小米商城项目分析总结
Posted 一只燕仔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小米商城项目分析总结相关的知识,希望对你有一定的参考价值。
项目难点分析:
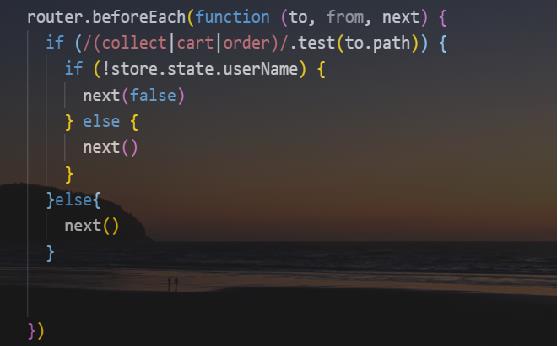
未登录状态
点击加入购物车或者喜欢,判断用户是否登录,如果没有登录就弹出登录模态框让用户登录后在进行相应的操作,用到了全局的路由鉴权,代码如下,我用的是一个正则判断,然后通过一个if判断,判断用户名是否存入本地,用户是否登录,如果没有登录就不会继续往下执行,登录了就会接着往下执行

购物车
首先渲染数据,写入计数器,获取数据,实时更新数量,然后用计算属性来计算商品的数量和总价,可以随时监听数量的改变而改变,点击去结算页面跳转至我的订单页面
computed: {
//个数
allNum: function () {
console.log(this.cartData);
var a = 0;
this.cartData.forEach((item) => {
return (a += item.num);
});
return a;
},
//总价格
allPrice: function () {
console.log(this.cartData);
var b = 0;
this.cartData.forEach((item) => {
return (b += item.num * item.price);
});
return b;
},
},
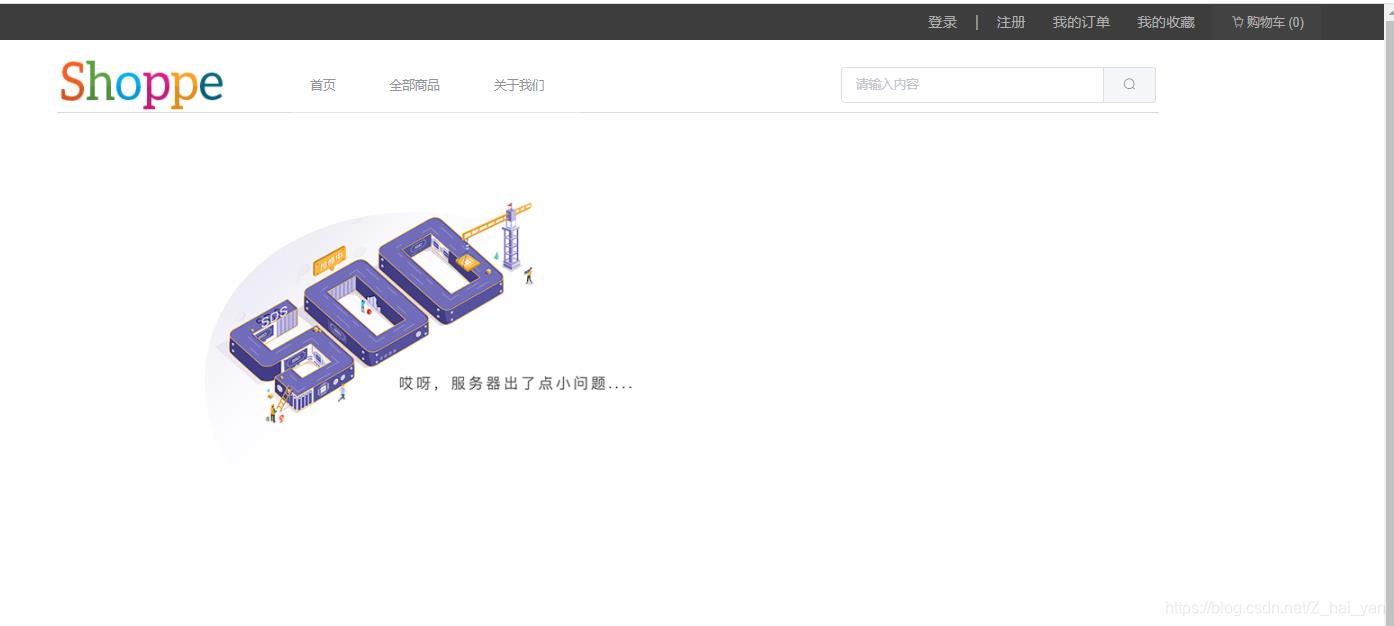
在vue中怎么在断网情况下,显示报错页面(状态码为500时)
<template>
<div>
<div class="box">
<div class="error">
</div>
</div>
</div>
</template>
<script>
export default {
name: "",
data() {
return {};
},
};
</script>
<style lang='scss'scoped>
.box {
width: 1255px;
height: 550px;
.error {
margin: 0 auto;
width: 550px;
height: 550px;
background: url('../../public/imgs/error.png') no-repeat 100% center;
}
}
</style>
{
path: '/error',
name: 'Error',
component: () => import(/* webpackChunkName: "login" */ '../components/meError.vue'),
}
// 请求拦截器
Server.interceptors.request.use(config => {
// 给管理后台的接口设置header头,添加Authorzation属性
let token = sessionStorage.getItem('token')
config.headers['Authorization'] = token//给header头添加token值
return config
}, error => {
// 出现异常
return Promise.reject(error);
})
// 响应拦截器
Server.interceptors.response.use(response => {
// 后台正常响应的状态,如果是200, 说明后台处理没有问题
/* if (response.status == 200) {
return response.data;
} */
// return response.data 可以在这里统一的获取后台响应的数据进行返回,而这里面就没有请求头那些
return response
}, error => {
console.log('error--->', error);
router.push('/error');
/* return Promise.reject(error); */
return error
})
效果展示

以上是关于小米商城项目分析总结的主要内容,如果未能解决你的问题,请参考以下文章