springBoot引入laydate
Posted 蜜桃婷婷酱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了springBoot引入laydate相关的知识,希望对你有一定的参考价值。
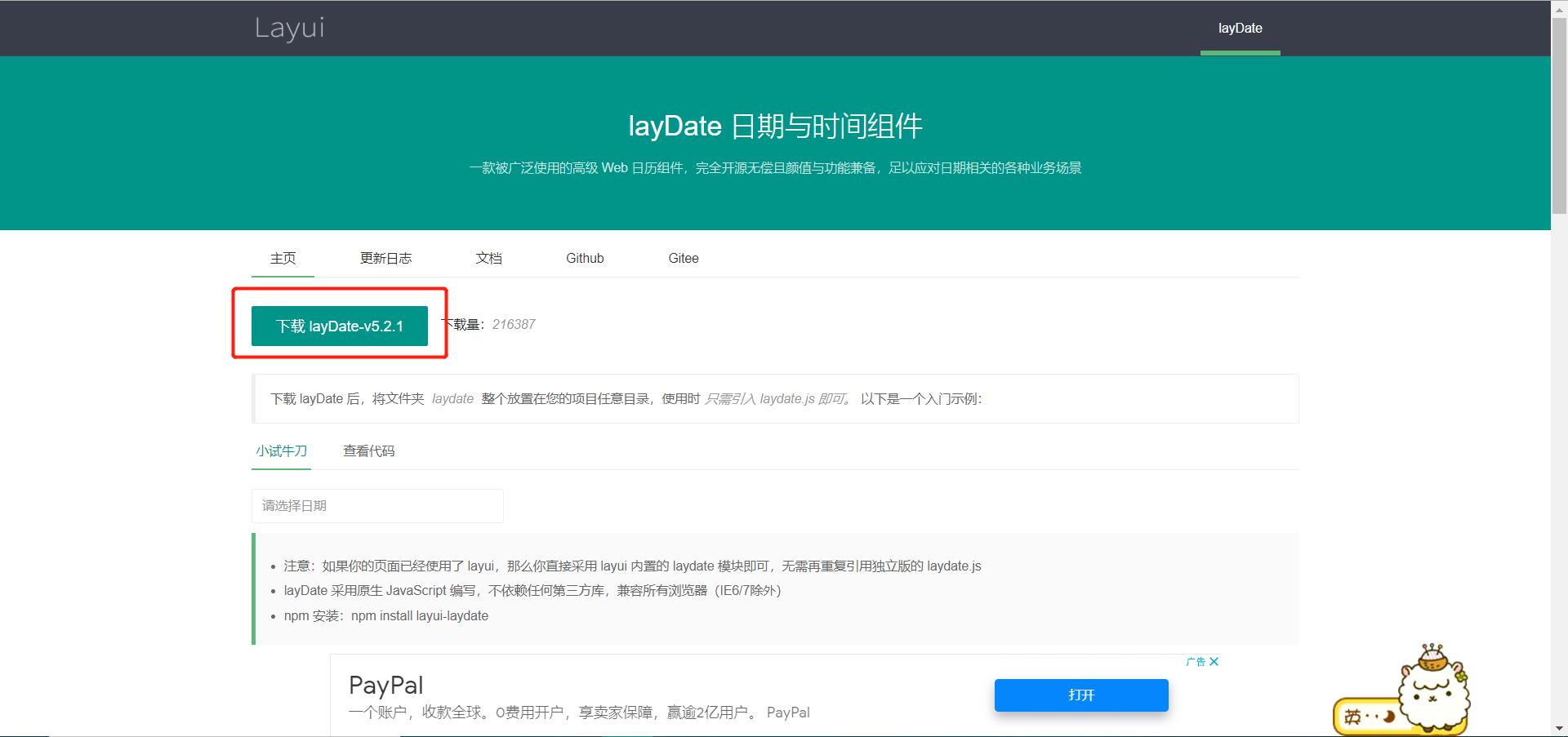
springBoot引入laydate 进入官网路径,下载laydate,并解压缩 官网路径:https://www.layui.com/laydate/

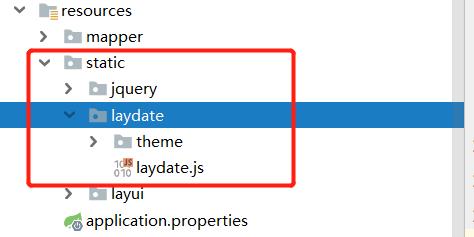
解压缩完毕后,然后把文件夹放在resource先的staitc路径下(注意,static文件夹是手动创建的,不是springboot项目自带的,类似的js比如jquery,layui等都可放在此路径,引入相关js,css即可)

创建页面测试
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<!--引入layDate的js-->
<script type="text/javascript" src="../laydate/laydate.js"></script>
<title>Title</title>
</head>
<body>
<input type="text" id="demoTest">
</body>
<script>
//执行一个laydate实例
laydate.render({
elem: '#demoTest'
,type: 'datetime'
});
</script>
</html>
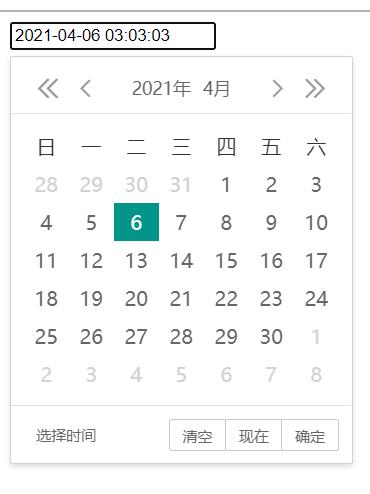
效果如下,出现如下日历,即可正常使用laydate的其他操作,可以观看官方具体内容了解更多

以上是关于springBoot引入laydate的主要内容,如果未能解决你的问题,请参考以下文章