vue.js前端自己写死的数据在自己电脑上怎么测
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js前端自己写死的数据在自己电脑上怎么测相关的知识,希望对你有一定的参考价值。
安装一个wamp, 相当于一个虚拟的服务器。软件小,操作简单。方便易用。实在不行 安装HBulid, 这个玩意是个前端开发工具,也自带服务器。 参考技术A 安装模拟服务器测试。例如tomcat怎么在自己电脑上搭建一个服务器,以便于外网访问呢?
前几天我要测试一个项目,这个是需要往服务器上放才可以测的,但后台太忙了,所以就说让我自己在自己电脑搭建个服务器,把项目代码放在里面测就可以,其实搭建服务器的方法有很多,之前我有用过一个XMAPP的软件它也是可以作为服务器承载代码,以供别人访问,不过我觉得比较流行的还是Tomcat服务器;
其实我们偶尔也会写一下网页,javaweb程序,为了逼近现实,我们的项目发布后,都希望我们的项目能让更多的人看到,难道我们要自己去买域名么,买空间么?其实我个人觉得如果不是需要很大的持续的访问量的话,完全没有必要去买一个空间域名,例如我们只是做学习,测试之用完全没有必要去买一个,其实之前我买过,就新浪云,注册和认证都不需要钱,但现在新浪云越来越坑了,每天都会消耗云豆,也就是说你2,3个月不缴费,新浪云上面的资源就会被清空,特别蛋疼!所以我们自己会搭建服务器的话就完全没有那多的麻烦事了。
比如我们搭建一个Tomcat服务器:
分三步:
1:
我们用Tomcat服务器,如果我们的javaweb程序已经部署到了Tomcat服务器,一般我们在本地访问的地址为localhost:8080/shop1,localhost指本机,即127.0.0.1,8080端口号,shop1你部署的项目名称,但太过于繁琐,我们只想通过ip地址来访问我们的项目,即127.0.0.1或者localhost,我们只需要修改一下Tomcat的皮脂即可,打开Tomcat所在的conf文件夹,打开server.xml文件,所要修改的部分如下:
- <Connector port="80" protocol="HTTP/1.1"
- connectionTimeout="20000"
- redirectPort="8443" />
- <Context path="" docBase="shop1" reloadable="true" />
即将port从原先的8080修改成80,因为http协议的默认端口是80,这样你就可以不用再输端口号了,把docBase="shop1"的值修改成你所部属的项目的名称,默认指向你的项目,这样你就可以不输项目的名称了。
还得注意一点Tomcat 7.0的版本的server.xml文件中居然没有
<Context path="" docBase="shop1" reloadable="true" />
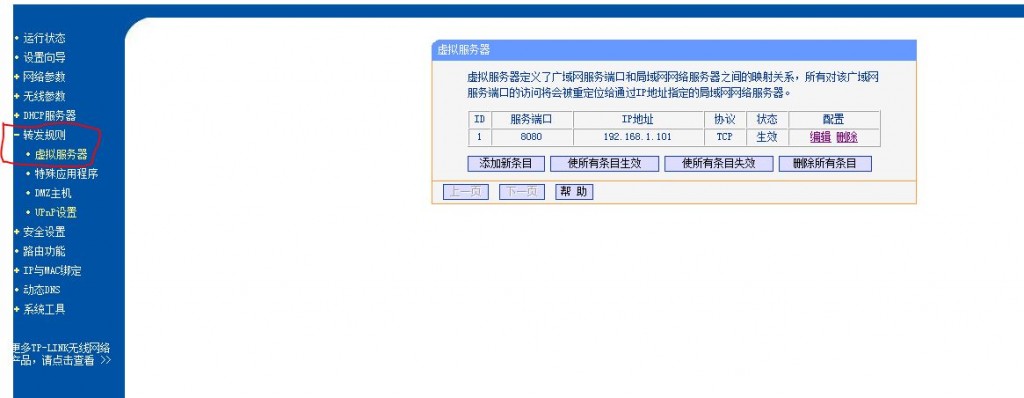
这一条,又下载了5.0版本居然有,如果你的没有,复制加进去就可以了。 OK,这样的话,你在浏览器里输入localhost就可以访问你的项目了! ps:为了下来的工作中部出现什么问题,我并没有将8080端口改成80,据说端口被电信封掉了,我让用电信上网的同学访问我的网站,果然不行,这里我们明白道理就可以了,只是学习测试子用,所以我们就用8080端口。 2: 上一步我们只实现了自己访问,但如何让外网的同学访问,这里可能涉及了简单的网络知识,我网络学的也不是很好,就说的比较通俗一点,有两种情况(1)你上网没有用路由,运营商单独分给你一个ip地址,那你直接可以用你的ip让外网的同学来访问你的网站,我们这里用的8080端口,所以形式为:xxxxxxxxxx:8080.为了让多的同学了解,我在啰嗦一下,怎么知道自己的ip地址,你不必用在cmd命令输入ipconfig这种略显专业的方法去获取 ,其实哦重要在百度搜素“ip查询”,第一个就是。 (2)用了路由器,一个路由器呆了好几台电脑,比如说跟室友,这就需要你去路由管理页面设置一下,端口映射,让被人访问你们的ip地址时,映射到你的电脑,在浏览器中输入192.168.1.1(以你的路由为准),进入路由管理页面,操作如下图,
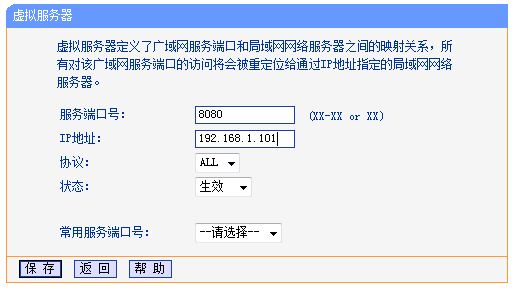
 转发规则-----虚拟服务器-------添加新条目
转发规则-----虚拟服务器-------添加新条目

端口我们没改,所以填8080,IP地址为你的电脑在局域网中的地址,怎么样知道自己的局域网中的地址,很简单自己百度一下,只要局域网里的电脑不是太多,一般为192.168.1.XXX,我这里为192.168.1.101,然后点击保存,OK,然后外网就可以用你们IP去访问你的网站了!
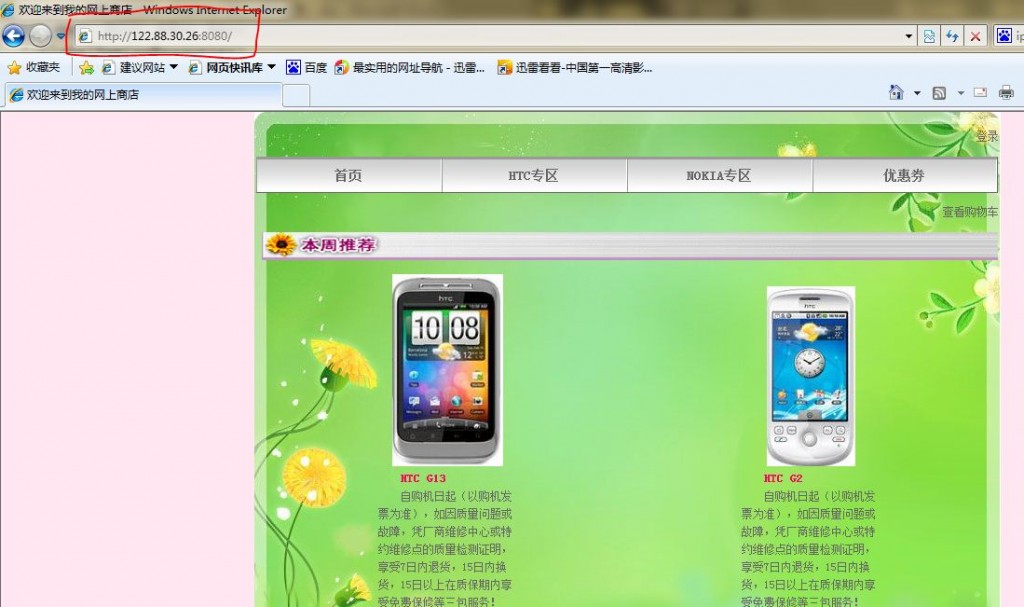
效果图如下:
 这时可以把这个网址发给你的同学,试一下,他能不能访问你的网站,答案是肯定的!
3:
这时可以把这个网址发给你的同学,试一下,他能不能访问你的网站,答案是肯定的!
3:
但是又有新问题了,你第二天打开路由,或者再次上网时,运营商会重新分配给你一个新的IP地址,难道你让你同学访问时,再次把这个IP地址发给他吗?显然这是不合理了。
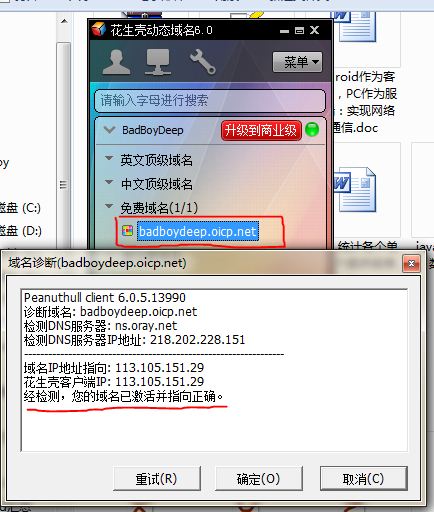
此时,我们就想有一个动态域名多好。这里给大家介绍一款软件“花生壳”,下载安装,然后注册后,你就会获得一个免费的二级域名,每次开机自启后,就会将花生壳服务端中的IP数据更新成你新的IP地址,然后你每次用你固定的域名来访问时,就会解析到你新的IP地址。
如下图:

双击你的域名,看有没有显示出“经检测,您的域名已激活并指向正确”!
OK,到这里,没有路由的同学,就可以直接用你的域名访问了!
有路由的同学,还得多操作一步:
再次进入路由管理页面,操作如下图:

点击“动态DNS”,这时如果你的上述操作都没问题的话,服务提供者那一栏已经自动填充成花生壳的网址了,然后输入用户名,密码,点击登录,如果显示为“连接成功”,那点击“保存”。
到这里,终于大功告成,看一下最终效果图:

可以看到,我用我的域名成功的访问到了我的网站。
PS:有时显示“验证成功”时也是个假象,一点击“保存”时,又显示为“验证失败”,再点击“登录”,多点击几次“保存”,直到它一直显示为“验证成功”即可,反正就是多试几次。
以上是关于vue.js前端自己写死的数据在自己电脑上怎么测的主要内容,如果未能解决你的问题,请参考以下文章