登录综合案例03,分配角色,分配权限,前端使用vue+elementui+axios 后端 springboot+mybatis-plus+swagger2
Posted 奔跑的小峥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了登录综合案例03,分配角色,分配权限,前端使用vue+elementui+axios 后端 springboot+mybatis-plus+swagger2相关的知识,希望对你有一定的参考价值。
登录综合案例03,分配角色,分配权限,前端使用vue+elementui+axios 后端 springboot+mybatis-plus+swagger2
分配权限

(1)点击分配角色应该需要查询以下
查询所有的角色进行弹框回显所有的角色
查询用户具有的角色id进行回显以及被勾选的复选框

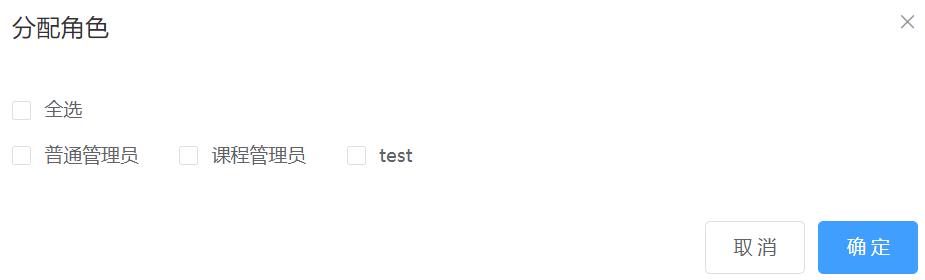
具体需求: 显示出分配角色的弹出框时 列出所有的角色以及该用户具有的角色应该被选择。
确认分配角色 userID 以及被选中的角色id
要先删除该用户具有的角色 添加新的该用户具有的角色信息
分配角色的弹出框代码:

<!-- 分配角色的弹出框-->
<el-dialog title="分配角色" @click="" :visible.sync="fenFormVisible">
<!-- 复选框,有全选半选-->
<el-checkbox :indeterminate="isIndeterminate" v-model="checkAll" @change="handleCheckAllChange">全选</el-checkbox>
<div style="margin: 15px 0;"></div>
<el-checkbox-group v-model="checkedRoles" @change="handlecheckedRolesChange">
<el-checkbox v-for="role in roles" :label="role.id" :key="role.id">{{role.roleName}}</el-checkbox>
</el-checkbox-group>
<div slot="footer" class="dialog-footer">
<el-button @click="cancel1">取 消</el-button>
<el-button type="primary" @click="confirmRole">确 定
</el-button>
</div>
</el-dialog>
分配角色的属性
indeterminate 属性用以表示 checkbox 的不确定状态,一般用于实现全选的效果
//分配角色的弹出框默认值
fenFormVisible: false,
checkAll: false,
//被选中的
checkedRoles: [],
//全部的数据
roles: [],
//定义userid
userId:"",
//表示 checkbox 的不确定状态
isIndeterminate: true
点击分配角色的按钮的方法
分配权限的按钮,再这里需要传入当前行用户的id
== <el-button size=“mini” type=“warning” @click=“fanPermission(scope.row.id)”>分配角色 ==
//用户点击分配角色的按钮
fanPermission(userId) {
//开启弹出框
this.fenFormVisible = true;
this.userId=userId;
var that=this;
this.$http.get(`/aaa/role/findRoleByUserId/${userId}`).then(function (resp) {
//把后台查到的所以权限放入roles中
that.roles=resp.data.result.allRole;
that.checkedRoles=resp.data.result.userRoleId;
})
},
点击确认按钮的方法
点击确认按钮需要传入 userID 以及被选中的角色id
后台操作: 删除该用户具有的角色 添加新的该用户具有的角色信息
//分配角色弹出框中的确认按钮
confirmRole(){
//分配角色 把被选中所有角色id传到后台,用户id
this.$http.post('/aaa/role/fenUserRole',{userId:this.userId,roleIds:this.checkedRoles}).then(function (resp) {
//关闭弹出框
this.fenFormVisible = false;
})
},
点击取消按钮的方法
cancel1() {
//设置弹出框为关闭状态
this.fenFormVisible = false;
},
弹框全选的方法
//全选的操作
handleCheckAllChange(val) {
//先把被选中的角色Id清空
this.checkedRoles=[];
// 如果为true
if (val){
// 循环将全部的角色id放入到被选中的数组中
this.roles.forEach(item=>{
this.checkedRoles.push(item.id);
})
}
// this.checkedRoles = val ? this.roles : [];
this.isIndeterminate = false;
},
handlecheckedRolesChange(value) {
let checkedCount = value.length;
this.checkAll = checkedCount === this.roles.length;
this.isIndeterminate = checkedCount > 0 && checkedCount < this.roles.length;
}
后台RoleController代码
@RestController
@RequestMapping("/aaa/role")
@Api("角色的接口信息")
@CrossOrigin//解决跨域问题
public class RoleController {
@Resource
private RoleService roleService;
/**
* 根据用户id分配角色
*
* @param userid
* @return
*/
@GetMapping("/findRoleByUserId/{userid}")
public CommonResult findRoleByUserId(@PathVariable("userid") String userid) {
return roleService.findRoleByUserId(userid);
}
/**
* 根据用户id
* 给用户分配角色
* @return
*/
@PostMapping("/fenUserRole")
public CommonResult fenUserRole(@RequestBody UserRoleVo userRoleVo) {
System.out.println(userRoleVo);
return roleService.fenUserRole(userRoleVo);
}
}
后台RoleServiceImpl 代码
注意这里用到了事务@Transactional声明式事务管理
必须要在主启动类上添加@EnableTransactionManagement//事务
后台分配角色:① 查询所有的角色 ②查询用户具有的角色id
后台添加角色:①删除用户的角色 ②循环添加用户的角色
@Service
public class RoleServiceImpl extends ServiceImpl<RoleDao, Role> implements RoleService {
@Resource
private RoleDao roleDao;
@Resource
private UserRoleDao userRoleDao;
@Transactional//声明式事务管理
@Override
public CommonResult findRoleByUserId(String userid) {
// 查询所有的角色
List<Role> roles = roleDao.selectList(null);
// 查询用户具有的角色id
QueryWrapper<UserRole> wrapper = new QueryWrapper<>();
wrapper.eq("user_id", userid);
List<UserRole> userRoles = userRoleDao.selectList(wrapper);
// R apply(T t);
// 通过stream流获取所有的roleid的值存放到list
List<String> userRoleId = userRoles.stream().map(item -> item.getRoleId()).collect(Collectors.toList());
System.out.println(userRoleId);
// 把所有的角色和角色id存放到map中返回到前台
HashMap<String, Object> map = new HashMap<>();
map.put("allRole", roles);
map.put("userRoleId", userRoleId);
return new CommonResult(2000, "查询成功", map);
}
/**
* 添加用户角色
* 先删除再批量添加
* @return
*/
@Transactional
@Override
public CommonResult fenUserRole(UserRoleVo userRoleVo) {
//删除用户的角色
QueryWrapper<UserRole> wrapper = new QueryWrapper<>();
wrapper.eq("user_id", userRoleVo.getUserId());
userRoleDao.delete(wrapper);
// 循环添加用户的角色
for (String roleId : userRoleVo.getRoleIds()) {
UserRole userRole = new UserRole();
userRole.setUserId(userRoleVo.getUserId());
userRole.setRoleId(roleId);
userRole.setIsDeleted(0);
userRole.setGmtCreate(LocalDateTime.now());
userRole.setGmtModified(LocalDateTime.now());
// 添加用户角色信息
userRoleDao.insert(userRole);
}
return new CommonResult(2000, "添加角色成功", null);
}
}
UserRoleVo 实体类
@Data
@AllArgsConstructor
@NoArgsConstructor
@ApiModel("用户添加角色的条件对象")
public class UserRoleVo {
private String userId;
private List<String> roleIds;
}
页面整体代码(分配角色)
<template>
<div>
<!-- 卡片-->
<el-card class="box-card">
<!-- 定义面包屑-->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>权限管理</el-breadcrumb-item>
<el-breadcrumb-item>用户管理</el-breadcrumb-item>
</el-breadcrumb>
<!-- 分割线-->
<el-divider></el-divider>
<!-- 模糊查询-->
<el-form :inline="true" :model="userFormData" class="demo-form-inline">
<el-form-item>
<el-input v-model="userFormData.username" placeholder="请输入账号"></el-input>
</el-form-item>
<el-form-item>
<el-input v-model="userFormData.nickName" placeholder="请输入昵称"></el-input>
</el-form-item>
<el-form-item>
<el-date-picker
align="right"
type="date"
placeholder="开始日期"
v-model="userFormData.startDate"
:picker-options="startDate"
@blur="Disabled(1)"
>
</el-date-picker>
</el-form-item>
<el-form-item>
<el-date-picker
align="right"
type="date"
v-model="userFormData.endDate"
placeholder="结束日期"
:picker-options="endDate"
@blur="Disabled"
:disabled="isDisabled"
>
</el-date-picker>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
<el-button type="primary" @click="adduser">新增</el-button>
</el-form-item>
</el-form>
<!-- 分割线-->
<el-divider></el-divider>
<!-- 数据表格-->
<el-table
:data="tableData"
border
style="width: 100%">
<el-table-column
prop="id"
label="编号"
>
</el-table-column>
<el-table-column
prop="username"
label="账户"
>
</el-table-column>
<el-table-column
prop="nickName"
label="昵称">
</el-table-column>
<el-table-column
prop="isDeleted"
label="状态">
<template slot-scope="scope">
<!-- :active-value="0" 表示打开时的值
:inactive-value="1" 表示关闭时的值
scope.row表示获取当前行的所有数据
@change表示switch开关的改变事件-->
<!-- 获取到当前行的值 {{scope.row}}-->
<el-switch
v-model="scope.row.isDeleted"
active-color="#13ce66"
:active-value="0"
:inactive-value="1"
inactive-color="#ff4949"
@change="changeStatues(scope.row.id,scope.row.isDeleted)">
</el-switch>
</template>
</el-table-column>
<el-table-column
prop="gmtCreate"
label="创建时间">
</el-table-column>
<el-table-column
prop="gmtModified"
label="修改时间">
</el-table-column>
<el-table-column label="操作" width="240">
<template slot-scope="scope">
<el-button
size="mini"
@click="handleEdit(scope.row)">编辑
</el-button>
<el-button
size="mini"
type="danger"
@click="Delete(scope.row.id)">删除
</el-button>
<el-button size="mini" type="warning" @click="fanPermission(scope.row.id)">分配角色</el-button>
</template>
</el-table-column>
</el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[4, 10, 15, 20]"
:page-size="100"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</el-card>
<!--弹窗-->
<el-dialog :title=title :visible.sync="dialogFormVisible" @closed="closeAddDialog()">
<!-- 表单的数据绑定-->
<!-- ①:rules="rules"
:model="userForm" 表示添加框用户的对象
ref="userFormref" 表示验证通过,这个属性跟下面表单验证通过的方法要对照
-->
<el-form
:model="userForm"
ref="userFormref"
:rules="rules"
label-position="left"
>
<el-form-item label="用户id" hidden>
<el-input v-model="userForm.id"></el-input>
</el-form-item>
<!-- ③ prop="username"-->
<el-form-item label="账户" prop="username">
<el-input v-model="userForm.username" :disabled="isDisabled"></el-input>
</el-form-item>
<以上是关于登录综合案例03,分配角色,分配权限,前端使用vue+elementui+axios 后端 springboot+mybatis-plus+swagger2的主要内容,如果未能解决你的问题,请参考以下文章