SpringBoot引入Echarts入门案例
Posted 蜜桃婷婷酱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot引入Echarts入门案例相关的知识,希望对你有一定的参考价值。
SpringBoot引入Echarts入门案例
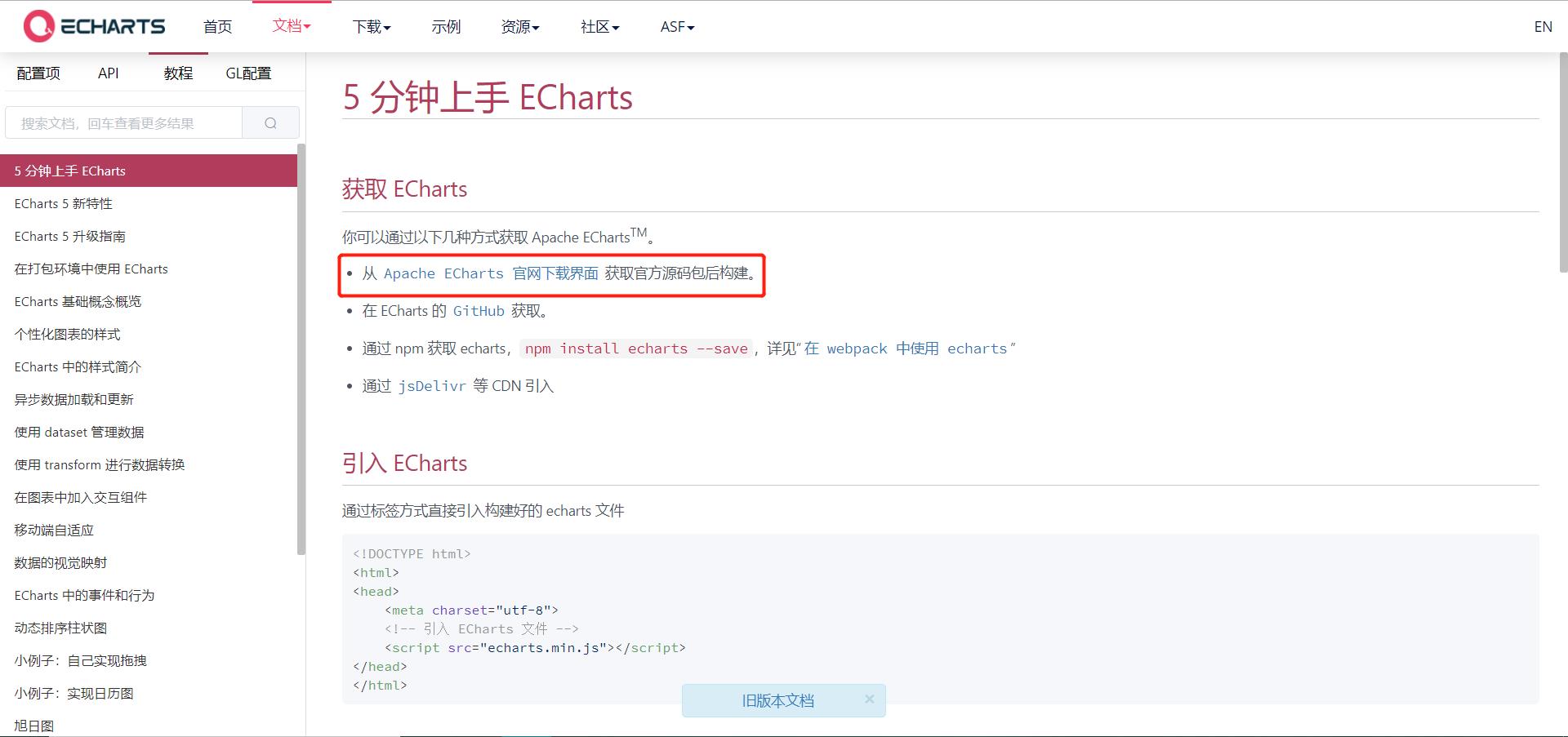
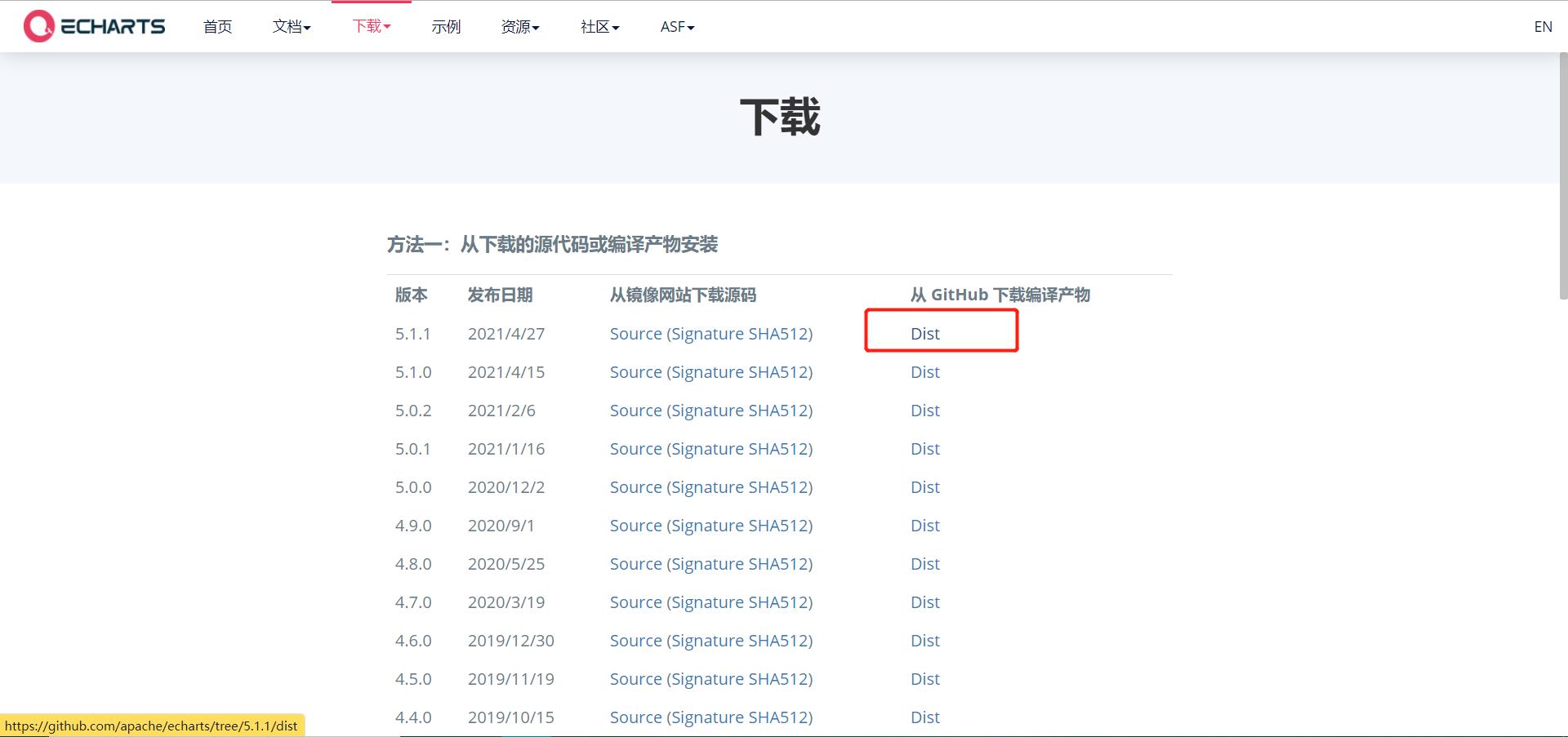
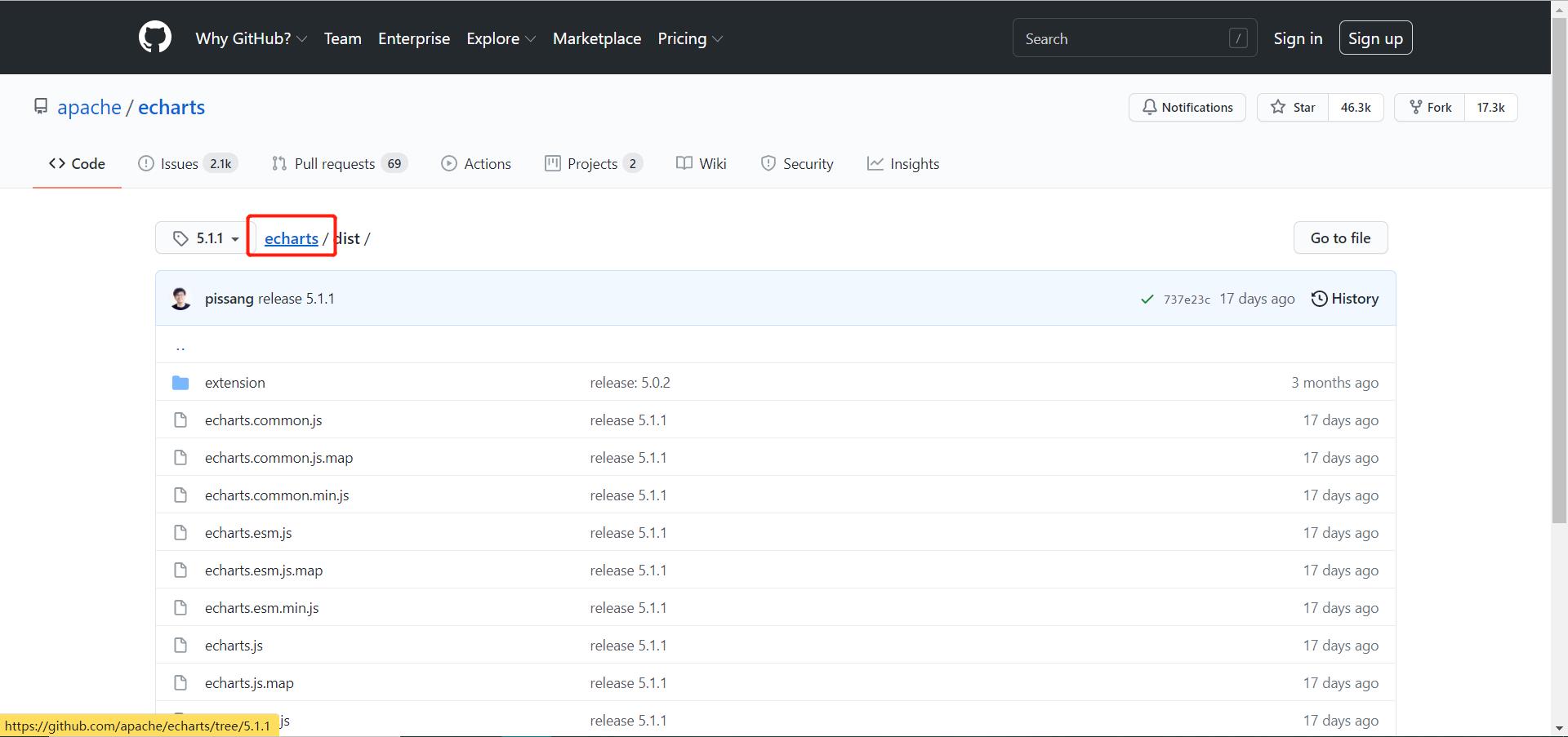
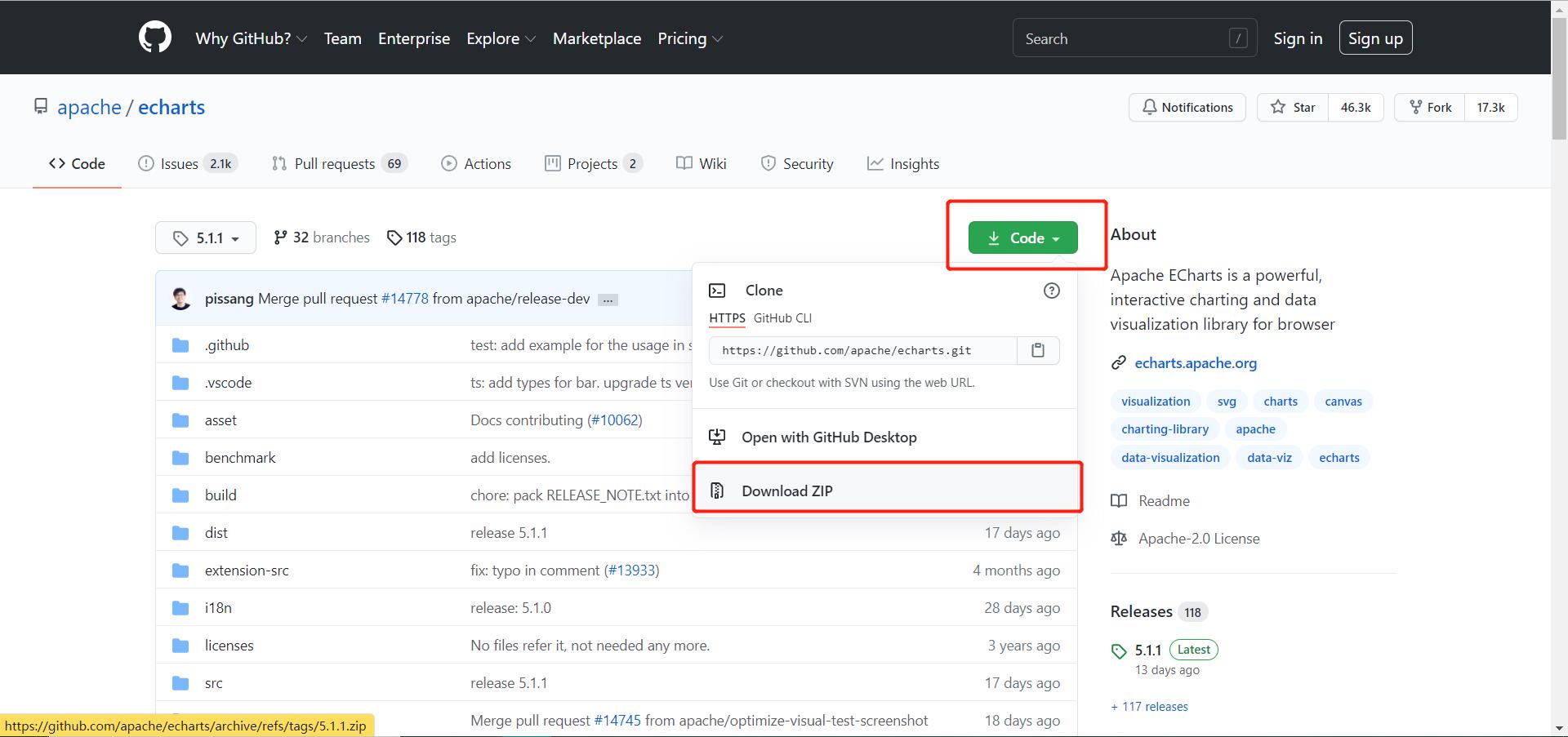
1.去官网下载压缩包,按照以下的图一次点击即可
官网路径:https://echarts.apache.org/zh/index.html





最后选择安装路径,解压缩即可,注意路径尽量不要有中文
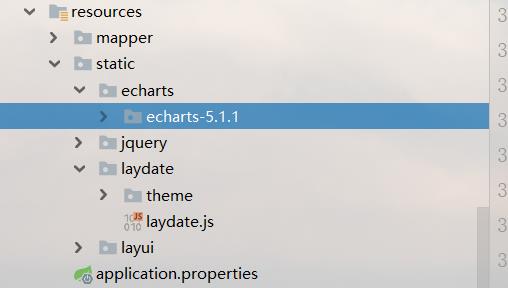
2.把解压缩的文件放在springboot的resource下的static文件目录下(注意static是自己创建的文件夹,很多js都可以放在这,引用即可)

3.创建页面,添加引用,做简单实例
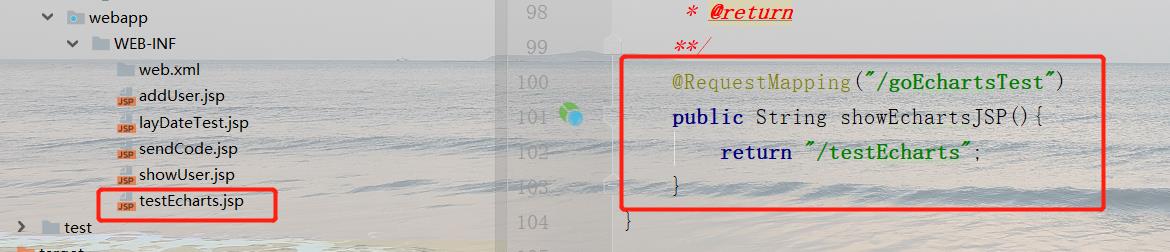
先写一个跳转测试页面的映射
@RequestMapping("/goEchartsTest")
public String showEchartsJSP(){
return "/testEcharts";
}

页面代码如下
<%--
@program: SpringBoot_01
@description: echarts测试页面
@author: wyh
@createDate: 2021-05-10 21:09
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!--引入echarts的js-->
<script src="../echarts/echarts-5.1.1/dist/echarts.min.js"></script>
<html>
<head>
<title>echarts测试</title>
</head>
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
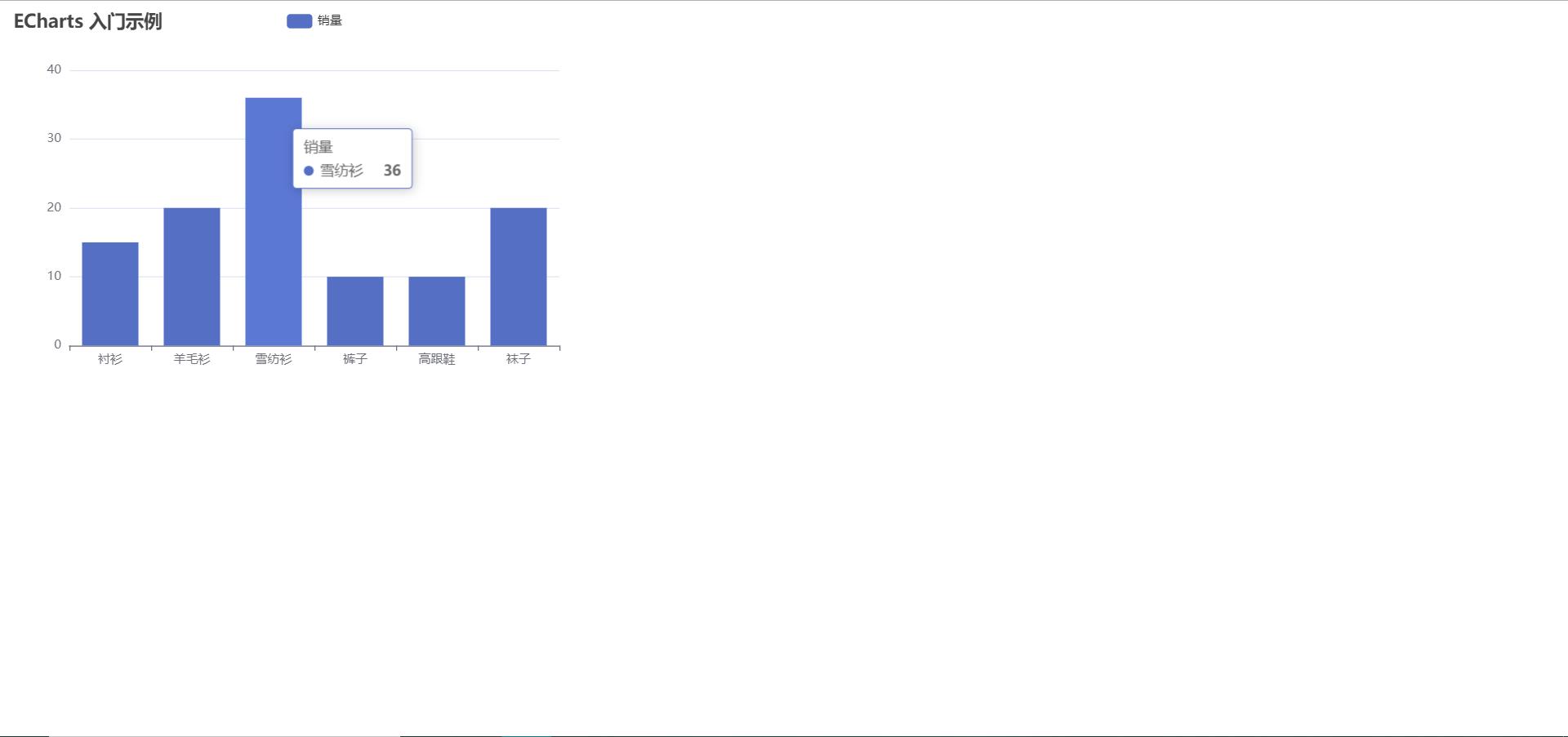
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [15, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
// 处理点击事件并且跳转到相应的百度搜索页面
myChart.on('click', function (params) {
alert(params.name)
});
</script>
</html>
这样我们第一个echarts页面就诞生啦!!!

这边说一个echarts的事件,因为我实际开发中,虽然我是后端,但是这个单击事件用的还是挺多的,不如单机一个柱子显示它这个月的全部售量信息等
主要就是以下的代码(这个mian就是对应这个视图div容器的id,params.name就是你当前点击的名称)
var myChart = echarts.init(document.getElementById('main'));
// 处理点击事件并且跳转到相应的百度搜索页面
myChart.on('click', function (params) {
alert(params.name)
});
想到什么,用到什么我会再来补充的!!!
以上是关于SpringBoot引入Echarts入门案例的主要内容,如果未能解决你的问题,请参考以下文章