超实用,IDEA这么设置好用到超乎你的想象
Posted Java架构师-大仙
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了超实用,IDEA这么设置好用到超乎你的想象相关的知识,希望对你有一定的参考价值。
今天这期我们来分享几个美化 IDEA 设置技巧,让你的 IDEA 与众不同。
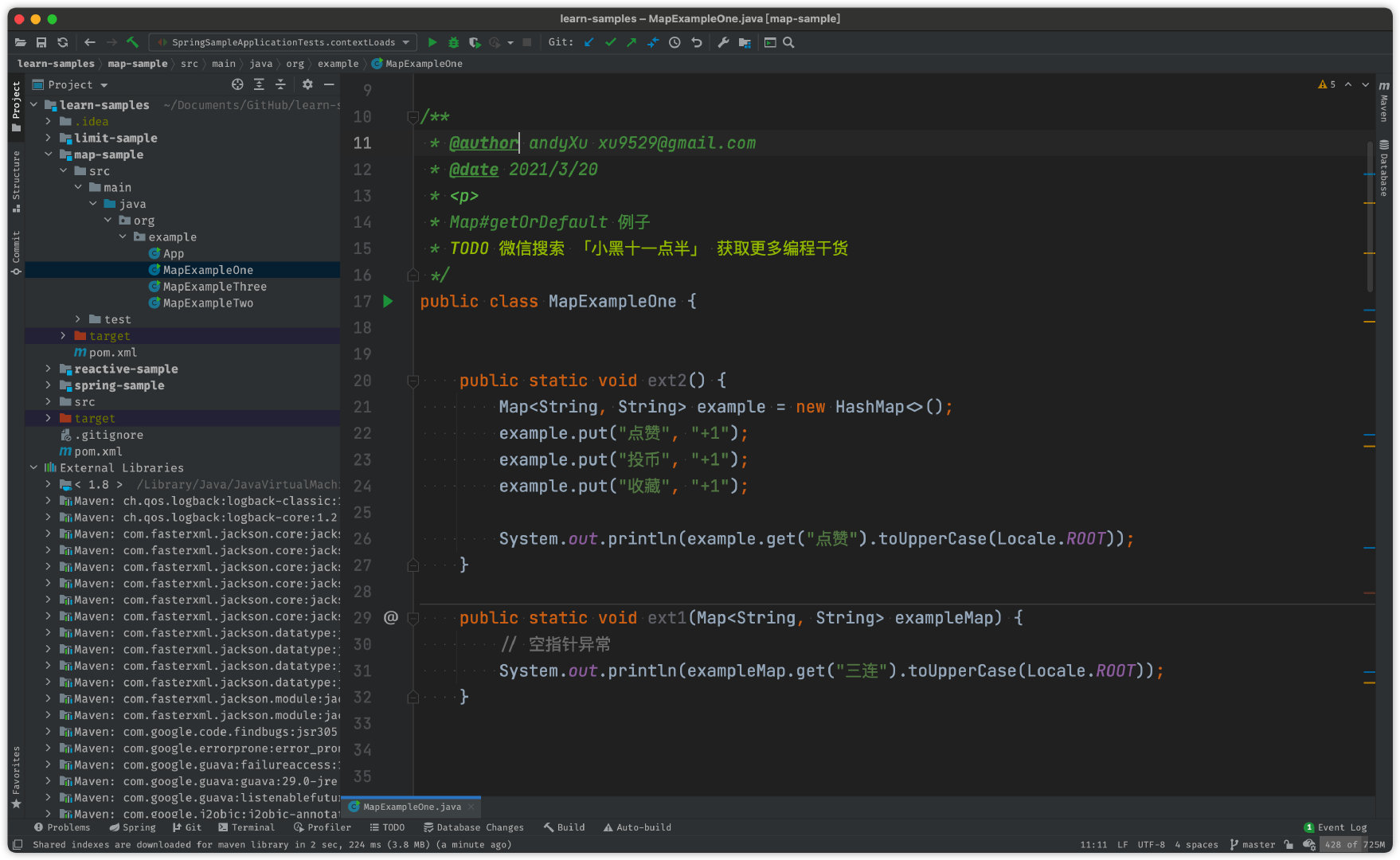
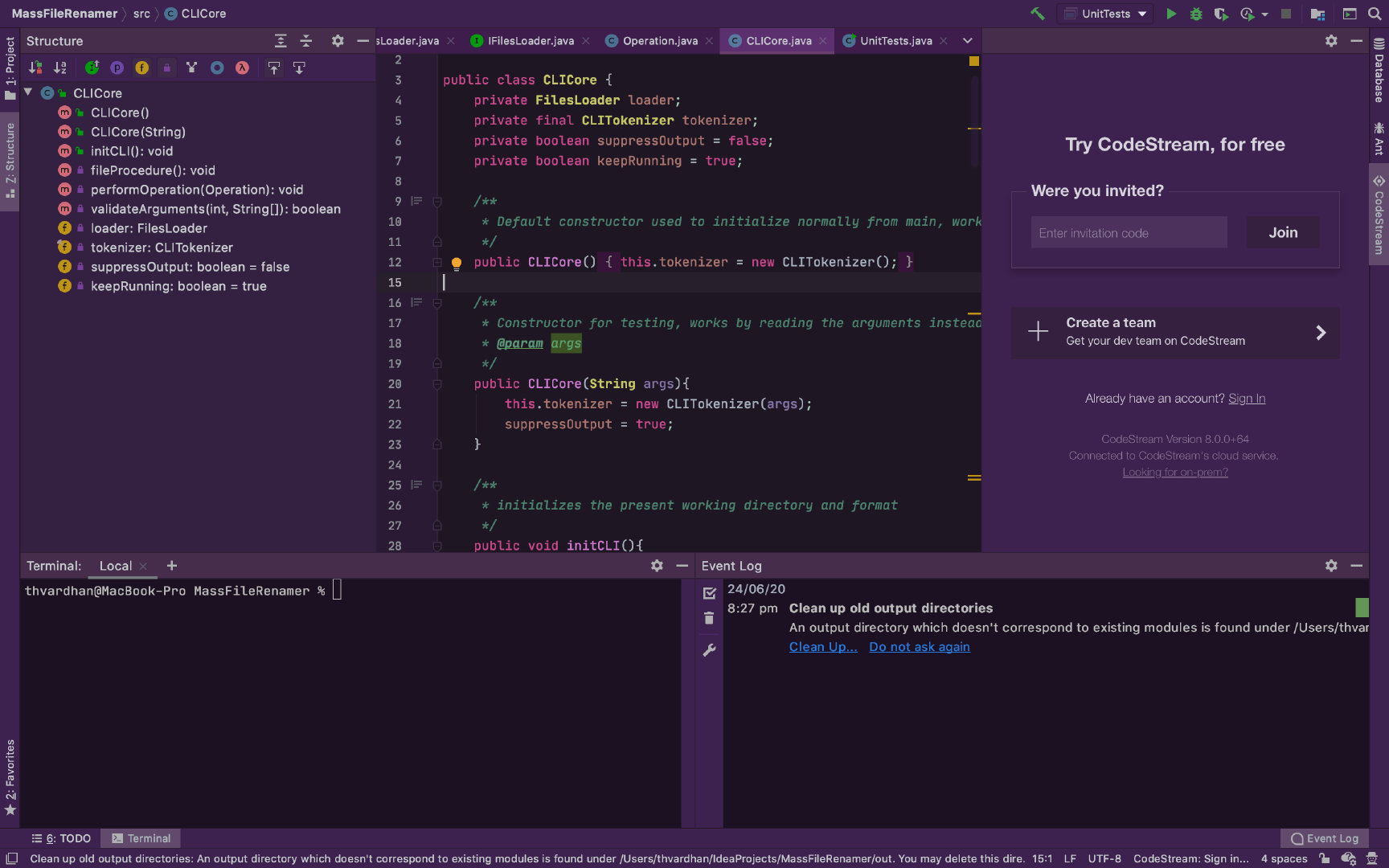
首先我们来看下 IDEA 默认设置,虽然不丑,但就是太单调,千篇一律。

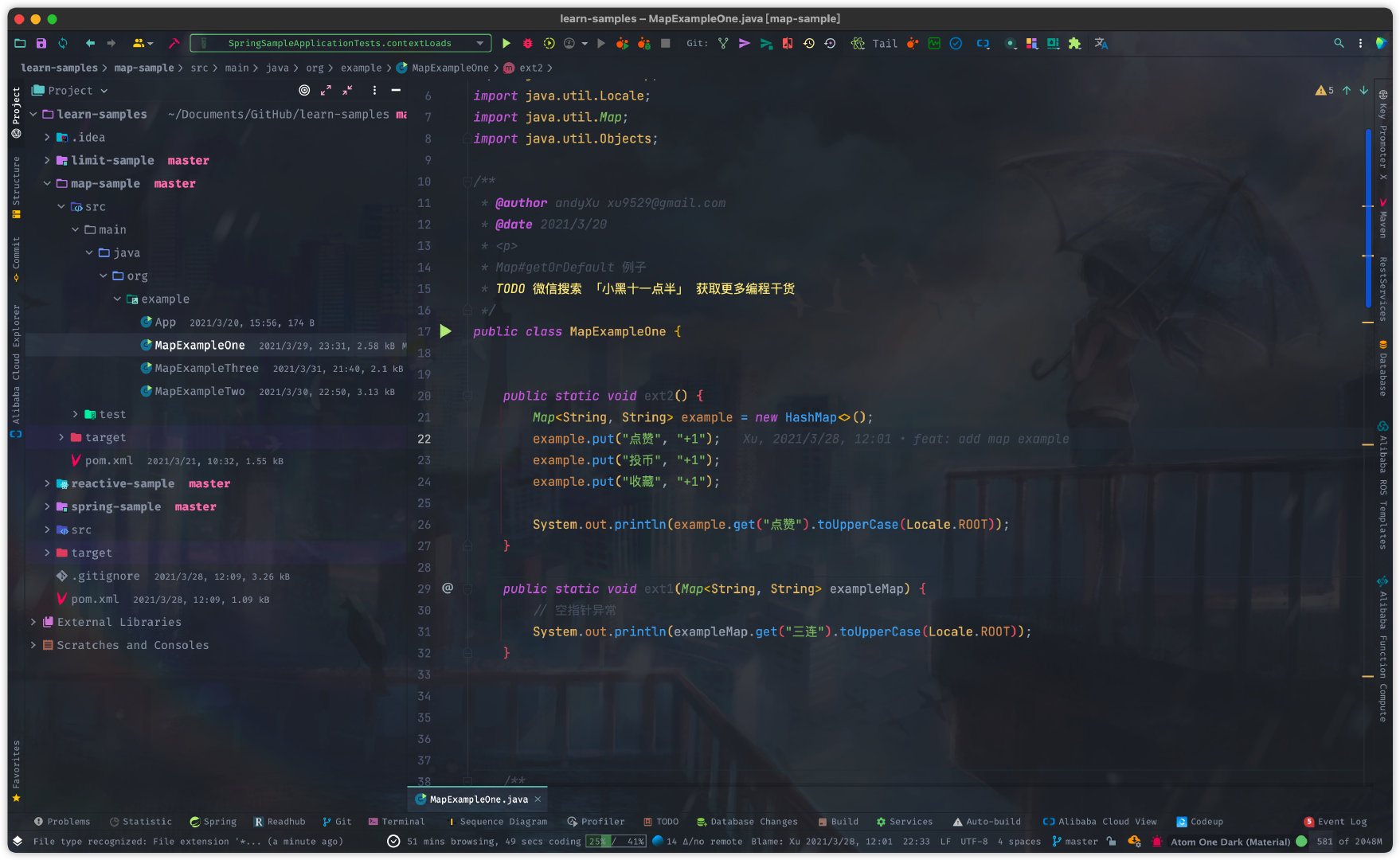
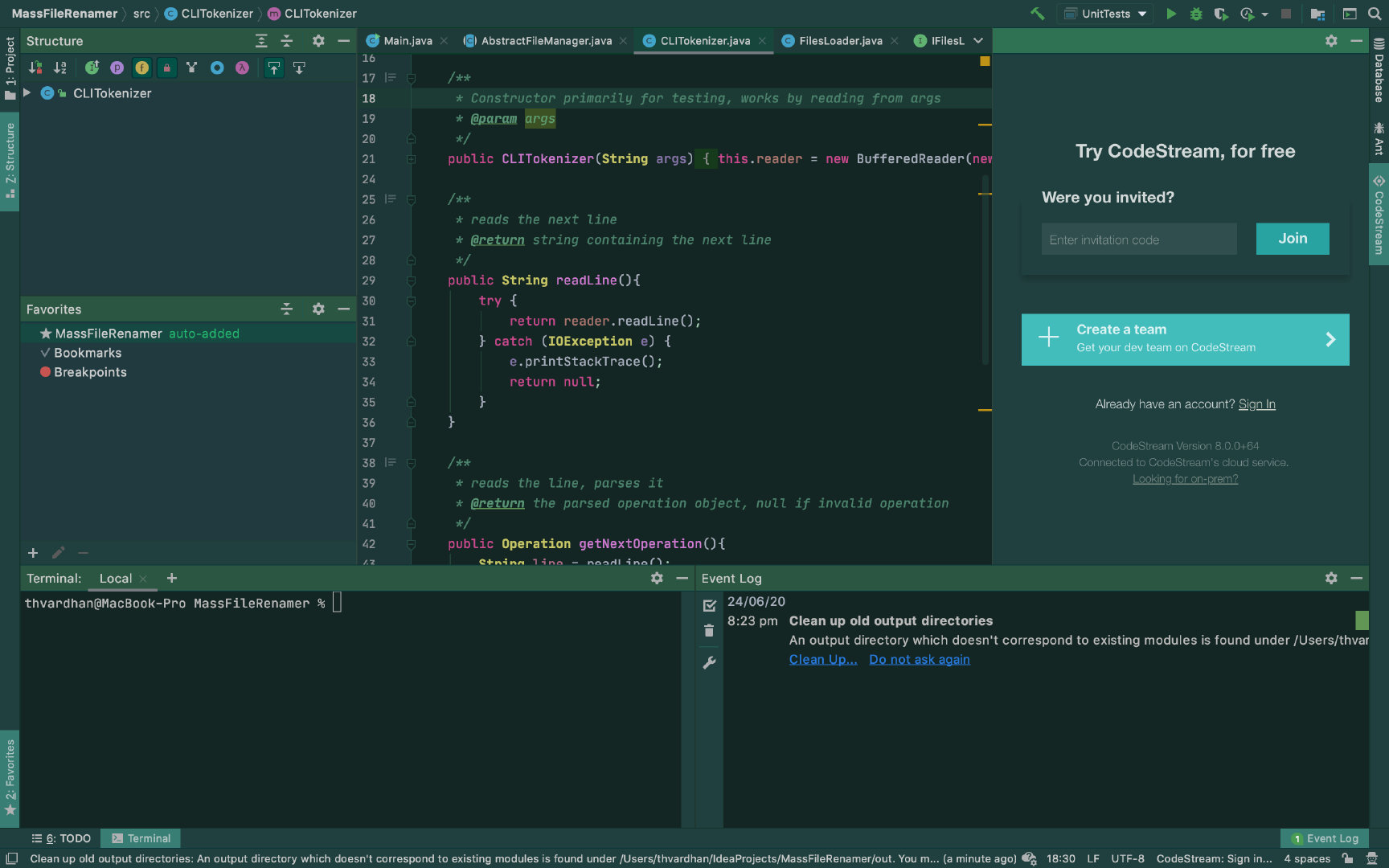
接着,我们来看下美化以后的界面,总体看起来是不是比默认好看了很多。

好了,废话不多话,我们进入设置环节。
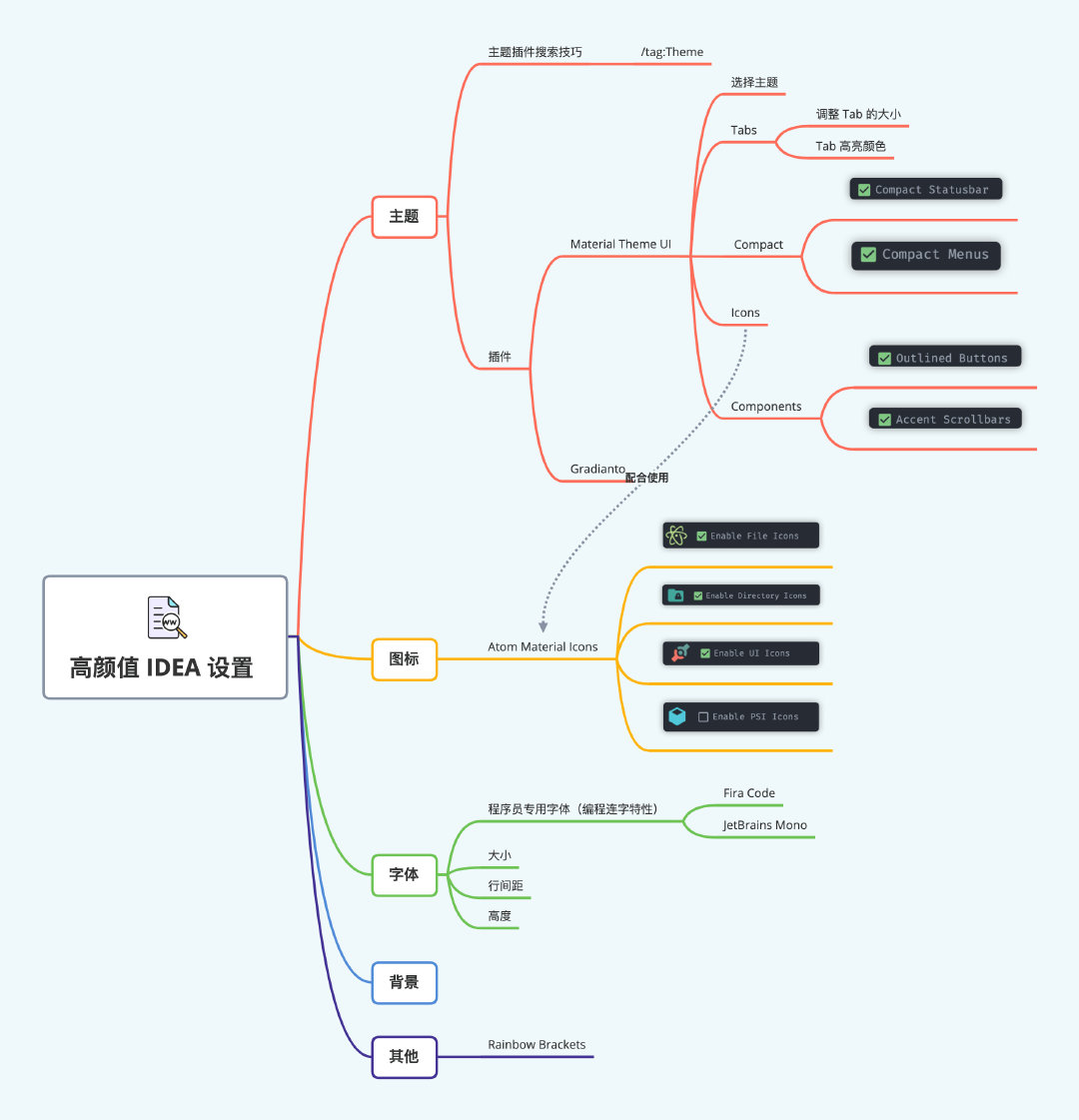
那今天 IDEA 所有设置,小黑哥这里都总结好,大家可以看下这张思维导图。

主题
首先我们来设置 IDEA 主题的。
那 IDEA 自带了两款主题,一款是浅色主题,一款是深色主题。
那显然这两款满足不了了我们需求,所以我们需要下载其他主题。
那 IDEA 的插件仓库其实提供很多主题插件,那有些小伙伴可能还不知道怎么去查找这些主题插件。
那这里教大家一个小技巧。
打开 IDEA Setting-Plugins,然后在搜索框输入 /tag:Theme
此时,这里搜索结果就会显示所有主题的插件,那大家根据自己的喜欢安装即可。
那这里小黑哥推荐两款主题插件:
- Gradianto
- Material Theme UI
Gradianto
那这款插件主要提供暗黑模式相关主题,这个主题有个好处就是比较护眼,看久了眼镜也不是很酸。

这款插件主要四种主题,分别是:
Nature Green

Deep Ocean
Dark Fuchsia

Midnight Blue

Material Theme UI
上面这个插件它仅仅提供几个主题,下面这款插件呢,它的功能的就很齐全,不仅能设置主题,还能设置 IDEA 其他 UI。
那安装好之后,这个插件他会弹出一个设置窗口:

这个设置比较简单,这里就不具体介绍,大家挑自己喜欢设置即可。
那这里,如果你不小心关掉了,那也没关系,我们可以从 Setting 进去,搜索 Material,就可以找到。
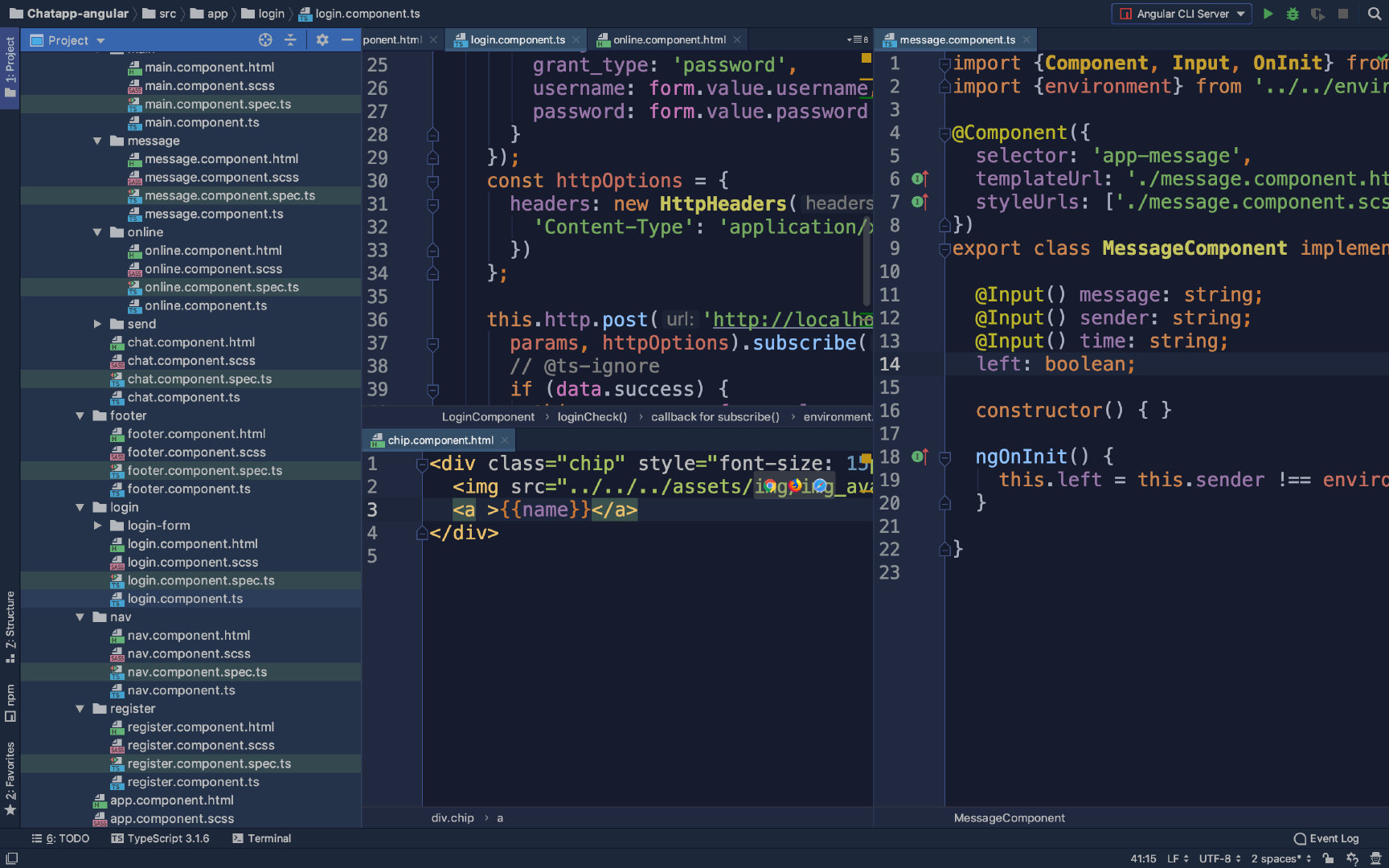
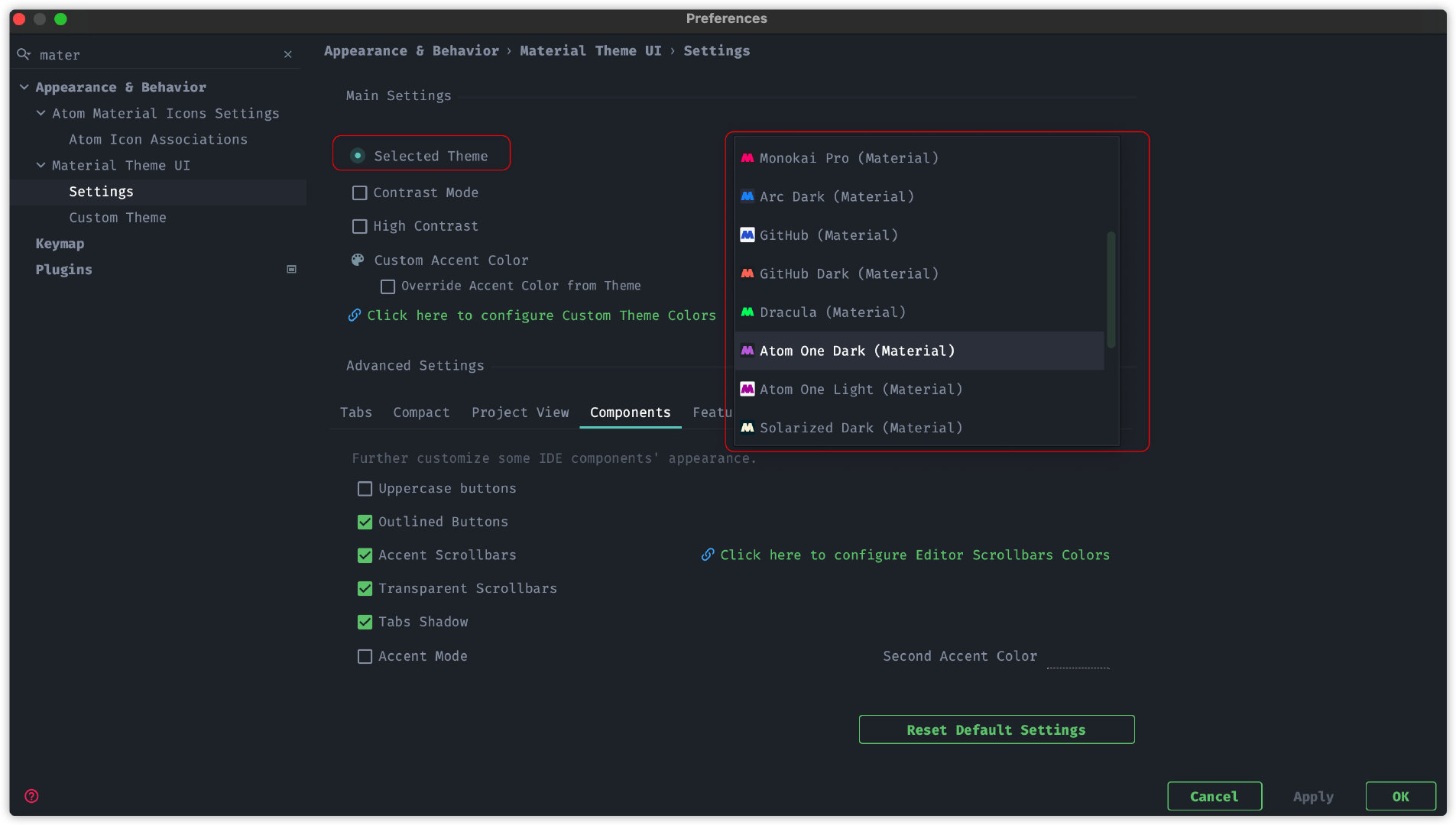
这个设置地方,首先我们挑选自己喜欢的主题。

这里我个人比较细喜欢 Atom One Dark,推荐大家可以试试。
那第二点,设置 Tab(标签页) 的大小,高度这些。
这里的 Tab,指的就是上方窗口的标签页

第二个就是设置标签页的高亮颜色,当这个标签页被选中的时候,下方就会显示这个高亮颜色。
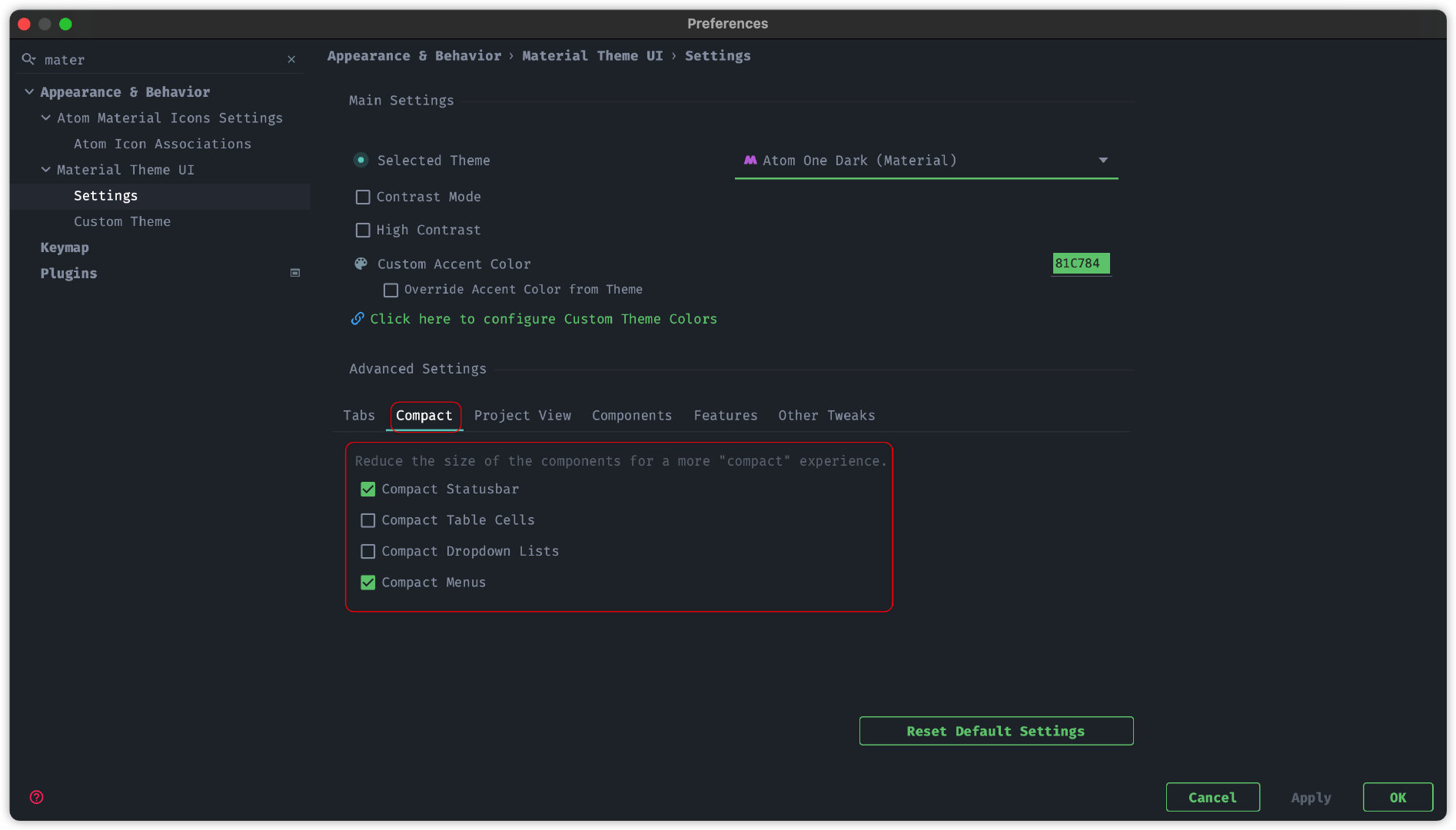
第三点,设置 Compact 这个选项。

那这个选项,主要是减少 UI 的高度,设置之后看起来就可以更紧凑一点。
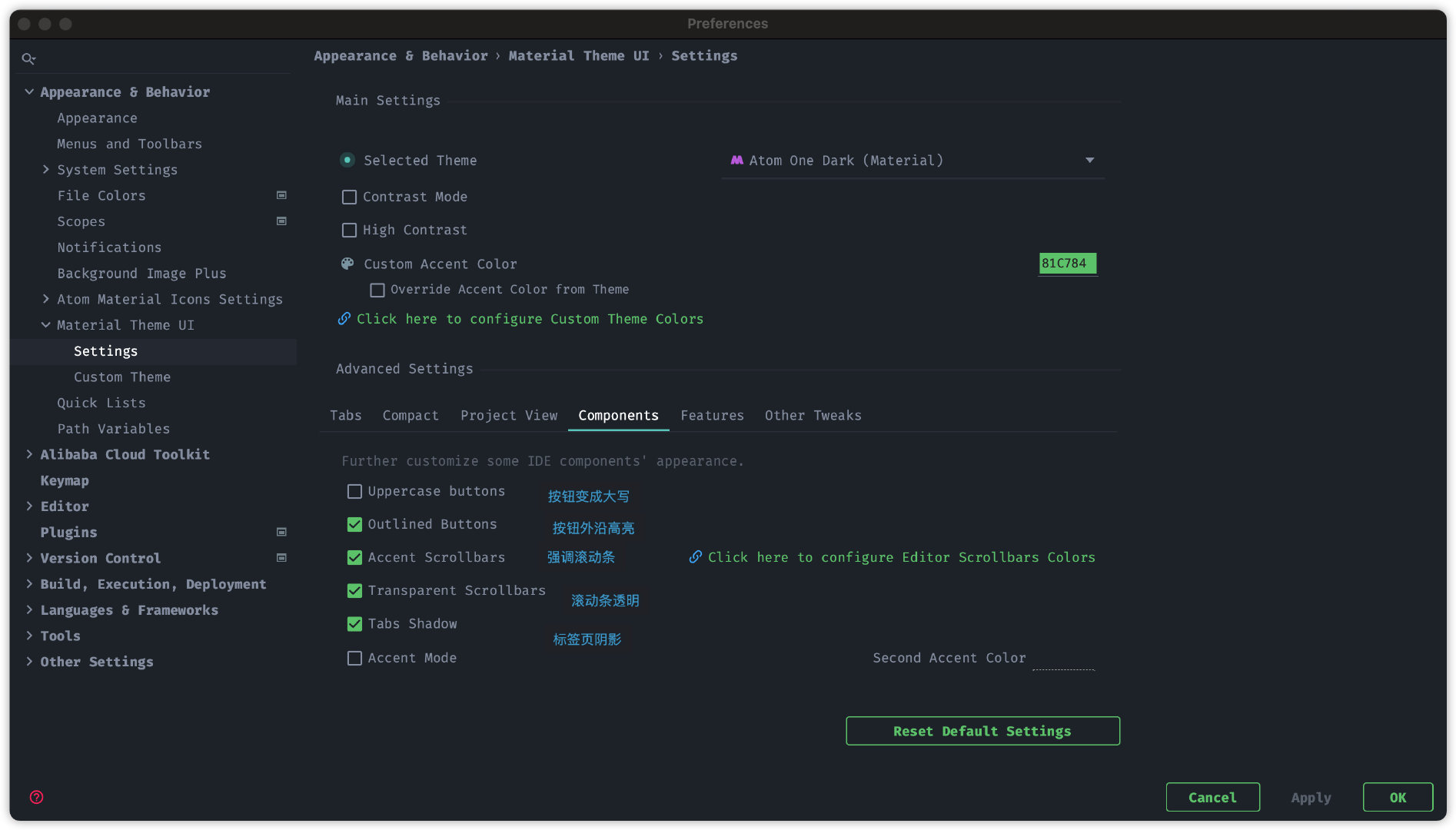
第三个设置选项,Components 选项。

图标
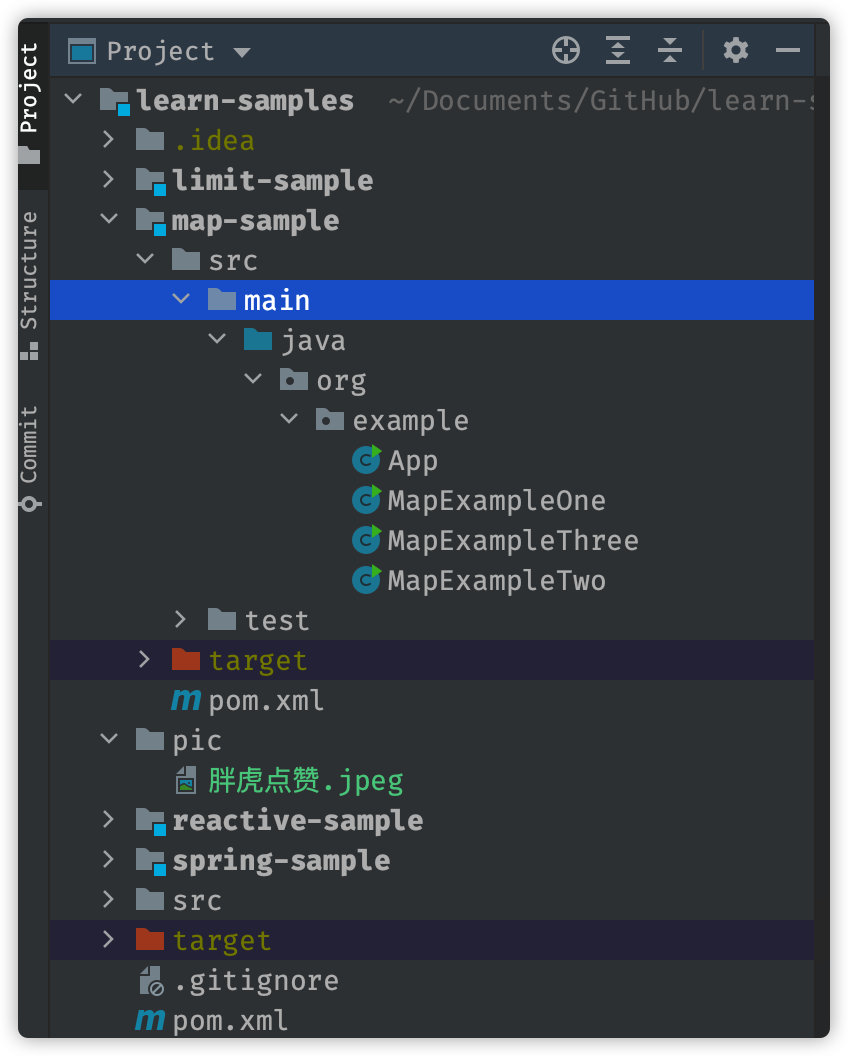
IDEA 默认自带了一下文件图标,比如这个 pom 就会显示下面这个一样。

不过很多其他类型文件就没有这个图标。
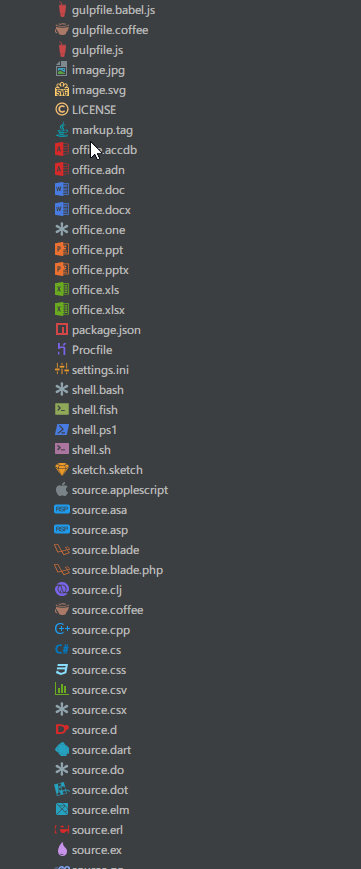
那我们可以通过下载安装 Atom Material Icons 这个插件,扩展这些文件图标。
这个插件支持很多不同类型的文件。

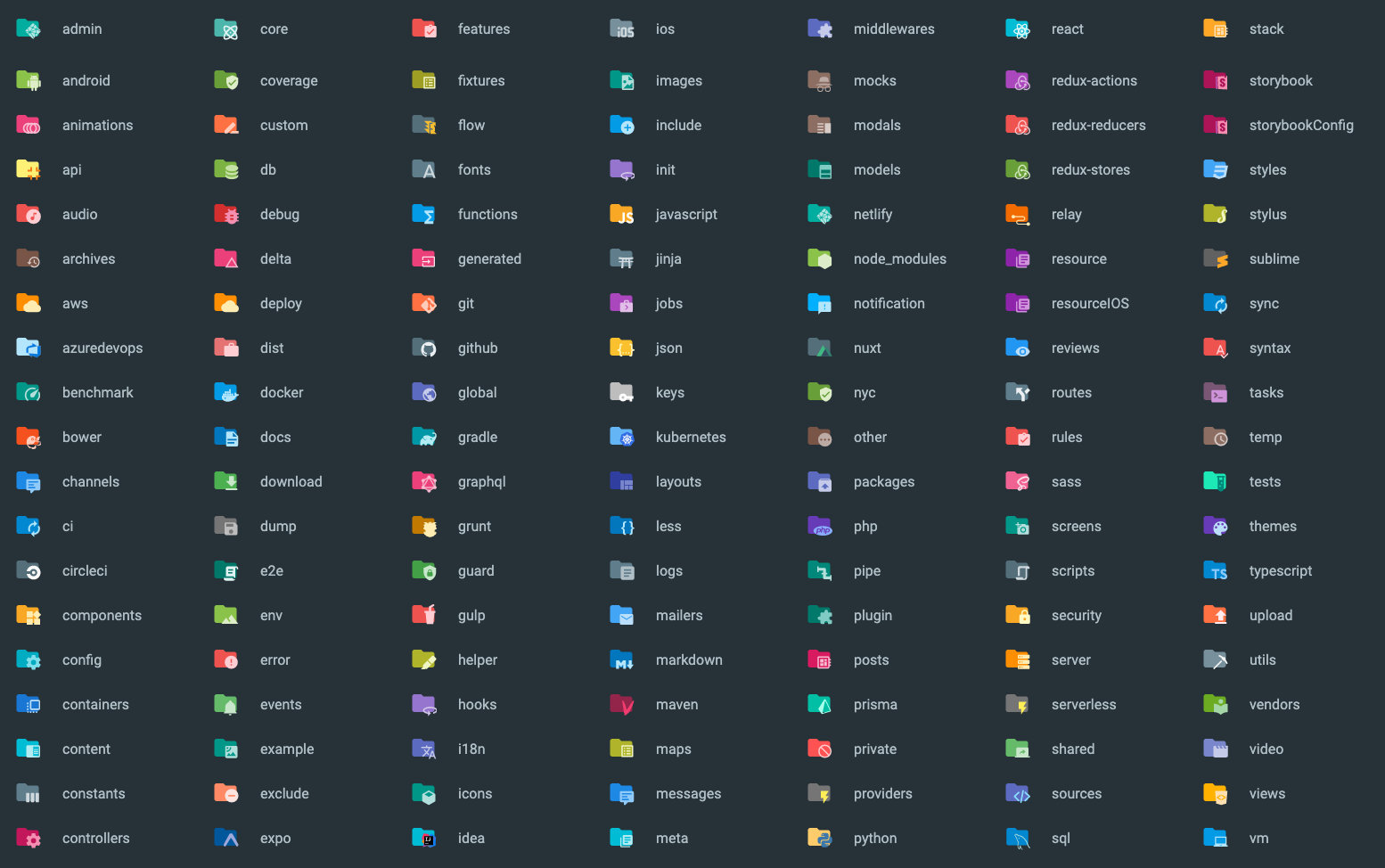
另外它还支持设置文件夹图标。

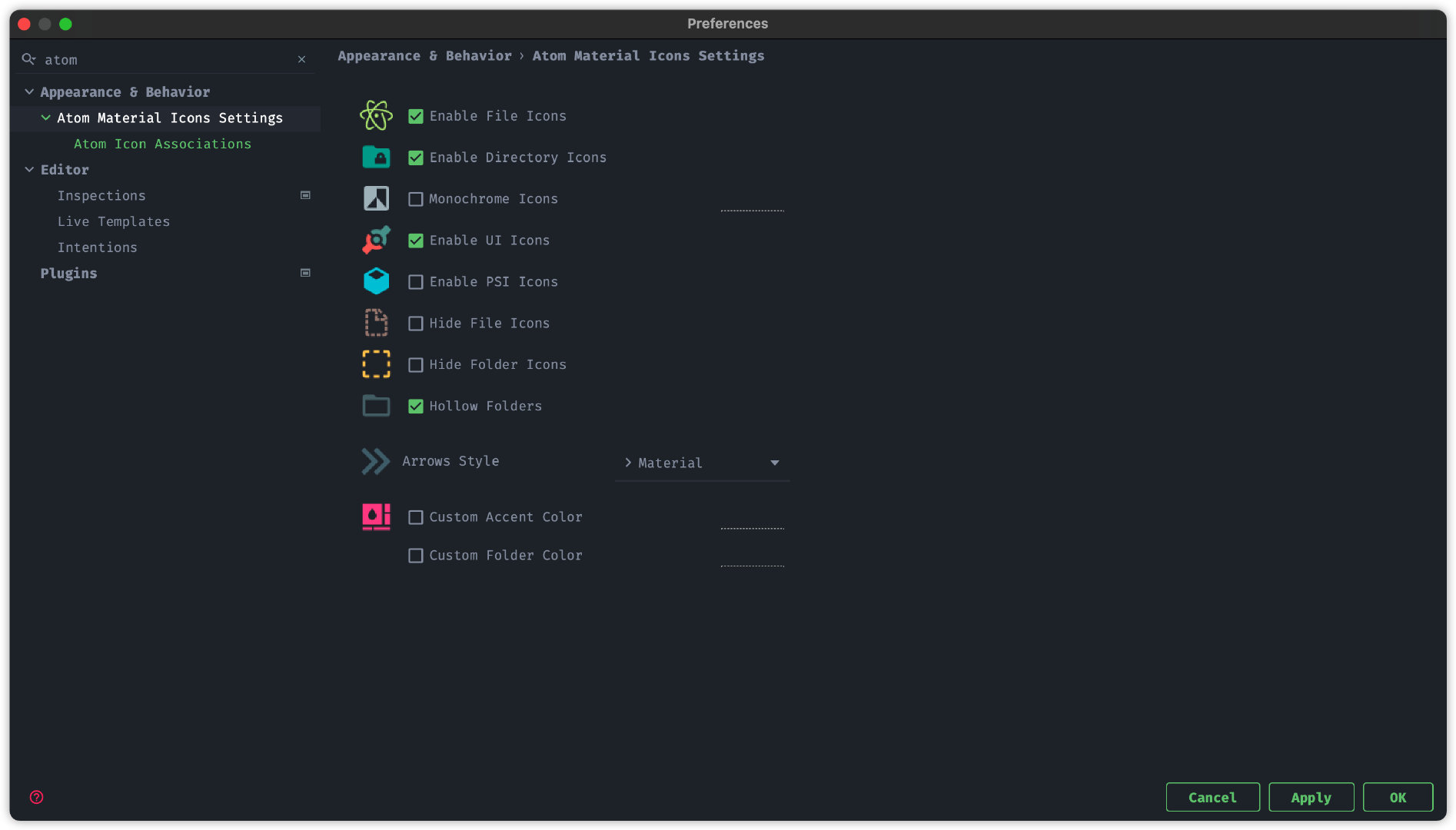
插件安装完成之后,进入 Setting-Atom Material Icons Setting 选项,可以看到好几个选项。

Enable File Icons 与 Enable Directory Icons 这两个选项主要设置打开上面说的文件图标。
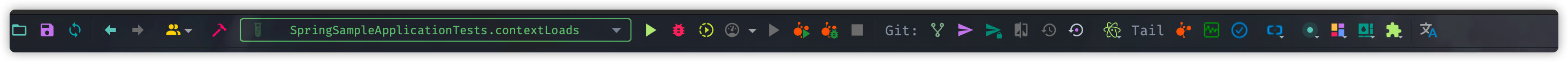
那 Enable UI Icons ,这个设置选项是下面这一排 UI 图标。

最后,不推荐大家打开 Enable PSI Icons 这个选项,因为打开之后,Java 文件图标都会变成这样,反而不容易区分了。

字体
这里推荐两款程序员专用字体:
- Fira Code
- JetBrains Mono
Fira Code 下载地址为:
https://github.com/tonsky/FiraCode
JetBrains Mono 这款字体就需要这么麻烦,新版 IDEA 自带这款字体。
为什么说是程序员专用字体呢?
那是因为这两款字体都加入一个重要功能,编程连字特性(ligatures)。
这连个字体利用这个特性对编程中的常用符号进行优化,比如把输入的「!=」直接显示成「≠」或者把「>=」变成「≥ 」等等,以此来提高代码的可读性。
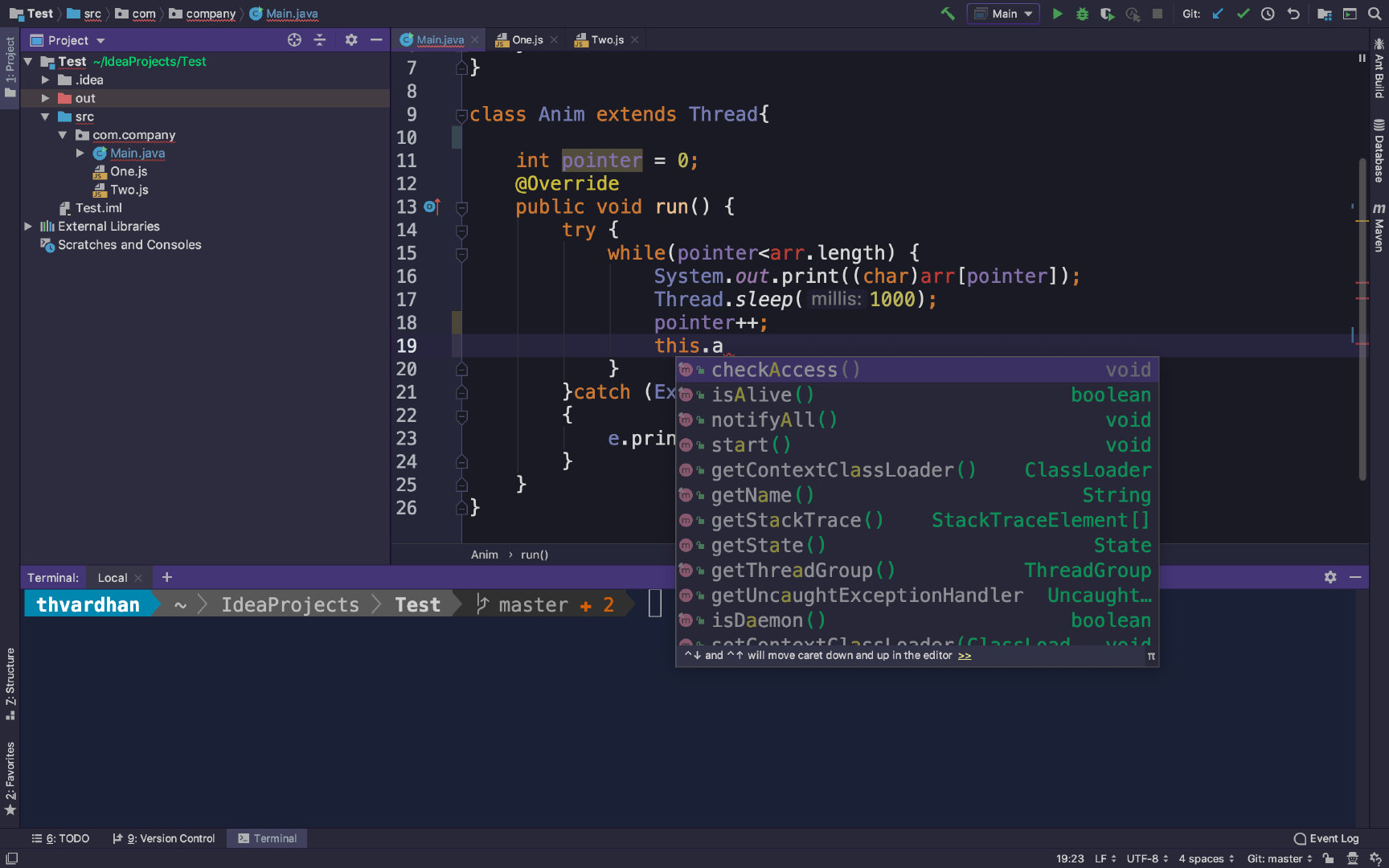
以 Fira Code 为例,左边是打开编程连字特性,右边则是没有打开。

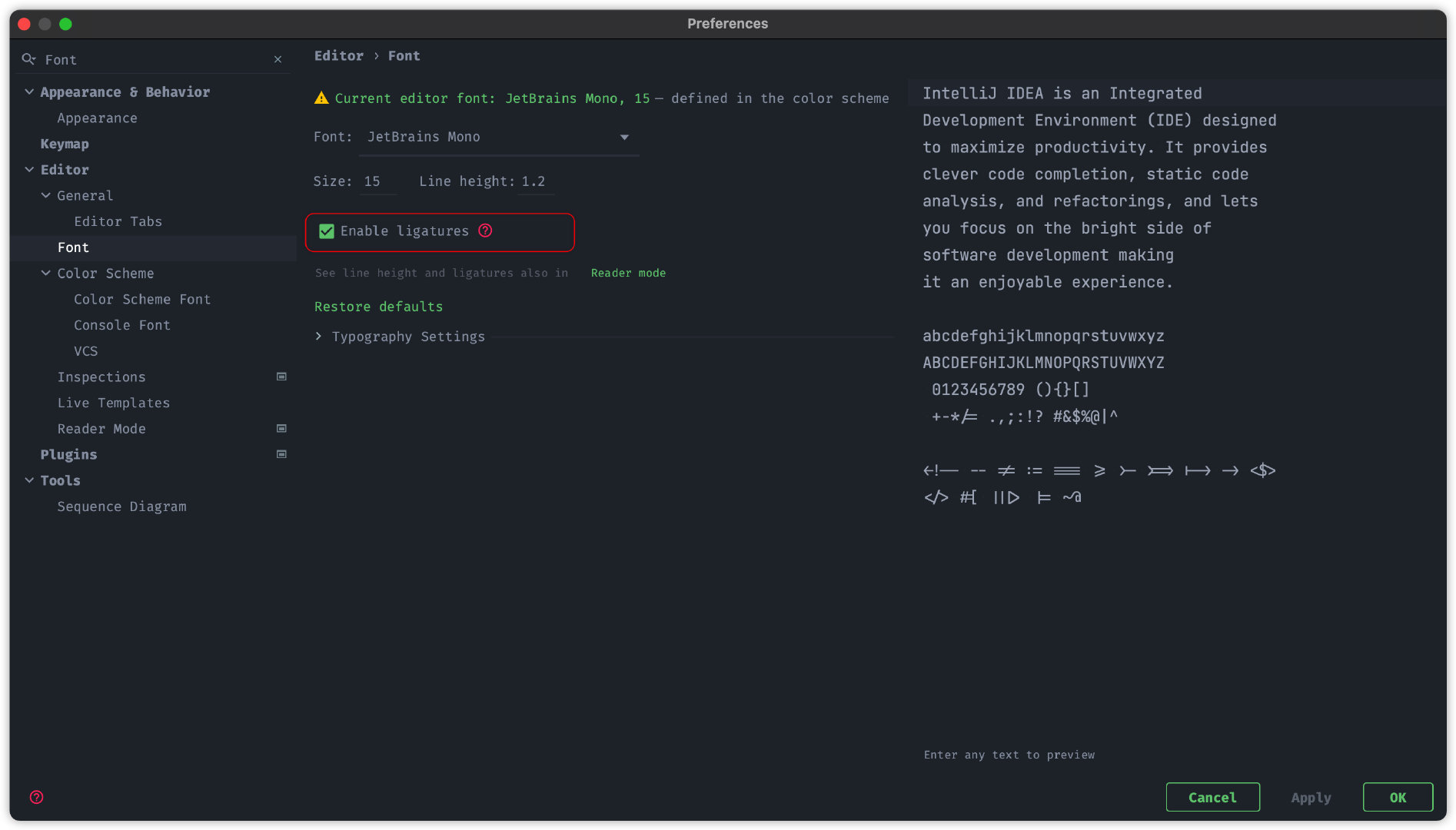
字体安装完成之后,打开 IDEA Setting-Font 设置选项,选择 Fira Code 字体或者 JetBrains Mono 字体,选中 Enable ligatures。

除此之外,上面 Material Theme UI 自带的主题,默认配置字体都偏小,这里我们可以适当调大。
背景图
IDEA 默认情况背景是纯色,比如黑色,比较单调,这里我们可以设置一下背景图。
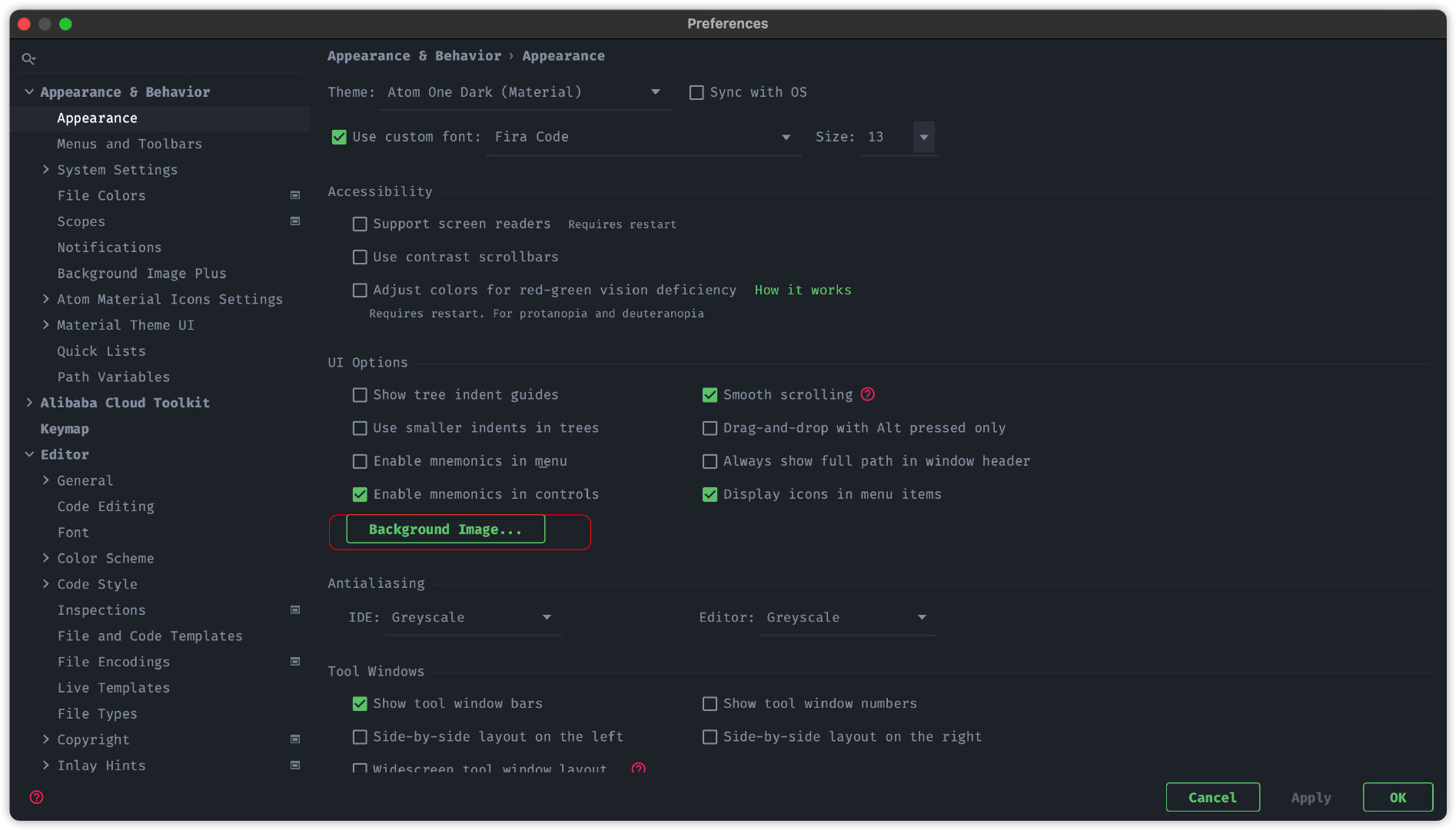
打开 Setting-Appearance,点击 Background Image 按钮。

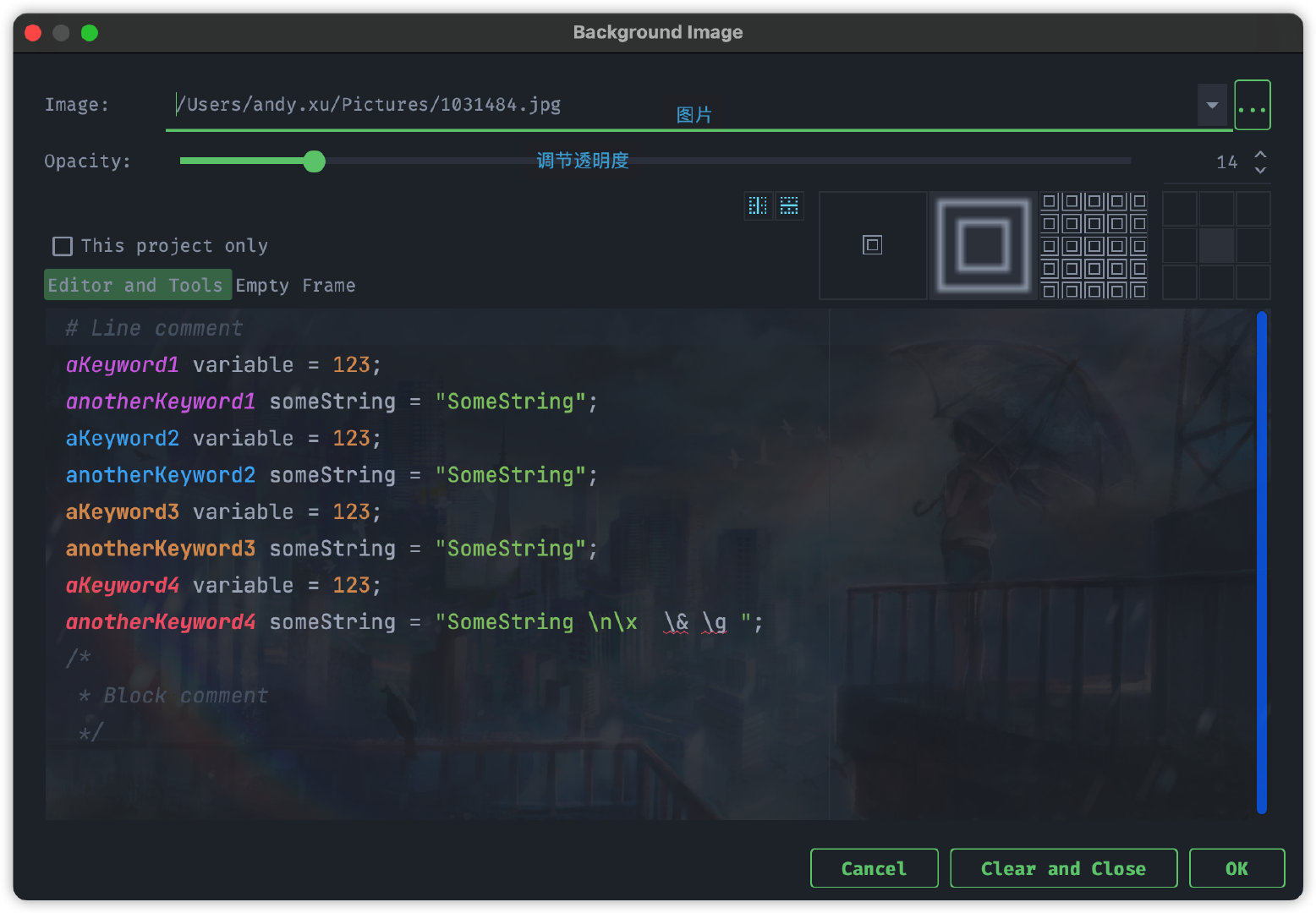
背景图设置窗口如下:

其他
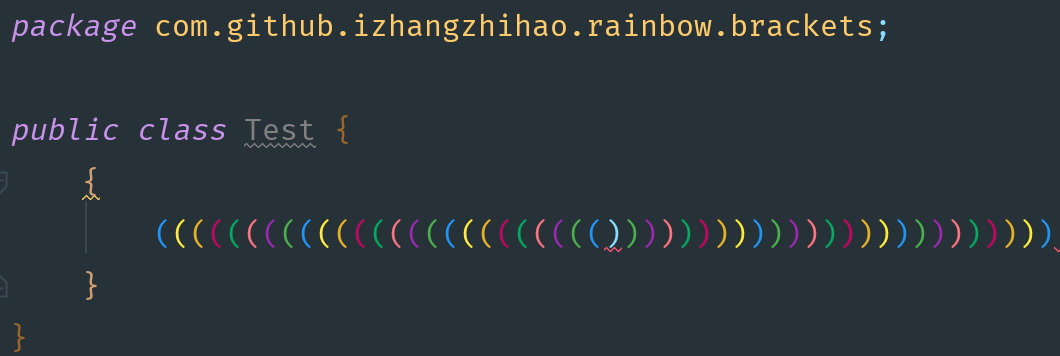
最后,介绍最后一个插件- Rainbow Brackets。
这款插件主要作用就是用各种鲜明的颜色显示括号。如果我们有很多括号,这样就可以很容易分清楚括号配对问题。

如果觉得本文对你有帮助,可以转发关注支持一下
以上是关于超实用,IDEA这么设置好用到超乎你的想象的主要内容,如果未能解决你的问题,请参考以下文章