图像处理之滤镜图文排版的开发详解,从入门到起飞
Posted 华为移动服务
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图像处理之滤镜图文排版的开发详解,从入门到起飞相关的知识,希望对你有一定的参考价值。
在上一篇👉如何给应用增加图片编辑功能:剪裁、滤镜、贴纸、排版、标签,我们详细讲解了“图片”风口下,各类应用可能面临的“窘境”:由于应用内缺乏图片编辑设计能力,或者提供的图片编辑设计能力不足,导致原本功能强大的优质应用,没法提高用户留存率,影响应用自身竞争实力。华为图像服务旨在为各类交互应用解决这一问题,可以说是应时而生,应势而生。在详细介绍华为图像服务五大图像编辑能力分别是什么、各自的应用场景以及功能价值的基础上,接下来将为大家带来五大图片编辑功能的具体开发步骤。
滤镜服务

开发步骤
滤镜服务开发步骤如下,需要您提供图片和相关参数,得到相应的返回值。
1、导入滤镜服务包。
import com.huawei.hms.image.vision.*;
import com.huawei.hms.image.vision.bean.ImageVisionResult;2、获取滤镜服务实例。
// 获取ImageVisionImpl对象
ImageVisionImpl imageVisionAPI = ImageVision.getInstance(this);3、服务初始化,调用setVisionCallBack时需要实现ImageVision.VisionCallBack接口,重写其中的onSuccess(int successCode)和onFailure(int errorCode)方法。
- 框架初始化成功后会回调onSuccess方法,在onSuccess方法中,需要再初始化滤镜服务。调用滤镜初始化接口时,只有通过校验,第三方应用才能使用滤镜服务,initCode必须为0,滤镜服务初始化成功。
- 框架初始化失败时会回调onFailure方法,传回失败错误码。
imageVisionAPI.setVisionCallBack(new ImageVision.VisionCallBack() {
@Override
public void onSuccess(int successCode) {
int initCode = imageVisionAPI.init(context, authJson);
...
}
@Override
public void onFailure(int errorCode) {
...
}
});入参authJson:
| 参数列表 | 类型 | M/O(必选/可选) | 说明 |
|---|---|---|---|
| projectId | String | M | 您在配置AppGallery Connect时得到的项目ID(agconnect-services.json文件中的product_id)。 |
| appId | String | M | 当前App的APPID(agconnect-services.json文件中的app_id)。 |
| authApiKey | String | M | 鉴权使用的Apikey(agconnect-services.json文件中的api_key)。 |
| clientSecret | String | M | 客户端秘钥(agconnect-services.json文件中的client_secret)。 |
| clientId | String | M | 客户端ID(agconnect-services.json文件中的client_id)。 |
| token | String | O | 会话token,用于验证第三方App身份,建议由您的服务器通过client_id+client_secret从AGC获取。 |
说明:图文智能排版服务,图像主题标签服务token为必选值,获取方式参见:token获取方式。
4、构建参数对象。
| 参数列表 | 类型 | M/O(必选/可选) | 说明 |
|---|---|---|---|
| requestJson | JSONObject | M | 图片处理请求参数。 |
| imageBitmap | Bitmap | M | 需要处理的图片(宽高比在1:3和3:1之间,宽高像素均不超过8000)。 |
requestJson字段信息:
| 参数列表 | 类型 | M/O(必选/可选) | 说明 |
|---|---|---|---|
| requestId | String | O | 业务提供的请求ID。 |
| taskJson | JSONObject | M | 具体的业务请求信息。 |
| authJson | JSONObject | M | 鉴权参数。 |
滤镜的taskJson字段信息:
| 参数列表 | 类型 | M/O(必选/可选) | 说明 |
|---|---|---|---|
| filterType | int | O | 颜色映射的图片索引,索引范围[0,24](0为原图)。 |
| intensity | float | O | 滤镜强度,取值范围[0,1.0],默认为1.0。 |
| compressRate | float | O | 压缩率,取值范围(0,1.0],默认为1.0。 |
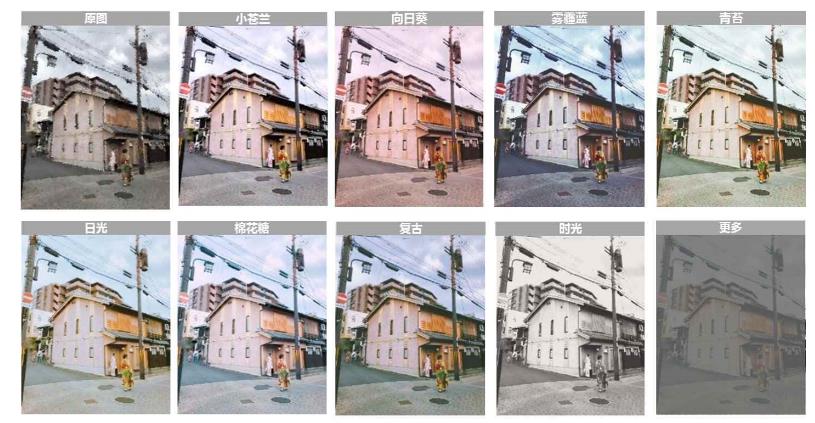
filterType映射表:
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| 黑白 | 棕调 | 慵懒 | 小苍兰 | 富士 | 桃粉 | 海盐 | 薄荷 | 蒹葭 | 复古 | 棉花糖 | 青苔 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| 日光 | 时光 | 雾霾蓝 | 向日葵 | 硬朗 | 古铜黄 | 黑白调 | 黄绿调 | 黄调 | 绿调 | 青调 | 紫调 |
authJson映射表:请参见authJson表。
滤镜服务requestJson示例:
{
"requestId":"requestId",
"taskJson":{"intensity":"1","filterType":"1","compressRate":"1"},
"authJson":{"projectId":"projectIdTest","appId":"appIdTest","authApiKey":"authApiKeyTest","clientSecret":"CSecretTest","clientId":"CIdTest","token":"tokenTest"}
}5、滤镜服务获取结果。
您在调用getColorFilter接口时,需要输入待处理图片的Bitmap,并选择需要的滤镜效果。滤镜服务根据传入的参数对原始图片进行处理后,返回处理后图片的Bitmap。
// 获取visionResult返回值
new Thread(new Runnable() {
@Override
public void run() {
ImageVisionResult visionResult = imageVisionAPI.getColorFilter(requestJson,imageBitmap);
}
}).start();visionResult返回值:
| 参数列表 | 类型 | M/O(必选/可选) | 说明 |
|---|---|---|---|
| resultCode | int | M | |
| response | JSONObject | O | 服务返回的结果。 |
| image | Bitmap | O | 处理后的图片数据,对于直接返回图片的API,通过该字段传递处理后的图片数据。 |
response字段信息:
| 参数列表 | 类型 | M/O(必选/可选) | 说明 |
|---|---|---|---|
| requestId | String | O | 业务提供的请求id(如果请求携带此参数,则返回此参数值)。 |
| serviceId | String | M | 调用的服务名。 |
说明:调用getColorFilter接口时,需要开启一个子线程去执行,不能在主线程执行。
6、停止服务。
当不再需要滤镜效果时,调用该接口停止服务,stopCode为0时,停止服务成功。
if (null != imageVisionAPI) {
int stopCode = imageVisionAPI.stop();
}图文智能排版服务
开发步骤
图文智能排版服务开发步骤如下,需要您提供图片和相关参数,得到相应的返回值。
1、导入图文智能排版服务包。
import com.huawei.hms.image.vision.bean.ImageLayoutInfo ;
import com.huawei.hms.image.vision.*;2、获取图文智能排版服务实例。
// 获取ImageVisionImpl 对象
ImageVisionImpl imageVisionAPI = ImageVision.getInstance(this);3、服务初始化,与滤镜服务一致,可参见开发步骤中的相关描述。
构建参数对象。
| 参数列表 | 类型 | M/O(必选/可选) | 说明 |
|---|---|---|---|
| requestJson | JSONObject | M | 图片处理请求参数。 |
| imageBitmap | Bitmap | M | 需要制作图文智能排版的图片(宽高比9:16)。 |
requestJson字段信息:
| 参数列表 | 类型 | M/O(必选/可选) | 说明 |
|---|---|---|---|
| requestId | String | O | 业务提供的请求ID。 |
| taskJson | JSONObject | M | 具体的业务请求信息。 |
| authJson | JSONObject | M | 鉴权参数。 |
图文智能排版的taskJson字段信息:
| 参数列表 | 类型 | M/O(必选/可选) | 说明 |
|---|---|---|---|
| title | String | M | 文案标题,必填字段,不超过7个中文汉字(总字符数量不超过10个),如果超过字数限制会被强制截断。 |
| description | String | M | 文案内容,不超过44个中文汉字(总字符数量不超过66个),超过字数限制则进行截断,用‘…’代替。 |
| copyRight | String | O | 图片版权归属的个人/公司名称,建议不超过7个中文汉字(总字符数量不超过10个),超过字数限制则进行截断,用‘…’代替。 |
| anchor | String | O | “详情”或“查看更多”,建议4个中文汉字(总字符数不超过6个)超过字数限制则进行截断,用‘…’代替。 |
| isNeedMask | boolean | O | 是否需要蒙层。 |
| styleList构建参数 | JSONArray | O | 样式列表,默认[],若为默认值,依据描述文本是否有换行符选择文本;若用户传入list,从用户给出的版式中选择。 取值范围['info1', 'info2', …, 'info9']。 说明 styleList中,info8为竖板排版,当前仅支持中文版式,不支持其他语言版式;info3为默认兜底版式;若用户输入info8且输入标签、文本描述有非中文语种,返回用户info3版式。 |
authJson映射表:请参见authJson字段定义。
图文智能排版服务requestJson示例:
{
"requestId":"requestId",
"taskJson":{"title":"轻奢新生代","description":"远离城市的喧嚣","copyRight":"华为杂志锁屏","isNeedMask":false,"anchor":"查看详情","styleList":["info1"]},
"authJson":{"projectId":"projectIdTest","appId":"appIdTest","authApiKey":"authApiKeyTest","clientSecret":"CSecretTest","clientId":"CIdTest","token":"tokenTest"}
}5、图文智能排版服务获取结果。
在调用analyzeImageLayout接口时,需要输入待处理图片Bitmap并选择样式和需要添加的文字等(构建参数)。图文智能排版服务需要联网,如不联网,则默认反回info3样式。图文智能排版服务会返回ImageLayoutInfo封装类,根据封装类的参数进行view绘制(可以参见示例代码绘制方式)。
// 获取ImageLayoutInfo返回值
new Thread(new Runnable() {
@Override
public void run() {
ImageLayoutInfo imageLayoutInfo = imageVisionAPI.analyzeImageLayout(requestJson, imageBitmap);
}
}).start();ImageLayoutInfo返回值:
| 参数列表 | 类型 | M/O(必选/可选) | 说明 |
|---|---|---|---|
| resultCode | int | M | 返回结果码。 |
| viewGroup | ViewGroup | O | 返回的目标view。 |
| maskView | View | O | 返回蒙层view(无蒙层时为null)。 |
| response | JSONObject | O | 返回结果。 |
response字段:
| 参数列表 | 类型 | M/O(必选/可选) | 说明 |
|---|---|---|---|
| locationX | int | O | 返回view位于手机的起始位置X。 |
| locationY | int | O | 返回view位于手机的起始位置Y。 |
| maskColor | int | O | 返回蒙层的颜色值。 |
| colorHeigh | int | O | 返回蒙层的高度(无蒙层时为0)。 |
| requestId | String | O | 业务提供的请求ID(如果请求时携带了就返回,没有携带就不返回)。 |
| serviceId | String | M | 调用的服务名。 |
说明:①因为接口涉及网络请求,需要开启子线程去调用接口。②使用图文智能排版服务时,您需要保证提供的token是有效的,否则无法使用该服务。③token的获取方式可参见token获取方式。
6、停止服务。
当不再需要图文智能排版效果时,调用该接口停止服务,stopCode为0时,执行成功。
if (null != imageVisionAPI) {
int stopCode = imageVisionAPI.stop();
}在下一篇中,将继续带来在应用中添加图像裁剪能力、图像主题标签能力、贴纸花字能力的开发详解,敬请期待~
>>访问华为图像服务官网,华为图像服务开发指导文档,了解更多相关内容
关注我们,第一时间了解华为移动服务最新技术资讯~
以上是关于图像处理之滤镜图文排版的开发详解,从入门到起飞的主要内容,如果未能解决你的问题,请参考以下文章
JavaCV复杂滤镜filter特效处理入门教程和常用案例汇总
JavaCV复杂滤镜filter特效处理入门教程和常用案例汇总
JavaCV开发详解之33:使用filter滤镜实现动态日期时间叠加
JavaCV开发详解之33:使用filter滤镜实现动态日期时间叠加