小米商城项目
Posted 龖龖龖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小米商城项目相关的知识,希望对你有一定的参考价值。
项目模块
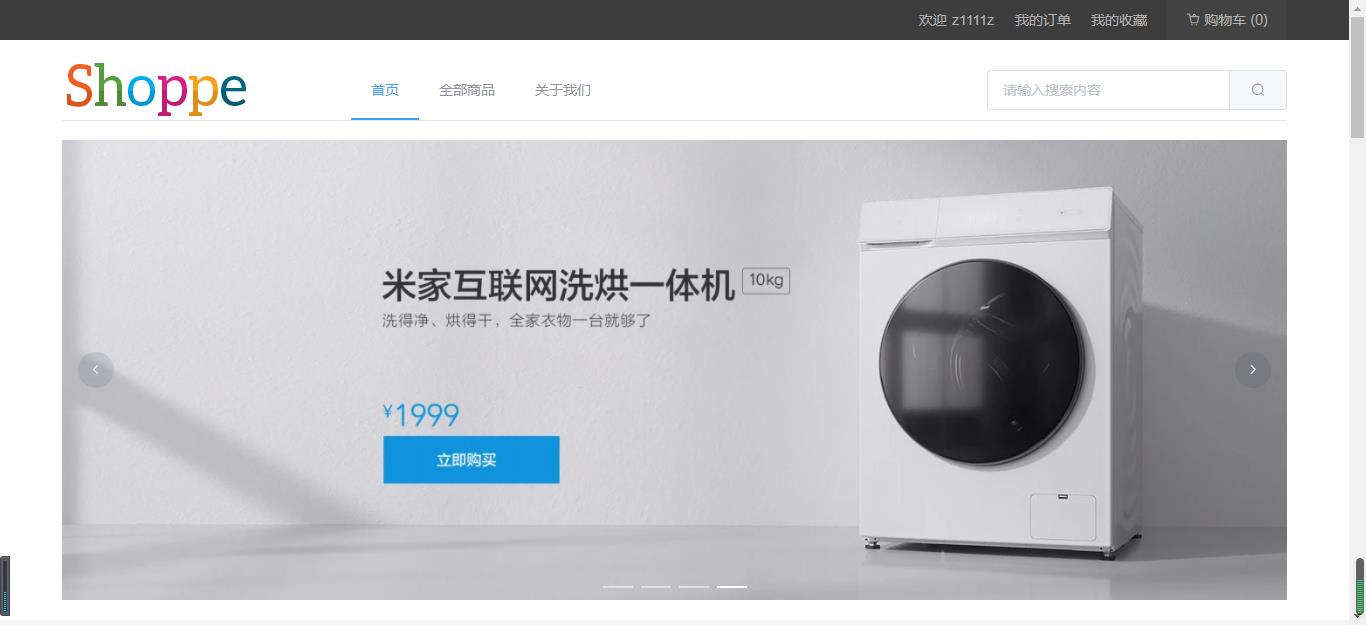
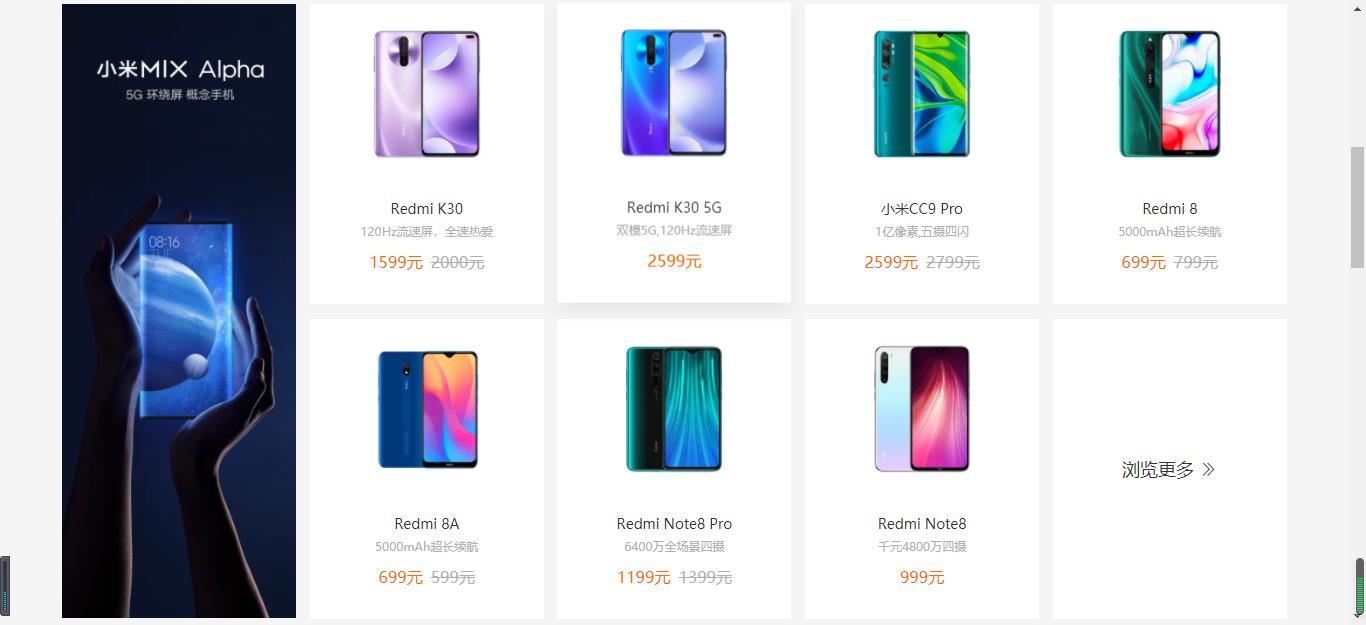
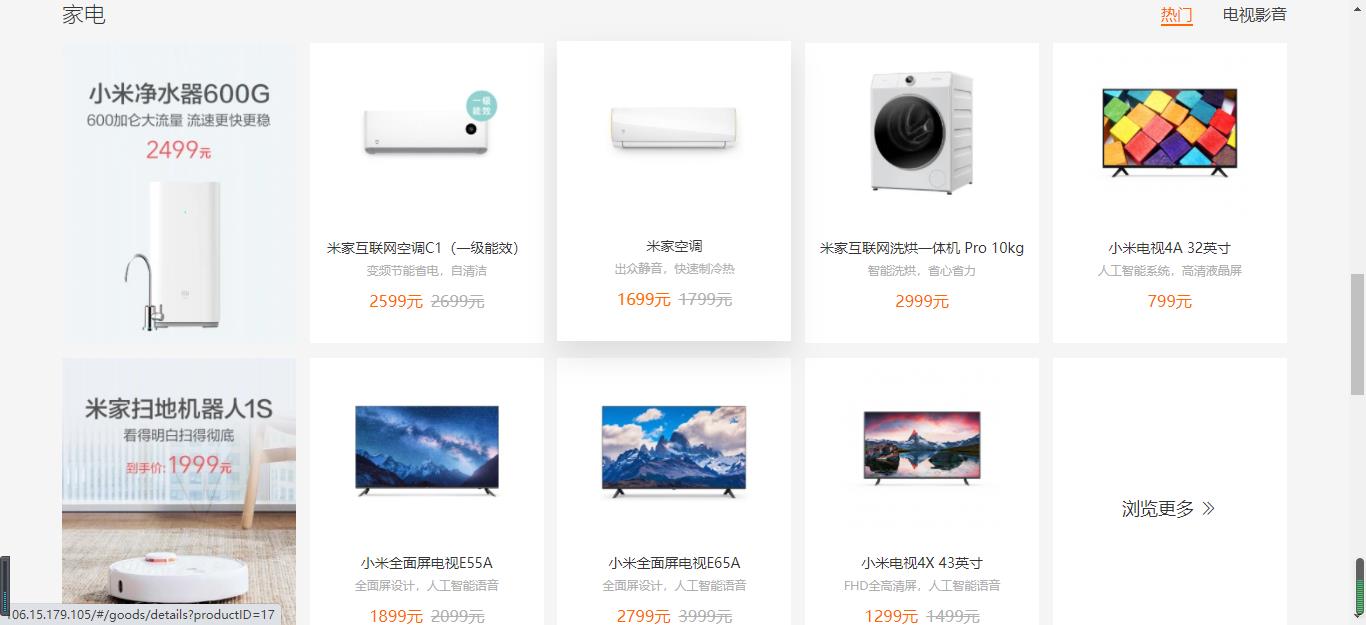
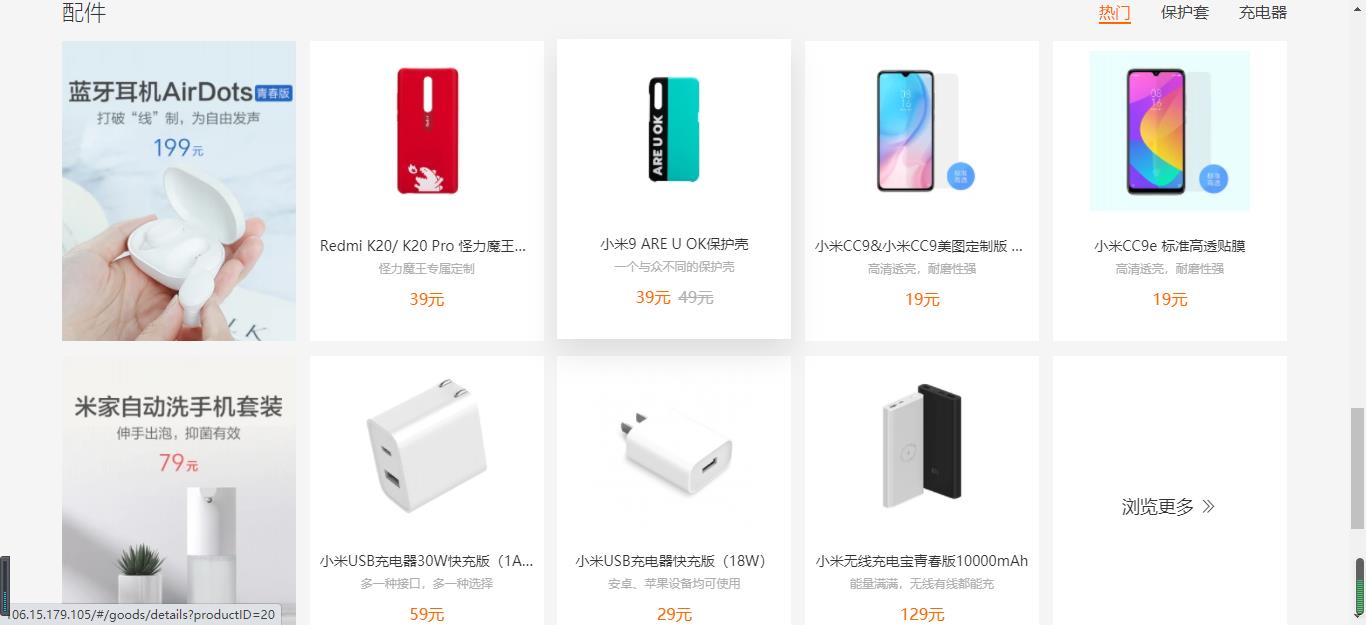
1.首页
图片如下(示例):





技术点:
①、登录鉴权
请求接口时将文本框的值传递到请求中(需要结合Element框架)
当用户点击购物车或收藏判断用户有没有存储token值如果有进入,如果没有则提示用户先登录弹出登录框
②、热门 电视影音 保护套 充电器 的数据切换
我采用的方式是利用js原生的鼠标移入事件结合$refs获取当前节点,改变文字样式移入时并触发请求
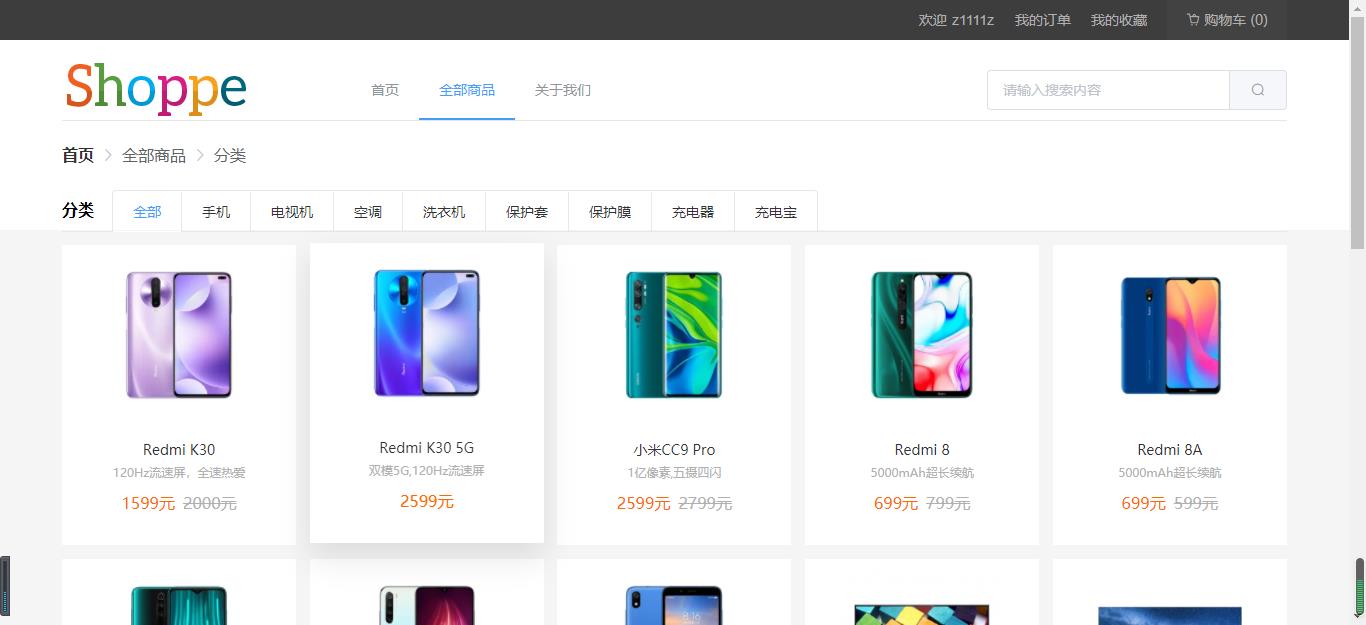
2.全部商品
图片如下(示例):


技术点:
①、全部商品
在main.js中定义一个全局变量:Vue.prototype.$variate = {};
在商品组件中点击浏览更多时将总数据的id传递到全局变量中,然后再全部商品组件中将id重新赋值携带在请求中,并重新调用总数据渲染视图
3. 关于我们
图片如下(示例):


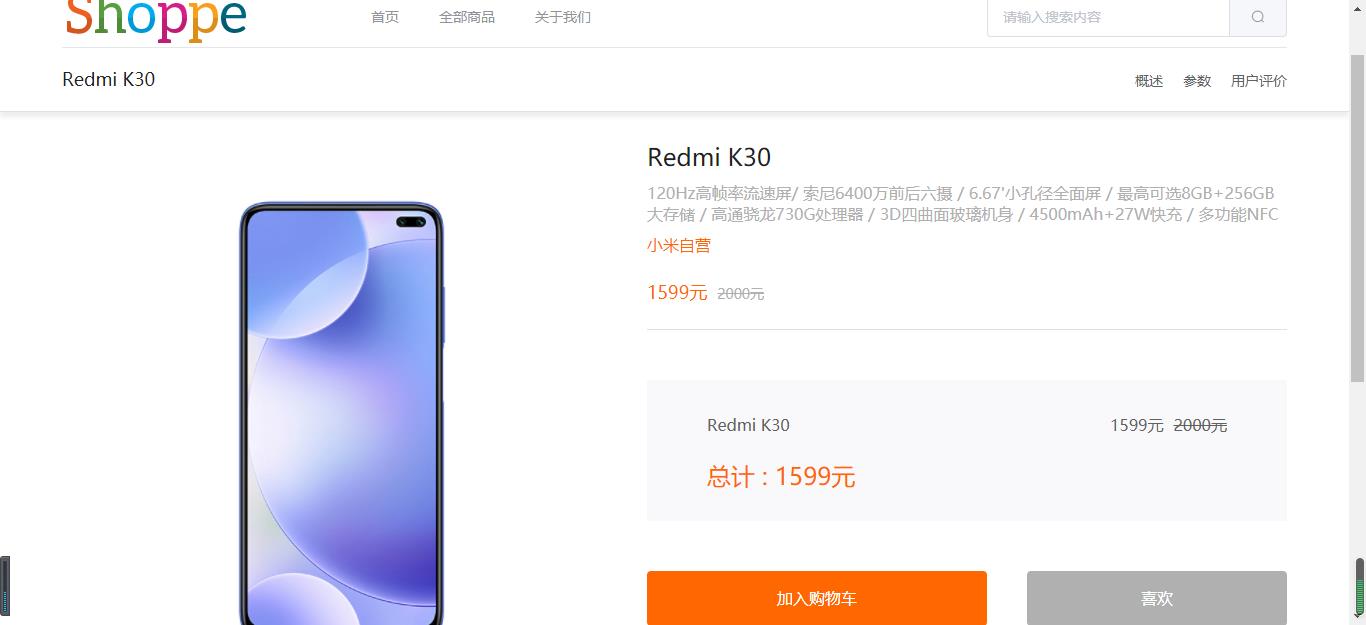
4. 详情页
图片如下(示例):

技术点:
①、商品详情
进入商品详情要在url地址上拼接上当前商品的唯一标识id,再进行路由跳转,在详情页中获取当前的商品,利用query或params获取url上的id,将id携带在请求中请求到当前单个商品的基本信息并渲染。
5. 购物车
图片如下(示例):

技术点:
①、加入购物车
获取到当前的商品后将该商品传递到vuex里面进行存储,然后跳转到购物车页面,再利用vuex将数据v-for循环到该组件中展现出来。
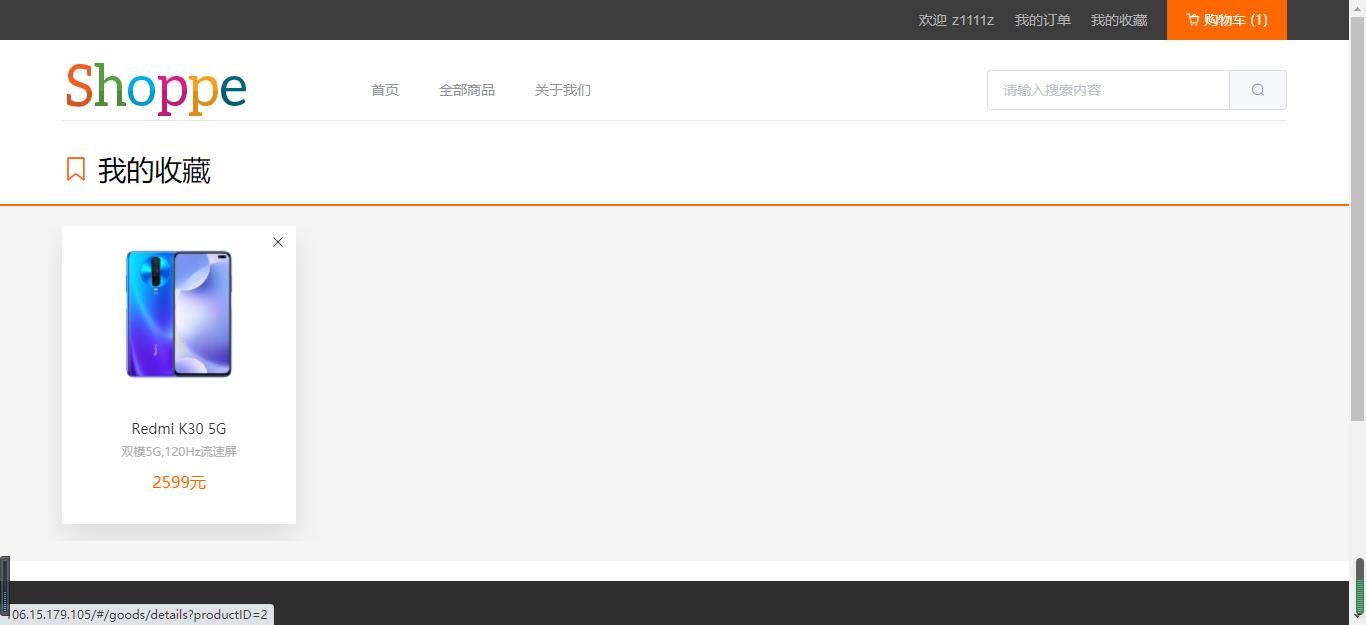
6. 我的收藏
图片如下(示例):

技术点:
①、加入收藏
与上同理,唯一不同的是收藏有一个x号需要对该商品在vuex进行删除操作,点击x号时获取当前收藏商品的id传递到vuex,再对总数据进行循环判断每一项收藏商品的id与传递过来的id一致,利用数组方法splice进行数组删除
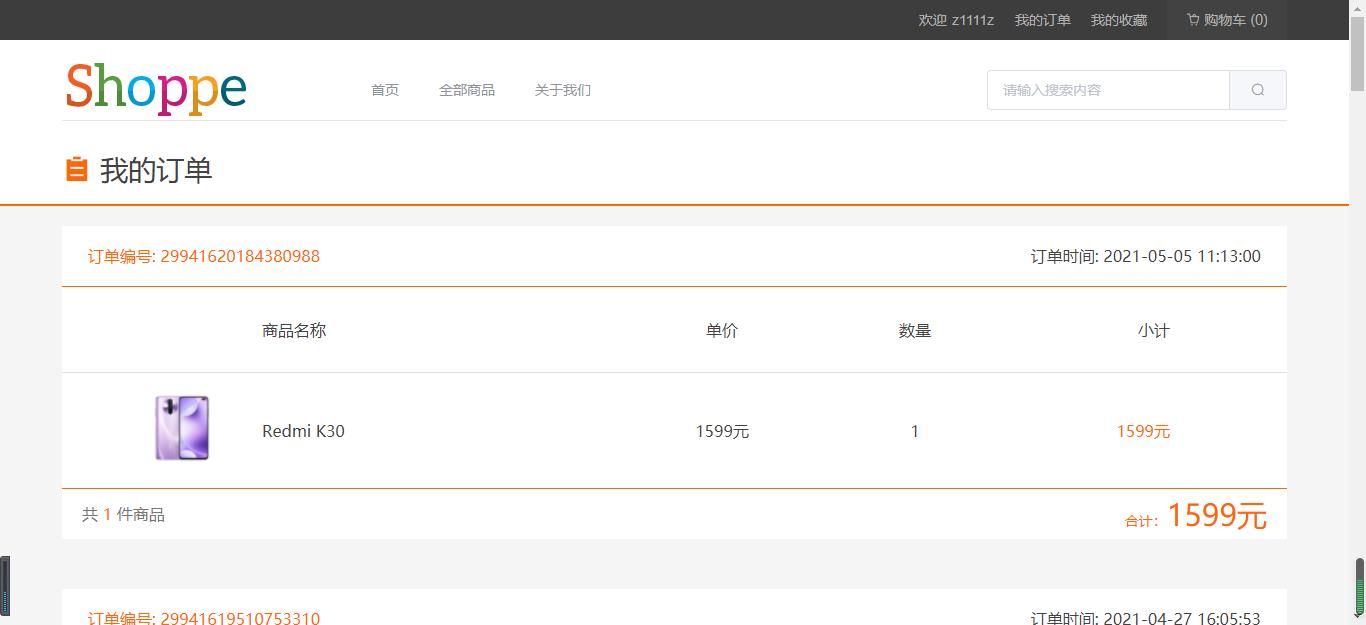
7. 我的订单
图片如下(示例):

总结:
项目技术栈:
一、Element框架
二、vuex
三、父传子,子传父组件通信
四、动画
五、全局变量
项目技术难点:
1、vuex的计算属性的使用
2、input多选框只要一个不选中 全选不选中 价格 数量变更等效果
3、浏览更多并跳转到全部商品并将当前的总数据显示出来
4、跨域
以上是关于小米商城项目的主要内容,如果未能解决你的问题,请参考以下文章