在浏览器端调试代码并直接修改原文件
Posted 苦海123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在浏览器端调试代码并直接修改原文件相关的知识,希望对你有一定的参考价值。
在浏览器端调试代码并直接修改原文件:
此调试方法可以避免在浏览器调试完代码后在到原文件手动修改代码的弊端,其具体方法如下:
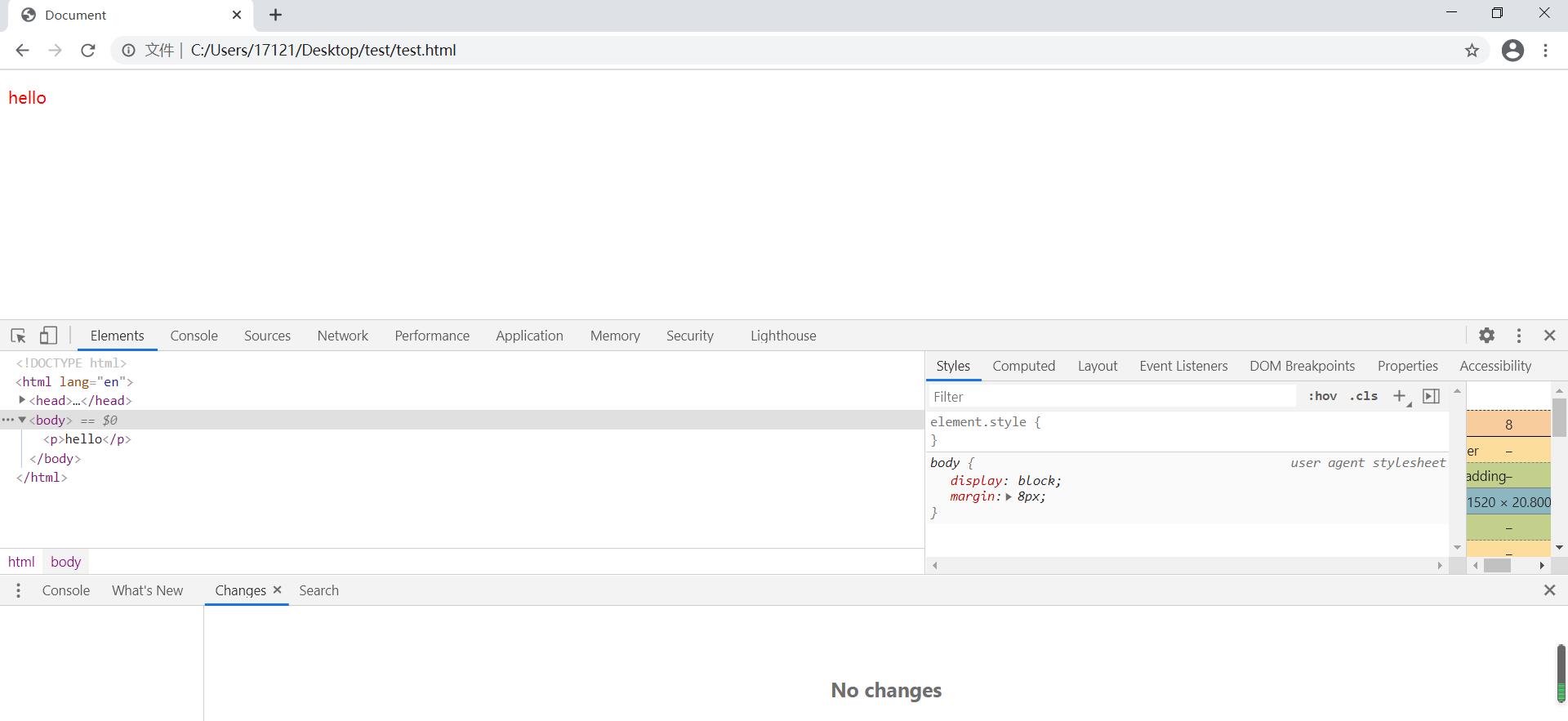
1.先将要调试的页面在浏览器(Google)打开,这里小编打开桌面test文件夹中的test.html文件,之后按F12到控制面板,如图:

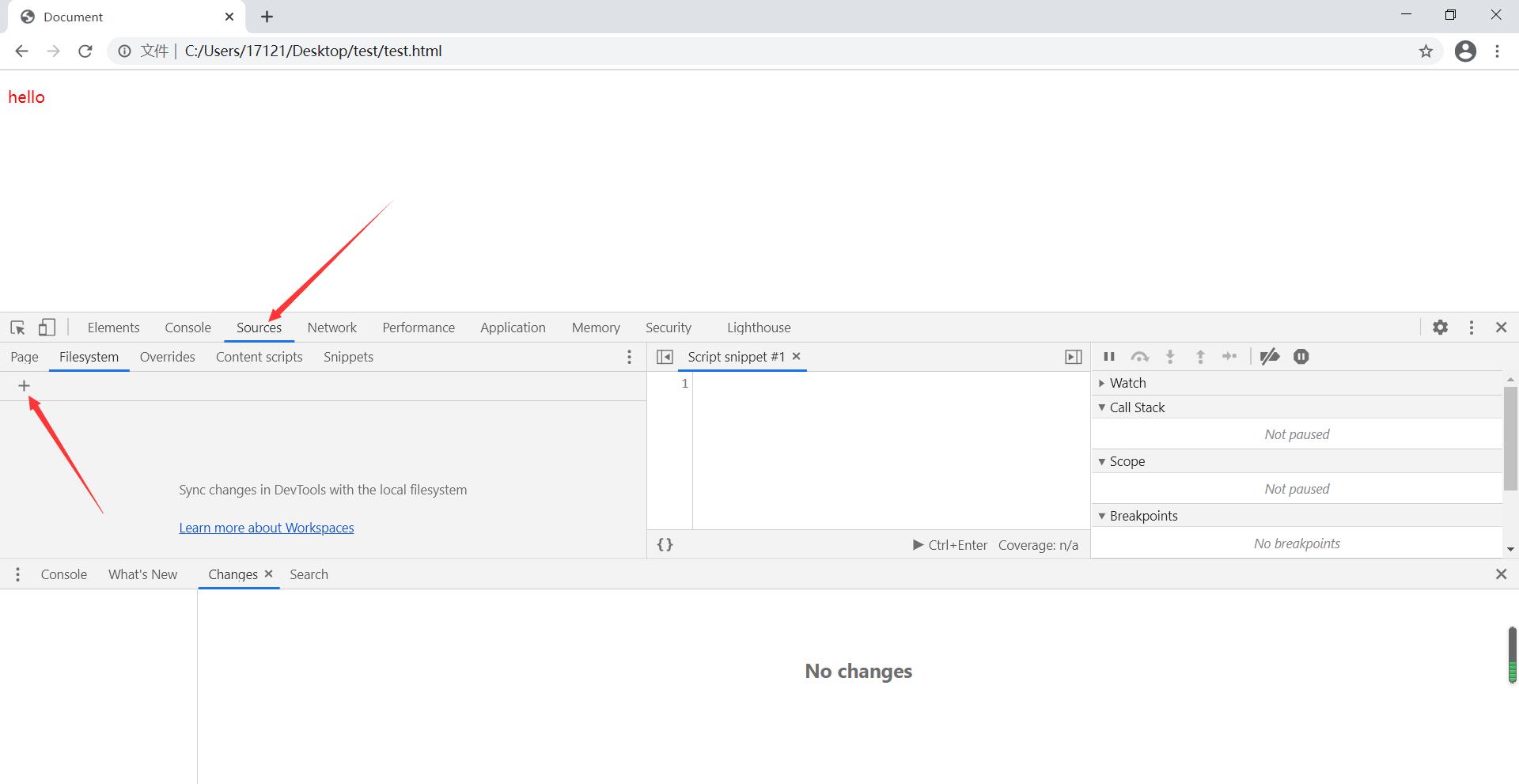
2.点击图中Sources–>再点击Filesystem,此时可以点击+或鼠标右键选择add开头,如图:

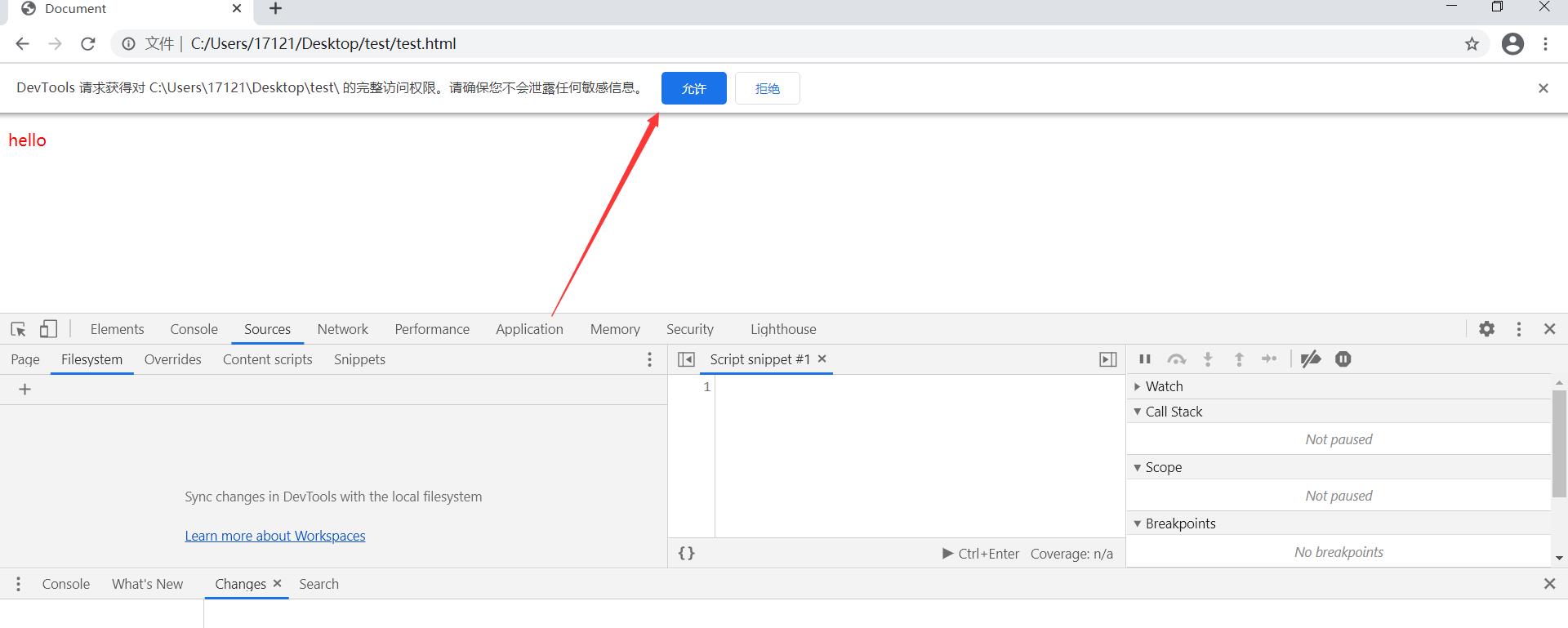
3.点击+后选择浏览器打开的要调试的文件夹(test),此时会弹出一个询问框点击允许,如:

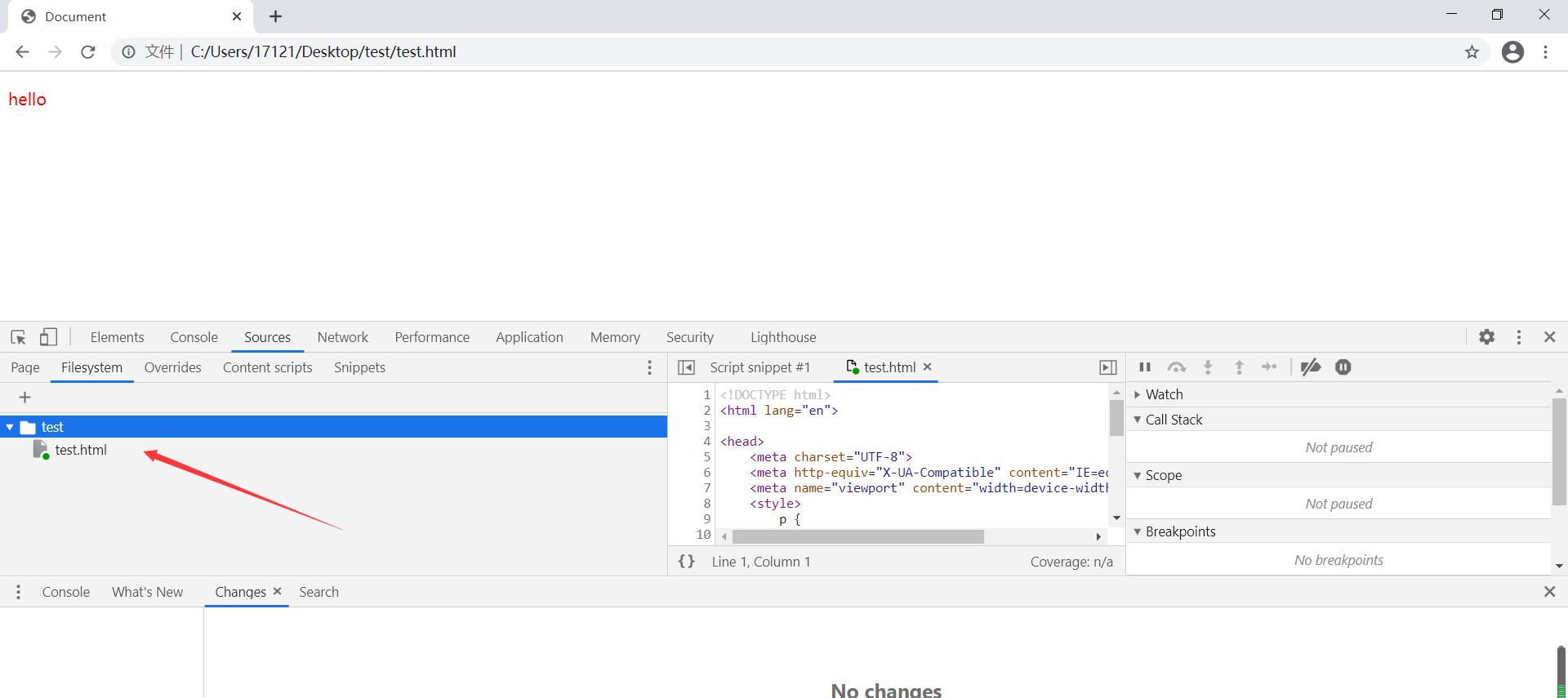
4.点击允许后如下图则表示关联成功,如图:

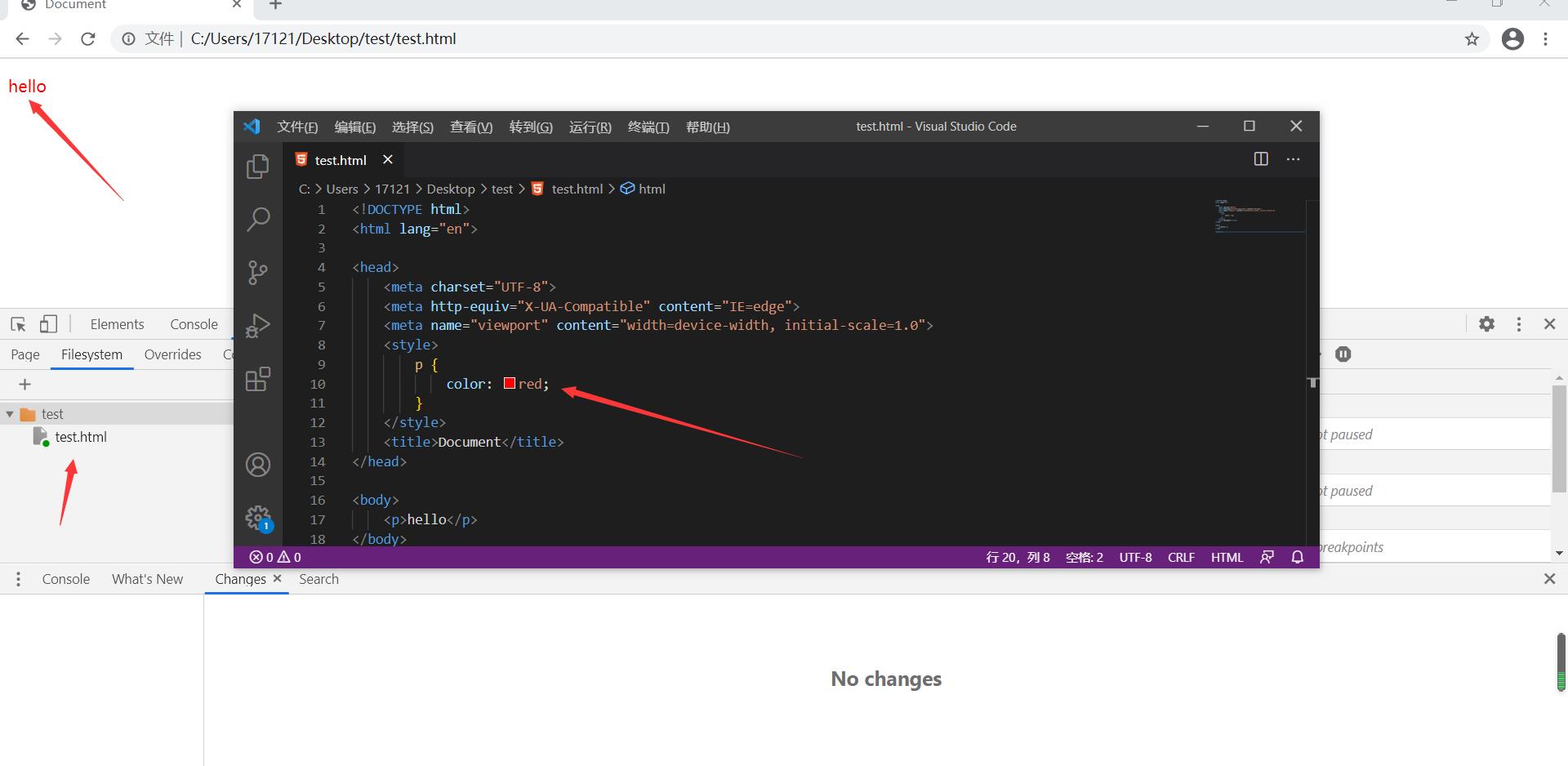
5.此时我们查看原文件中p标签的属性color的值(调试前),如:

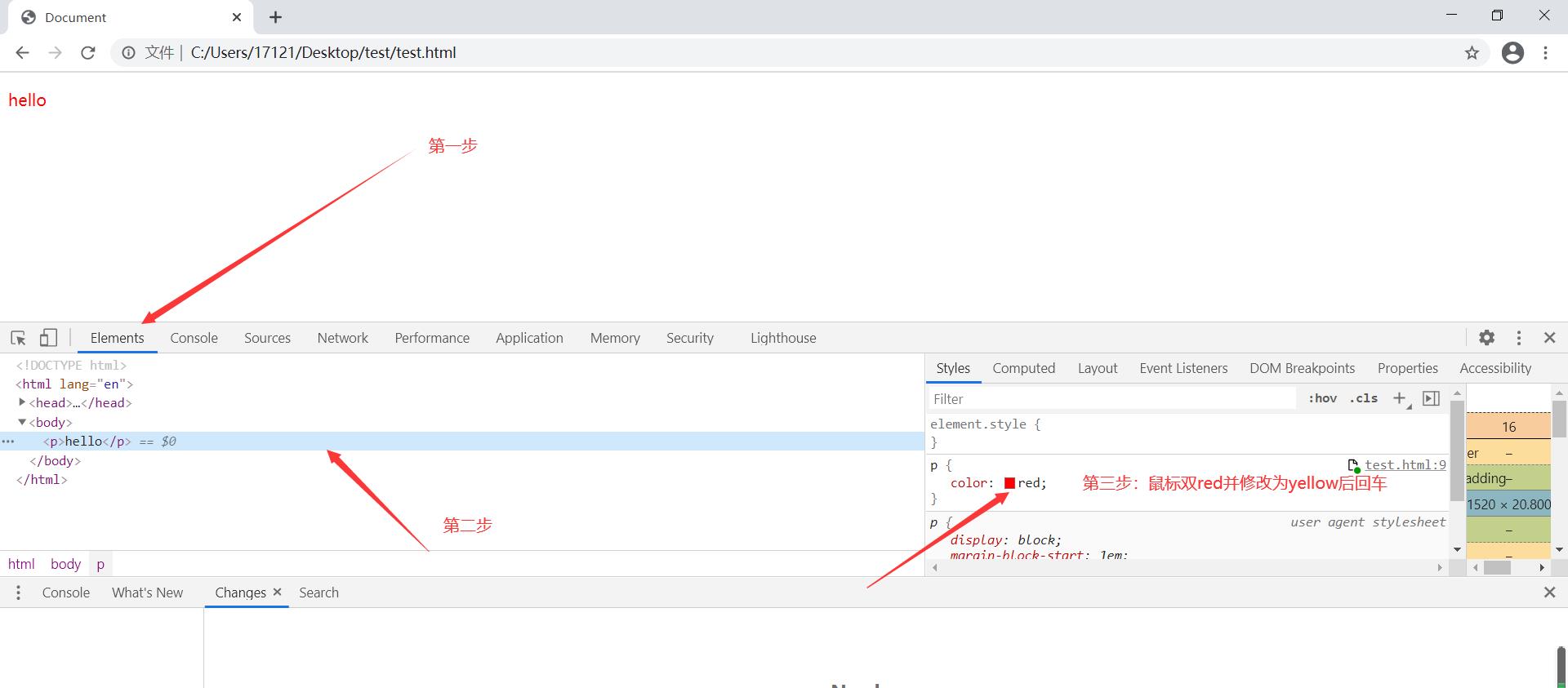
6.此时在控制面板点击ELements,并选中p标签后修改其color属性值,如图:

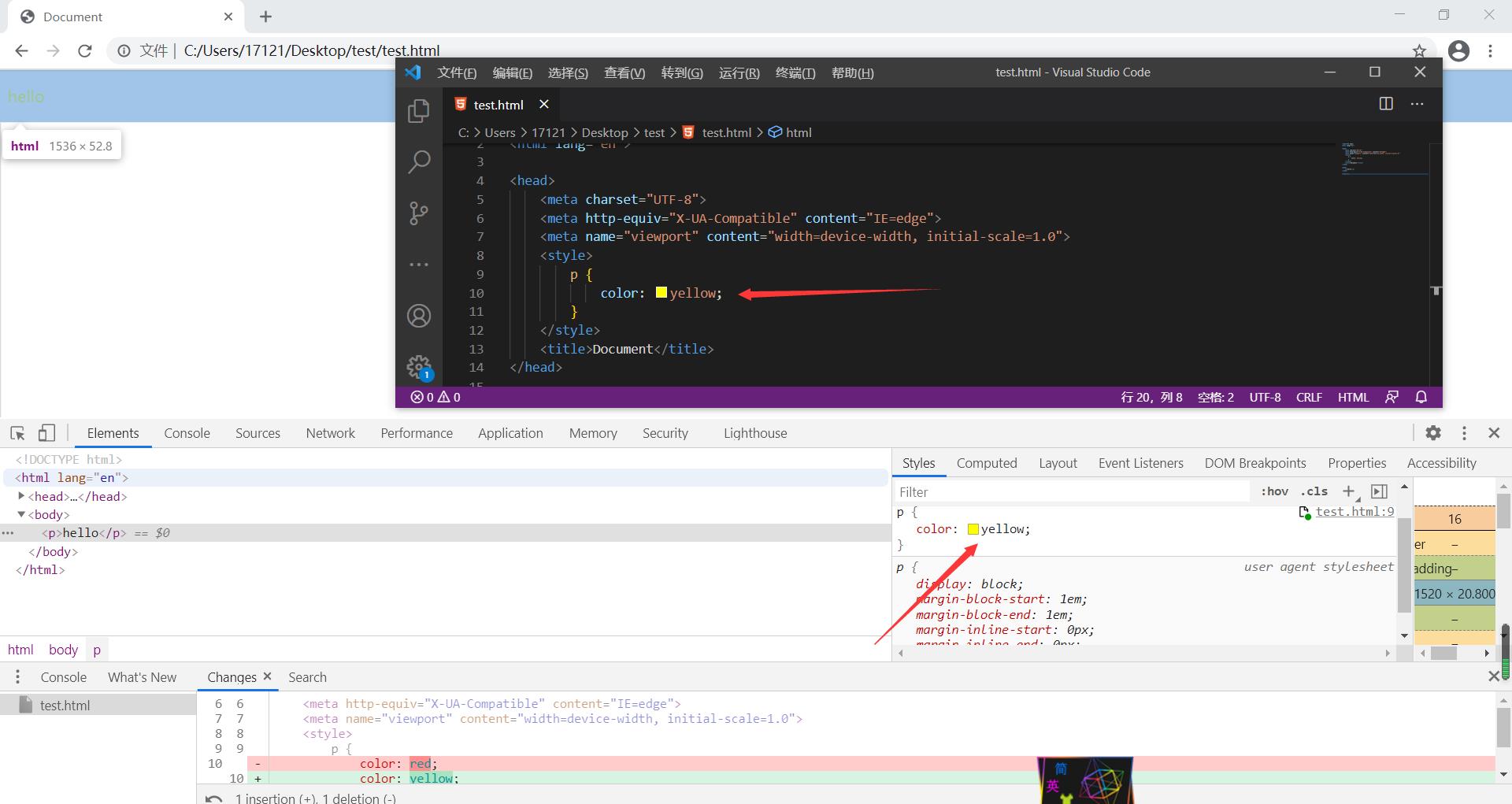
7.回车后可以看到原文件中的代码此时已经被修改了,如图:

以上就是通过浏览器调试来修改原文件中代码的方式,不同的浏览器方法类似,这里采用谷歌Google进行测试。
提示:本文图片等素材来源于网络,若有侵权,请发邮件至邮箱:810665436@qq.com联系笔者删除。
笔者:苦海
以上是关于在浏览器端调试代码并直接修改原文件的主要内容,如果未能解决你的问题,请参考以下文章
Node.js热部署代码,实现修改代码后自动重启服务方便实时调试