vue_cli中ref+e.target+e.currentTarget的区别
Posted 码妈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue_cli中ref+e.target+e.currentTarget的区别相关的知识,希望对你有一定的参考价值。
vue_cli中ref+e.target+e.currentTarget的区别
ref + e.target + e.currentTarget的区别
ref始终指向绑定ref属性的元素和他的子元素。
e.target指向绑定事件发生时的元素。
e.currentTarget始终指向事件绑定的元素和他的子元素。
一套代码看清区别
<template>
<div class="parent">
<div ref="refParent" data-num="18" @click="clickParent">整个元素div
<ul>
我是ul
<li>我是第一个li标签</li>
<li>我是第二个li标签</li>
</ul>
<br>
<!-- 测试这句话时打开注释并且点击span查看打印结果
代码25行:console.log(this.$refs.refParent.getAttribute('data-num'))-->
<!-- <span data-num="19">我是span</span> -->
<span>我是span</span>
</div>
</div>
</template>
<script>
export default {
name: 'Parent',
methods: {
clickParent (e) {
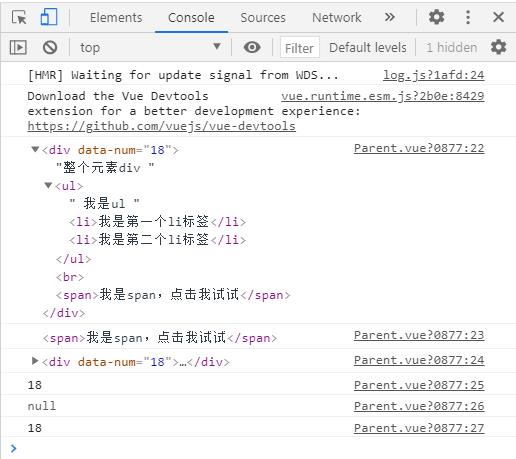
console.log(this.$refs.refParent) // 返回绑定的refParent及其所有子标签
console.log(e.target) // 返回点击的某个元素,如果有子元素会一并返回,点击没有宽度的'<br>',(其实相当于点击了整个元素div)会返回绑定该事件的整个元素div
console.log(e.currentTarget) // 始终返回整个元素div
console.log(this.$refs.refParent.getAttribute('data-num')) // 18,点击的span返回绑定的refParent及其所有子标签,始终返回绑定refParent元素上的自定义属性data-num的值18
console.log(e.target.getAttribute('data-num')) // null,因为点击的span没有绑定e.target,所以返回null
console.log(e.currentTarget.getAttribute('data-num')) // 18,点击的span返回的是整个元素div,整个元素div上绑定了自定义属性data-num的值18,所以返回18
}
}
}
</script>
<style lang="scss">
.parent{ // 加个样式方便查看
div{
background-color: #ccc;
ul{
background-color: #999;
li{
border: 1px solid #000;
}
}
span{
color: red;
}
}
}
</style>
结果
 |  |
以上是关于vue_cli中ref+e.target+e.currentTarget的区别的主要内容,如果未能解决你的问题,请参考以下文章