AdminLTE快速入门和使用(网页模板快速入门使用)
Posted redbox.top
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AdminLTE快速入门和使用(网页模板快速入门使用)相关的知识,希望对你有一定的参考价值。
一、AdminLTE介绍
1.AdminLTE介绍
AdminLTE是一款建立在bootstrap和jquery之上的开源的模板主题工具,它提供了一系列响应的、可重复使用的组件,并内置了多个模板页面;同时自适应多种屏幕分辨率,兼容PC和移动端。
通过AdminLTE,我们可以快速的创建一个响应式的html5网站。
AdminLTE框架在网页架构与设计上,有很大的辅助作用,尤其是前端架构设计师,用好AdminLTE不但美观,而且可以免去写很大cSS与JS的工作量。
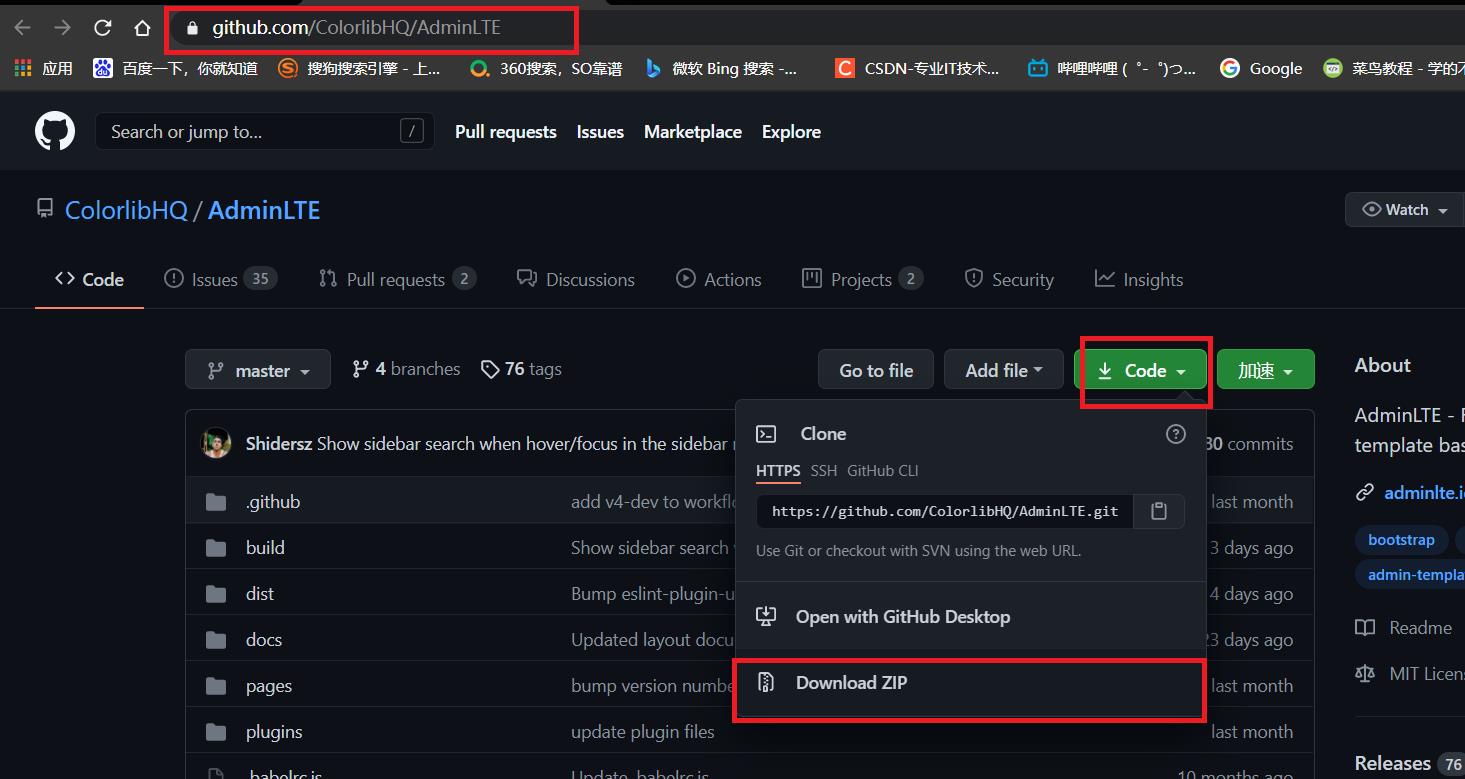
2.GitHub获取AdminLTE
https://github.com/almasaeed2010/AdminLTE
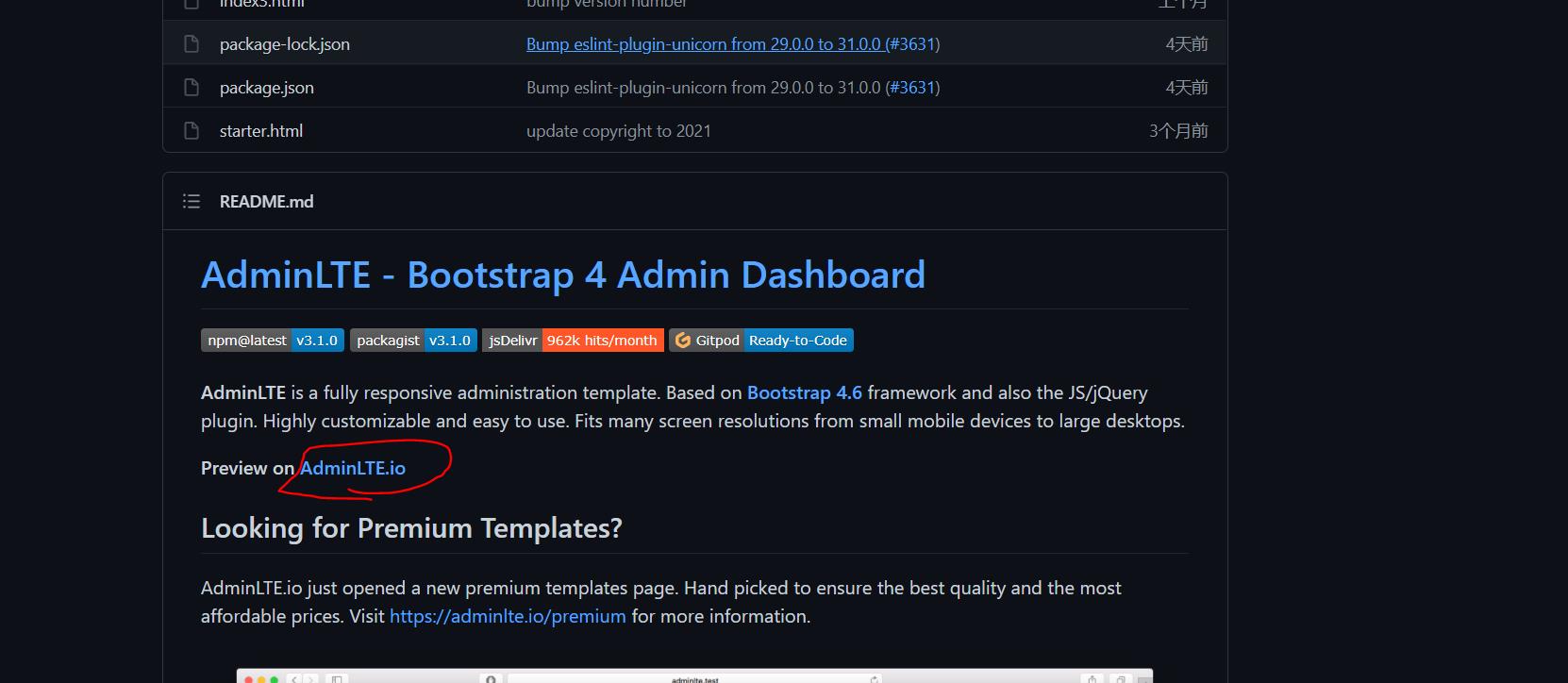
我们可以从上面网址获取AdminLTE源代码,下载


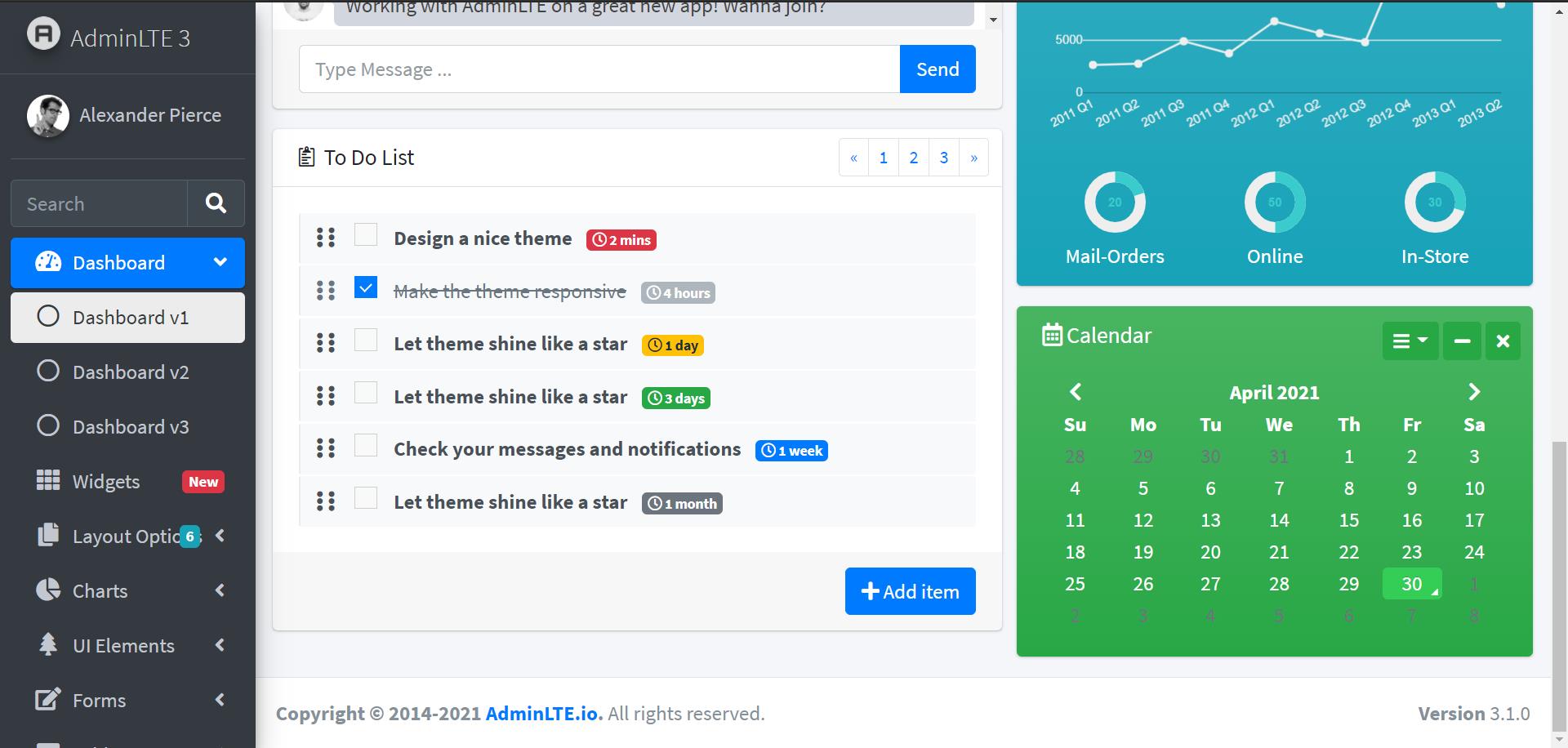
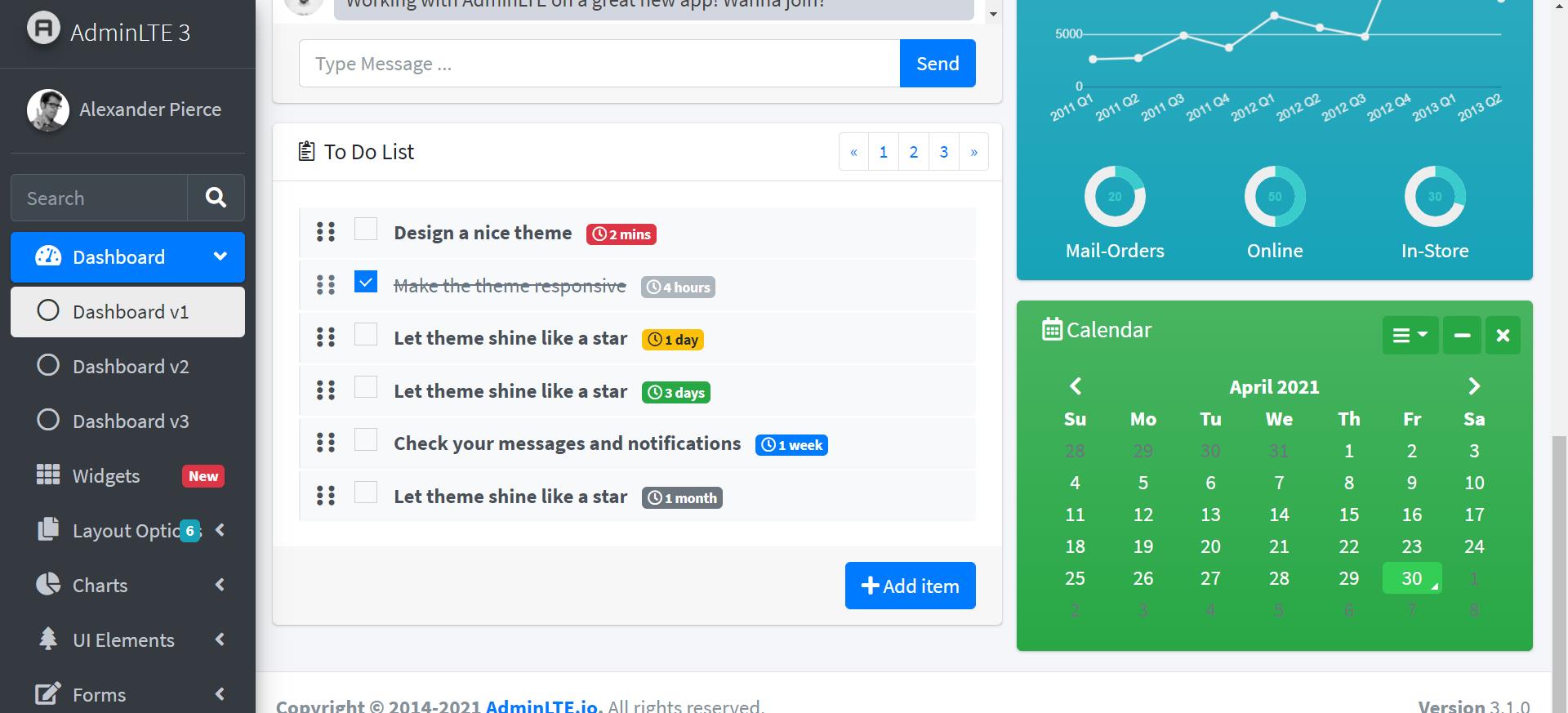
看到一些丰富的页面效果

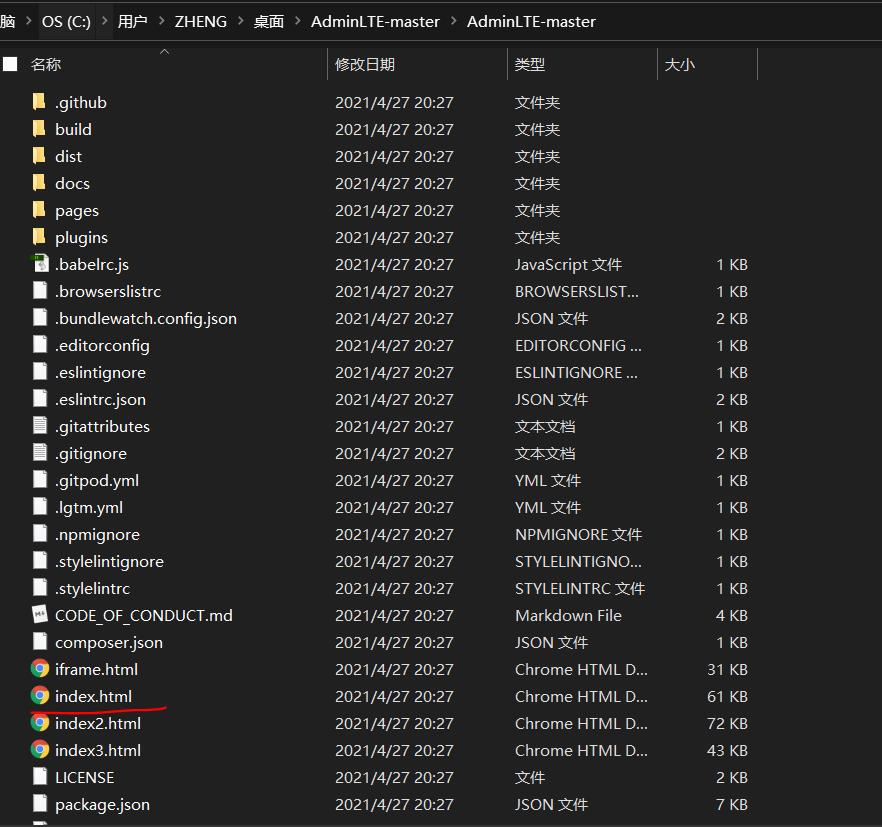
3.解压打开
解压后打开


AdminLTE依赖于两个框架Bootstrap3与JQuery1.11+
4.AdminLTE布局与皮肤
·布局
.wrapper包住了body下的所有代码
.main-header里是网站的logo和导航栏的代码
.main-sidebar里是用户面板和侧边栏菜单的代码
.content-wrapper里是页面的页面和内容区域的代码
.main-footer里是页脚的代码
.control-sidebar里是页面右侧侧边栏区域的代码
·布局选项
fixed:固定
layout-boxed:盒子布局
layout-top-nav:顶部隐藏
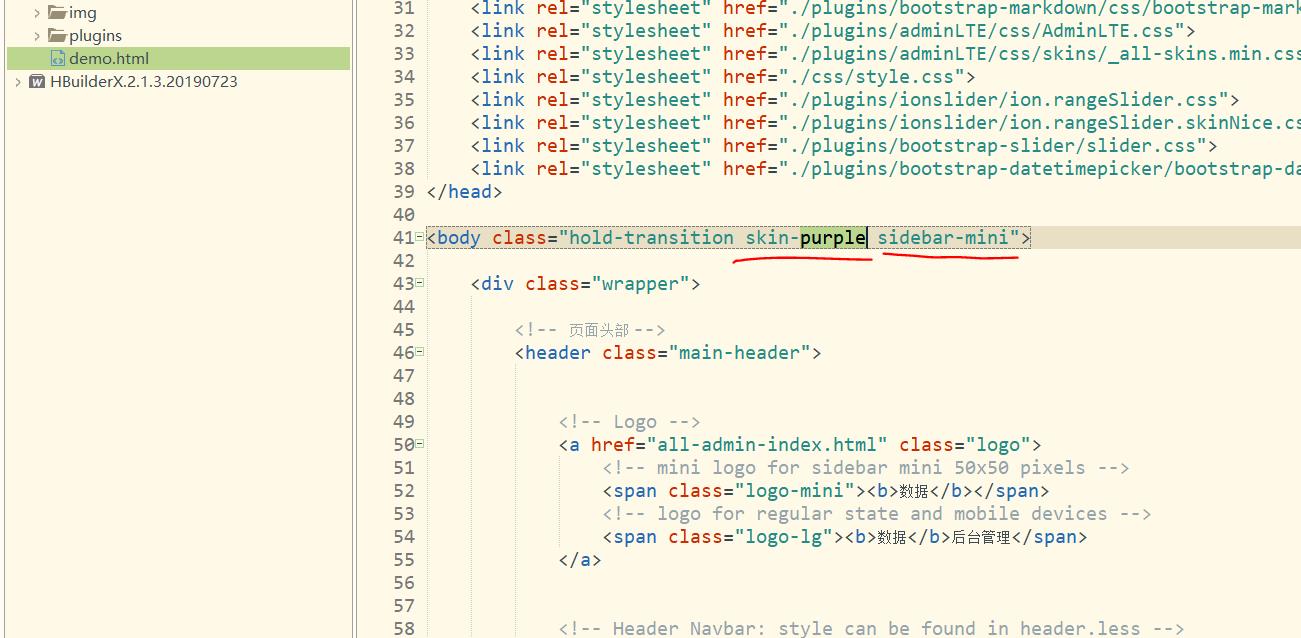
sidebar-collapse:侧边栏隐藏
sidebar-mini:侧边栏隐藏时有小图标
·皮肤
skin-blue:蓝色
skin-black:黑色
skin-purple:紫色
skin-yellow:黄色
skin-red:红色
skin-green:绿色
5.AdminLTE-IT黑马-定制版
传智播客研究院针对英文版本AdminLTE进行了汉化,并优化与定制了部分页面,方便我们的学习与使用。
后续SSM综合练习课程中使用的界面就是基于AdminLTE2-IT黑马-定制版。
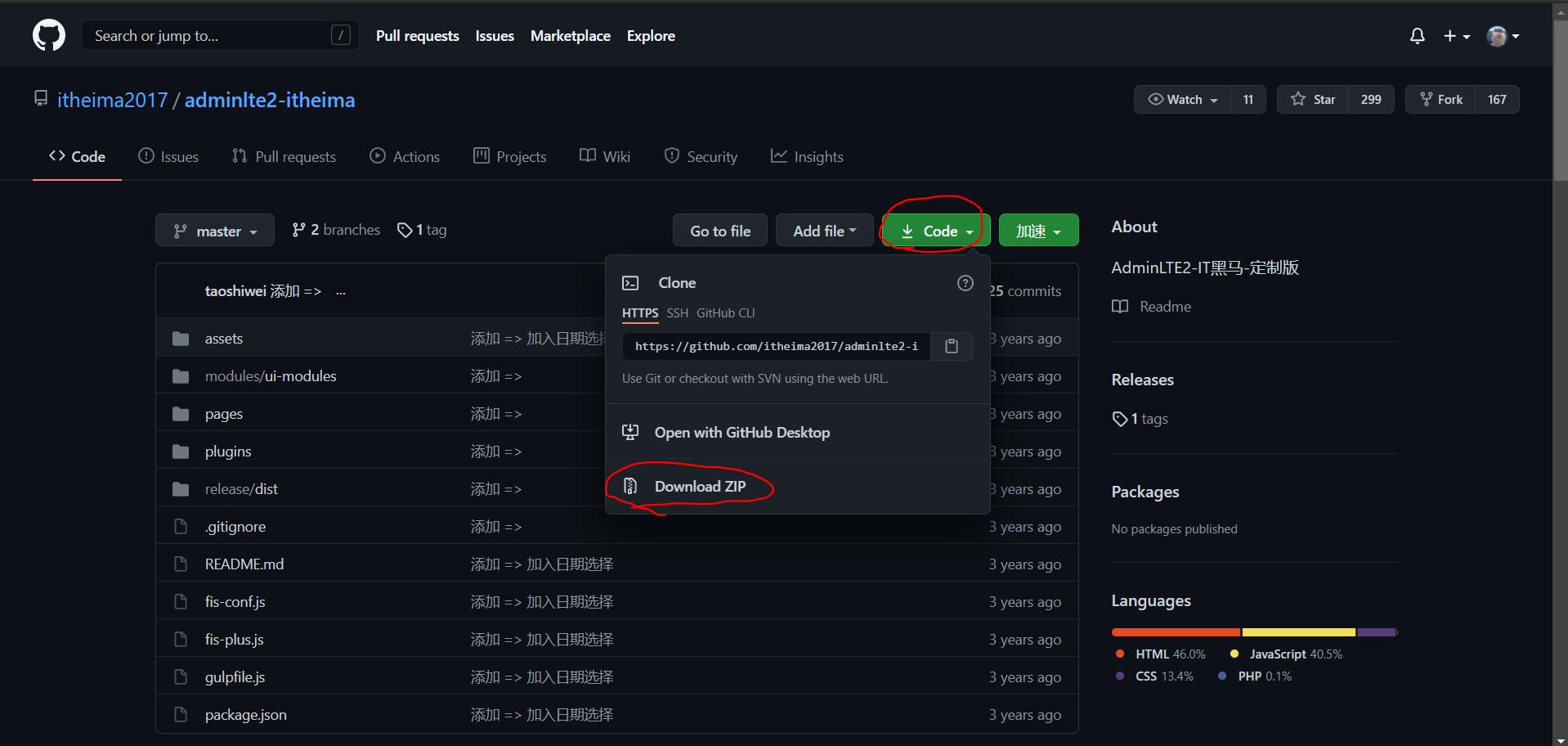
大家可以去github上下载https://github.com/itheima2017/adminlte2-itheima

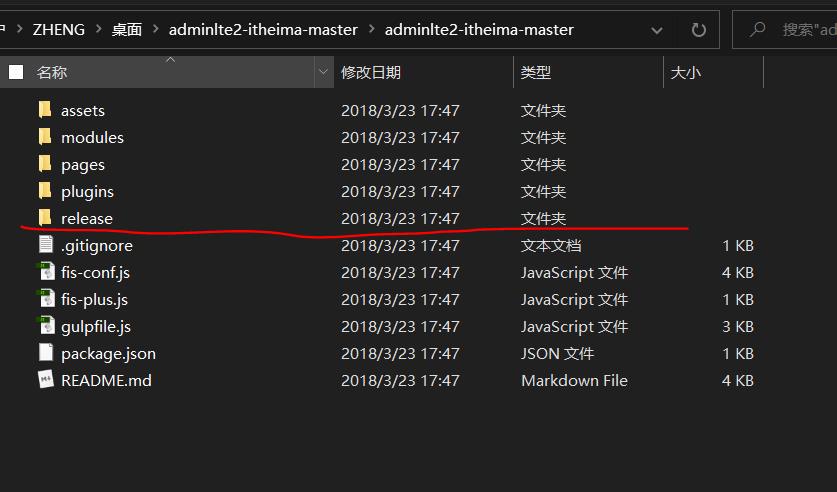
解压

由于AdminLTE2-IT黑马-定制版是基于FIS3进行开发,
在目录结构中assets、modules、pages.plugins都是前端开发时所使用到的,最终发布的就是release。
所以对于我们使用AdminLTE2-IT黑马-定制版来说,
我们只需要关注release目录下的结构就可以。

二、快速入门案例
本次入门案例我们基于AdminLTE2-IT黑马-定制版来完成
1.搭建环境
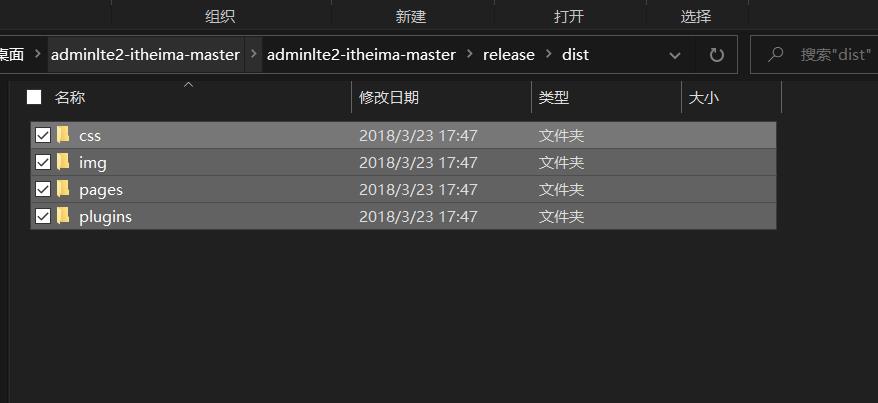
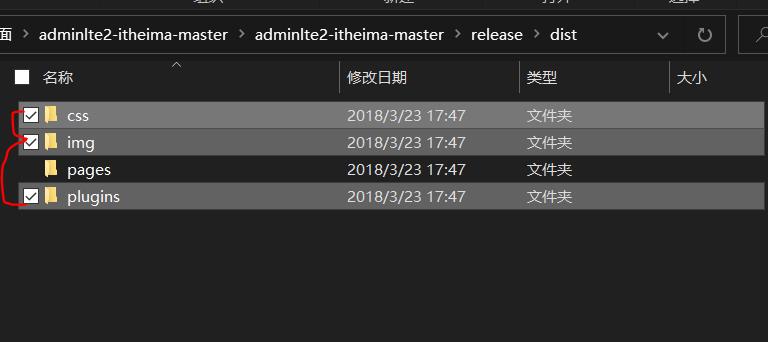
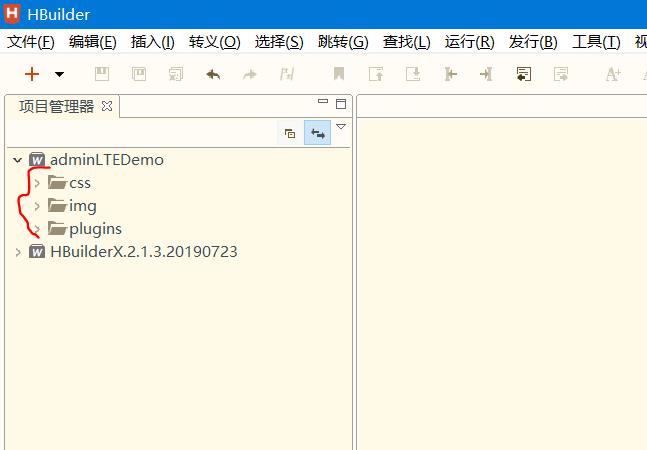
将AdminLTE2-IT黑马-定制版下的release目录下的css、img、plugins目录导入到我们自己的工程中
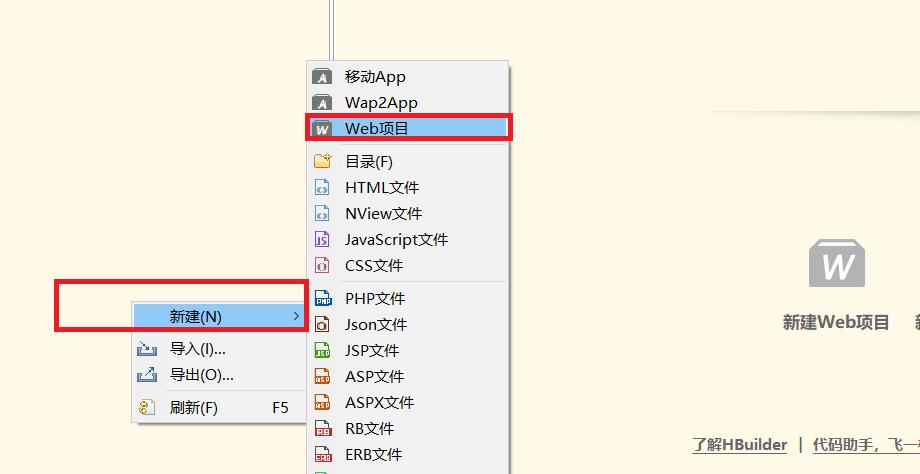
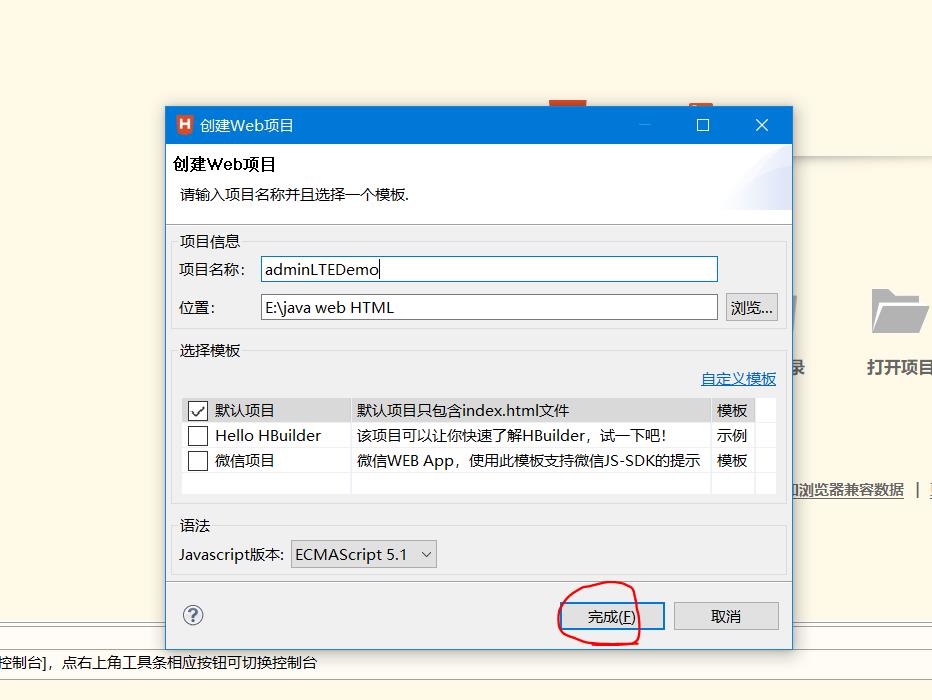
使用HBuilder


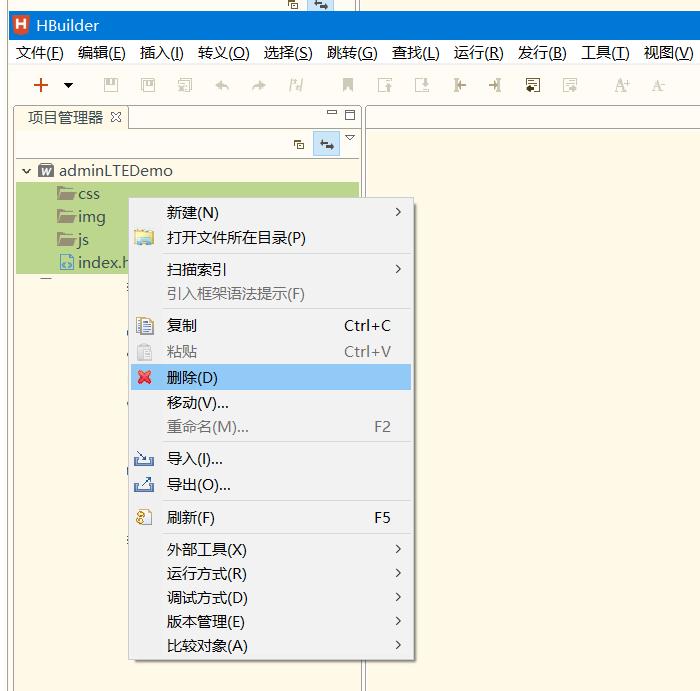
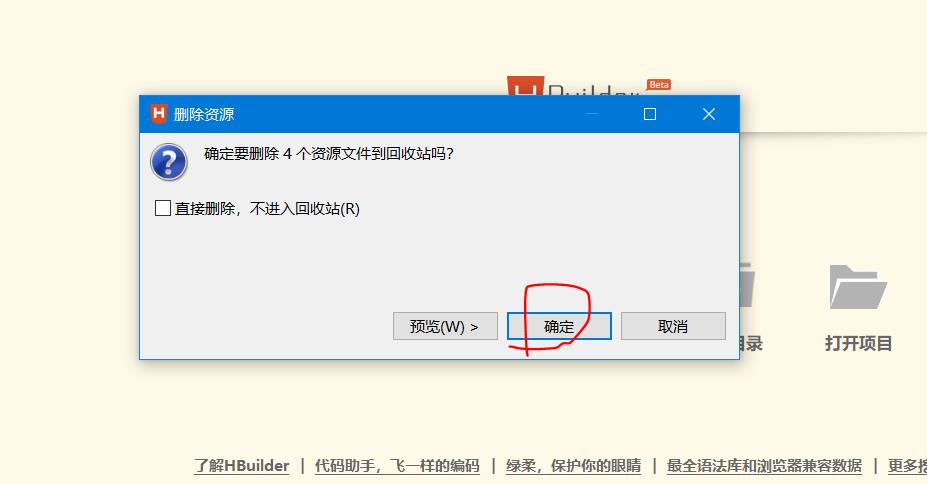
删除自动生成的目录


复制以下三个目录的内容


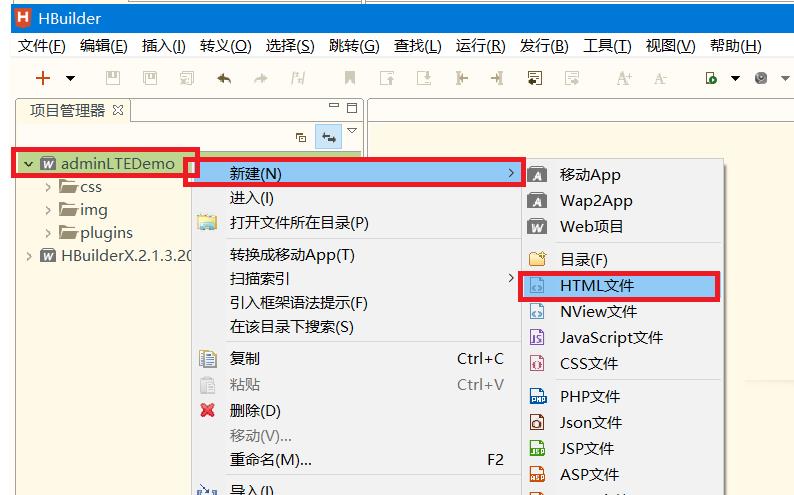
2.页面搭建
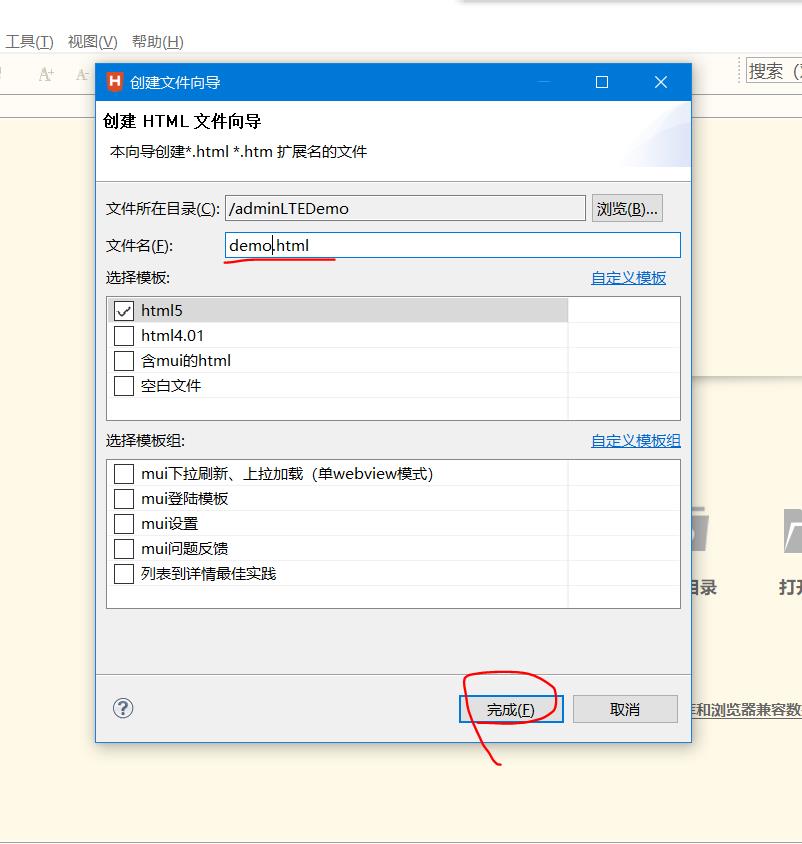
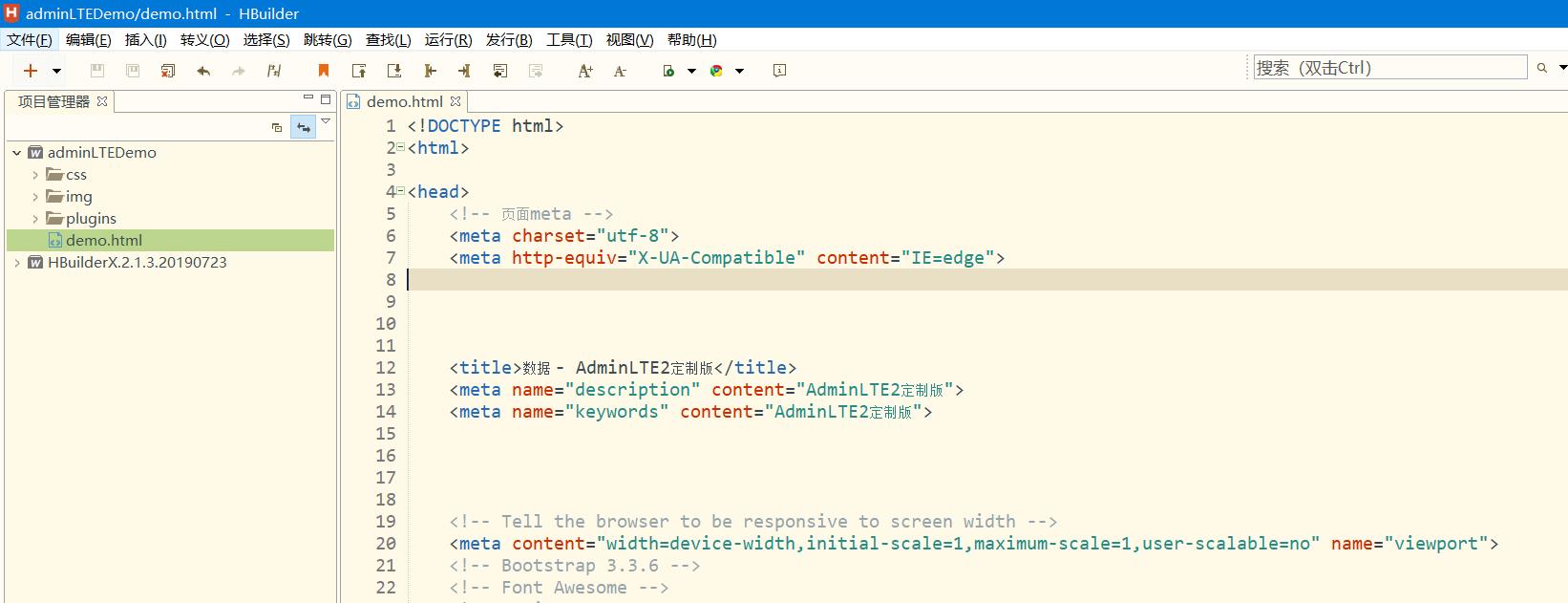
新建一个HTML页面


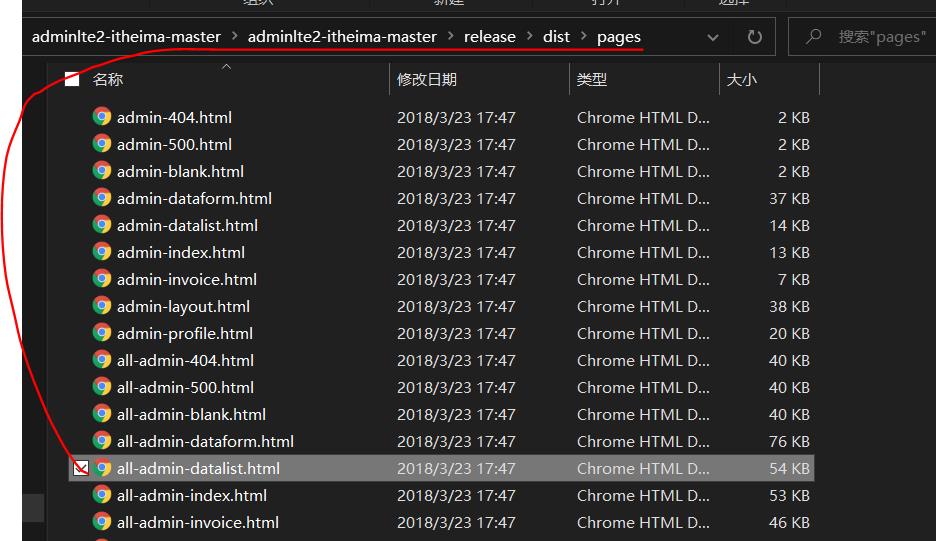
找到adminlte2-itheima-master\\release\\dist\\pages当中

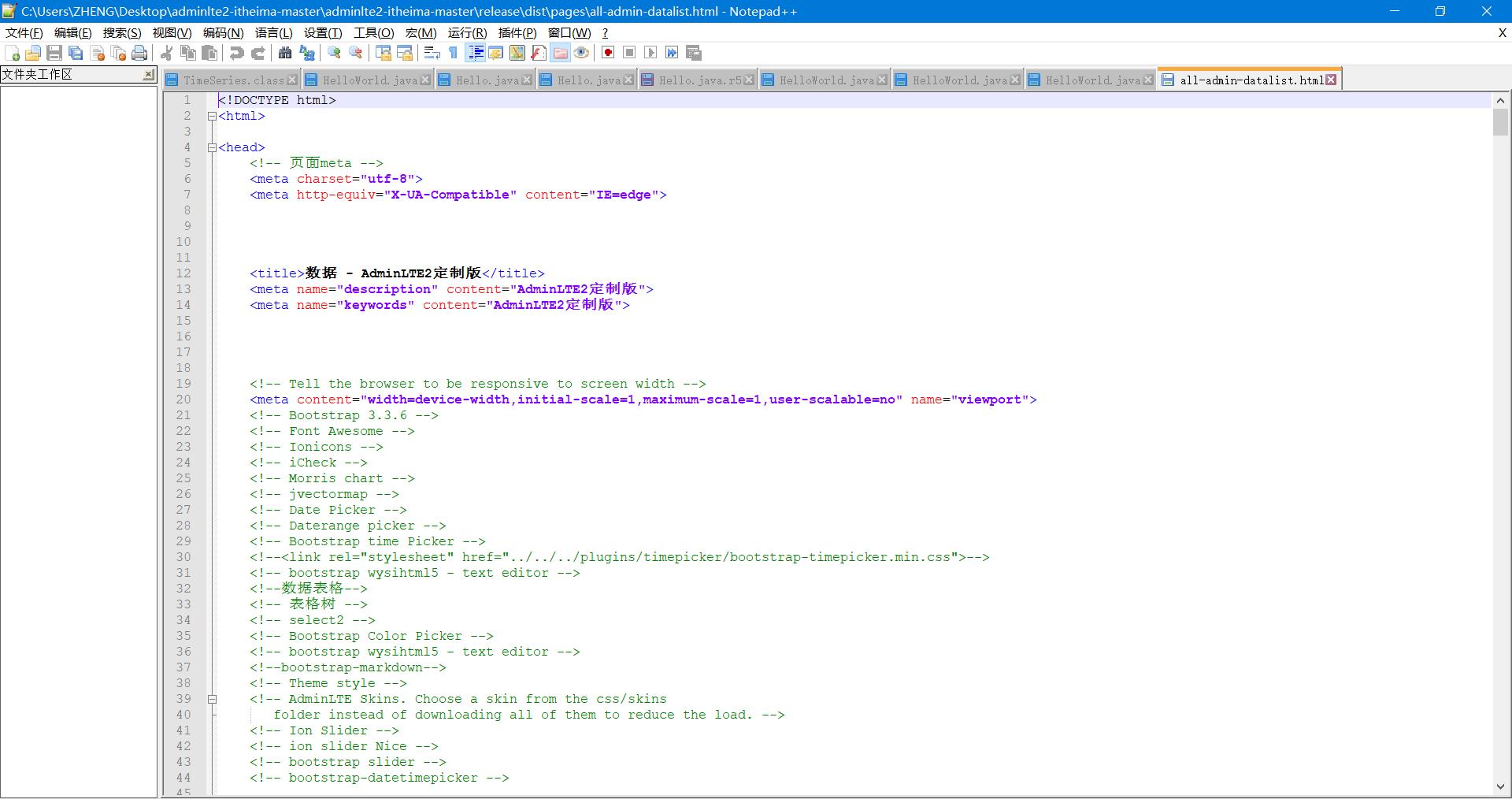
复制其中的代码

复制到自己的demo页面当中去

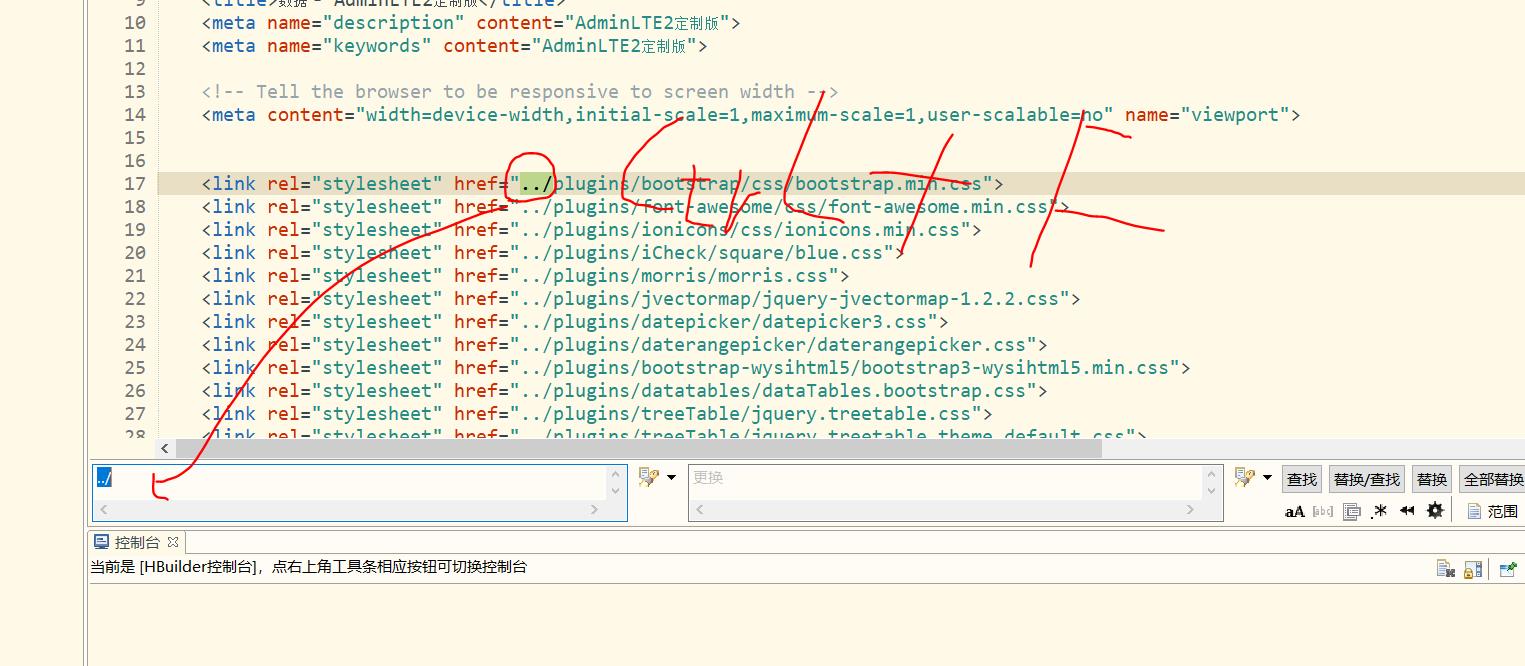
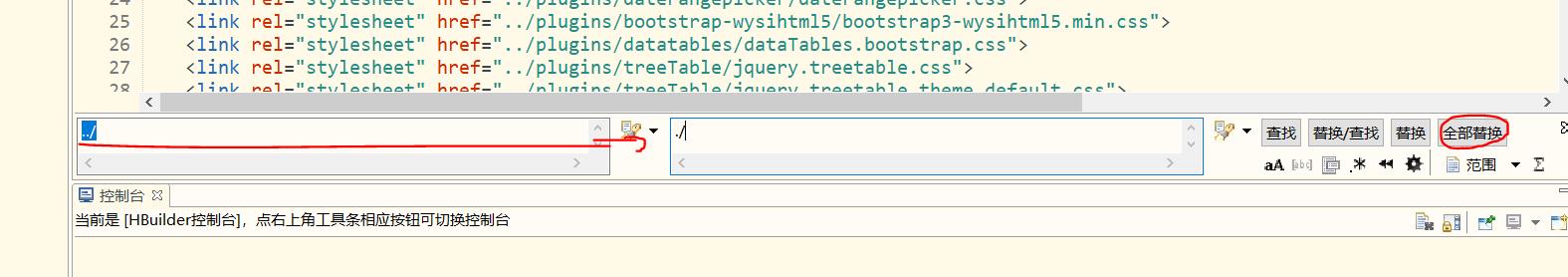
修改CSS和JS的路径


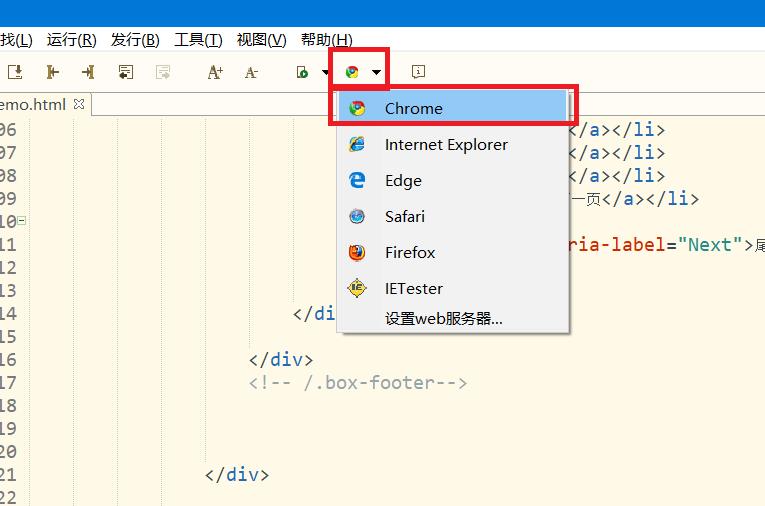
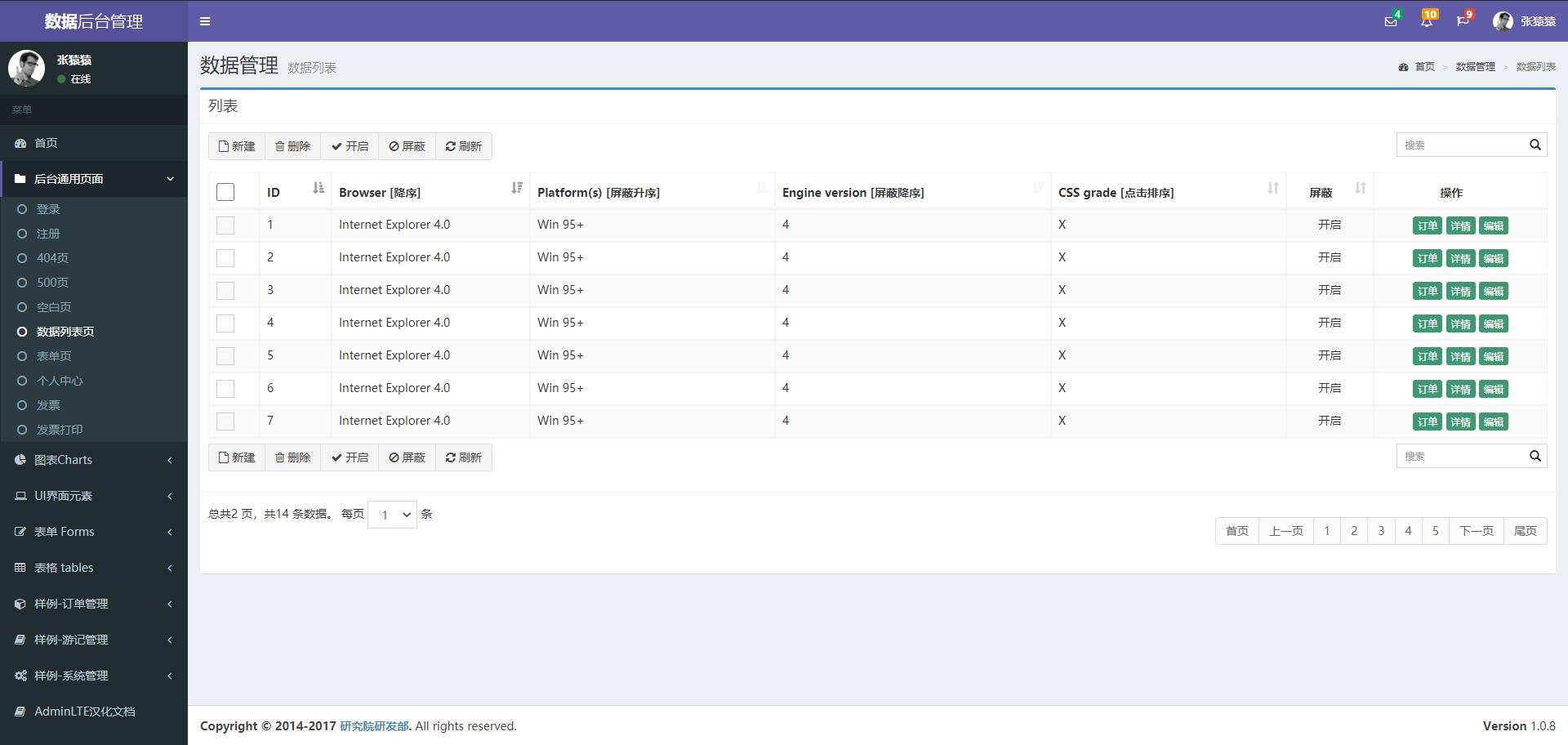
运行测试


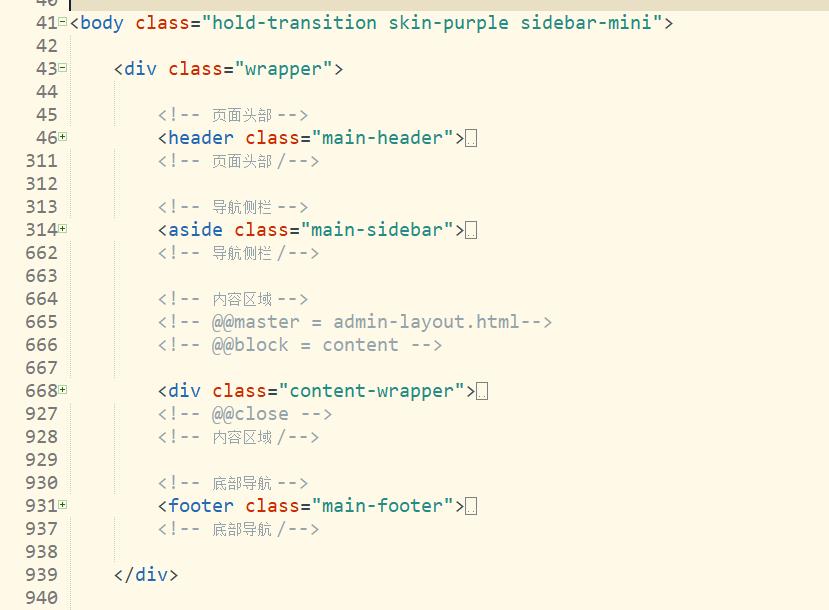
·布局
.wrapper包住了body下的所有代码
.main-header里是网站的logo和导航栏的代码
.main-sidebar里是用户面板和侧边栏菜单的代码
.content-wrapper里是页面的页面和内容区域的代码
.main-footer里是页脚的代码
.control-sidebar里是页面右侧侧边栏区域的代码

·布局选项
fixed:固定
layout-boxed:盒子布局
layout-top-nav:顶部隐藏
sidebar-collapse:侧边栏隐藏
sidebar-mini:侧边栏隐藏时有小图标
·皮肤
skin-blue:蓝色
skin-black:黑色
skin-purple:紫色
skin-yellow:黄色
skin-red:红色
skin-green:绿色

以上是关于AdminLTE快速入门和使用(网页模板快速入门使用)的主要内容,如果未能解决你的问题,请参考以下文章
Expression Blend实例中文教程(13) - 控件模板快速入门ControlTemplates