A
格式化代码 - 格式化代码:
option + shift + F - 格式化选中行代码:
cmd + K cmd + F - 代码缩进:
cmd + shift + P
文件、符号、代码之间的快速跳转 control+ tab(同时按住),继续按着control键,松开tab键: 打开当前打开文件的列表,选择要打开文件,松开control就能打开对应文件cmd + P打开最近打开文件列表,同时列表顶部出现搜索框,搜索文件名,回车(enter),可以再当前窗口打开对应文件;使用cmd + enter会在新的编辑器窗口打开这个文件control + G:行跳转,输入对应数字回车,可以跳转到当前文件的当前行cmd + P(输入文件名 + “:” + 行数):跳转到指定文件的指定行数cmd + shift + O:调出当前文件的符号(函数名等),使用方向键或者搜索,回车,就能跳转到你想要的符号;如果输入“:”可以对当前文件的所有符号进行分类cmd + T:打开多个文件,搜索多个文件中的符号F12:跳转到函数的定义处cmd + F12:跳转到函数的实现位置;注:js中没有接口的概念,定义和实现是相同的,所以js中的F12和Cmd + F12效果是一样的shift + F12:打开函数引用的预览(把光标放在函数或者类上,按shift+F12可以打开一个引用列表和内嵌编辑器)
鼠标操作
在vscode中,- 单击鼠标左键:把光标移动到响应的位置;双击鼠标左键:将当前光标下的单词选中;三击鼠标左键:选中当前行代码;四次点击鼠标左键:选中整个文档;
- 鼠标左键单击行号:直接选中所在行;选中后,再按着shift,鼠标左键再次选择行:可以选中多行代码;
- 悬停提示窗口:当鼠标移动到某些文件上之后,一会就会显示跟鼠标下文本相关的信息;如果鼠标放在某个函数上,按下cmd时,则能在悬停提示的窗口上看到该函数的实现。
- 代码的跳转和链接:如果我们把鼠标放在函数上时,函数下方会出现一个下划线,然后当我们按下鼠标左键时,就能跳转到该函数的定义处。cmd + 鼠标左键,跳转到函数、变量定义的地方。当我们再编写Markdown这样的非编程语言的文档时,还可以通过cmd+鼠标左键能打开超级链接。
拓展阅读
- RN官网(强烈建议阅读,尤其是环境搭建环节)
- Android Studio官网
- Git教程
- react-native-guide(ZH)
- https://github.com/jondot/awesome-react-native(EN)
优质博文
以上是关于ReactNative进阶:ReactNative学习资料汇总的主要内容,如果未能解决你的问题,请参考以下文章
ReactNative学习笔记之调用原生模块(进阶)之CallbackPromise使用
ReactNative进阶(十七):RefreshControl组件实现刷新效果