JavaScript密码强度验证
Posted 码妈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript密码强度验证相关的知识,希望对你有一定的参考价值。
javascript密码强度验证
密码强度验证
是否包含数字、字母、符号
包含一种显示弱、包含两种显示中等、包含三种显示强
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>密码强度验证</title>
</head>
<style type="text/css">
#dv{
width: 300px;
height:200px;
position: relative;
margin: 100px auto;
}
.strengthLv0 {
height: 6px;
width: 120px;
border: 1px solid #ccc;
padding: 2px;
}
.strengthLv1 {
background: red;
height: 6px;
width: 40px;
border: 1px solid #ccc;
padding: 2px;
}
.strengthLv2 {
background: orange;
height: 6px;
width: 80px;
border: 1px solid #ccc;
padding: 2px;
}
.strengthLv3 {
background: green;
height: 6px;
width: 120px;
border: 1px solid #ccc;
padding: 2px;
}
</style>
<body>
<div id="dv">
<label for="password">密码: </label>
<input type="text" id="password" maxlength="16">
<div>
<b>密码强度:</b>
<em id="strengthMsg"></em>
<div id="strengthLevel" class="strengthLv0"></div>
</div>
</div>
<script>
function $el (id) {
return document.getElementById(id);
}
$el("password").onkeyup = function () { // 获取文本框密码键盘抬起事件
// 获取密码强度的div,给它加上strengthLv类名,如果密码框的值 >= 6位,那么就执行getLvl()函数,否则就为默认的 0 强度
let strengthLv = $el("strengthLevel").className = "strengthLv" + ( this.value.length >= 6 ? getLvl(this.value) : 0 );
// 显示密码的强度的信息
if (strengthLv === "strengthLv1") {
$el("strengthMsg").innerHTML = "弱"
}else if (strengthLv === "strengthLv2") {
$el("strengthMsg").innerHTML = "中等"
}else if (strengthLv === "strengthLv3") {
$el("strengthMsg").innerHTML = "高"
}else {
$el("strengthMsg").innerHTML = ""
}
};
function getLvl (password) { // 给我密码,我返回对应的密码强度级别
let lvl=0;//默认是0级
if( /[0-9]/.test(password) ){ //密码中是否有数字,或者是字母,或者是特殊符号
lvl++;
}
if( /[a-zA-Z]/.test(password) ){ // 判断密码中有没有字母
lvl++;
}
if( /[^0-9a-zA-Z_]/.test(password) ){ // 判断密码中有没有特殊符号
lvl++;
}
return lvl;// 最小的值是1,最大值是3
}
</script>
</body>
</html>
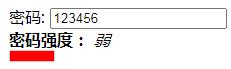
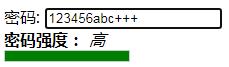
结果
是否包含数字、字母、符号
| 包含一种 | 包含两种 | 包含三种 |
|---|---|---|
 |  |  |
以上是关于JavaScript密码强度验证的主要内容,如果未能解决你的问题,请参考以下文章