梦学谷项目分析
Posted 一只燕仔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了梦学谷项目分析相关的知识,希望对你有一定的参考价值。
由于此项目是团队开发,本人只负责供应商模块
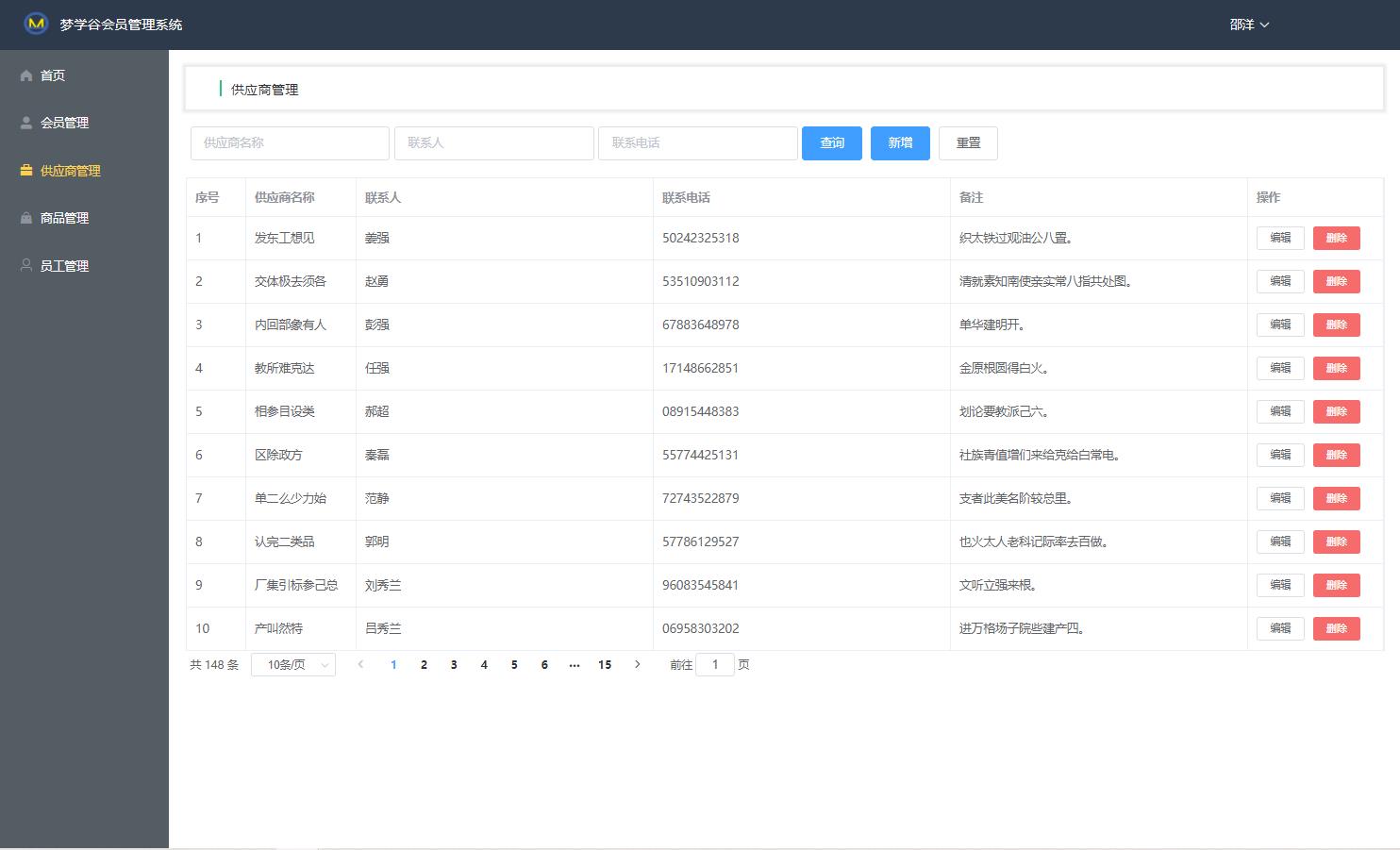
供应商模块效果展示:

项目所用技术栈:element-ui,axios封装,api封装
axios的封装:
//导入axios依赖包
import axios from "axios";
//2. 创建axios的实例化对象
const Server = axios.create({
baseURL: 'http://mengxuegu.com:9999/pro-api/', //后期请求接口的基地址
timeout: 5000, //5s超时时间
});
//3. 设置请求拦截器配置
Server.interceptors.request.use(function(config) { //成功的时候
console.log(config);
config.headers.Authorization = sessionStorage.token;
return config
}, function(error) { //失败
return Promise.reject(error);
})
//4. 配置相应拦截器的信息
Server.interceptors.response.use(function(response) {
if (response.status == 200) {
return response.data;
}
return response;
}, function(error) { //失败
return Promise.reject(error);
});
//5. 导出模块
export default Server;
以上是关于梦学谷项目分析的主要内容,如果未能解决你的问题,请参考以下文章