vue_cli动画
Posted 码妈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue_cli动画相关的知识,希望对你有一定的参考价值。
vue_cli动画
常见动画–从右向左显示
在路由index.js中
{
path: '/parent',
name: 'Parent',
component: Parent,
children: [
{
path: '/parent/ChildrenA',
name: 'ChildrenA',
component: ChildrenA
}
]
},
在父组件中
<template>
<div class="parent">
<div @click="clickA">点我跳转到ChildrenA界面并且有动画</div>
<transition> <!-- 给路由出口设置动画 -->
<router-view></router-view>
</transition>
</div>
</template>
<script>
export default {
name: 'Parent',
methods: {
clickA () {
this.$router.push({
path: '/parent/ChildrenA'
})
console.log('clickA...')
}
}
}
</script>
<style lang="scss">
.parent{
/*给路由出口设置动画*/
.v-enter{
transform: translateX(100%);
}
.v-enter-to{
transform: translateX(0%);
}
.v-enter-active{
transition: transform 0.5s;
}
.v-leave{
transform: translateX(0%);
}
.v-leave-to{
transform: translateX(100%);
}
.v-leave-active{
transition: transform 0.5s;
}
}
</style>
在要跳转的目标组件中
<template>
<div class="childrenA">
<div @click="$router.go(-1)">返回上一页</div>
<div>我是ChildrenA</div>
</div>
</template>
<script>
export default {
name: 'ChildrenA'
}
</script>
<style lang="scss">
.childrenA{
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
background-color: red;
}
</style>
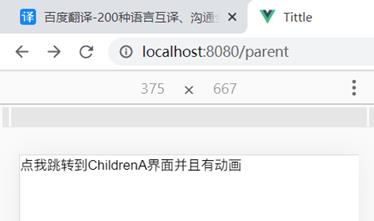
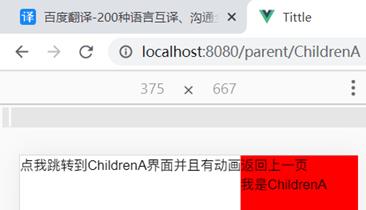
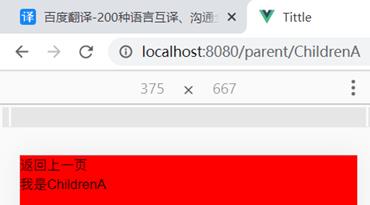
结果
| 点击跳转 | 从右向左显示 | 显示完 |
|---|---|---|
 |  |  |
以上是关于vue_cli动画的主要内容,如果未能解决你的问题,请参考以下文章