2021-05-09
Posted 小刘编码员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2021-05-09相关的知识,希望对你有一定的参考价值。
前言:各位csdn的源员们,大家好。我是小刘,初来乍到请大家多多指教,因为这是第一次发表博客,如有错误请大家观看后谅解,并在评论区留下您宝贵的意见,小刘将会用最大的努力去改正以及认真对待每一次代码的编写,请大家一定要多多包涵,你们的支持是我继续努力的最大动力,当然大家觉得不错可以关注我喔,带你走遍代码的每一个角落,让你感受代码的神奇之处。
首先我向大家透露一点点小方法,一定要认真观看喔!
本次会用到的编程工具:DW;
本次会使用的源代码:html, css,javascript;
接下来给大家讲解的案例是:实时时间显示案例。
什么是实时时间显示呢?
答:就是在编程中编写,我们无需使用网络,点击链接即可知道实时时间以及日期周期等等。这就是代码的神奇之处,我们不用联网也可以实现动态的时间显示,只需在编程工具中编写源代码就可以了;
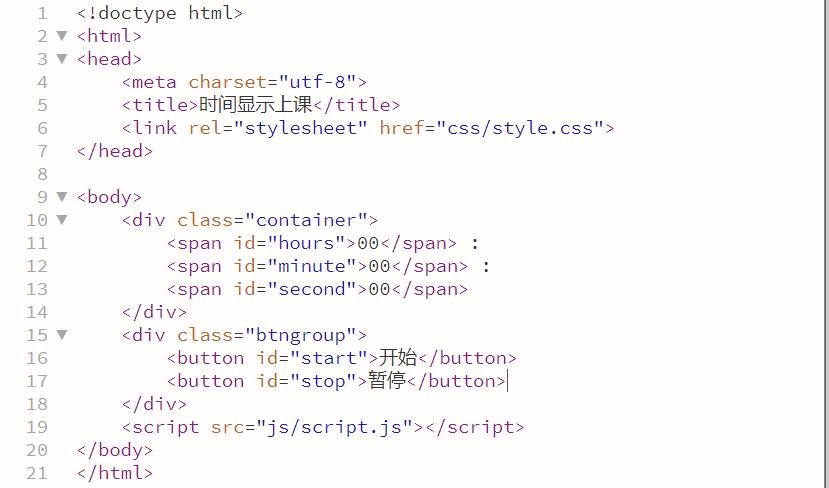
第一步:首先在源代码编写

讲解:我们在html中编写过程中需要用到的元素标签,以及一些类,id之类的元素;一般我们的编写程序都是在<body>里面的内容区去编写代码,首先我们设置了一个div 然后给它一个类名称,里面嵌套span标签,它是行内标签,独占一行的。安排列顺序排列,span标签中呢有id,id是唯一的,只表示一种身份。00就是显示的文本,下面也是一样设置div,但是里面嵌套了两个按钮,这是控制开始与暂停的。最后有script它是引用JavaScript代码的 ,后面会用到的布局。
第二步:在css中编写样式

讲解:我们在css中主要是设置源代码的基本样式,方法有很多种,我们使用的是外联样式,*这个星号是通配符,他设置的样式是包裹全部的内容边距等等。用处非常多,一般编写都是需要用到的,然后body标签也是设置与整个页面的布局,没办法,人家最大嘛,只能听从呗,下面就是设置标签的样式,类的样式,以及用到的选择器:first-child自动选择到第一个,last-child选择到最后一个元素标签。
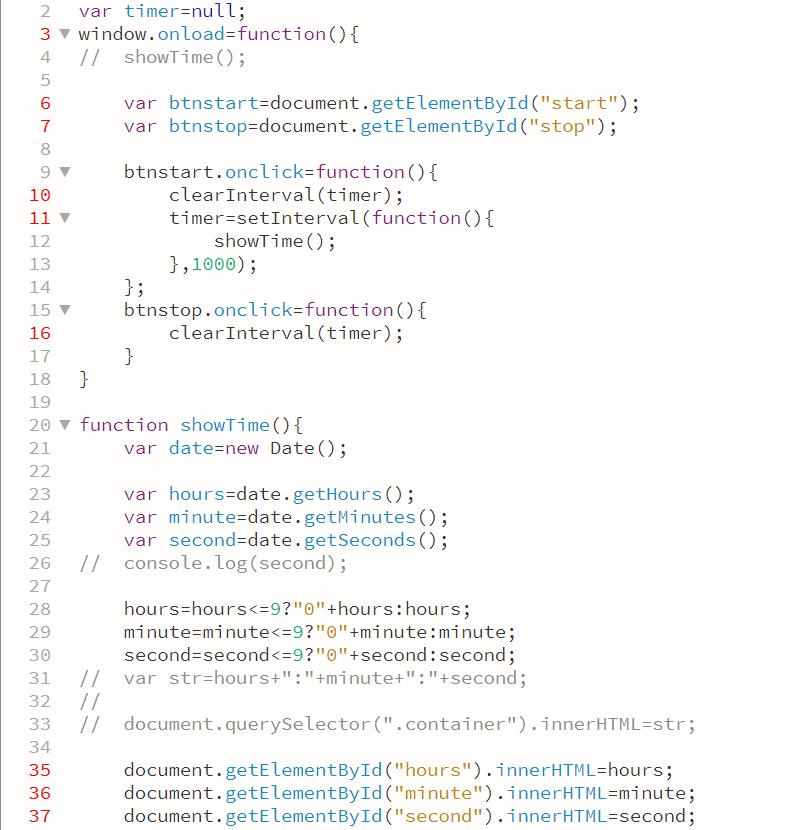
第三步:使用javasript动态实现

讲解:在最上面以及设置了一个关闭定时器,设置一个点击事件,进行声明变量再去利用button按钮进行绑定事件,给它一个点击事件然后进行代码的编写,1000它代表的是一秒钟,每个一秒钟实现一次变动,然后进行函数的归纳在定时器中声明变量在在document中进行绑定,然后就实现了其中的代码。最后代码才能实现动态效果!
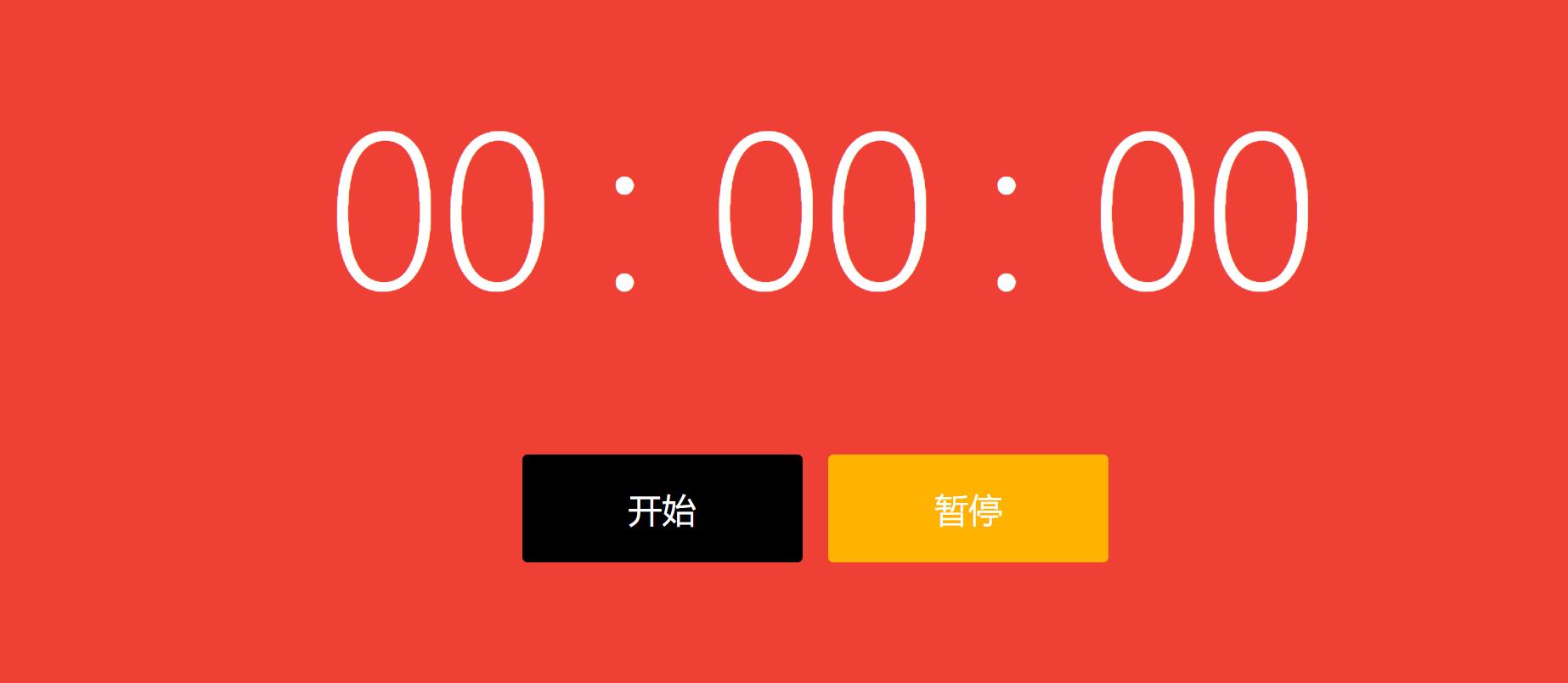
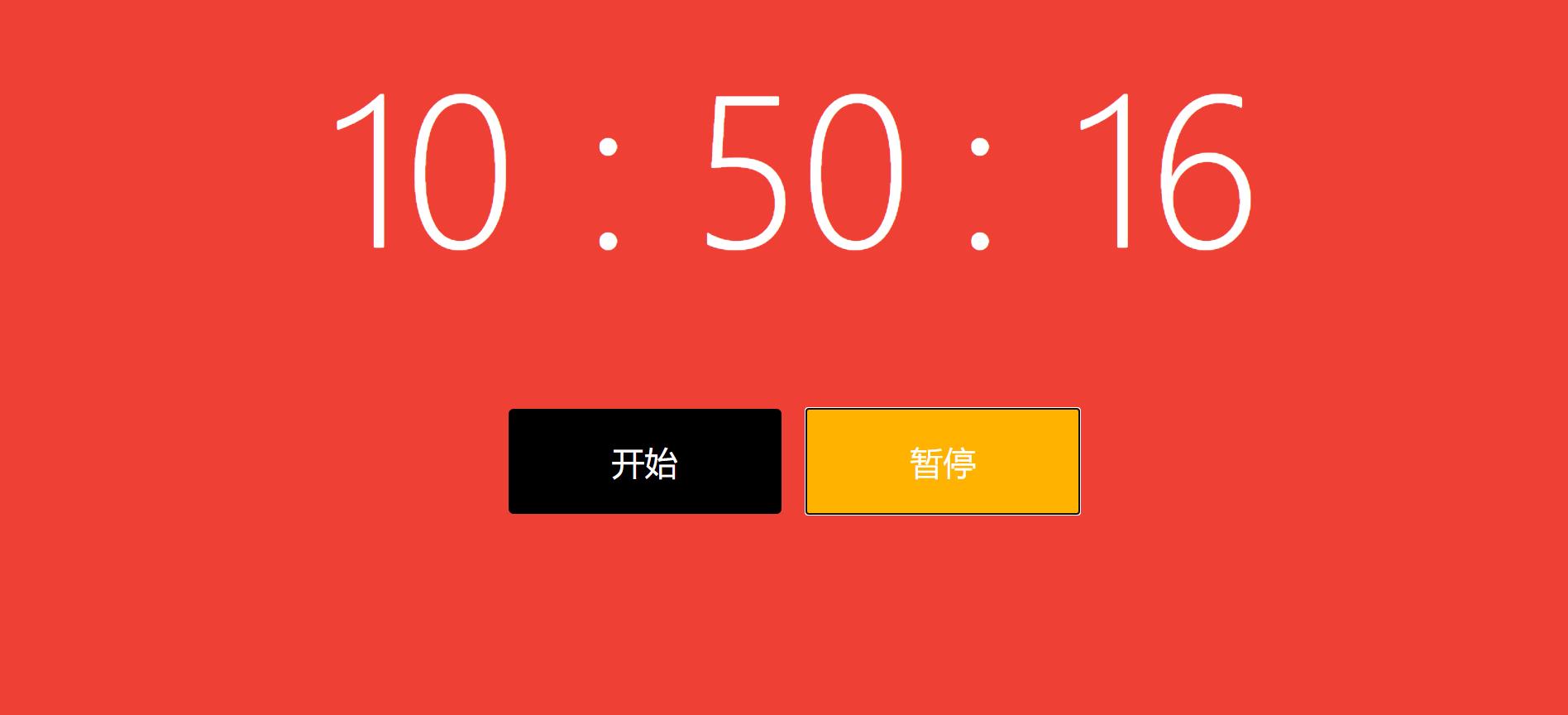
第四步:时间显示的效果图


讲解:这两张图已经可以表明我用代码实现的效果图了,开始进去的第一张图片,然后点击开始,我们的代码就会实现实施时间的显示,这些动态的效果是避免不了javascript的编写的,整个布局也就js是最难搞懂的,所以在js中需要用心去了解,以及深入的探究。
本案例讲解完毕,谢谢观看!希望你能学到;
以上是关于2021-05-09的主要内容,如果未能解决你的问题,请参考以下文章