vue_cli缓存webStorage
Posted 码妈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue_cli缓存webStorage相关的知识,希望对你有一定的参考价值。
webStorage封装
webStorage封装–全局
新建一个storage文件,再新建一个storage.js文件
export const local = {
set (key, value) {
localStorage.setItem(key, JSON.stringify(value))
},
get (key) {
return JSON.parse(localStorage.getItem(key))
},
remove (key) {
localStorage.removeItem(key)
}
}
export const session = {
set (key, value) {
sessionStorage.setItem(key, JSON.stringify(value))
},
get (key) {
return JSON.parse(sessionStorage.getItem(key))
},
remove (key) {
sessionStorage.removeItem(key)
}
}
// 在组件中按需引入
// import {local} from "../../assets/storage/storage.js"
// 使用
// local.set("userName", this.ruleForm.username)
在父组件中
<template>
<div class="parent">
<div @click="mySession">点击将{{uname}}存储到sessionStorage中</div>
<router-link to="childrenA">点我跳转到ChildrenA界面</router-link>
</div>
</template>
<script>
import { session } from '../../assets/storage/storage.js'
export default {
name: 'Parent',
data () {
return {
uname: 'Chen'
}
},
methods: {
mySession () {
alert('存储成功')
// key , value
session.set('uname', this.uname)
}
}
}
</script>
在子组件中
<template>
<div class="childrenA">
<div>从sessionStorage中获取的数据{{uname}}</div>
</div>
</template>
<script>
import { session } from '../../assets/storage/storage.js'
export default {
name: 'Waike',
data () {
return {
uname: '默认值'
}
},
created () {
// 将data中的uname的默认值修改为从sessionStorage中获取的uname的值
this.uname = session.get('uname')
}
}
</script>
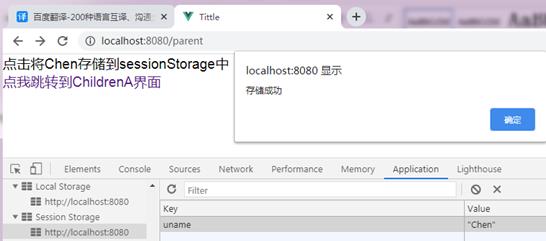
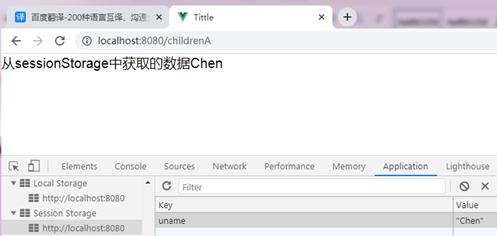
结果
| 父组件 | 子组件 |
|---|---|
 |  |
以上是关于vue_cli缓存webStorage的主要内容,如果未能解决你的问题,请参考以下文章