2021-04-27
Posted 小刘编码员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2021-04-27相关的知识,希望对你有一定的参考价值。
前言:各位csdn的源员们,大家好。我是小刘,初来乍到请大家多多指教,因为这是第一次发表博客,如有错误请大家观看后谅解,并在评论区留下您宝贵的意见,小刘将会用最大的努力去改正以及认真对待每一次代码的编写,请大家一定要多多包涵,你们的支持是我继续努力的最大动力,当然大家觉得不错可以关注我喔,带你走遍代码的每一个角落,让你感受代码的神奇之处。
首先我向大家透露一点点小方法,一定要认真观看喔!
本次的编写会用到:html,css以及javascript.
本次将会用到的程序软件:DW.
接下来我将会给大家讲解一个支付系统的案例!!!
前方高能大家一定要重视!!!
第一步:将会对htnl,css以及javaScript的基本讲解。利于你们后面的观看,谢谢大家多多支持!!
html:指的是超文本标记语言(标签中第一个标签是开始标签,第二个标签是结束标签)。
css:指的是折叠样式表(用于设置元素的属性,改变元素的布局,使案例更加的美观,令人从视觉上感受代码的神奇之处)。
javaScript:指的是一种轻量级编程语言,可以利用js页面布局,也可插入html源代码中。(它将会实现一些动画效果,神奇之处大家懂的都懂吧)。
第二步:大家将会看到我的案例布局,分为三个部分,编写源代码,css样式以及js转跳效果的一些布局。
1.实现源代码布局
<body>
<div>
<p>商品:web前端课程</p>
<p>原价:1998元</p>
<p>特价:888元</p>
<p>内容:html css javascript</p>
<p>地址:成都双流区</p>
<p>
<button id="btn">取消</button>
<button id="btn1">支付</button>
</p>
</div>
</body>讲解:其中的<body></body>元素呢,是html中的必须元素。布局也是这么简单,利用源代码中的布局,使用<div></div>,在其中添加<p></p>标签块级元素,将元素叠加下去,实现一定的效果。然后呢在<p></p>标签中追加你想要的内容,大家注意一下撒,看到<button></button>中的元素没,这是我们后面js会用到的。id大家都知道吧,就像我们的身份证一样都是唯一的。基本的源代码布局就差不多了,现在你们是不是觉得这个案例是非常的简单呀!
2.css基本的样式布局
<style>
div{
width:200px;
height:280px;
background:#eee;
padding:20px;
margin:100px auto;
}
button{
margin:30px 15px;
}
</style>讲解:因为我在html中编写css样式,<style></style>这个标签是不可或缺的。这点大家应该要十分的重视,然后我们利用css布局的样式对其进行布局,用到的宽度(width),高度(height),背景颜色(background-color),内边距(padding),外边距(margin)。在布置布局中大家要注意:前面(属性名):后面(属性值)。要利用div元素的高度,宽度,背景颜色,内边距,外边距等等有很多属性,使得布局实现更加美观的效果,大家可能在问??为什么p标签不能设置格式以及属性呢??小刘为您解答:p标签属于块级元素,在文中p标签可以独占一行,并且而下一个p标签自动隔开,具有一定的边距!!

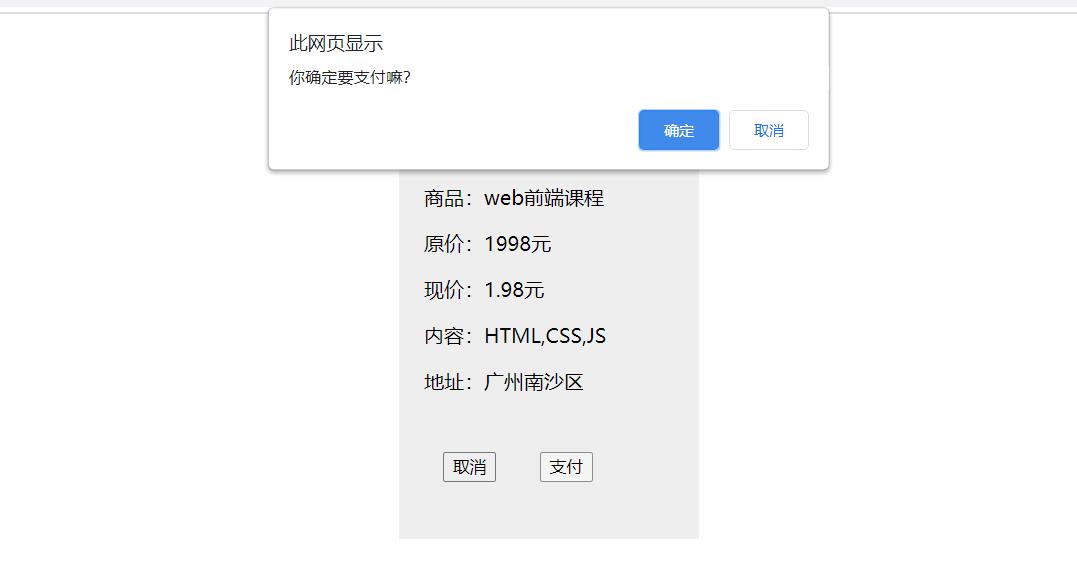
讲解:在设置完html源代码和css样式后。就如图所致!!图中的内容基本都是居中对齐,并且有着一定的边距,图中所用到的与我们所编写的内容完全符合条件,使得布局平整美观!!接下来我们就要开始编写js代码了,继续往下看!!!
3.javaScrpt代码布局
<script>
document.getElementById("btn1").onclick=function(){
let btn1=window.confirm("你确定要支付嘛?")
if(btn1){
location.href="./succ.html"
}
}
</script>
讲解:我接下来用到的就是js代码了,首先js中的布局<script></script>这个js表达的标签必须存在的,要不然是无法编写js代码的,js中首先需要声明变量再进行绑定事件,补充一个知识点 confirm():方法用于显示一个带有指定消息和 OK 及取消按钮的对话框。location.href:对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。在点击支付时会弹跳出一个框;再点击确定时会进行页面的跳转,进入一个新的页面中。
4.转跳后的html源代码
<body>
<div>
<h2>恭喜你,支付成功</h2>
<span id="jumpTO">10</span>秒后自动返回首页
<p><button>立即返回</button></p>
</div>
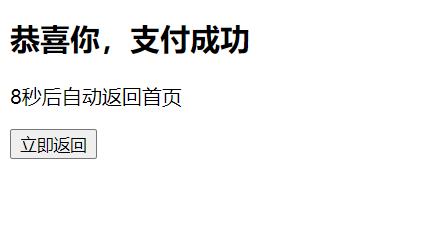
</body>讲解:大家可以看到这是一个全新的的html,这就是转跳后的新的html源代码,布局就不多说了,你们看其中的p标签,span标签,h2标签基本都是块级元素,大家耐心看完还差一点点欧!
<script>
window.onload=function(){
let timer=10;
setInterval(()=>{
timer--;
document.getElementById("jumpTO").innerText=timer;
if(timer==0){
location.href="./Untitled-1.html"
}
},1000);
}
document.getElementsByTagName("button")[0].onclick=function(){
location.href="./Untitled-1.html"
}
</script>讲解:在这段代码中呢,大家可以看到我们用到的是一个定时器。使用js代码利用倒计时来完成这个效果。然后再利用页面跳转的方法去新的页面,当然我没写那么多页面所以这次跳转只是回到了原来的页面!!是不是很简单:主要用到的方法就是:设置一个绑定事件,添加一个定时器,最后在转跳回新的页面!

讲解:出现在本页面上大家可以用两种选择回到新的页面,第一种:点击立即返回它会立刻回到新的页面上。第二种:等待十秒钟也会回到新的页面。具体怎么去操作我在js中写得清清楚楚了,大家可以认真的观看!
第三步:完成后进行总结所使用到知识点!
讲解:根据案例我们所使用到的html,css以及js,这些都是我们在学习中所学习的内容,然后根据积累进行归纳总结。
所用到的页面布局html,css这些都是简单的,还有js中所用的定时器以及文本显示,页面跳转功能!!!
本次编程案例结束,谢谢大家观看!!
以上是关于2021-04-27的主要内容,如果未能解决你的问题,请参考以下文章