微型 CSDN 开发项目,手动创建导航组件的新增页面
Posted 梦想橡皮擦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微型 CSDN 开发项目,手动创建导航组件的新增页面相关的知识,希望对你有一定的参考价值。
橡皮擦,一个逗趣的互联网高级网虫。新的系列,让我们一起进入 Django 世界。
二十、微型 CSDN 之博客添加导航功能实现-静态页面
上篇博客我们实现了微型 CSDN 博客的初始化,学习本篇博客,你将初步接触在 Django 中拆分组件,并且能更加清晰的掌握 Django 的 MVT 模式。
在项目根目录(本项目根目录为 my_csdn,该目录下存在一个同名的 my_csdn 文件)创建一个 navbar 应用,同步需要注册在 settings.py 中。
还有为了后续实现组件化开发,还需要调整一下项目结构,具体步骤如下。
- 创建新应用:
通过命令python manage.py startapp navbar。 - 在
settings.py中注册应用:INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'csdn', 'navbar' ] - 将之前博客中的
templates文件夹移动到my_csdn项目根目录,与csdn,navbar目录同级别。

20.1 导航菜单路由与视图设置
接下来就遵循常见代码处理方式,实现导航菜单添加页面。
在 templates 文件中新增加应用同名目录 navbar,用于存在菜单相关页面(稍后补充)。
下面要展示的是在 Django 中经常做的操作,也是能成功预览到页面的必备操作。
- 添加路由,修改
urls.py文件; - 修改
views.py,添加页面渲染逻辑; - 添加对应的模板文件,本节博客将在
models.py文件增加NavItem类。
路由修改
先修改应用文件下的 urls.py 文件,再修改项目同名目录中的 urls.py 文件。
拿 navbar 应用进行举例,代码如下:
navbar/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('add/', views.NavItemCreateView.as_view(), name='navbar-add'),
# path('list/', views.NavItemListView.as_view(), name='navbar-list'),
# path('<int:pk>/update', views.NavItemUpdateView.as_view(), name='navbar-update'),
# path('<int:pk>/delete', views.NavItemDeleteView.as_view(), name='navbar-delete')
]
上述代码使用到了 views.py 模块中的 NavItemCreateView 方法(稍后进行补充)。
my_csdn/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('navbar/', include("navbar.urls")),
path('', include('csdn.urls'))
]
每次新增应用之后,都要在该文件进行路由注册。此时路由设置基本完成,下面就要修改 views.py 文件,实现 NavItemCreateView 方法。
navbar/views.py
from django.views.generic import CreateView
from .models import NavItem
from django.urls import reverse, reverse_lazy
# Create your views here.
class NavItemCreateView(CreateView):
model = NavItem
fields = ["title", "order", "url"]
template_name_suffix = '_add'
success_url = reverse_lazy("navbar-list")
def get_context_data(self, **kwargs):
context = super(NavItemCreateView, self).get_context_data(**kwargs)
return context
在 views.py 中,NavItemCreateView 继承了 CreateView 类,继承过来的常见属性如下:
model:需要创建对象的模型;fields:表单中提交的字段名称;template_name:指定了添加表对象的模板;template_name_suffix:模板文件后缀名;success_url:提交成功跳转页面;
我们设置了 template_name_suffix 为 _add,所以在 templates/navbar 文件夹下,对新增导航菜单模板不能随意设置,必须为 navitem_add.html,格式为 模型名_后缀.html,默认值为 _form。
对于 get_context_data 方法,没有做太多的变化,直接重写返回数据即可。
上述代码中还用到了 models.py 文件中的 NavItem 类,该类就是导航菜单的模型类,为了后续内容的编写,先对其进行编写。
20.2 视图模型设置
navbar/models.py
from django.db import models
# Create your models here.
class NavItem(models.Model):
title = models.CharField(verbose_name="菜单", max_length=10, default="菜单页")
url = models.CharField(verbose_name="链接", blank=True, max_length=100, null=True)
order = models.SmallIntegerField(verbose_name="顺序", default=0)
create_time = models.DateTimeField(verbose_name="创建时间", auto_now_add=True)
class Meta:
verbose_name_plural = verbose_name = "导航栏"
ordering = ["order", "-create_time"]
def __str__(self):
return self.title
除了之前博客涉及的内容以外,只有一个内部类 Meta 是一个新的知识点,它用于定义一些 Django 模型类的行为特性,该类内部可用的属性如下。
verbose_name、verbose_name_plural:模型类定义中文名,后面的是复数格式;app_lable:模型在INSTALLED_APPS中的应用程序外部定义;ordering:按照哪个字段排序;abstract:定义一个模型是否为抽象类。
还有更多的属性,不做展开,后续项目用到的时候再进行补充。上述代码用到了设置模型名称,设置排序,其中 -create_time 在字段前面增加符号 -,表示降序。
20.3 模板打通
补充模板页面
准备工作已经完成,最后一步就是实际页面内容了,在 templates/navbar 目录中新建 navitem_add.html 文件,代码内容如下:
{% extends 'csdn/backend/backend_common.html' %}
{% block option-title %}导航菜单添加{%endblock%}
{% block content%}
<div class="col-md-12">
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="title" class="col-sm-2 control-label">标题:</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="title" placeholder="请输入标题">
</div>
</div>
<div class="form-group">
<label for="url" class="col-sm-2 control-label">链接</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="url" placeholder="请输入链接">
</div>
</div>
<div class="form-group">
<label for="order" class="col-sm-2 control-label">顺序</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="order" placeholder="请输入顺序">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">添加</button>
</div>
</div>
</form>
</div>
{% endblock %}
对于 html 部分代码,不做过多的解释,大家可以随时从 bootstrap 官方拷贝内容,进行修改。
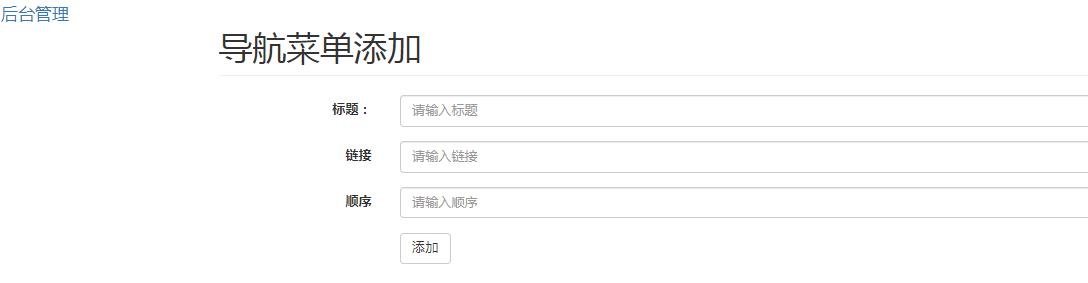
运行项目,打开 http://127.0.0.1:8000/navbar/add/,得到如下界面,本节博客涉及的内容全部完成。
该功能为后台添加功能,非前台页面,故界面可以粗糙一些,以实现功能为准。

20.4 本篇博客小节
本篇博客在学习的时候,重点学习如果打通模型,视图,模板这三者之间的关系,以及掌握项目框架(简单看成目录)之间的关系。
以上内容掌握之后,后续的学习成本才会降低,否则会不停的打转。
本文章属于《滚雪球学 Python 第三轮》中的一篇,欢迎继续关注。
今天是持续写作的第 145 / 200 天。可以点赞、评论、收藏啦。
0.0 继续阅读
本文长尾关键词,提供给机器使用,阅读请忽略
django api django redis django bootstrap
topview django flask django cms
django3 pycharm django django开源
以上是关于微型 CSDN 开发项目,手动创建导航组件的新增页面的主要内容,如果未能解决你的问题,请参考以下文章