微信小程序|组件库自定义加载动画
Posted 海轰Pro
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序|组件库自定义加载动画相关的知识,希望对你有一定的参考价值。
前言
在编写微信小程序的代码时,我们会发现:原生加载动画样式不多,可供我们设置的参数也不多。
通过查询可以得知,若是需要自己定义加载动画,一般的做法就是:在当前页面写加载动画的view代码,通过使用wx:if来控制该动画的显示。
这样做在一定程度上也是可以实现需求,但是如果每个需要过度动画的页面都复写一遍该动画view代码,那么就会显得有点冗余。
下面分享一个自定义加载动画ଘ(੭ˊᵕˋ)੭
需求分析
小程序原生加载动画开放的权限
- 自定义title:加载时显示的文字
- 提供动画类型的选择:比如加载、完成、失败等,类型较少
- mask:是否启用蒙层,防止触摸穿透
已实现效果
- title
- 支持自定义文字内容
- 支持多行、单行显示
- 中文、英文均不溢出(可修改)
- 溢出多余部分已省略号显示(可修改)
- 文字颜色、大小可以修改
- 动画样式
- 支持自定义动画样式
- mask
- 模式1:启用蒙层,模糊全局页面,禁止用户操作
- 模式2:启用蒙层,页面显示与正常一致,禁止用户操作
- 模式3:不启用蒙层,允许用户操作
- 动画深色加载框
- 支持选择启用与不启用
效果展示



用法
步骤1
在需要使用加载动画的界面
引入loading组件
假设我们需要在index页面中使用
首先找到index.json
在usingComponents添加
“loading”:"…/…/components/loading/loading"
…/…/components/loading/loading表示的意思是:loading组件的文件位置
示例:
{
"usingComponents": {
"loading":"../../components/loading/loading"
},
}
步骤2
在index.wxml页面中添加
<loading title="疯狂敲代码中.." maskFlag='Haihong' loadingFlag='{{loadingFlag}}'/>
步骤3
在index.js中添加变量loadingFlag
初始值为空
data{
loadingFlag:'',
}
步骤4
需要显示加载动画时
在js对应函数中使用下面代码
k.setData({
loadingFlag:true
})
取消加载动画
k.setData({
loadingFlag:false
})
参数说明与自定义样式
对于一个需要使用自定义加载动画的页面
一般步骤就是
- 在json中引入组件
- js中添加变量loadingFlag
- 在wxml页面中添加组件代码
- 在js中对loadingFlag进行设置,true或false,用于决定动画的开始与结束
wxml使用的组件代码
<loading title="疯狂敲代码中.." maskFlag='Haihong' loadingFlag='{{loadingFlag}}'/>
参数解释
title:加载动画下方显示的文字
举例:title=“加载中”
<loading title="加载中" maskFlag='Haihong' loadingFlag='{{loadingFlag}}'/>
效果图如下

maskFlag:蒙层
有三种参数选择
- Haihong:启用蒙层,模糊全局页面,禁止用户操作
- HaihongPro:启用蒙层,页面显示与正常一致,禁止用户操作
- 空或除Haihong、HaihongPro之外的其他字符:不启用蒙层,允许用户操作
举例:
情况1:maskFlag=‘Haihong’
<loading title="加载中" maskFlag='Haihong' loadingFlag='{{loadingFlag}}'/>
效果图如下

此时产生了蒙层效果,同时周围界面也模糊了,用户操作被禁止了,只有等待动画结束才可以进行操作
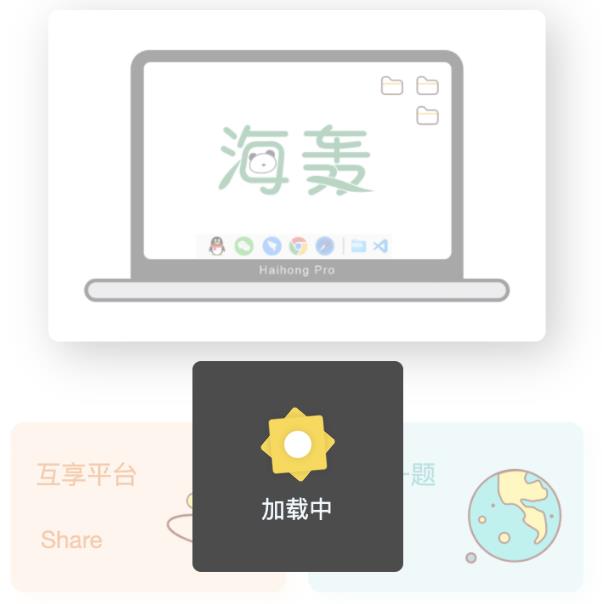
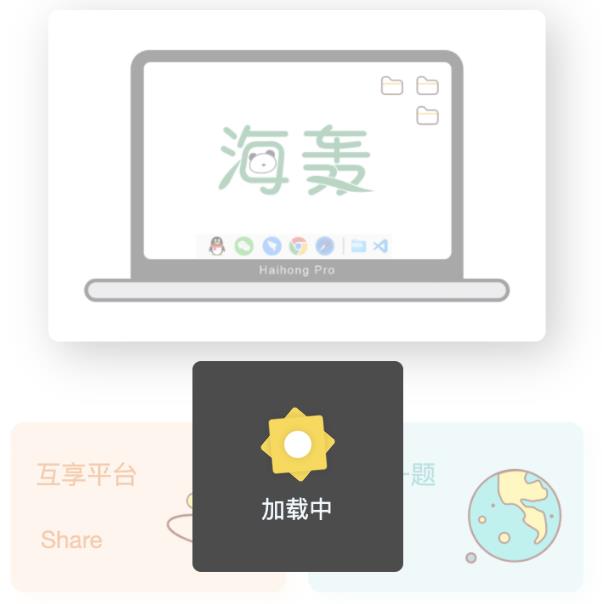
情况2:maskFlag=‘HaihongPro’
<loading title="加载中" maskFlag='HaihongPro' loadingFlag='{{loadingFlag}}'/>
效果图如下

此时产生了蒙层效果,只是视觉上观察页面没有模糊,用户操作同样被禁止了,只有等待动画结束才可以进行操作
情况3:maskFlag=’’
<loading title="加载中" maskFlag='' loadingFlag='{{loadingFlag}}'/>
效果图如下

没有蒙层效果,动画运行时,用户依然可以点击、滑动屏幕
loading组件代码见

以上是关于微信小程序|组件库自定义加载动画的主要内容,如果未能解决你的问题,请参考以下文章