「VSCode插件」提效工具 - 快捷面板
Posted 王乐平
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了「VSCode插件」提效工具 - 快捷面板相关的知识,希望对你有一定的参考价值。
前言
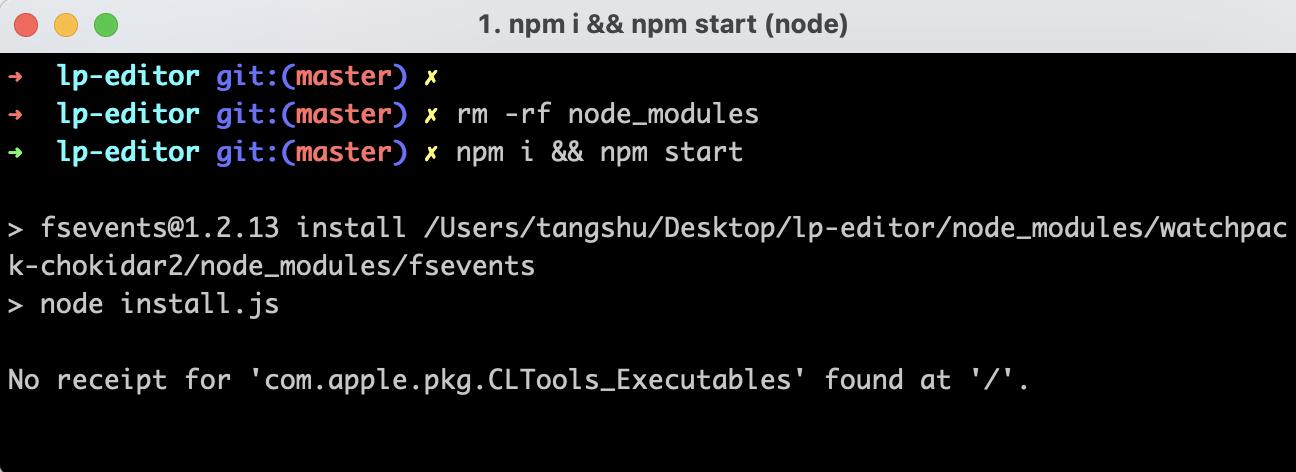
做为一个开发人员,在日常的开发过程中,经常会在 Terminal 中输入各种命令,如:npm i、npm start、git init、rm -rf、node_modules 等命令,看似方便,实则高频率的输入很烦人。那有什么方法可以把这些高频的命令给复用起来呢?来避免每次都要重复敲键盘的烦恼。

实现
由于我用的是 VSCode 编辑器,而 VSCode 是支持写插件的,所以就可以写一个 VSCode 插件,做一个快捷面板的功能,把一些高频用到的命令直接放到快捷面板上,就可以避免上面遇到的问题了。
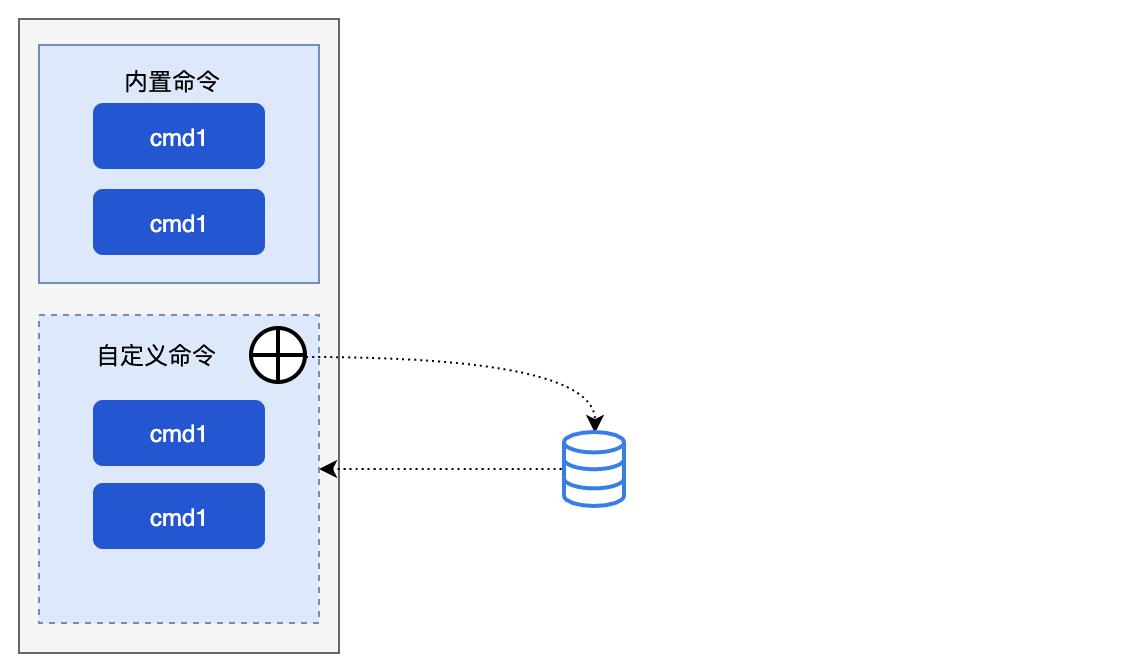
这里分两部分,一部分是内置一些高频命令,另一部分是提供自定义命令的能力。

于是就非常方便的解决了我的困扰。
安装
安装地址:点击安装

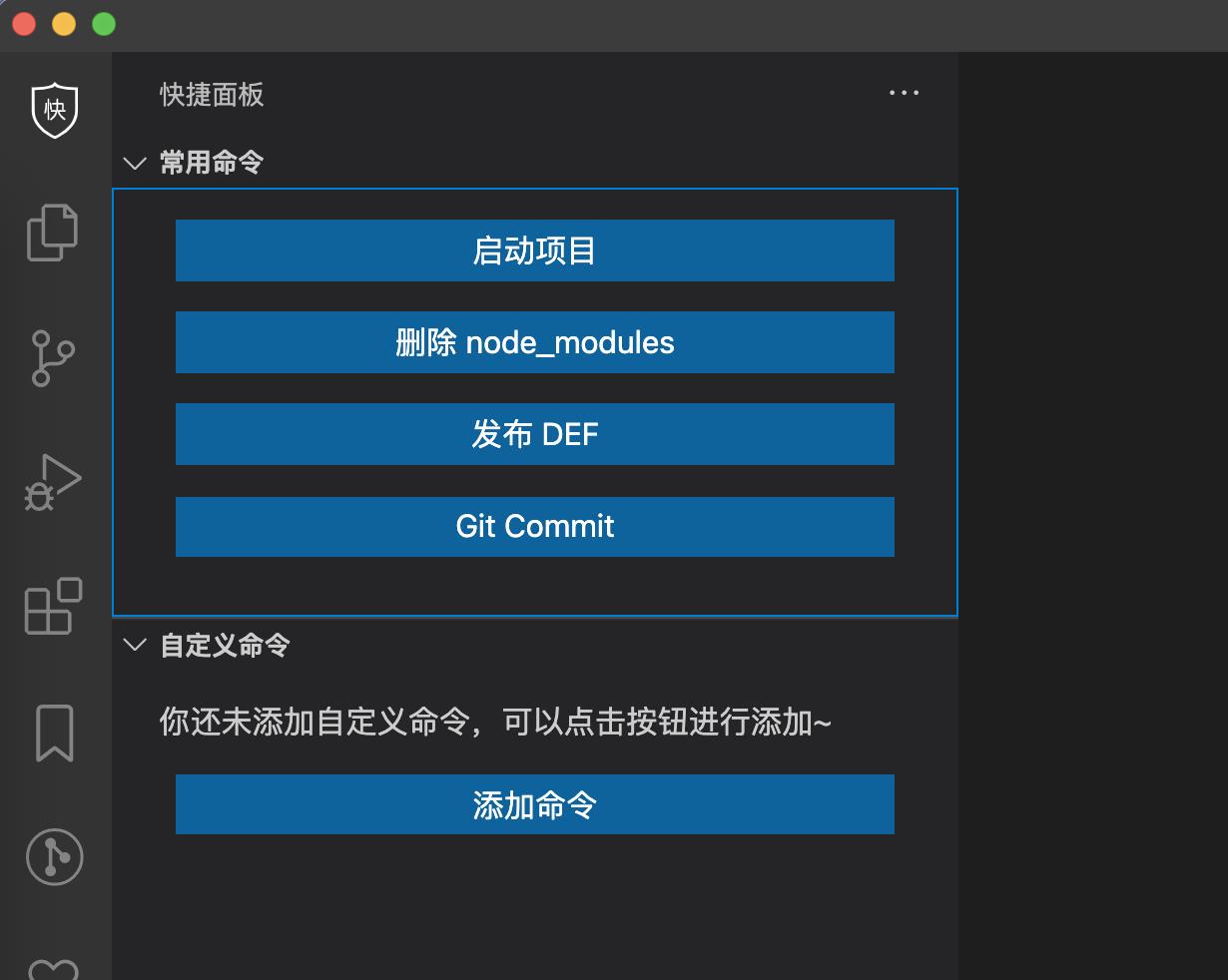
安装完成后,效果如下图所示:

使用
这里有两个分组:
- 常用命令:内置了一些常用的命令,如启动项目、删除 node_modules、Git 提交等。
- 自定义命令:除了常用命令外,还可以支持用户自定义命令。
自定义命令
点击“添加”按钮,即可进行命令的添加,如下图所示:
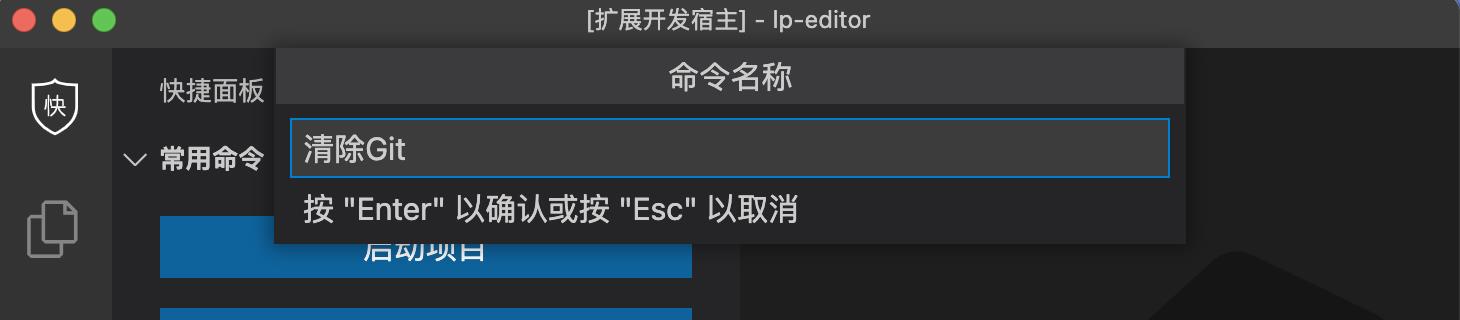
输入名称:

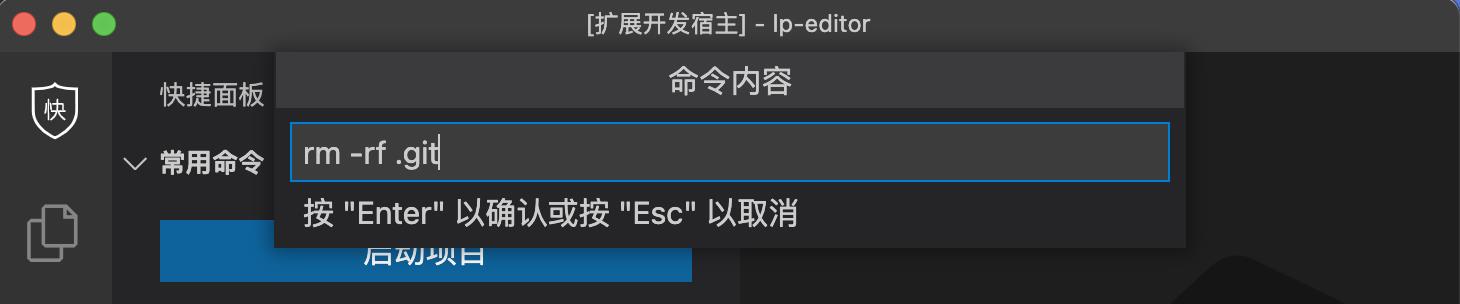
输入命令内容:

添加效果:

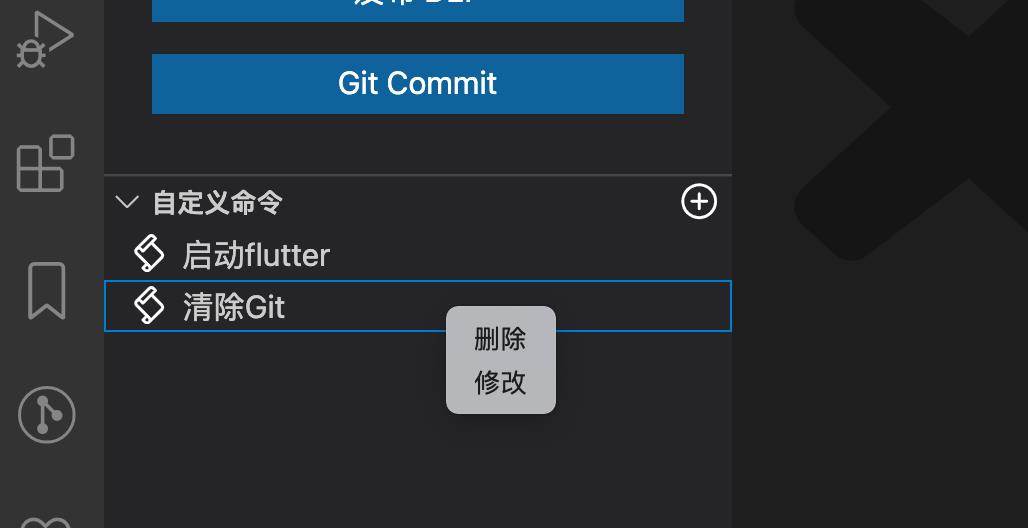
修改/删除 自定义命令
在相应的命令上,鼠标右击即可操作,如下图所示:

Github Repo: https://github.com/lecepin/vscode-shortcut-panel
以上是关于「VSCode插件」提效工具 - 快捷面板的主要内容,如果未能解决你的问题,请参考以下文章