Java SSM 项目实战 day01 界面搭建
Posted redbox.top
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java SSM 项目实战 day01 界面搭建相关的知识,希望对你有一定的参考价值。
项目页面使用的是AdminLTE,请先看这篇文章简单学习
https://blog.csdn.net/qq_44757034/article/details/116305924
一、首页搭建
1、上网找一张背景图片,命名为center.jpg.png

将其放入到自己的web工程当中

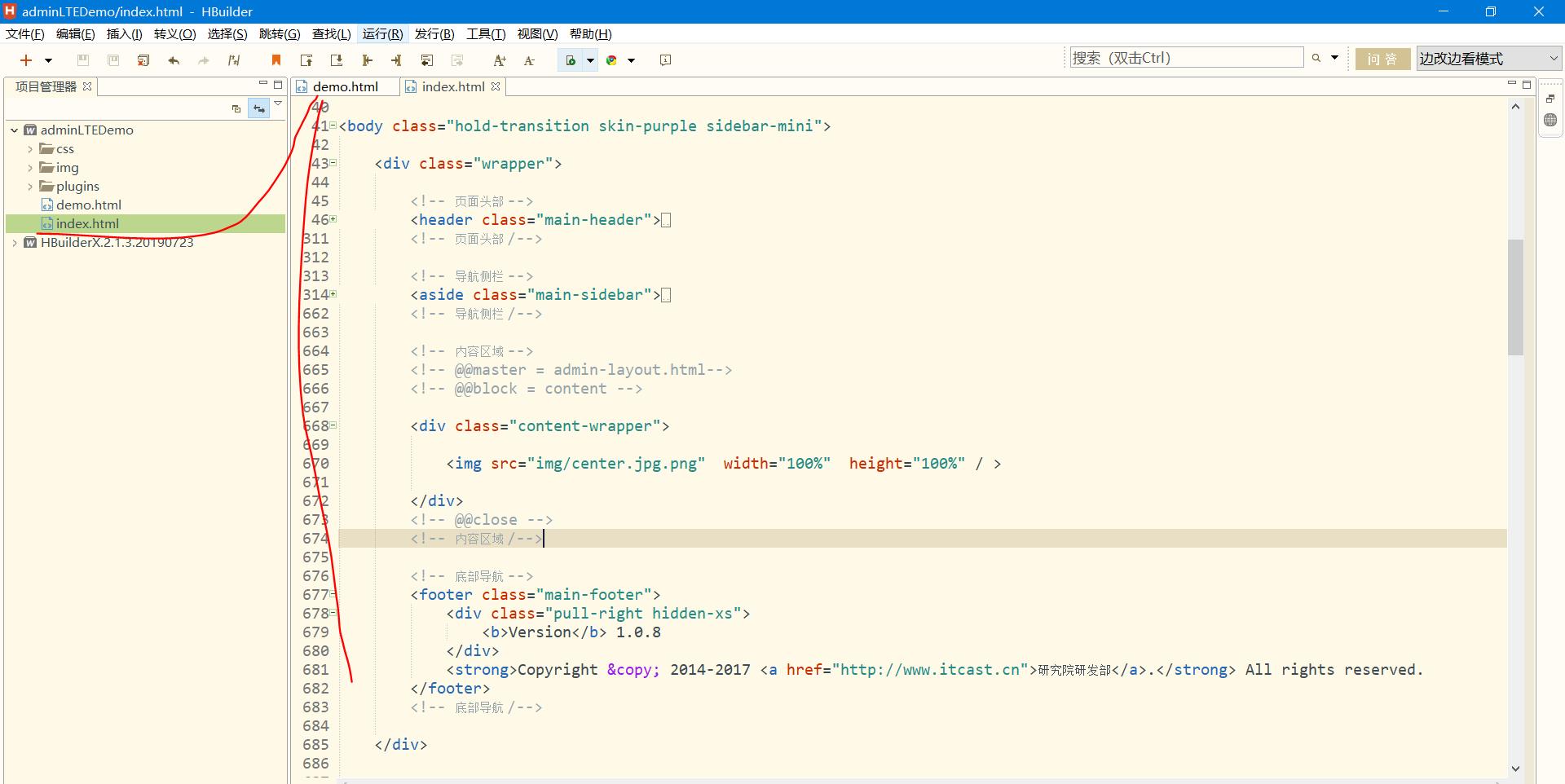
2、创建index.html页面
写入如下代码

<!DOCTYPE html>
<html>
<head>
<!-- 页面meta -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>数据 - AdminLTE2定制版</title>
<meta name="description" content="AdminLTE2定制版">
<meta name="keywords" content="AdminLTE2定制版">
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport">
<link rel="stylesheet" href="./plugins/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="./plugins/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="./plugins/ionicons/css/ionicons.min.css">
<link rel="stylesheet" href="./plugins/iCheck/square/blue.css">
<link rel="stylesheet" href="./plugins/morris/morris.css">
<link rel="stylesheet" href="./plugins/jvectormap/jquery-jvectormap-1.2.2.css">
<link rel="stylesheet" href="./plugins/datepicker/datepicker3.css">
<link rel="stylesheet" href="./plugins/daterangepicker/daterangepicker.css">
<link rel="stylesheet" href="./plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.min.css">
<link rel="stylesheet" href="./plugins/datatables/dataTables.bootstrap.css">
<link rel="stylesheet" href="./plugins/treeTable/jquery.treetable.css">
<link rel="stylesheet" href="./plugins/treeTable/jquery.treetable.theme.default.css">
<link rel="stylesheet" href="./plugins/select2/select2.css">
<link rel="stylesheet" href="./plugins/colorpicker/bootstrap-colorpicker.min.css">
<link rel="stylesheet" href="./plugins/bootstrap-markdown/css/bootstrap-markdown.min.css">
<link rel="stylesheet" href="./plugins/adminLTE/css/AdminLTE.css">
<link rel="stylesheet" href="./plugins/adminLTE/css/skins/_all-skins.min.css">
<link rel="stylesheet" href="./css/style.css">
<link rel="stylesheet" href="./plugins/ionslider/ion.rangeSlider.css">
<link rel="stylesheet" href="./plugins/ionslider/ion.rangeSlider.skinNice.css">
<link rel="stylesheet" href="./plugins/bootstrap-slider/slider.css">
<link rel="stylesheet" href="./plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.css">
</head>
<body class="hold-transition skin-purple sidebar-mini">
<div class="wrapper">
<!-- 页面头部 -->
<header class="main-header">
<!-- Logo -->
<a href="all-admin-index.html" class="logo">
<!-- mini logo for sidebar mini 50x50 pixels -->
<span class="logo-mini"><b>数据</b></span>
<!-- logo for regular state and mobile devices -->
<span class="logo-lg"><b>数据</b>后台管理</span>
</a>
<!-- Header Navbar: style can be found in header.less -->
<nav class="navbar navbar-static-top">
<!-- Sidebar toggle button-->
<a href="#" class="sidebar-toggle" data-toggle="offcanvas" role="button">
<span class="sr-only">Toggle navigation</span>
</a>
<div class="navbar-custom-menu">
<ul class="nav navbar-nav">
<!-- Messages: style can be found in dropdown.less-->
<li class="dropdown messages-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-envelope-o"></i>
<span class="label label-success">4</span>
</a>
<ul class="dropdown-menu">
<li class="header">你有4个邮件</li>
<li>
<!-- inner menu: contains the actual data -->
<ul class="menu">
<li>
<!-- start message -->
<a href="#">
<div class="pull-left">
<img src="./img/user2-160x160.jpg" class="img-circle" alt="User Image">
</div>
<h4>
系统消息
<small><i class="fa fa-clock-o"></i> 5 分钟前</small>
</h4>
<p>欢迎登录系统?</p>
</a>
</li>
<!-- end message -->
<li>
<a href="#">
<div class="pull-left">
<img src="./img/user3-128x128.jpg" class="img-circle" alt="User Image">
</div>
<h4>
团队消息
<small><i class="fa fa-clock-o"></i> 2 小时前</small>
</h4>
<p>你有新的任务了</p>
</a>
</li>
<li>
<a href="#">
<div class="pull-left">
<img src="./img/user4-128x128.jpg" class="img-circle" alt="User Image">
</div>
<h4>
Developers
<small><i class="fa fa-clock-o"></i> Today</small>
</h4>
<p>Why not buy a new awesome theme?</p>
</a>
</li>
<li>
<a href="#">
<div class="pull-left">
<img src="./img/user3-128x128.jpg" class="img-circle" alt="User Image">
</div>
<h4>
Sales Department
<small><i class="fa fa-clock-o"></i> Yesterday</small>
</h4>
<p>Why not buy a new awesome theme?</p>
</a>
</li>
<li>
<a href="#">
<div class="pull-left">
<img src="./img/user4-128x128.jpg" class="img-circle" alt="User Image">
</div>
<h4>
Reviewers
<small><i class="fa fa-clock-o"></i> 2 days</small>
</h4>
<p>Why not buy a new awesome theme?</p>
</a>
</li>
</ul>
</li>
<li class="footer"><a href="#">See All Messages</a></li>
</ul>
</li>
<!-- Notifications: style can be found in dropdown.less -->
<li class="dropdown notifications-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-bell-o"></i>
<span class="label label-warning">10</span>
</a>
<ul class="dropdown-menu">
<li class="header">你有10个新消息</li>
<li>
<!-- inner menu: contains the actual data -->
<ul class="menu">
<li>
<a href="#">
<i class="fa fa-users text-aqua"></i> 5 new members joined today
</a>
</li>
<li>
<a href="#">
<i class="fa fa-warning text-yellow"></i> Very long description here that may not
fit into the page and may cause design problems
</a>
</li>
<li>
<a href="#">
<i class="fa fa-users text-red"></i> 5 new members joined
</a>
</li>
<li>
<a href="#">
<i class="fa fa-shopping-cart text-green"></i> 25 sales made
</a>
</li>
<li>
<a href="#">
<i class以上是关于Java SSM 项目实战 day01 界面搭建的主要内容,如果未能解决你的问题,请参考以下文章
Java SSM项目 day01 企业权限管理系统(IDEA版)源代码