vue后台管理系统开发流程全记录_标签管理功能开发: 标签新增
Posted 前端呆头鹅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue后台管理系统开发流程全记录_标签管理功能开发: 标签新增相关的知识,希望对你有一定的参考价值。
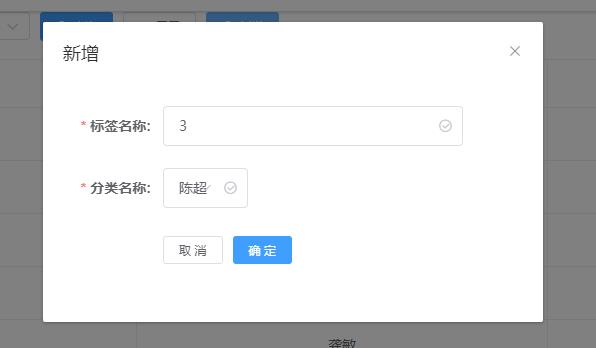
点击新增按钮,弹出对话框,点击对话框确认键,校验与提交对话框内表单内容。

与类别管理部分相同,新增与修改共用一个对话框组件。

一 页面绘制
新建文件views/lable/edit.vue,将类别管理对话框文件(views/category/edit.vue)template部分粘贴过来。
修改其中表单部分。
<template>
<el-dialog
:title="title"
:visible.sync="dialogVisible"
width="500px"
:before-close="handleClose">
<!-- <span>绘制表单</span> -->
<el-form
status-icon
:model="formData"
style="width: 400px;"
label-width="100px"
label-position="right"
:rules="rules"
ref="formData"
>
<el-form-item label="标签名称:" prop="name" >
<el-input v-model="formData.name" />
</el-form-item>
<el-form-item label="分类名称:" prop="categoryId" >
<el-select
v-model="formData.categoryId"
clearable
filterable
style="width: 85px">
<el-option
v-for="item in categoryList"
:key="item.id" :label="item.name"
:value="item.id">
</el-option>
</el-select>
</el-form-item>
</el-form>
</el-dialog>
</template>
其中title(标题) dialogVisible(弹框是否显示) formData(表单数据) categoryList(分类项) 四个变量由父组件传入,handleClose(关闭弹框事件) submitForm(确定提交) 事件在子组件中定义。
props: {
dialogVisible: {
type: Boolean,
default: false
},
formData: {
type: Object,
default: {}
},
title: {
type: String,
default: ''
},
categoryList: {
type: Array,
default: []
}
}
methods: {
handleClose(done){
this.$emit("remote"); //触发父组件传入的关闭事件
},
submitForm(formName){
this.$refs[formName].validate((valid) => {
if(valid){
this.submitData(); //验证通过 触发刷新
}else {
return false; // 验证失败
}
})
}
... ...
}
这两个函数与前一章分类管理部分,增加对话框部分的内容相同。
二 组件引入
将对话框子组件引入父组件,
import Edit from './edit.vue'
export default {
name: 'Label',
components: {
Edit
}
... ...
}
在html中绘制子标签。
<edit
:title="edit.title"
:dialogVisible="edit.visible"
:formData="edit.formData"
:categoryList="categoryList"
@remote="remoteClose"
>
</edit>
三 组件传值
上面的子组件标签中,子组件绑定了父组件的四个变量和一个方法,这里是父子组件传值的用法,不展开。
我们在父组件中定义值即可。
data(){
return {
... ...
categoryList: [],
edit: {
title: '',
visible: false,
formData: {
'name': '',
categoryId: '',
},
}
}
}
remoteClose(){
this.formData = {
'name': '',
categoryId: '',
};
this.edit.visible = false;
this.fetchData();
}
四 方法定义
对话框校验事件将rules对象绑定到form属性上,在方法submitForm中触发校验事件validate,根据回调函数的返回值得到结果。
4.1 对话框弹出事件
接下来将子组件的弹出方法绑定到增加按钮上。
<el-button type="primary" icon="el-icon-circle-plus-outline" @click="openAdd()">新增</el-button>
openAdd() {
this.edit.visible = true;
this.edit.title = '新增';
}
4.2 对话框关闭事件
对话框关闭事件remoteClose刚刚已在组件传值部分的父组件中定义,传入子组件,由子组件在方法handleClose中触发。
methods: {
handleClose(done){
this.$emit("remote"); //触发父组件传入的关闭事件
},
... ...
}
4.3 校验事件
对话框校验事件将rules对象绑定到form属性上,在方法submitForm中触发校验事件validate,根据回调函数的返回值得到结果。
methods: {
... ...
submitForm(formName){
this.$refs[formName].validate((valid) => {
if(valid){
this.submitData(); //验证通过 触发刷新
}else {
return false; // 验证失败
}
})
}
... ...
}
4.4 提交事件
刚刚在校验事件中,我们在校验通过时调用方法submitData,触发提交和刷新。
这个方法就是调用提交接口,判断是否提交成功,提交成功则触发关闭事件。
4.4.1 准备接口
url: /article/label
methods: post
描述: 标签新增
{
"code": 20000,
"message": "新增成功"
}
4.4.2 接口封装
src\\api\\label.js 添加方法。
add(data) {
return request({
url: `/article/label`,
method: 'post',
data
}
4.4.3 接口调用
在子组件(views/lable/edit.vue)中引入。
import api from '@/api/label.js'
在子组件提交方法submitData中调用。
async submitData(){
let res = null;
res = await api.add(this.formData);
if(res.code === 20000){
this.$message({
message: '保存成功',
type: 'success'
});
this.handleClose();
}else {
this.$message({
message: '保存失败',
type: 'error'
});
}
}
标签新增完成。
以上是关于vue后台管理系统开发流程全记录_标签管理功能开发: 标签新增的主要内容,如果未能解决你的问题,请参考以下文章