button的onclick属性赋值时除了给个js方法,能不能给个常量?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了button的onclick属性赋值时除了给个js方法,能不能给个常量?相关的知识,希望对你有一定的参考价值。
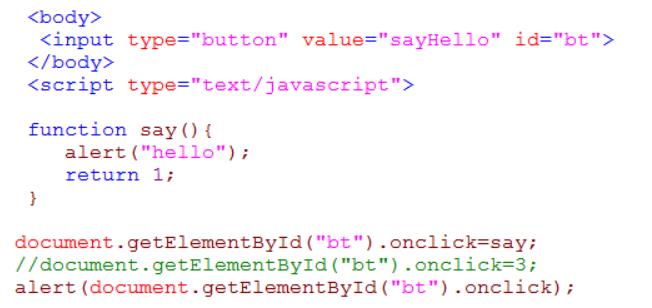
我试了直接给个常量值,还有赋值一个方法时,把返回值赋给它,好像都行不通。是不是给onclick赋值就只能是js方法?

只是给他个常量,没有什么效果。追问
当我用alert想把这个赋值后的常量值弹出来时候,显示是null,说明onclick属性不能赋值成常量,这样是无效的。
参考技术B onclick是一个事件,在js里面写的时候一般是obj.onclick=function()alert(222);;
直接写在html里面是<button onclick="alert(222);" />
从html里的用法就能看出onclick里面肯定是要放若干js语句的,在JS里面表现为一个函数体。
如果你html里面写<button onclick="222" /> 显然是不会有任何效果的追问
onclick是处理事件的,我只是想知道他算不算是button对象的一个属性。
本回答被提问者和网友采纳JS教程07事件属性及匿名函数
1、事件属性
元素上除了有样式,id等属性外,还有事件属性,常用的事件属性有鼠标点击事件属性(onclick),鼠标移入事件属性(mouseover),鼠标移出事件属性(mouseout),将函数名称赋值给元素事件属性,可以将事件和函数关联起来。
<script type="text/javascript"> window.onload = function() var oBtn = document.getElementById(‘btn1‘); oBtn.onclick = myalert; function myalert() alert(‘ok!‘); </script>
2、匿名函数
定义的函数可以不给名称,这个叫做匿名函数,可以将匿名函数的定义直接赋值给元素的事件属性来完成事件和函数的关联,这样可以减少函数命名,并且简化代码。函数如果做公共函数,就可以写成匿名函数的形式。

<script type="text/javascript"> window.onload = function() var oBtn = document.getElementById(‘btn1‘); /* oBtn.onclick = myalert; function myalert() alert(‘ok!‘); */ // 直接将匿名函数赋值给绑定的事件 oBtn.onclick = function () alert(‘ok!‘); </script>
以上是关于button的onclick属性赋值时除了给个js方法,能不能给个常量?的主要内容,如果未能解决你的问题,请参考以下文章
