怎么设置div中的内容垂直居中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么设置div中的内容垂直居中相关的知识,希望对你有一定的参考价值。
有以下三种方法:
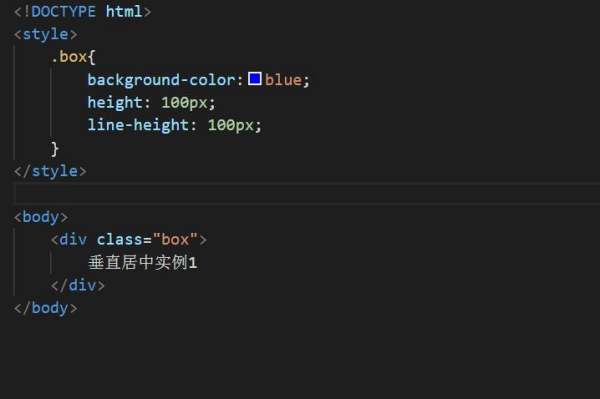
1、设置div的height和line-height值设置为相同的数值,只需要一个div即可。

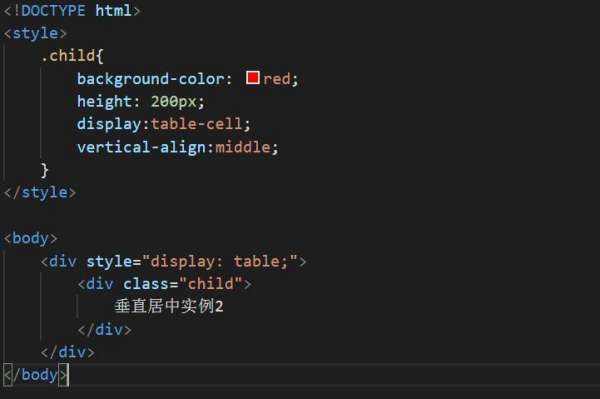
2、设置父级div样式的display:table,并设置子div样式的display:table-cell、vertical-align:middle,此时需要一个父级div和一个子级div。

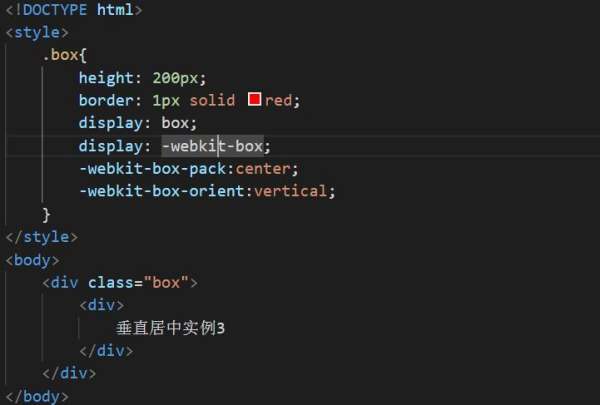
3、设置父级div样式为display:box、box-pack:center、box-orient:vertical,记得要在前面加上浏览器前缀,例如chrome浏览器为-webkit-box-pack:center、-webkit-box-orient:vertical,需要一个父级div和一个子级div。

一、行高(line-height)法
如果要垂直居中的只有一行或几个文字,那它的制作最为简单,只要让文字的行高和容器的高度相同即可,比如:
p height:30px; line-height:30px; width:100px; overflow:hidden;
这段代码可以达到让文字在段落中垂直居中的效果。
二、内边距(padding)法
另一种方法和行高法很相似,它同样适合一行或几行文字垂直居中,原理就是利用padding将内容垂直居中,比如:
p padding:20px 0;
这段代码的效果和line-height法差不多。
三、模拟表格法
将容器设置为display:table,然后将子元素也就是要垂直居中显示的元素设置为display:table-cell,然后加上vertical-align:middle来实现。
html结构如下:
<div id="wrapper">
<div id="cell">
<p>测试垂直居中效果测试垂直居中效果</p>
<p>测试垂直居中效果测试垂直居中效果</p>
</div>
</div>
css代码:
#wrapper display:table;width:300px;height:300px;background:#000;margin:0 auto;color:red;
#celldisplay:table-cell; vertical-align:middle;
遗憾的是IE7及以下不支持。
四、CSS3的transform来实现
css代码如下:
.center-vertical
position: relative;
top:50%;
transform:translateY(-50%);
.center-horizontal
position: relative;
left:50%;
transform:translateX(-50%);
五:css3的box方法实现水平垂直居中
html代码:
<div class="center">
<div class="text">
<p>我是多行文字</p>
<p>我是多行文字</p>
<p>我是多行文字</p>
</div>
</div>
css代码:
.center
width: 300px;
height: 200px;
padding: 10px;
border: 1px solid #ccc;
background:#000;
color:#fff;
margin: 20px auto;
display: -webkit-box;
-webkit-box-orient: horizontal;
-webkit-box-pack: center;
-webkit-box-align: center;
display: -moz-box;
-moz-box-orient: horizontal;
-moz-box-pack: center;
-moz-box-align: center;
display: -o-box;
-o-box-orient: horizontal;
-o-box-pack: center;本回答被提问者采纳 参考技术B 直接定义一个center 参考技术C
首先在html代码<body>中创建一个父div(content)一个子div(box):
<div class="content">
<span>这是一个测试要居中</span>
<div class="box">我是div中的文字</div>
</div>
对应CSS代码:
.content
width: 500px;
height: 200px;
position: relative;
line-height: 200px; /*让父div(content)中的文字垂直居中*/
.box
background: yellow;
float: left;
width: 200px;
height: 100px;
line-height: 100px; /*让子div(box)中的文字内容垂直居中*/
text-align: center; /*让文字水平居中*/
position: absolute;
让DIV中的内容水平和垂直居中
让一个层水平垂直居中是一个非常常见的布局方式,但在html中水平居中使用margin:0px auto;可以实现,但垂直居中使用外边距是无法达到效果的。(页面设置height:100%;是无效的),这里使用绝对定位+负外边距的方式来实现垂直居中,但同时要考虑页面重置大小的情况,需要使用js来修正。
让一个DIV水平居中,直接用CSS就可以做到。只要设置了DIV的宽度,然后使用margin设置边距0 auto,CSS自动算出左右边距,使得DIV居中。
1、让层水平居中
|
1
2
3
4
5
|
.className{ width:270px; height:150px; margin:0 auto;} |
使用margin:0 auto;让层水平居中,留意宽度和高度必不可少。
2、一、让层垂直居中
|
1
2
3
4
5
6
7
8
|
.className{ width:270px; height:150px; position:absolute; left:50%; top:50%; margin:-75px 0 0 -135px;} |
将层设置为绝对定位,left和top为50%,这时候使用负外边距,负外边距的大小为宽高的一半。相对定位也可以实现
二、行高(line-height)法
如果要垂直居中的只有一行或几个文字,那它的制作最为简单,只要让文字的行高和容器的高度相同即可,比如:
p { height:30px; line-height:30px; width:100px; overflow:hidden; }
这段代码可以达到让文字在段落中垂直居中的效果。
该方法使用普遍,但是前提是必需设置DIV的宽度和高度。如果当页面DIV宽度和高度是动态的,比方说需要弹出一个DIV层并且要居中显示,DIV的内容是动态的,所以宽度和高度也是动态的,这时需要用jQuery可以解决居中。
jQuery实现水平和垂直居中
jQuery实现水平和垂直居中的原理就是通过jQuery设置DIV的CSS,获取DIV的左、上的边距偏移量,边距偏移量的算法就是用页面窗口的宽度减去该DIV得宽度,得到的值再除以2即左偏移量,右偏移量算法相同。注意DIV的CSS设置要在resize()方法中完成,就是每次改变窗口大小时,都要执行设置DIV的CSS,代码如下:
$(window).resize(function(){
$(".mydiv").css({
position: "absolute",
left: ($(window).width() - $(".mydiv").outerWidth())/2,
top: ($(window).height() - $(".mydiv").outerHeight())/2
});
});
此外在页面载入时,就需要调用resize()。
$(function(){
$(window).resize();
});
此方法的好处就是不需要知道DIV的具体宽度和高度大小,直接用jQuery就可以实现水平和垂直居中,而且兼容各浏览器,这个方法在很多的弹出层效果中应用。
以上是关于怎么设置div中的内容垂直居中的主要内容,如果未能解决你的问题,请参考以下文章