html高度用百分比设置为啥无效
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html高度用百分比设置为啥无效相关的知识,希望对你有一定的参考价值。
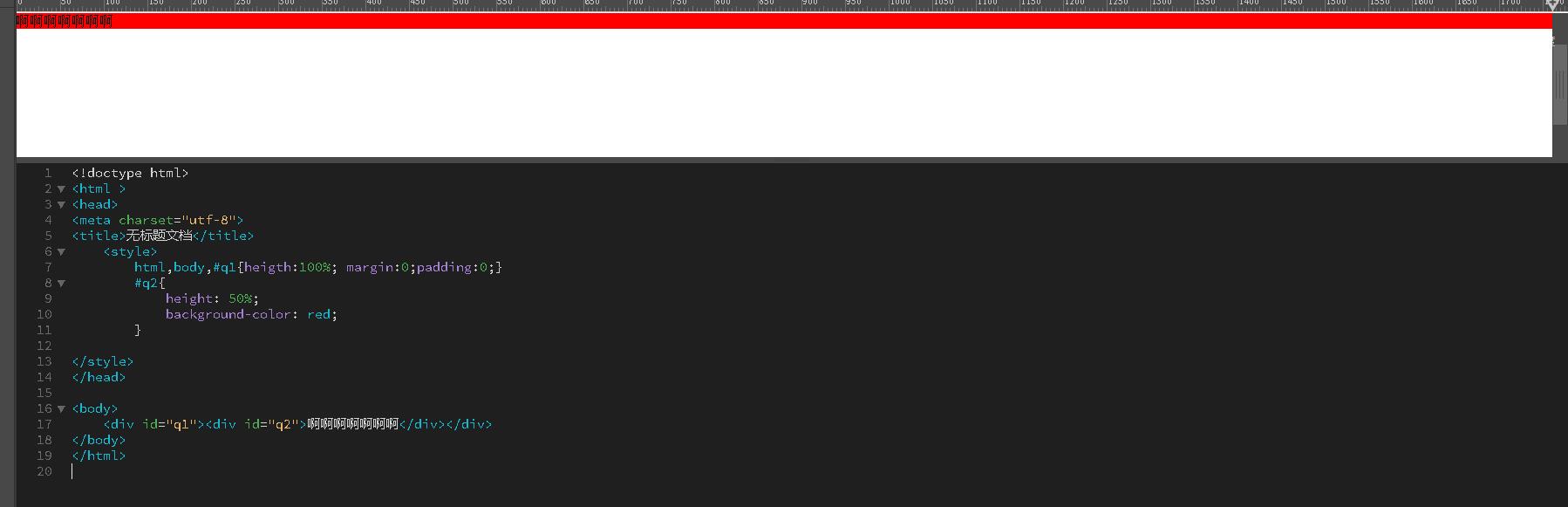
大家看看 为什么我设的子div height为50% 但不显示
<!doctype html>
<html >
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
html,body,#q1heigth:100%; margin:0;padding:0;
#q2
height: 50%;
background-color: red;
</style>
</head>
<body>
<div id="q1"><div id="q2">啊啊啊啊啊啊啊</div></div>
</body>
</html>

先给父级设置宽度(像素)
然后再子里,设置百分比,如图示。
代码原件:
复制到之间使用即可。追问
你是复制粘贴的吗
你看我图片 我已经给html body设置height为100%了
html,body,#q1heigth:100%; margin:0;padding:0;
中应该为height而不是heigth本回答被提问者和网友采纳
css 设置div 高度无效
在css中设置一个DIV标签高度,但是不管设为百分之多少无论在那个浏览器看都无效,请问这是为什么,怎么解决? 谢谢!
注意,我想把高度设为百分比值,而不是像素!
具体代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>产品展示</title>
<style type="text/css">
* margin:0px; padding:0px;
bodymargin:0px; padding:0px; height:100%; width:100%;
#showtopheight:13%; background-color:#00CCFF; border: 3px solid #000000;
#titleheight:100%; text-align:left; margin-left:5%; background-color:#FF99FF;
#adivtext-align:right;
</style>
</head>
<body>
<!--顶部-->
<div id="showtop">
<div id="title">aaa</div>
<div id="adiv">ddd</div>
</div>
</body>
</html>
谢谢qisg931 ,可我就是想把 showtop 的 height 设成百分比值啊
<html>
<head>
<style>
bodyheight:100%;//设置网页高度为百分之百
.login_wrapperheight:100%;//设置整体布局高度为网页高度的百分之百
.login_header,.login_footerbackground-color:black;height:20%;//设置顶部和底部高度为百分之二十
.login_contentheight:60%;//设置内容区高度为百分之六十
</style>
</head>
<body>
<div class="login_wrapper">
<div class="login_header">网页顶部</div>
<div class="login_content">网页内容</div>
<div class="login_footer">网页底部</div>
</div>
</body>
</html> 参考技术A 子容器的百分比高宽值,取决于父容器的高宽值了,
如果父容器没定义,子容器中使用百分比则无效,相当于设置为auto 参考技术B 呵呵,这和你作为容器的div有关,你把showtop的height设个数值px,就能看到效果了. 参考技术C 高度用自动就行了。
#showtopheight:auto;overflow:hidden;background-color:#00CCFF; border: 3px solid #000000;本回答被提问者采纳 参考技术D 目前还没有纯css样式可以实现你想要的效果 只能用具体数值来定义
不过用JavaScript应该能实现你要的效果
以上是关于html高度用百分比设置为啥无效的主要内容,如果未能解决你的问题,请参考以下文章