混合开发框架前端开发大师修炼指南
Posted 皓月师兄研习社
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了混合开发框架前端开发大师修炼指南相关的知识,希望对你有一定的参考价值。
《混合开发入门 Vue结合android/ios,开发仿东京项目App》网盘分享
本程课融合Vue、Android等流行前的端和移动端技术,混合发开经典电商APP——京东。课程将杂复功能与知点识完美融合,带你真感实受到明星级品产开发的全过程。除之此外,还有一用流户体验和优交秀互设计你等一探究竟,拓宽发开眼界。
如果遇到二维码失效——加V:wuq977 体验课程

如果您想成为专业的JaV.aScript开发人员,您应该至少收集JaV.aScript除其他框架和库中。本文收集了九个不同的项目。每个项目都使用不同的JaV.aScript框架或库。我想是这样的。您必须是2020年的前端开发大师!

Simon Holdorf。
翻译|米热,郭伟
以下是翻译。
由于您是一个程序或经验丰富的开发人员,您必须跟踪新的概念和语言/框架,您必须跟踪新的概念和语言/框架,以赶上我可以的世界的快速变化做。Facebook在四年前在Facebook中举行了反应,这是全球javascript开发商的首选。然而,vue.和Angular不是雄心勃勃的。稍后去播放,接下来。JS.或nuxt。有JS和其他通用框架,盖茨比,网格遍布套装和Quasar。
如果您想成为专业的JavaScript开发人员,您应该至少收集JavaScript除其他框架和库中。
为了帮助您成为国家前端开发大师,我收集了九个不同的项目。每个项目都有一个不同的主题。我希望您能尝试构建这些项目,您可以使用不同的JavaScript框架或库。请建立自己的显示结果。请记住,论文的故事不是很有利于,最好开始现在,其中一个问题是挤压!
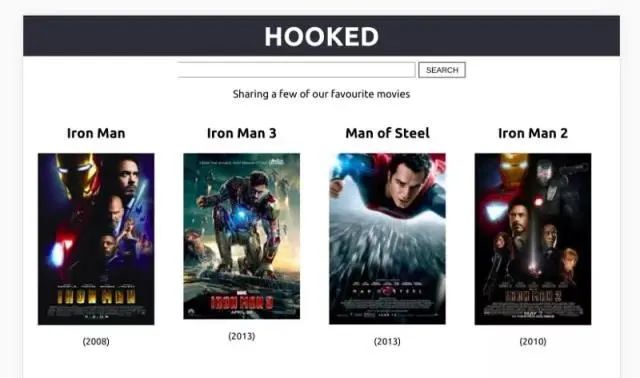
建立一个电影搜索应用程序以进行响应
首先,您可以建立一个与反应的电影搜索应用程序。该应用程序终于如下所示:

你可以学习的技术
通过构建此应用程序,您可以进一步掌握反应和新兴钩API。图中的项目使用React组件,许多钩子和外部API。当然有几种CSS.样式。
技术堆栈和功能混合开发框架
钩子的重新创建反应申请JS。X。CSS此项目不必使用任何类。您可以提供与功能响应沟通的完美机会。你帮助你在2020年升级自己。以下链接是项目的示例。您可以参考链接中的教程。您还可以构建您自己的风格应用程序!
https:// www。FreeCodecamp。ORG / NEWS / BILZ-A-Movie-App-use-React-Hooks-24EB72DDFAF7 /
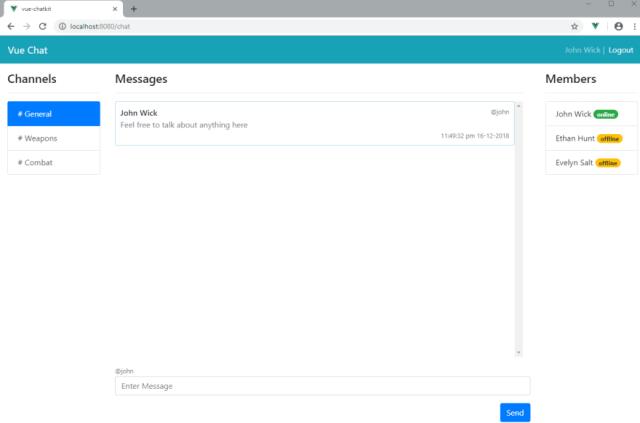
使用Vue构建聊天应用程序
另一个精彩的项目是使用您喜欢的JavaScript库VueJS.构建聊天应用程序。此应用程序几乎如下。混合开发框架

你可以学习的技术
以下教程字母如何从开头,创建组件,创建,创建,创建和连接到第三方服务以及处理身份验证方法中的vue应用程序。
技术堆栈和功能混合开发框架
vvVue Router.Vue Cli。推动CSS这是一个非常好的项目。您可以帮助您启动Vue,您可以提高您的技术能力来解决2020年的开发。教程链接如下。
https:// www。CITEPOINT COM / PUSHER-VUE-Real-Time-Time-App /
使用角度8构建一个美丽的天气预报
此应用程序有助于为角度8构建美丽的天气预报。

你可以学习的技术
项目可以教你一些坚实的技术。从抓取创建包括应用程序。从设计到开发,我们将扩大生产扩展到发展。
技术堆栈和功能混合开发框架
角8.基于光纤服务器端渲染CSS,网格布局,FlexBox人性化设计,移动应用程序骑士模式美丽的ui这是一个全面的项目。您可以从设计联系到最终部署的整个开发过程。教程链接如下。
https://媒介。com / @ hamedbaatar / build-a-real-world-beautifue-web-app-with-angular-6-to-z-ultimate-guide-2018-part-i-e121dd1d55e
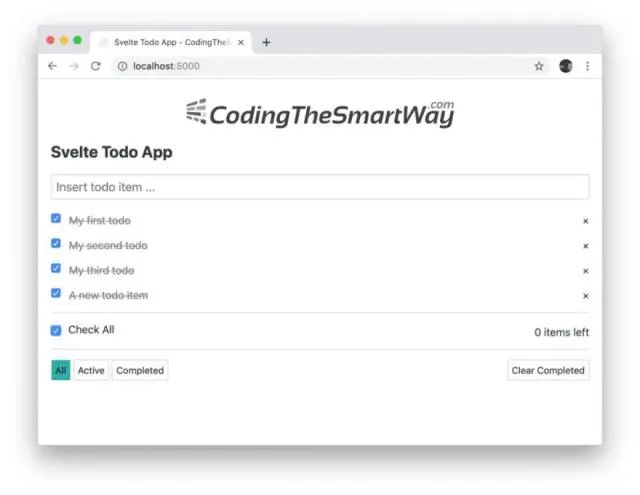
使用svelte申请
与角度相比,反应,Vue和角度斯蒂特是一种新兴框架。但这仍然是2020年的热门话题之一。此类应用程序的应用程序有点旧套装,但该项目还有助于主掌握Svelte。此应用程序几乎如下。

你可以学习的技术
本教程介绍如何使用Svelte 3创建整个应用程序进程。它使用组件,样式和事件处理程序。
技术堆栈和功能混合开发框架
Svelte 3.集会通过CSS设置样式ES 6语法优秀的Svelte进入项目并不大量,所以我认为下一个教程是一个很好的起点。也许你可以创建另一个全面的Svelte教程,然后你把它介绍给每个人吗?
https://媒介。Com / Codysthsmartway-Com-Blog / Builiny-A-Svelte-3-Todo-App-From-Depaitment-1737F72C23A6
请使用下一个。JS打造电子商务购物车
NextJs是最受欢迎的框架。您可以使用此框架创建一个可以在支持服务器端渲染的范围之外选择的选定的REATE REAT应用程序。显示一种方式来构建电子商务推车,如项目中的下面。

你可以学习的技术
在这个项目中,您将学习如何将其设置为下一个。JS开发环境样式并部署以下应用程序以获取数据以创建新页面和组件:
技术堆栈和功能混合开发框架
下一个。js组件和页面获取数据风格扩张SSR和SPA通过真实例子学习新技术(电子商务购物车)通常非常受欢迎。教程链接如下。
https:// snipcart。COM / BLOG / NEXT-JS-ECOMMECED-TUTIONIRE
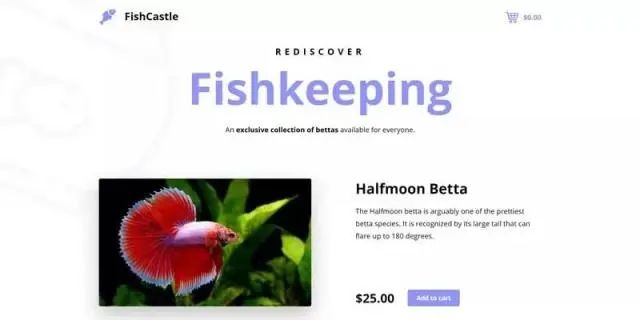
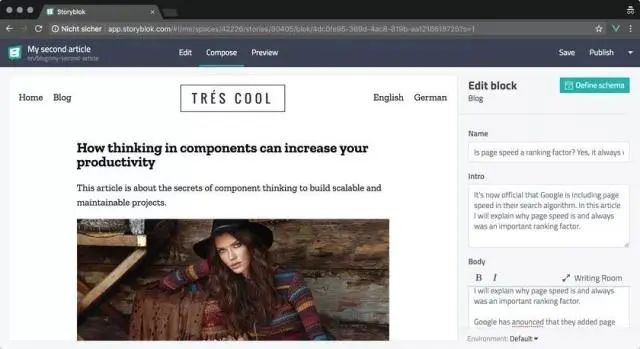
请使用nuxt。JS构建一个完整的多语言博客网站
nuxt。JS和Vue之间的关系如下。JS反应。一个好的框架可以组合服务器端渲染和单页应用程序。该应用程序终于如下所示:

你可以学习的技术
此示例项目教导使用Nuxt。JS直到最终部署到第一个设置以构建一个完整的网站。该项目使用Nuxt必须提供的许多优秀功能。例如,页面,组件和SCSS样式。
技术堆栈和功能混合开发框架
nuxt。js组件和页面故事Voking模块混合组装VX状态管理SCSS风格Nuxt中间件这个项目很酷。它涵盖了很多稀有物品。JS的保费。我个人喜欢使用Nuxt,所以你应该尝试一下,我希望你能看到通过这个项目的Vue开发人员!教程链接如下。
https:// www。Styleburg。COM / TP / NUXT-JS-Multilanguage-Web站点教程
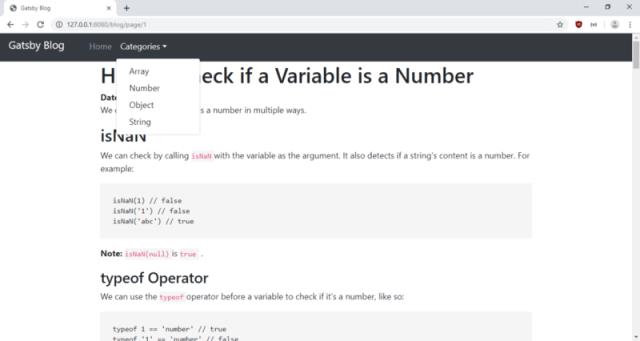
使用盖茨比建立博客
盖茨比是一款出色的静态站点发电机。基本用途是反应和GraphQ。使用。该项目的结果大致如下。

你可以学习的技术
在本教程中,您将学习如何使用盖茨比构建一个好博客。事实上,反应和GraphQ。它与您自己的博客文章相同。
技术堆栈和功能混合开发框架
GatsbyReactGraphQL.插件和主题mdx / markdown。Bootstrap CSS.模板如果要创建博客,则可以了解如何创建博客站点以了解如何使用React和GraphQL。我不说我选择了WordPress。但是您可以使用Gatsby,创建一个高性能响应网站!教程链接如下。
https://博客。位rc。IO / build-a-blog-with-gatsby-and-bootrap-d1270212b3dc
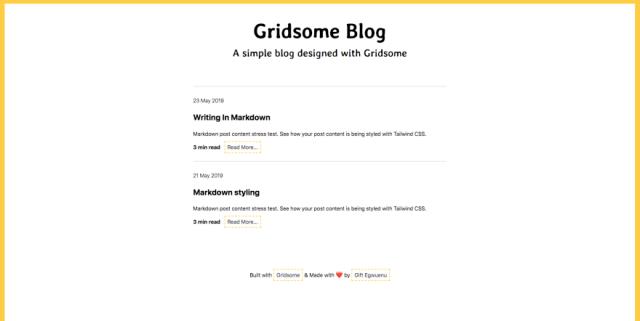
使用网格建立博客
电网Somem和Vue关系。我们已经介绍了Nuxt以创造中性率的比率。这适用于格里迪斯和Gatby。都使用GraphQL作为数据层。只有gr gr使用vuejs。Grid Somem是一个非常好的网站生成工具。它有助于创造一个优秀的博客。

你可以学习的技术
该项目教授如何使用GridSome,GraphQL,Markdown构建简单博客。它还介绍了如何通过NetWify开发应用程序。
技术堆栈和功能混合开发框架
GridsomevGraphQL啰嗦NetLify。当然,下一个教程并不是很全面,但它可以用作涵盖网格和标记的基本概念的良好起点。
https:// www。Telerik。COM /博客/建筑物 - 博客 - VUE-AND-MARKDOWN-Gridsome
使用Quasa构建类似于SoundCloud的音频播放器应用程序
Quasar是另一个Vue框架。也可以构建移动应用程序。该项目创建了一个音频播放器应用程序。如下:

你可以学习的技术
其他项目主要担心Web应用程序。但是,项目描述了如何通过Quaser框架使用Vue。在该项目开始之前,您必须设置COIDOBA。和配置的Android Studio / Xcode。否则,您可以单击“教程”链接。了解如何打开报价器网站并设置它。
技术堆栈和功能混合开发框架
Quasar.Vue科尔多瓦Wavesurefer.UI组件这是一个小项目。它主要显示在构建移动应用程序时配额的强大功能。
https:// www。学习COM / Build House-A-Sound-Sime-Player with-Js-Quasar-and-Wave-surfer
总结
在本文中,我显示了九个项目,您可以尝试构建。每个项目都侧重于各种JavaScript框架或库。接下来,选项位于您的手中:想要尝试从未使用过的框架?2020年,你想在所有项目中继续吃旧书吗?
原件:https:// dev。/ simonoldorf / 9-projects-you-projects-do-do-a-flontend-master-in-2020-n2h
本文被翻译成CSDN。指定重印和源。
报告/反馈
混合开发入门 Vue结合Android/iOS,开发仿?东京?项目App
本?程课?融合Vue、Android等流行?前的?端和移动端技术,混合?发开?经典电商APP——京东。课程将?杂复?功能与知?点识?完美融合,带你真?感实?受到明星级?品产?开发的全过程。除?之此?外,还有一?用流?户体验和优?交秀?互设计?你等?一探究竟,拓宽?发开?眼界。
如果遇到二维码失效——加V:wuq977 体验课程
以上是关于混合开发框架前端开发大师修炼指南的主要内容,如果未能解决你的问题,请参考以下文章