Vuex的核心概念和运行机制
Posted 李耀书
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vuex的核心概念和运行机制相关的知识,希望对你有一定的参考价值。
Vuex的核心概念和运行机制
1、vuex是什么?
vuex是一个专为vue.js应用程序开发的状态管理工具,他采用集中存储的方式来管理程序的所有组件的数据
2、Vuex都有什么核心概念?
state:用来存储数据。数据类型是一个对象类型。Getters:借助vue的计算属性computed来实现实现缓存,通过Vue的计算属性实现对state中的数据做一些逻辑性的操作。actions:在actions中只能调用muations中的方法,是一个异步的muationsmuations:更改Vuex的store中的状态的唯一方法就是提交mutions,Vuex中的muations非常类似于事件。可以直接操作state中的数据。modules:将仓库分模块进行存储管理。
拓展
在组件中使用vuex中的state中的数据时,可以有两种方式。
第一种:
在组件中:
<span @click="quit">{{ $store.state.users.userName }}</span>
或者:
<template>
{{list}}
</template>
<script>
data(){
return{
list:[]
}
}
created() {
this.list=this.$store.state.users.userName
},
</script>
第二种:
在store.js中
getters: {
total: state => state.shopListData,
}
在组件中:
import {mapGetters} from '@/store.js'
<script>
computed: {
...mapGetters(["total"]),
},
</script>
<template>
{{total}}
</template>
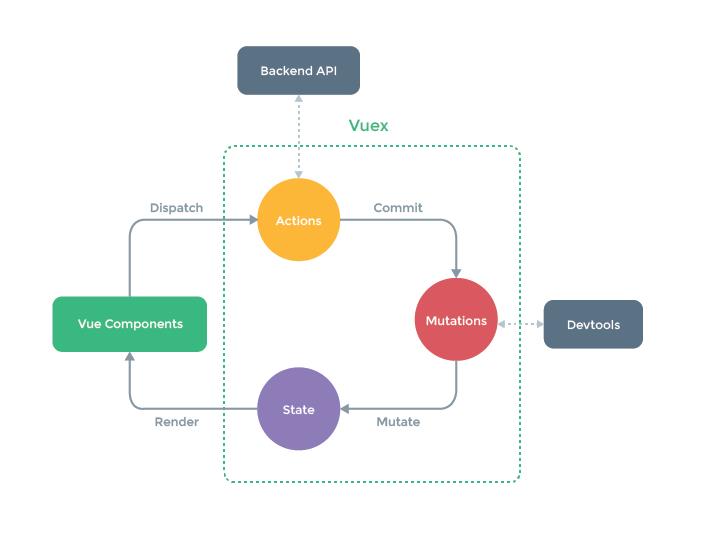
3、Vuex的运行机制
在组件中通过
dispatch来调用actions中的方法,在actions中通过commit来调用muations中的方法,在muations中可以直接操作state中的数据,只要state中的数据发生改变就会响应到组件中去。

4、使用场景。
vuex可以帮我们管理共享状态,并附带了更多的概念和框架,这需要对短期和长期的效益进行权衡。
如果不打算开发大型单页面应用,使用
Vuex是繁杂冗余的,在小型的项目中我们要适当的使用Vuex。
5、关于如何异步修改数据
通过
dispatch调用actions中的方法,再通过commit提交调用mumations中的方法,修改state数据达到修改数据目的。
以上是关于Vuex的核心概念和运行机制的主要内容,如果未能解决你的问题,请参考以下文章