HTML5中的websocket
Posted 冰雪奇缘lb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5中的websocket相关的知识,希望对你有一定的参考价值。
websocket
WebSocket 协议是基于TCP的一种新的网络协议。它实现了浏览器与服务器全双工(full-duplex)通信—―允许服务器主动发送信息给客户端。
websocket是一种持久协议, http是非持久协议。
现在很多网站都有实时推送的需求,比如聊天,客服咨询等。
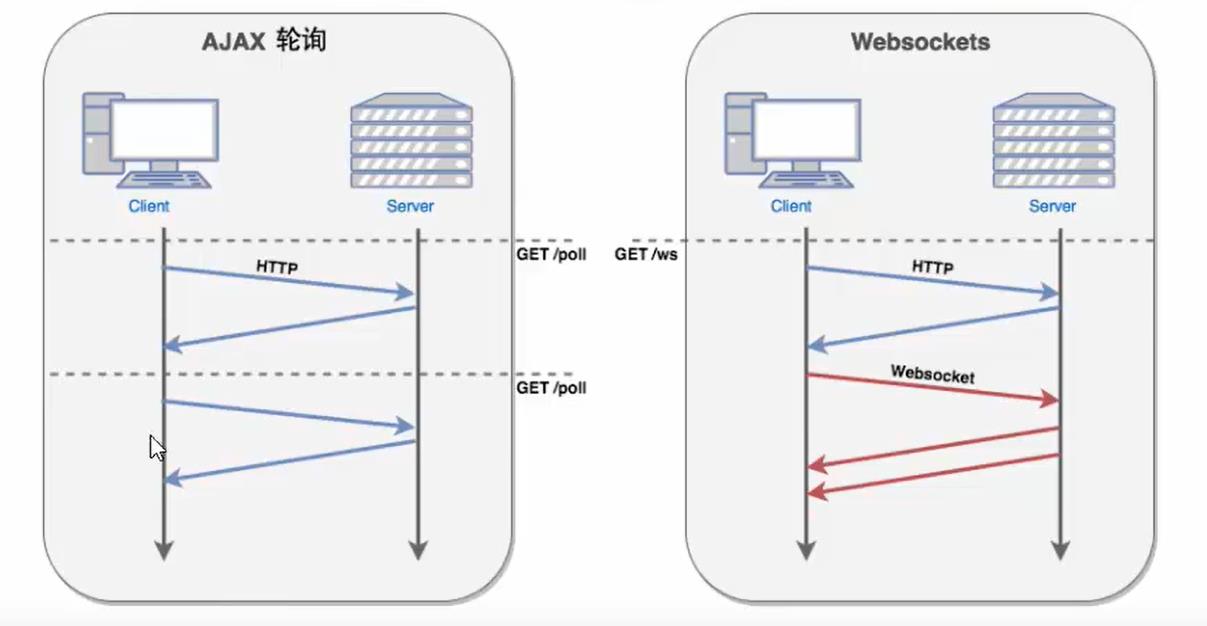
早期没有websocket时,通过ajax轮询,由于http请求,服务器无法给浏览器主动发送数据,因此需要浏览器定时的给服务器发送请求(比如1s一次),服务器把最新的数据响应给浏览器。这种模式的缺点就是浪费性能和资源。

websocket 是一种网络协议,允许客户端和服务端全双工的进行网络通讯,服务器可以给客户端发消息,客户瑞也可以给服务器发消息。 |
|---|
websocket基本使用
在html5中,浏览器已经实现了 websocket 的 API,直接使用即可。
创建websocket对象
// 参数1: ur1:连接的websocket属性
// 参数2: protocol,可选的,指定连接的协议
// var socket = new websocket('ws: //echo.websocket.org')
var socket = new Websocket(url,[protocol]);

// 演示 websocket 在浏览器端如何使用
// H5 已经直接提供了websocket的 API,所以我们可以直接去使用
// 1. 创websocket
// 参数1: websocket 的服务地址
var socket = new webSocket('ws://echo.websocket.org')
// 2. open:当利websocket报务连接成功的时候触发
socket.addEventListener('open', function() {
div.innerHTML ='连接服务成功了'
})
// 3. 主动的给websocket服务发送消息
button.addEventListener('click', function() {
var value = input.value
socket.send(value)
})
// 4. 接收websocket服务的数据
socket.addEventListener('message', function(e) {
console.log(e.data)
div.innerHTML = e.data
})
socket.addEventListener('close', function() {
div.innerHTML ='服务断开连接'
})
以上是关于HTML5中的websocket的主要内容,如果未能解决你的问题,请参考以下文章